Utilizzare risorse statiche
Obiettivi di apprendimento
Al completamento di questa unità, sarai in grado di:
- Spiegare cosa sono le risorse statiche e perché usarle.
- Spiegare la differenza tra risorse statiche singole e compresse.
- Creare e caricare una risorsa statica.
- Aggiungere risorse statiche a una pagina Visualforce.
Introduzione alle risorse statiche
Le risorse statiche consentono di caricare contenuti a cui fare riferimento in una pagina Visualforce. Le risorse possono essere archivi (ad esempio file .zip e .jar), immagini, fogli di stile, JavaScript e altri file.
Le risorse statiche sono gestite e distribuite da Lightning Platform, che funge da Content Delivery Network (CDN) per i file. La cache e la distribuzione vengono gestite automaticamente.
Il riferimento alle risorse statiche avviene tramite la variabile globale $Resource, che può essere utilizzata direttamente da Visualforce o come parametro per funzioni come URLFOR().
Creare e caricare una risorsa statica semplice
È possibile creare una risorsa statica semplice e autonoma per gli asset statici indipendenti.
Quando un asset statico non è correlato ad altri asset (cioè non fa parte di un insieme di asset simili, ad esempio un gruppo di icone), è più facile creare una risorsa statica autonoma.
- Scarica la versione attuale della libreria jQuery JavaScript da http://jquery.com/download/.
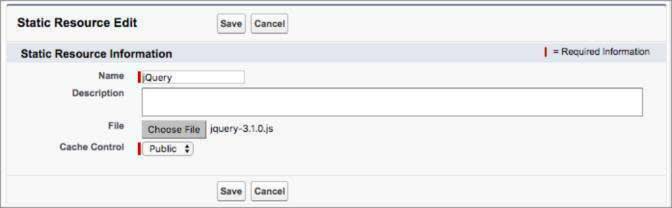
- In Setup (Imposta), inserisci Static Resources (Risorse statiche) nella casella Quick Find (Ricerca veloce), quindi seleziona Static Resources (Risorse statiche) e fai clic su New (Nuovo).
- In Nome, inserisci jQuery.
- Fai clic su Choose File (Scegli il file) e scegli il file JavaScript jQuery che hai scaricato in precedenza.

- Se vedi il menu Controllo cache, scegli Pubblico. Questo elemento non è visibile in tutte le organizzazioni.
- Fai clic su Salva.
Ora hai una versione di jQuery come risorsa statica da utilizzare nelle pagine di Visualforce facendovi riferimento in un'espressione come {!$Resource.jQuery }. L'aspetto più interessante è che è possibile modificare la risorsa statica e aggiornarla, ad esempio, a jQuery 3.1.2, senza dover modificare alcuna pagina Visualforce. Il riferimento risorsa statica gestisce i dettagli.
Aggiungere una risorsa statica a una pagina Visualforce
Per fare riferimento a una risorsa statica autonoma, si usa la variabile globale $Resource e la notazione con punti.
- Apri la Developer Console e fai clic su File | New | Visualforce Page (File | Nuovo | Pagina Visualforce) per creare una nuova pagina Visualforce. Inserisci HelloJQuery come nome della pagina.
- Nell'editor, sostituisci qualsiasi markup con il seguente.
<apex:page> <!-- Add the static resource to page's <head> --> <apex:includeScript value="{!$Resource.jQuery }"/> <!-- A short bit of jQuery to test it's there --> <script type="text/javascript"> jQuery.noConflict(); jQuery(document).ready(function() { jQuery("#message").html("Hello from jQuery!"); }); </script> <!-- Where the jQuery message will appear --> <h1 id="message"></h1> </apex:page> - Fai clic su Preview (Anteprima) per aprire un'anteprima della pagina che potrai guardare mentre apporti le modifiche. Si apre una nuova finestra che mostra un breve messaggio di jQuery.
Questa pagina non fa molto se non illustrare come includere una risorsa JavaScript in una pagina Visualforce. Il punto chiave è l'utilizzo della variabile globale $Resource. Per aggiungerla alla pagina, usa la notazione con punti combinandola con il nome della risorsa in un tag <apex:includeScript> (per i file JavaScript), <apex:stylesheet> (per i fogli di stile CSS) o <apex:image> (per i file grafici).
Creare e caricare una risorsa statica compressa
Per raggruppare file correlati che di solito vengono aggiornati insieme, è possibile creare risorse statiche compresse.
Quando gli asset statici sono un insieme di elementi correlati, ad esempio un insieme di icone di un'applicazione o una libreria JavaScript complessa, è meglio creare una risorsa statica compressa. Si crea un file zip contenente tutti gli elementi che si desiderano raggruppare e si carica solo quell'unico file zip su Lightning Platform.
- Scarica la versione attuale della libreria jQuery Mobile JavaScript, in formato .zip, da http://jquerymobile.com/download/.
- Apri il file zip e rimuovi la directory
/demos/con il suo contenuto.
- Comprimi la cartella e rinominala jquery.zip.
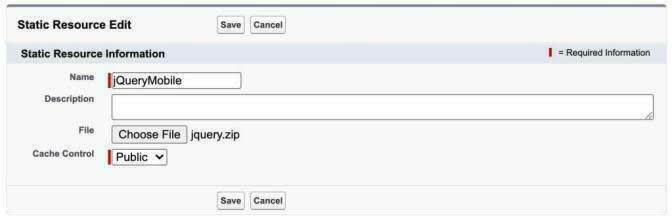
- In Setup (Imposta), inserisci Static Resources (Risorse statiche) nella casella Quick Find (Ricerca veloce), quindi seleziona Static Resources (Risorse statiche) e fai clic su New (Nuovo).
- In Nome, inserisci jQueryMobile.
- Fai clic su Choose File (Scegli il file) e scegli il file jquery.zip.

