Inserire dati tramite moduli
Obiettivi di apprendimento
Al completamento di questa unità, sarai in grado di:
- Spiegare i requisiti essenziali di un modulo Visualforce.
- Distinguere gli elementi dei moduli Visualforce che utilizzano lo stile visivo della piattaforma da quelli che non lo fanno.
- Elencare quattro o più tag per moduli di input standard.
- Crea un modulo Visualforce per modificare e salvare un record.
Introduzione ai moduli Visualforce
La creazione e la modifica dei dati è un aspetto fondamentale di ogni app. Visualforce fornisce tutto ciò che occorre per creare facilmente pagine in grado di creare nuovi record o di recuperare un record, modificarne i valori e salvare nuovamente le modifiche nel database.
Qui si combina il controller standard con il componente <apex:form> e con alcuni elementi del modulo di facile comprensione, per creare una pagina di modifica dei record alquanto evoluta.
Creare un modulo di base
Per creare una pagina per la modifica dei dati, si utilizzano <apex:form> e <apex:inputField>. Per creare un nuovo record o salvare le modifiche ad uno esistente, combina <apex:commandButton> con l'azione di salvataggio integrata nel controller standard.
Una pagina che permette di modificare e aggiornare un record deve essere in grado di fare tutte le operazioni riportate di seguito.
- Cercare il record da modificare e recuperarlo dal database.
- Inserire in un modulo di modifica i dati record in questione presenti sulla pagina.
- Ricevere l'invio di un modulo con dati modificati.
- Convalidare i nuovi valori.
- Salvare nel database le modifiche valide.
- Fornire messaggi appropriati alla persona che invia le modifiche, sia che i nuovi dati vengano salvati correttamente sia che si verifichino errori.
Quando si utilizzano il controller standard e il componente <apex:form>, Visualforce esegue la maggior parte di queste operazioni automaticamente.
Iniziamo dalle basi.
- Apri la Developer Console e fai clic su File | New | Visualforce Page (File | Nuovo | Pagina Visualforce) per creare una nuova pagina Visualforce. Inserisci AccountEdit come nome della pagina.
- Nell'editor, sostituisci il markup visualizzato con il seguente:
<apex:page standardController="Account"> <h1>Edit Account</h1> <apex:form> <apex:inputField value="{! Account.Name }"/> <apex:commandButton action="{! save }" value="Save" /> </apex:form> </apex:page> - Fai clic su Preview (Anteprima) per aprire un'anteprima della pagina che potrai guardare mentre apporti le modifiche. Si apre una nuova finestra che mostra un modulo con un unico campo vuoto nel corpo.
- Nella finestra di anteprima, aggiungi all'URL l'ID di un account e premi Invio. L'URL dovrebbe avere un aspetto simile a questo:
https://MyDomainName.lightning.force.com/apex/AccountEdit?core.apexpages.request.devconsole=1&id=001D000000JRBes
Il nome dell'account dovrebbe essere ora visibile nel campo del modulo.

In questo modo si verifica che il controller standard funzioni e che l'ID del record sia valido.
Potrebbe non sembrare chissà cosa, ma in una manciata di righe di markup si ottiene un modulo perfettamente funzionante per l'aggiornamento di un nome account. Fai una prova!
Di seguito riportiamo gli aspetti essenziali di questo modulo che è bene comprendere.
- La pagina utilizza il controller standard per gli account, definito nel componente
<apex:page>.
-
<apex:form>è un componente Visualforce che impacchetta tutto il suo contenuto in qualcosa che può essere restituito al server come parte di un'azione pagina. Se è necessario restituire dati a Salesforce, nella maggior parte dei casi lo si farà all'interno di un componente<apex:form>.
-
<apex:inputField>crea un campo di un modulo su schermo corrispondente al campo dati del record associato. A tale scopo è necessario fornire nell'attributo value un'espressione che faccia riferimento al campo pertinente. In questo caso l'espressione è{!Account.Name }che, come è facile intuire, corrisponde al campo Name (Nome) dell'account.
- Infine,
<apex:commandButton>permette di aggiungere un pulsante all'interfaccia utente della pagina. Questo pulsante attiva un'azione quando viene selezionato. In questo caso, l'azione è il metodo di azionesave()del controller standard. Come nel caso di<apex:inputField>,<apex:commandButton>deve essere connesso con la relativa azione attraverso il riferimento al metodo di azione da chiamare in un'espressione fornita nell'attributo action di<apex:commandButton>.
