Creare un componente riutilizzabile dell'interfaccia utente con i componenti Web Lightning
Seguire il processo con Trail Together
Hai bisogno dell'assistenza di un esperto per completare questa fase? Dai un'occhiata a questo video, che fa parte della serie Trail Together.
(Questa clip inizia al minuto 46:56 nel caso in cui desideri tornare indietro e riguardare l'inizio della fase.)
Introduzione
I componenti Web Lightning sono elementi HTML personalizzati che utilizzano gli standard dei componenti web e vengono sviluppati con HTML e JavaScript moderno. Un componente Web Lightning (LWC) viene eseguito nel browser in modo nativo e consente agli sviluppatori di personalizzare l'interfaccia utente predefinita.
Creare e distribuire un componente Web Lightning
- In force-app/main/default, fai clic con il tasto destro del mouse sulla cartella lwc e seleziona SFDX: Create Lightning Web Component (SFDX: Crea componente Web Lightning).
- Assegna al componente Web Lightning il nome
housingMape seleziona la directory main/default/lwc.
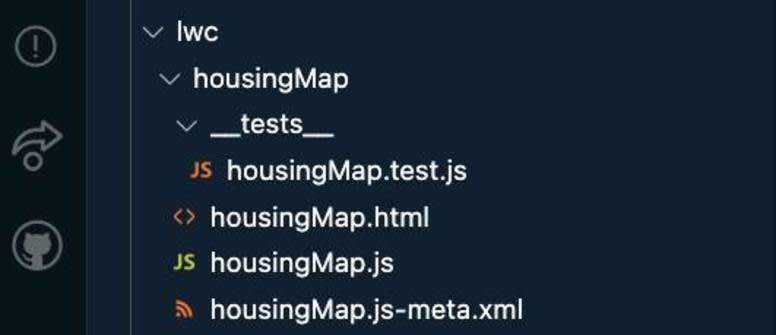
- Nella directory vedrai: un file HTML, un file JavaScript, un file XML dei metadati e un file test.js.

- Copia il codice seguente e incollalo nel file HTML housingMap.html.
<template>
<lightning-card title="Housing Map">
<!-- Explore all the base components via Base component library
(https://developer.salesforce.com/docs/component-library/overview/components)-->
<lightning-map map-markers={mapMarkers}> </lightning-map>
</lightning-card>
</template>- Salva il file.
- Copia il codice seguente e incollalo nel file JavaScript housingMap.js.
import { LightningElement, wire } from "lwc";
import getHouses from "@salesforce/apex/HouseService.getRecords";
export default class HousingMap extends LightningElement {
mapMarkers;
error;
@wire(getHouses)
wiredHouses({ error, data }) {
if (data) {
console.log(data);
}
}
}Ora aggiungiamo il codice che consente di trasformare i dati come richiede il componente di base lightning-map. Sostituisci il codice dopo if (data) { con le righe seguenti.
// Use JavaScript Map function to transform the Apex method response wired to the component into the format required by lightning-map
this.mapMarkers = data.map((element) => {
return {
location: {
Street: element.Address__c,
City: element.City__c,
State: element.State__c
},
title: element.Name
};
});
this.error = undefined;
} else if (error) {
this.error = error;
this.mapMarkers = undefined;Il codice finale nel file housing.Map deve avere questo aspetto.
import { LightningElement, wire } from "lwc";
import getHouses from "@salesforce/apex/HouseService.getRecords";
export default class HousingMap extends LightningElement {
mapMarkers;
error;
@wire(getHouses)
wiredHouses({ error, data }) {
if (data) {
// Use JavaScript Map function to transform the Apex method response wired to the component into the format required by lightning-map
this.mapMarkers = data.map((element) => {
return {
location: {
Street: element.Address__c,
City: element.City__c,
State: element.State__c
},
title: element.Name
};
});
this.error = undefined;
} else if (error) {
this.error = error;
this.mapMarkers = undefined;
}
}
}- Salva il file.
- Nel file XML, housingMap.js-meta.xml, modifica il codice in modo che corrisponda alle righe 4-7.
<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>59.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__HomePage</target> </targets> </LightningComponentBundle>
- Salva il file.
- Fai clic con il tasto destro e seleziona SFDX: Deploy this Source to Org (SFDX: Distribuisci sorgente a organizzazione).
Aggiungere il componente alla pagina iniziale dell'app
- In Visual Studio Code, apri il riquadro comandi premendo Ctrl+Maiusc+P (Windows) o Cmd+Maiusc+P (macOS/Linux).
- Digita
SFDX.
- Seleziona SFDX: Open Default Org (SFDX: Apri organizzazione predefinita).
Il Trailhead Playground si aprirà in una finestra del browser separata.
- Fai clic su
 , quindi cerca e seleziona Dreamhouse.
, quindi cerca e seleziona Dreamhouse.
- Passa alla scheda Home (Pagina iniziale): fai clic su "Home" (Pagina iniziale) nel menu di navigazione in alto.
- Fai clic su
 e seleziona Edit Page (Modifica pagina).
e seleziona Edit Page (Modifica pagina).
- Trascina il componente Web Lightning housingMap dall'area Custom (Personalizzato) dell'elenco dei componenti Lightning nella parte superiore dell'area di disegno della pagina.
- Fai clic su Save (Salva).
- Fai clic su Activate (Attiva).
- Fai clic su Assign as Org Default (Assegna come impostazione predefinita organizzazione).
- Fai clic su Save (Salva).
- Fai nuovamente clic su Save (Salva), quindi fai clic su
 per tornare alla pagina.
per tornare alla pagina.
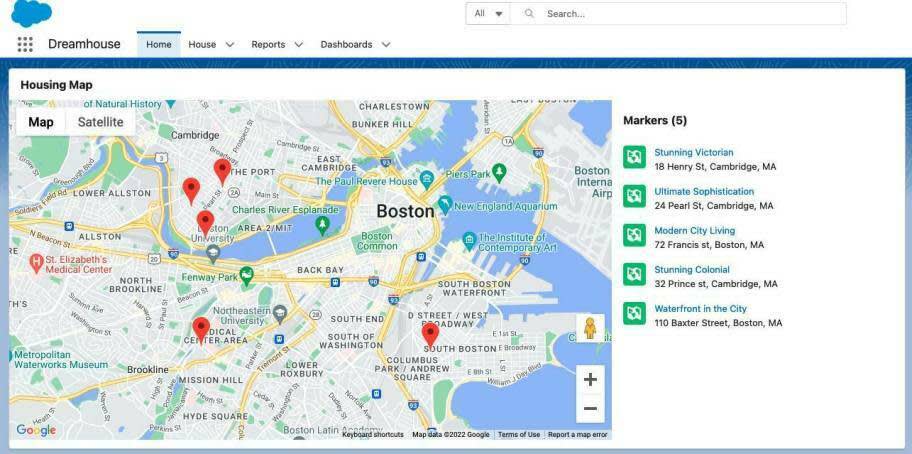
- Aggiorna la pagina per visualizzare il nuovo componente.