- Se vedi il menu Controllo cache, scegli Pubblico. Questo elemento non è visibile in tutte le organizzazioni.
- Fai clic su Salva.
Ora hai una versione di jQuery Mobile come risorsa statica da utilizzare nelle pagine di Visualforce. A seguire scopriremo come fare riferimento ai singoli file all'interno della risorsa statica compressa.
Aggiungere risorse statiche compresse a una pagina Visualforce
Per fare riferimento agli elementi contenuti in una risorsa statica compressa, si usano la variabile globale $Resource e la funzione URLFOR().
La funzione URLFOR() può combinare il riferimento a una risorsa statica compressa e un percorso relativo a un elemento che si trova al suo interno per creare un URL utilizzabile con i componenti Visualforce che fanno riferimento ad asset statici. Ad esempio, URLFOR($Resource.jQueryMobile, 'images/icons-png/cloud-black.png') restituisce un URL a uno specifico asset grafico all'interno della risorsa statica compressa, che può essere utilizzato dal componente <apex:image>. È possibile creare URL simili per i file JavaScript e fogli di stile per <apex:includeScript> e il componente <apex:stylesheet>.
- Se non hai ancora scaricato la versione aggiornata della libreria jQuery Mobile JavaScript, segui le indicazioni riportate nella sezione Creazione e caricamento di una risorsa statica compressa. Aggiungila come risorsa statica.
- Apri la Developer Console e fai clic su File | New | Visualforce Page (File | Nuovo | Pagina Visualforce) per creare una nuova pagina Visualforce. Inserisci jQueryMobileResources come nome della pagina.
Nell'editor, sostituisci qualsiasi markup con il seguente.
<apex:page showHeader="false" sidebar="false" standardStylesheets="false">
<!-- Add static resource to page’s <head> -->
<apex:stylesheet value="{!
URLFOR($Resource.jQueryMobile,'jquery.mobile-1.4.5.css')}"/>
<apex:includeScript value="{!$Resource.jQueryMobile }"/>
<apex:includeScript value="{!
URLFOR($Resource.jQueryMobile,'jquery.mobile-1.4.5.js')}"/>
<div style="margin-left: auto; margin-right: auto; width: 50%">
<!-- Display images directly referenced in a static resource -->
<h3>Images</h3>
<p>A hidden message:
<apex:image alt="eye" title="eye"
url="{!URLFOR($Resource.jQueryMobile, 'images/icons-png/eye-black.png')}"/>
<apex:image alt="heart" title="heart"
url="{!URLFOR($Resource.jQueryMobile, 'images/icons-png/heart-black.png')}"/>
<apex:image alt="cloud" title="cloud"
url="{!URLFOR($Resource.jQueryMobile, 'images/icons-png/cloud-black.png')}"/>
</p>
<!-- Display images referenced by CSS styles, all from a static resource. -->
<h3>Background Images on Buttons</h3>
<button class="ui-btn ui-shadow ui-corner-all
ui-btn-icon-left ui-icon-action">action</button>
<button class="ui-btn ui-shadow ui-corner-all
ui-btn-icon-left ui-icon-star">star</button>
</div>
</apex:page>Fai clic su Preview (Anteprima) per aprire un'anteprima della pagina che potrai guardare mentre apporti le modifiche. Si apre una nuova finestra che mostra alcune immagini della risorsa statica jQuery Mobile.

Per semplicità, questa pagina mostra solo come fare riferimento alle risorse statiche compresse nella pagina Visualforce. Per saperne di più su come combinare Visualforce e librerie JavaScript come jQuery Mobile, ad esempio, consulta le risorse aggiuntive.
Risorse
- Visualforce Developer Guide: Using Static Resources (Utilizzare le risorse statiche)
- Visualforce Developer Guide: Referencing a Static Resource in Visualforce Markup (Creare riferimenti a una risorsa statica nel markup Visualforce)
- Visualforce Developer Guide: Styling Visualforce Pages (Creare stili nelle pagine Visualforce)
- Visualforce Developer Guide: Using JavaScript in Visualforce Pages (Utilizzare JavaScript nelle pagine Visualforce)
- Visualforce Developer Guide: $Resource
- Blog degli sviluppatori Salesforce: Instantly reloading Visualforce static resources (Ricaricamento istantaneo delle risorse statiche Visualforce)