Aggiungere le etichette dei campi e gli stili della piattaforma
È necessario inserire gli elementi del modulo all'interno dei tag <apex:pageBlock> e <apex:pageBlockSection>, per organizzarli e raggrupparli e per far sì che il modulo adotti lo stile visivo della piattaforma.
Rivediamo il modulo per conferirgli un aspetto più familiare.
All'interno del componente <apex:form>, inserisci i due elementi del modulo nei tag <apex:pageBlock> e <apex:pageBlockSection>, in modo che il markup abbia il seguente aspetto:
<apex:page standardController="Account">
<apex:form>
<apex:pageBlock title="Edit Account">
<apex:pageBlockSection>
<apex:inputField value="{! Account.Name }"/>
</apex:pageBlockSection>
<apex:pageBlockButtons>
<apex:commandButton action="{! save }" value="Save" />
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>Lo stile di questa versione del modulo è molto diverso! Come nel caso dei componenti di output, quando si utilizzano i componenti di input all'interno dei tag <apex:pageBlock> e <apex:pageBlockSection>, essi adottano lo stile visivo della piattaforma.
- Sotto al campo del nome dell'account, aggiungi altri tre campi in modo che il markup si presenti come segue.Adesso disponi di un modulo più completo e realistico su cui lavorare.
<apex:pageBlockSection columns="1"> <apex:inputField value="{! Account.Name }"/> <apex:inputField value="{! Account.Phone }"/> <apex:inputField value="{! Account.Industry }"/> <apex:inputField value="{! Account.AnnualRevenue }"/> </apex:pageBlockSection>
Il componente <apex:inputField> visualizza il widget di input appropriato in base al tipo di campo di un oggetto, standard o personalizzato. Ad esempio, se si utilizza un tag <apex:inputField> per visualizzare un campo data, nel modulo viene visualizzato un widget calendario. Se si utilizza un tag <apex:inputField> per visualizzare un campo elenco di selezione, come abbiamo fatto qui per il campo settore, viene visualizzato un elenco a discesa.
<apex:inputField> può essere utilizzato per acquisire l'input dell'utente per qualsiasi campo oggetto standard o personalizzato e rispetta tutti i metadati impostati nella definizione campo, ad esempio se il campo è obbligatorio o univoco oppure se l'utente corrente ha il permesso di visualizzarlo o modificarlo.
Visualizzare gli errori e i messaggi del modulo
Per visualizzare gli errori o i messaggi di gestione del modulo, si utilizza <apex:pageMessages>.
La pagina deve fornire un feedback utile quando qualcosa va storto, ad esempio quando manca un campo obbligatorio o quando il valore di un campo non viene convalidato. In realtà il controller standard gestisce tutto questo. La sola cosa che devi fare tu è indicare dove inserire i messaggi all'interno della pagina.
- Aggiungi la riga seguente al di sotto del tag
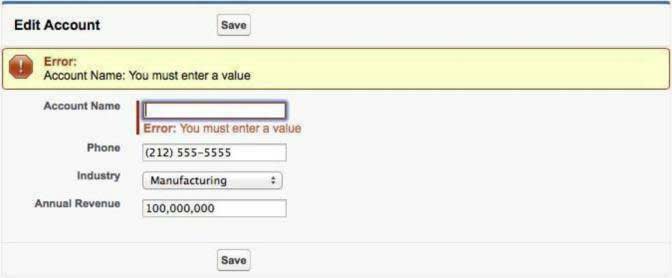
<apex:pageBlock>.<apex:pageMessages/> - Prova a eliminare il nome dell'account e a salvare il record con un nome vuoto. Verranno visualizzati gli errori di convalida per la pagina.

Come si può vedere, <apex:inputField> mostra gli errori relativi al proprio campo, ma per un modulo più lungo è un tocco di classe riportare tutti gli errori della pagina in un unico spazio all'inizio della pagina.
Il controller standard raccoglie già tutti i messaggi della pagina quando il modulo viene elaborato. Il componente <apex:pageMessages> permette di visualizzare questi messaggi ovunque lo si ritenga opportuno.
Modificare i record correlati
Semplifica la modifica delle informazioni correlate da parte degli utenti fornendo link ai record correlati.
