Creare il componente Web Lightning Hello World
Creare un progetto Salesforce DX
Ora che hai configurato l'ambiente di sviluppo, tutto è pronto per creare un semplice componente Web Lightning.
- In Visual Studio Code, apri il riquadro comandi premendo Ctrl+Maiusc+P (Windows) o Cmd+Maiusc+P (macOS).
- Digita
SFDX.
- Seleziona SFDX: Create Project (Crea progetto).
- Premi Invio per accettare l'opzione standard.
- Inserisci
HelloWorldLightningWebComponent(ComponenteWebLightningCiaoMondo) come nome del progetto.
- Premi Invio.
- Seleziona una cartella in cui salvare il progetto.
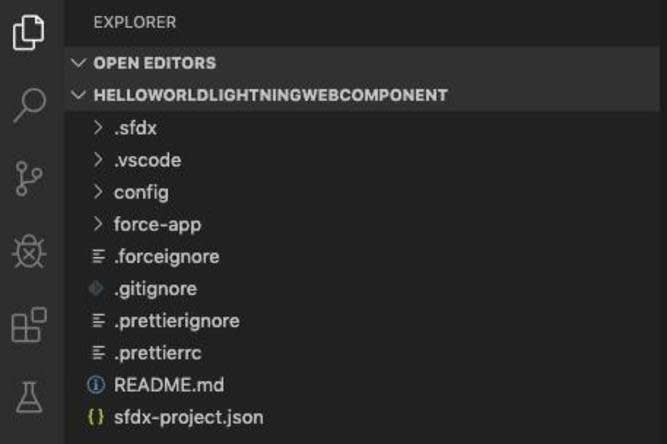
- Fai clic su Create Project (Crea progetto). La configurazione di base dovrebbe avere un aspetto simile al seguente.

Autorizzare il Trailhead Playground
- In Visual Studio Code, apri il riquadro comandi premendo Ctrl+Maiusc+P (Windows) o Cmd+Maiusc+P (macOS).
- Digita
SFDX.
- Seleziona SFDX: Authorize an Org (Autorizza un'organizzazione).
- Premi Invio per accettare l'opzione Project Default (Predefinito del progetto) per l'URL di accesso.
- Premi Invio per accettare l'alias predefinito.
La pagina di accesso a Salesforce si apre in una finestra del browser separata.
- Accedi utilizzando le credenziali del tuo Trailhead Playground.
- Se ti viene richiesto di consentire l'accesso, fai clic su Allow (Consenti).

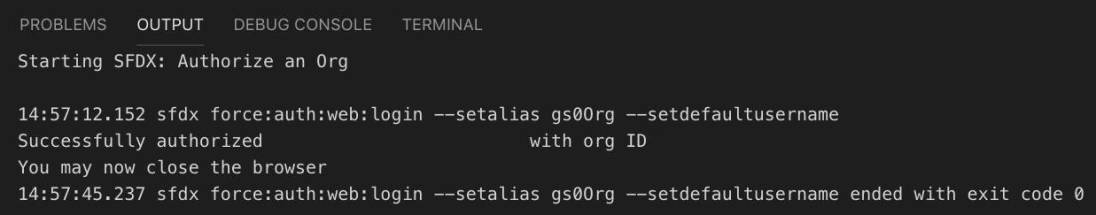
- Una volta che avrai eseguito l'autenticazione nel browser, la CLI ricorderà le credenziali. La finestra di conferma della riuscita dell'autorizzazione dovrebbe avere il seguente aspetto:

Creare un componente Web Lightning
- In Visual Studio Code, apri il riquadro comandi premendo Ctrl+Maiusc+P (Windows) o Cmd+Maiusc+P (macOS).
- Digita
SFDX.
- Seleziona SFDX: Create Lightning Web Component (Crea componente Web Lightning).
- Inserisci
helloWorld(ciaoMondo) come nome del nuovo componente.
