Introduzione a Visualforce
Obiettivi di apprendimento
Al completamento di questa unità, sarai in grado di:
- Descrivere cos'è Visualforce e a cosa serve.
- Indicare tre o più ambiti di utilizzo per Visualforce.
Introduzione a Visualforce
Visualforce è un framework di sviluppo web che consente agli sviluppatori di creare interfacce utente avanzate e personalizzate per applicazioni mobili e desktop in hosting su Lightning Platform. Con Visualforce è possibile creare app che si allineano ai modelli di Lightning Experience, ma anche interfacce totalmente personalizzate.
Visualforce consente agli sviluppatori di estendere le funzioni integrate di Salesforce, di sostituirle con nuove funzionalità e di sviluppare app completamente nuove. Puoi utilizzare le efficaci funzioni del controller standard integrato o scrivere una tua logica di business personalizzata in Apex. Puoi creare funzionalità per la tua organizzazione o creare app da vendere su AppExchange.
Lo sviluppo di un'app Visualforce è familiare a chiunque abbia creato app web. Gli sviluppatori creano pagine Visualforce combinando componenti, HTML ed elementi di stile opzionali. Visualforce può integrarsi con qualunque tecnologia web standard o framework JavaScript per consentire la realizzazione di un'interfaccia utente più animata e ricca. Ciascuna pagina è accessibile tramite un URL univoco. Quando si accede a una pagina, il server esegue l'elaborazione dei dati richiesti dalla pagina, visualizza la pagina in HTML e restituisce i risultati al browser per la visualizzazione.

Un esempio di pagina Visualforce
Ecco un breve esempio di una pagina Visualforce operativa.
<apex:page standardController="Contact" >
<apex:form >
<apex:pageBlock title="Edit Contact">
<apex:pageBlockSection columns="1">
<apex:inputField value="{!Contact.FirstName}"/>
<apex:inputField value="{!Contact.LastName}"/>
<apex:inputField value="{!Contact.Email}"/>
<apex:inputField value="{!Contact.Birthdate}"/>
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton action="{!save}" value="Save"/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>Questa pagina visualizza un modulo per l'inserimento dei dati sui referenti.

Con poco più di una decina di righe di markup, questa pagina riesce a realizzare molte cose.
- Si collega al controller standard di Visualforce, una parte del framework Visualforce che consente di accedere e modificare automaticamente i dati, di eseguire azioni standard e molto altro ancora.
- Accedendo alla pagina senza l'ID record, viene visualizzato un modulo di inserimento dati vuoto. Facendo clic su Salva, viene creato un nuovo record a partire dai dati del modulo.
- Quando si accede con un ID record, la pagina cerca i dati di quel record referente e li visualizza in un modulo modificabile. Facendo clic su Salva, le modifiche apportate al referente vengono salvate nuovamente nel database.
- Ciascun campo di input gestisce il proprio valore in modo intelligente.
- Il campo email riconosce un indirizzo email valido e visualizza un errore se viene inserito un indirizzo email non valido.
- Per facilitare l'inserimento della data, il campo data visualizza un widget data quando si fa clic sul campo.
- Il pulsante Salva chiama il metodo dell'azione di salvataggio, una delle azioni standard fornite dal controller standard.
Dove è possibile utilizzare Visualforce
Salesforce offre un'ampia gamma di modalità di utilizzo di Visualforce all'interno dell'organizzazione. È possibile estendere le funzioni integrate di Salesforce, sostituirle con nuove funzionalità e sviluppare app completamente nuove.
Di seguito sono riportati alcuni modi per aggiungere Visualforce all'organizzazione. Ricorda che queste schermate rappresentano degli esempi e non rispecchiano le pagine e le app personalizzate della tua organizzazione.
Aprire una pagina Visualforce dal Programma di avvio app
Le app Visualforce e le schede personalizzate sono tutte disponibili nel Programma di avvio app. Per aprire l'App Launcher (Programma di avvio app), fai clic su  nella barra di navigazione. Per vedere tutte le app e gli elementi, seleziona View All (Visualizza tutto).
nella barra di navigazione. Per vedere tutte le app e gli elementi, seleziona View All (Visualizza tutto).

Fai clic su un'app personalizzata (1) per attivarla. Gli elementi dell'app vengono visualizzati nella barra di navigazione, ivi comprese le schede Visualforce aggiunte all'app. Ricordiamo che è necessario aggiungere le pagine Visualforce alle schede per renderle accessibili nel Programma di avvio app. Le schede Visualforce che non sono presenti nelle applicazioni si trovano in Tutte le voci (2).
Aggiungere una pagina Visualforce alla barra di navigazione
Come descritto nell'esempio precedente, è possibile aggiungere a un'app schede Visualforce che vengono poi visualizzate come elementi nella barra di navigazione dell'app.

Visualizzare una pagina Visualforce all'interno di un layout di pagina standard
Per visualizzare interamente i contenuti personalizzati su una pagina standard, occorre estendere i layout delle pagine incorporandovi le pagine Visualforce. Il comportamento è identico a quello di Salesforce Classic, ma per vedere il layout di pagina è necessario visualizzare i dettagli del record.

Aggiungere una pagina Visualforce come componente in Generatore di app Lightning
Quando crei la pagina di un'app personalizzata in Generatore di app Lightning, puoi aggiungervi una pagina Visualforce utilizzando il componente Visualforce.

Lanciare una pagina Visualforce come azione rapida

Per quanto il loro inserimento nell'interfaccia utente di Lightning Experience sia molto diverso da quello di Salesforce Classic, il processo di aggiunta delle azioni rapide presenta molte analogie. Vanno aggiunte all'area del publisher appropriata nel layout di pagina dell'oggetto.

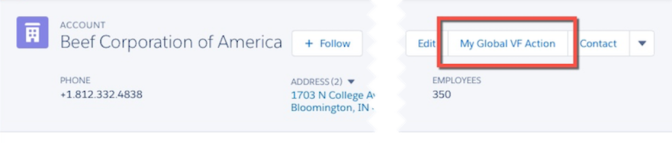
Visualizzare una pagina Visualforce tramite sostituzione di pulsanti o link standard
Le azioni disponibili su un oggetto possono essere sostituite con una pagina Visualforce. Quando l'utente fa clic su un pulsante o un link che è stato sostituito, viene visualizzata la propria pagina anziché quella standard. L'impostazione è praticamente identica a quella di Salesforce Classic. In effetti, è difficile accorgersi di essere in Lightning Experience quando si definisce la sostituzione di un'azione!

Visualizzare una pagina Visualforce utilizzando pulsanti o link personalizzati
È possibile creare nuove azioni per gli oggetti, sotto forma di pulsanti e link, definendole su un oggetto. I pulsanti e i link JavaScript non sono supportati in Lightning Experience, mentre lo sono gli elementi Visualforce (e URL). Il processo di definizione dei pulsanti e dei link Visualforce è identico a quello di Salesforce Classic, quindi non ci soffermeremo a mostrarlo qui.
Risorse
- Guida per sviluppatori Visualforce
- Sessione Dreamforce: Introduzione a Visualforce
- Trailhead: Generatore di app Lightning
- Trailhead: Utilizzare Visualforce in Lightning Experience