Finora i nostri moduli hanno modificato solo un record per volta. Più precisamente, utilizzando il controller standard per l'oggetto account, il modulo può apportare modifiche solo ai record degli account.
Questo non sempre è il flusso di lavoro più efficiente per gli utenti. Sebbene non sia possibile salvare le modifiche apportate a più tipi di oggetti in un'unica richiesta con il controller standard, è possibile semplificare la navigazione verso i record correlati offrendo link che eseguono azioni come la modifica o l'eliminazione di tali record.
- Sotto al tag di chiusura esistente
<apex:pageBlock>, aggiungi il seguente markup.Sotto il modulo di modifica dell'account viene visualizzato un elenco dei referenti dell'account.<apex:pageBlock title="Contacts"> <apex:pageBlockTable value="{!Account.contacts}" var="contact"> <apex:column> <apex:outputLink value="{! URLFOR($Action.Contact.Edit, contact.Id) }"> Edit </apex:outputLink> <apex:outputLink value="{! URLFOR($Action.Contact.Delete, contact.Id) }"> Del </apex:outputLink> </apex:column> <apex:column value="{!contact.Name}"/> <apex:column value="{!contact.Title}"/> <apex:column value="{!contact.Phone}"/> </apex:pageBlockTable> </apex:pageBlock>
- Fai clic sul link Edit (Modifica) in corrispondenza di un referente. Dove ti porta quel link? Cosa succede quando salvi le modifiche o fai clic su Cancel (Annulla) in quella pagina?
Il componente <apex:pageBlockTable> crea una tabella con l'elenco dei referenti dell'account. La novità è la colonna con i componenti <apex:outputLink> che utilizzano un espressione in cui si fa riferimento a una variabile globale, $Action, combinata con l'ID dei referenti all'interno della funzione URLFOR(). Il risultato è un link alla pagina di modifica o eliminazione del referente, a seconda dell'azione a cui si fa riferimento. Si tratta di un'azione rapida che può rivelarsi molto utile per gli utenti di questo modulo.
Ulteriori informazioni…
Ovviamente c'è ancora molto da sapere sulla creazione di moduli utili e utilizzabili per le app web.
Tanto per iniziare, Visualforce offre una decina di componenti di input e non solo <apex:inputField>. <apex:inputField> funziona bene con il controller standard e per modificare direttamente i dati record. Per le pagine in cui si utilizza un codice controller personalizzato o quando l'input di un modulo non esegue la mappatura direttamente ai campi di un record, è necessario conoscere alcuni degli altri. La maggior parte di questi componenti ha un nome che inizia con apex:input e si trovano raggruppati nel riferimento componente. Per elenchi di selezione e controlli a pulsante di opzione, usa invece i componenti con nomi che iniziano con apex:select.
Per le interfacce utente destinate a essere utilizzate sui dispositivi mobili, puoi utilizzare <apex:input>, che è stato progettato per essere impiegato nelle pagine HTML5 e consente di sfruttare una serie di funzioni che rendono compatibili con i dispositivi mobili gli elementi utente di input risultanti.
Il codice scritto qui si avvale di una serie di azioni fornite dal controller standard per la pagina. Tali azioni vengono chiamate azioni standard e ce ne sono parecchie. C'è un insieme di azioni core disponibili per tutti gli oggetti con controller standard, ma molti oggetti standard integrati offrono azioni aggiuntive.
A proposito di azioni, sei stato in grado di aggiungere azioni per modificare ed eliminare i referenti correlati esistenti. Come si aggiunge la possibilità di creare nuovi referenti correlati? Non è semplice come creare un link utilizzando l'azione di creazione (come hai fatto per la modifica e l'eliminazione). Questo perché tali azioni hanno agito su record esistenti, che presentano già una relazione con l'account associato. Quando si crea un nuovo record, invece, è necessario creare personalmente tale relazione. Ciò richiede la scrittura di un codice controller personalizzato.
Risorse
- Visualforce Developer Guide: Using Input Components in a Page (Utilizzare componenti di input in una pagina)
- Visualforce Developer Guide: Using Standard Controller Actions (Utilizzare azioni controller standard)
- Visualforce Developer Guide: Valid Values for the $Action Global Variable (Valori validi per la variabile globale $Action)
- Visualforce Developer Guide: Standard Controllers (Controller standard)
