Personalizzare il sito
Accessibilità
Questa unità richiede alcune istruzioni aggiuntive per gli utenti di screen reader. Per accedere a una versione dettagliata per screen reader di questa unità, fai clic sul link riportato di seguito.
Apri le istruzioni di Trailhead per screen reader.
Nella fase precedente hai creato un sito base che userai per costruire il tuo portfolio personale. A proposito di personale, uno dei consigli più importanti che diamo ai Trailblazer che entrano nell'ecosistema Salesforce è di essere se stessi. Il modo migliore per farlo è personalizzare la pagina iniziale. È la prima cosa che vede chiunque visiti il tuo sito pubblico.
Per prepararti crea un'immagine che rappresenti te, i tuoi valori o i tuoi interessi. Accertati di scegliere qualcosa che riveli la tua personalità, ma in modo professionale. Usa la tua app di editing per le immagini o le foto.
Segui queste linee guida.
- Usa una foto personale o una grafica creativa realizzata da te.
- Formatta correttamente l'immagine. Se includi del testo nell'immagine, ad esempio il tuo nome, assicurati che risalti rispetto allo sfondo.
- Se scegli un'immagine che non è di tua proprietà, accertati di avere le autorizzazioni necessarie per usarla.
- L'immagine deve essere larga 1800 pixel e alta 200, se vuoi che occupi tutta la larghezza della pagina, oppure puoi usare una combinazione di immagine e testo, come faremo per questo esempio.
- Assegna al file il nome
portfolio_header(intestazione_portfolio) e assicurati che sia del tipo "jpg".
Creare un titolo per il portfolio
Se non sei già nella pagina All Sites (Tutti i siti) di Setup (Imposta), immetti Digital Experiences (Esperienze digitali) in Quick Find (Ricerca veloce), seleziona All Sites (Tutti i siti) e quindi scegli il tuo sito dall'elenco.
- Fai clic su Builder (Generatore). Experience Builder (Generatore di esperienze) si apre in una nuova scheda.
- Passa il mouse sopra l'immagine esistente e fai clic su Rich Content Editor (Editor di contenuti completi) nell'immagine.
- Fai clic su Edit Content (Modifica contenuto) nella finestra popup.
- Evidenzia l'immagine e premi il tasto Canc.
- Fai clic sull'icona immagine nella barra dei menu dell'editor di testo RTF e carica l'immagine
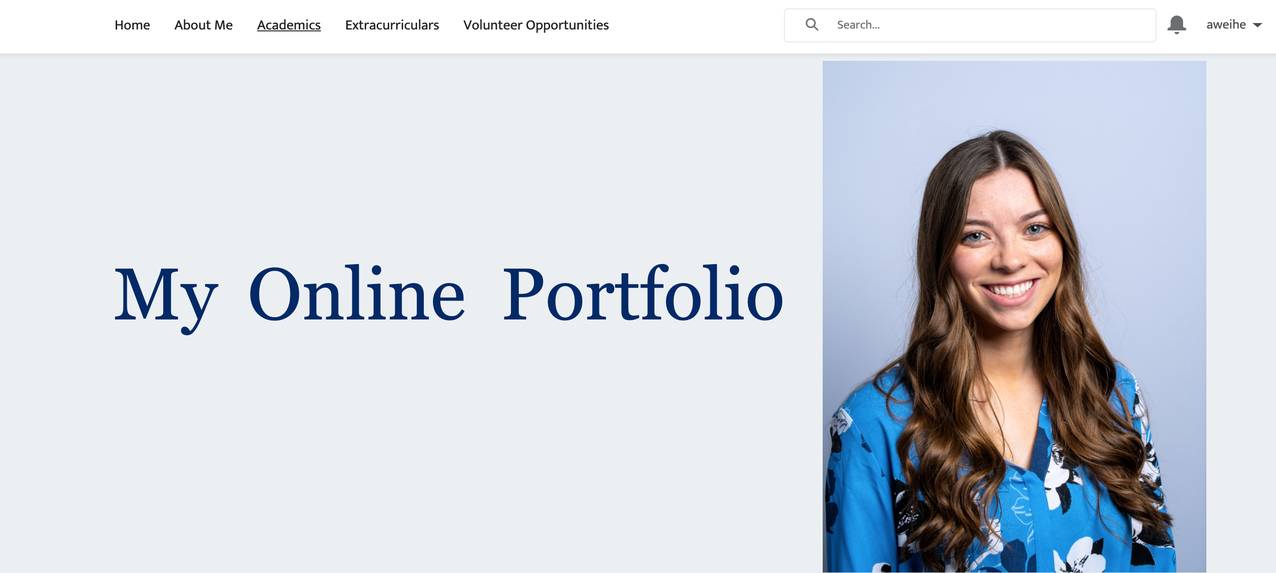
portfolio_header.jpg. - Se l'immagine non occupa tutta la larghezza della pagina, aggiungi anche del testo, ad esempio: My Online Portfolio (Il mio portfolio online).
Ben fatto! Nella pagina ora è visualizzato il tuo banner nuovo di zecca. Se vuoi vedere l'effetto finale, fai clic su Preview (Anteprima). Quando hai finito di ammirare la tua opera, fai clic su Back to Builder (Torna al Generatore).

Scegliere i colori
A questo punto aggiorna il tema con il tuo schema di colori preferito. I colori risaltano e contribuiscono a definire un brand. Pensa all'aspetto che vorresti dare al portfolio. I colori sono il giusto complemento per l'immagine di intestazione?
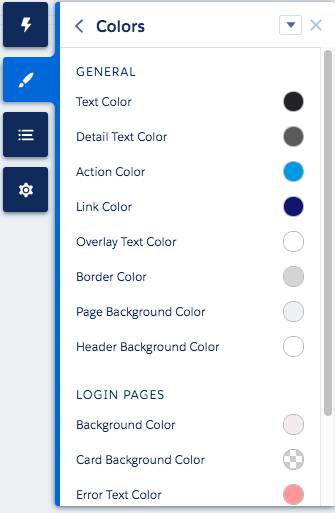
- In Experience Builder (Generatore di esperienze) apri il riquadro Tema e fai clic su Colors (Colori).

- Modifica i colori di Action Color (Colore azione), Detail Text Color (Colore testo dettaglio) e Page Background Color (Colore sfondo pagina).
Verificare le opzioni della lingua
Stai creando il sito nella tua lingua? Assicurati che il sito sia configurato in modo da supportare la lingua prescelta.
- Apri il riquadro Settings (Impostazioni) e fai clic su Languages (Lingue).

- Per questo progetto lascia English (US) come lingua predefinita.
Visualizzare l'anteprima del portfolio
Prima di pubblicare il contenuto, controlla che abbia un aspetto gradevole e che tutto sia visualizzato nel modo che intendi.
- Fai clic su Preview (Anteprima) (a seconda delle dimensioni della finestra del browser, potrebbe essere visualizzato come icona).
- Quando hai finito di controllare l'anteprima, fai clic su Back to Builder (Torna al Generatore).
Pubblicare le modifiche
Le modifiche sono sempre salvate, ma puoi decidere quando pubblicarle. È tutto pronto per andare in scena?
- Fai clic su Publish (Pubblica) (a seconda delle dimensioni della finestra del browser, potrebbe essere visualizzato come icona).
- Fai clic di nuovo su Publish (Pubblica).
- Fai clic su Got It (Ho capito).