- Premi Invio per accettare il percorso predefinito:
force-app/main/default/lwc. - Premi Invio.
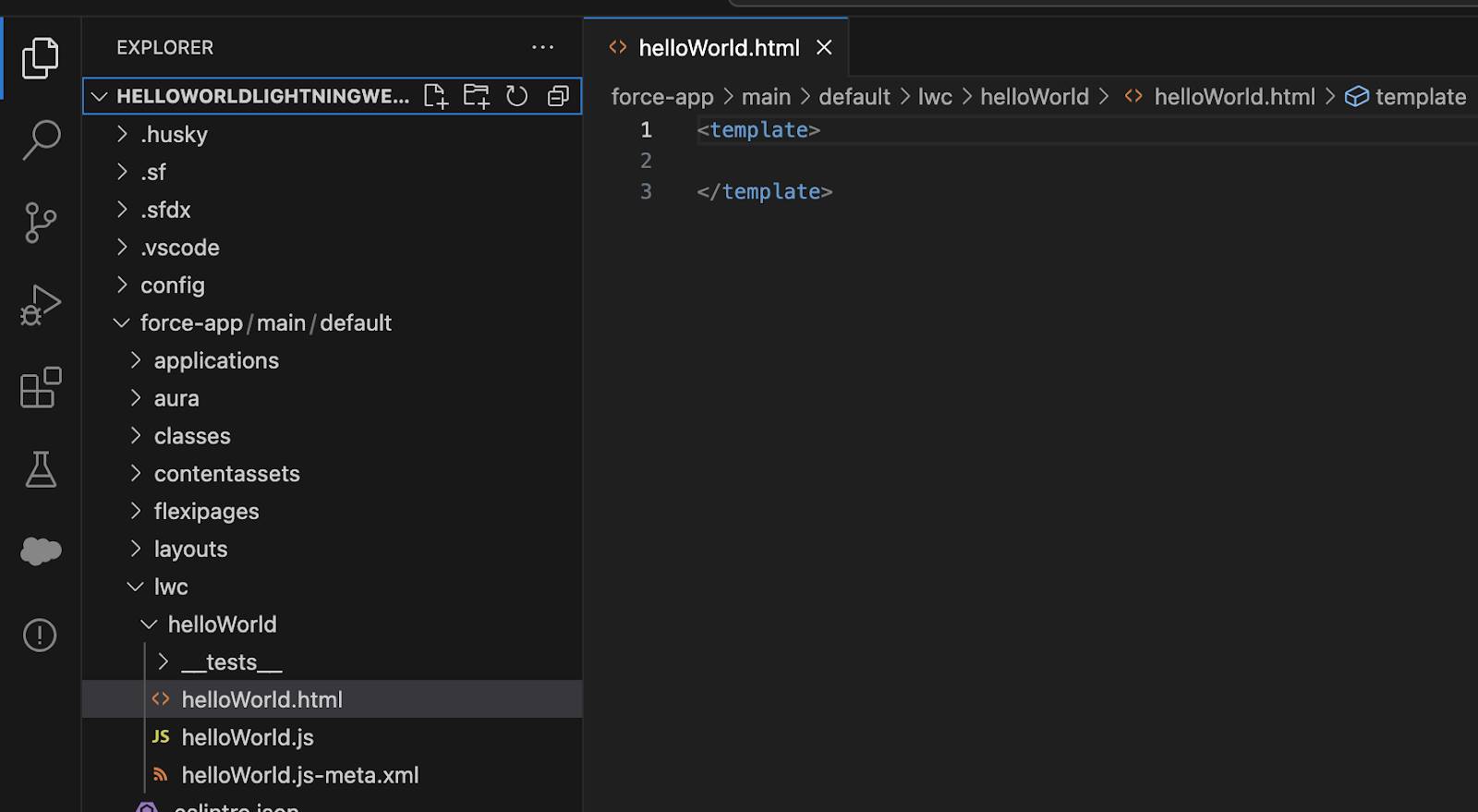
- Visualizza il file appena creato in Visual Studio Code.