La compilazione con i componenti Web Lightning sul runtime gestito di Salesforce è più veloce perché:
- scrivi meno codice per ottenere di più grazie all'accesso a una serie di componenti Lightning di base (lightning-map e lightning-card nel componente Housing Map (Mappa case) sono esempi di componenti di base utilizzati in precedenza).
- Il collegamento del lato client con il servizio dati Apex del backend è semplificato grazie ai decorator JavaScript (ad esempio, il decorator @wire che abbiamo usato nel codice precedente) e i moduli integrati (@salesforce/apex).
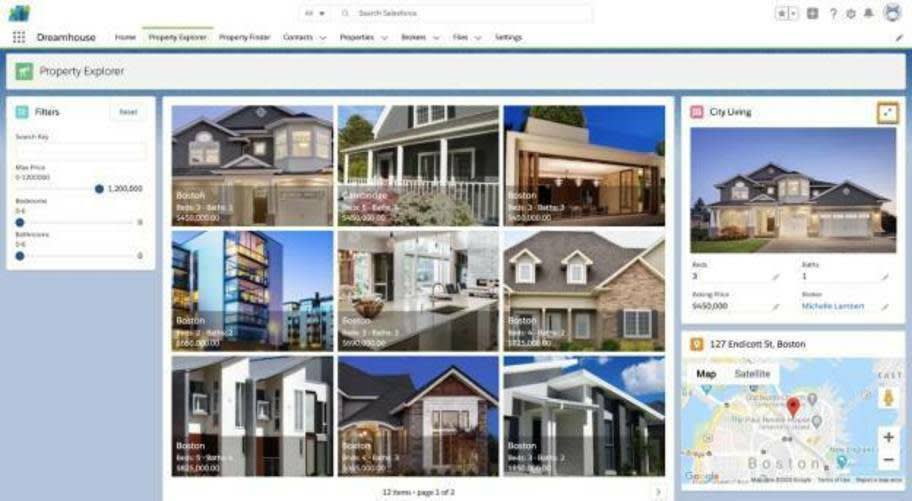
Questo era un esempio di LWC molto semplice. Vuoi vedere un esempio di componente Web Lightning più avanzato? Dai un'occhiata ai componenti utilizzati per la creazione della pagina Property Explorer (Explorer immobili), illustrati nell'unità Informazioni sull'app di esempio del modulo Trailhead Avvio rapido: Esplorare l'app di esempio DreamHouse. In questo caso utilizziamo un componente Web Lightning per personalizzare completamente l'esperienza utente dell'applicazione.

Un'altra opzione? Installa ed esplora l'app di esempio DreamHouse completa per scoprire come creare un'applicazione end-to-end su Salesforce Platform.
E ora cosa succede?
Questo progetto ti ha fornito una panoramica di ciò che significa essere uno sviluppatore che lavora con funzionalità di Salesforce Platform come LWC e Apex. Non vuol dire però che puoi fare solo questo.
Heroku è un altro prodotto che i nostri sviluppatori possono utilizzare se hanno bisogno di controllare completamente la scalabilità orizzontale e verticale delle risorse dell'applicazione. E con la suite di prodotti Salesforce e Salesforce AppExchange, le opportunità di apprendimento per te sono illimitate.
L'apprendimento non è un percorso solitario. Puoi collaborare, fare rete, creare connessioni e imparare a sviluppare in Salesforce con altri sviluppatori a livello globale nel gruppo degli sviluppatori Salesforce della Salesforce Trailblazer Community.
Risorse
- Documentazione per gli sviluppatori Salesforce: pagina introduttiva per gli sviluppatori Salesforce
- Documentazione per gli sviluppatori Salesforce: centri per gli sviluppatori Salesforce
- Documentazione per gli sviluppatori Salesforce: codice di esempio e SDK
- Documentazione per gli sviluppatori Salesforce: Working with Base Lightning Components (Utilizzo dei componenti Lightning di base)
- Trailhead: Nozioni di base su Heroku Enterprise
- GitHub: LWC Recipes
- Trailhead: Creare componenti Web Lightning
- Documentazione per gli sviluppatori Salesforce: Make a Component Aware of Its Record Context (Riconoscimento del contesto dei record da parte dei componenti)
- GitHub: App di esempio DreamHouse