- Copia il codice seguente e incollalo nel file HTML
helloWorld.html.<template> <lightning-card title="HelloWorld" icon-name="custom:custom14"> <div class="slds-m-around_medium"> <p>Hello, {greeting}!</p> <lightning-input label="Name" value={greeting} onchange={changeHandler}></lightning-input> </div> </lightning-card> </template> - Salva il file.
- Copia il codice seguente e incollalo nel file JavaScript
helloWorld.js.import { LightningElement } from 'lwc'; export default class HelloWorld extends LightningElement { greeting = 'World'; changeHandler(event) { this.greeting = event.target.value; } } - Salva il file.
- Copia il codice seguente e incollalo nel file XML
helloWorld.js-meta.xml.<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="helloWorld"> <apiVersion>63.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle> - Salva il file.
Distribuire il componente al Trailhead Playground
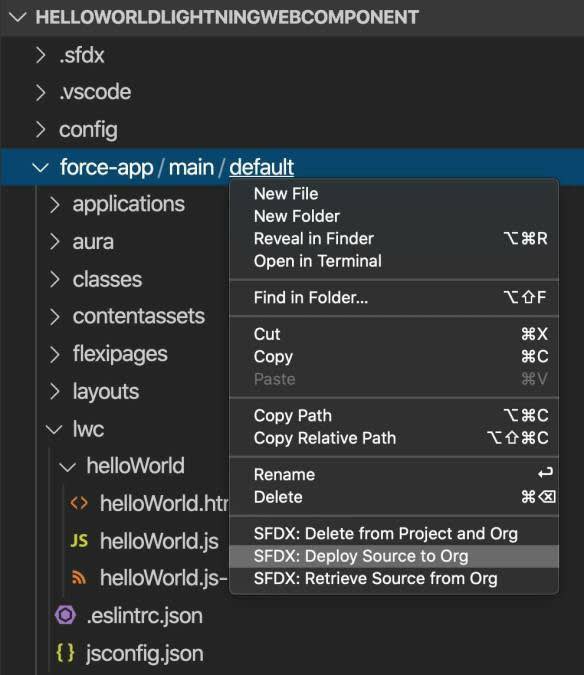
- Fai clic con il tasto destro del mouse sulla cartella
defaultinforce-app/main.
- Fai clic su SFDX: Deploy Source to Org (Distribuisci sorgente a organizzazione).
- Nella scheda Output del terminale integrato, sono visualizzati i risultati della distribuzione. Se l'esecuzione del comando è riuscita, i tre file che sono stati caricati nell'organizzazione saranno elencati in un messaggio che indica che la distribuzione dei file sorgente è riuscita.
Aggiungere il componente a un'app in Lightning Experience
- In Visual Studio Code, apri il riquadro comandi premendo Ctrl+Maiusc+P (Windows) o Cmd+Maiusc+P (macOS).
- Digita
SFDX.
- Seleziona SFDX: Open Default Org (Apri organizzazione predefinita).
Il Trailhead Playground si aprirà in una finestra del browser separata.
- Fai clic su
 e seleziona Setup (Imposta).
e seleziona Setup (Imposta).
- Nella casella Quick Find (Ricerca veloce), inserisci
Home(Pagina iniziale) e seleziona Home (Pagina iniziale) nella sezione Feature Settings (Impostazioni della funzione).
- Utilizza il pulsante di attivazione/disattivazione in corrispondenza dell'impostazione Advanced Seller Home (Pagina iniziale venditore avanzato) per selezionare Inactive (Inattivo).
- Nell'App Launcher (Programma di avvio app,
 ) trova e seleziona Sales (Vendite).
) trova e seleziona Sales (Vendite).
- Fai clic su
 e seleziona Edit Page (Modifica pagina).
e seleziona Edit Page (Modifica pagina).
- Trascina il componente Web Lightning
helloWorld(ciaoMondo) dall'area Custom (Personalizzato) dell'elenco dei componenti Lightning alla parte superiore dell'area di disegno della pagina.
- Fai clic su Save (Salva).
- Fai clic su Activate (Attiva).
- Fai clic su Assign as Org Default (Assegna come impostazione predefinita organizzazione).
- Fai clic su Save (Salva).
- Fai nuovamente clic su Save (Salva), quindi fai clic su
 per tornare alla pagina.
per tornare alla pagina.
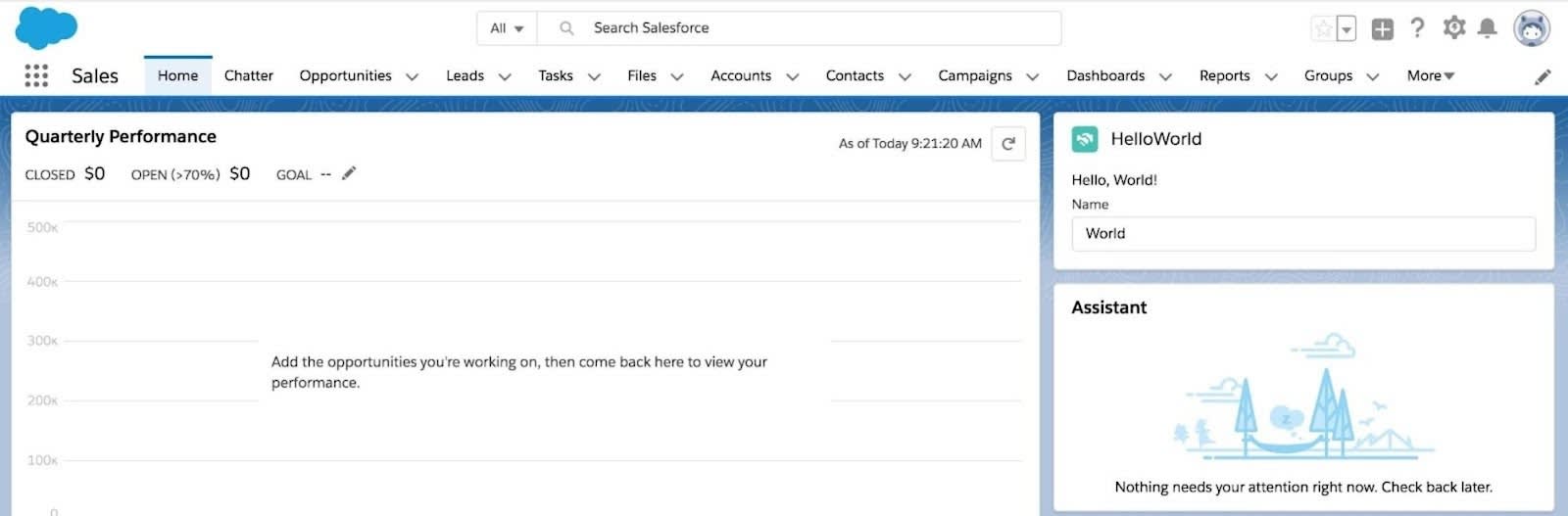
- Aggiorna la pagina per visualizzare il nuovo componente.

È ufficiale: hai creato il tuo primo componente Web Lightning!
Cosa succede ora?
Dai un'occhiata agli esempi di codice e agli SDK su https://developer.salesforce.com/code-samples-and-sdks. Puoi aggiungere altre funzionalità al tuo componente helloWorld (ciaoMondo), esaminare altri componenti di esempio e creare i tuoi componenti. Durante i tuoi esperimenti, consulta la Component Reference (Guida di riferimento ai componenti) per scoprire come scrivere codice per i componenti Web Lightning.
