Create a Custom Lightning Web Component for Cases
Learning Objectives
After completing this unit, you’ll be able to:
- Use prefills to pass information from parent to child Omniscripts.
- Describe how to use HTML slots to extend the functionality of standard components.
- Embed Flexcards and Omniscripts in custom Lightning web components.
- Explain the purpose of the Common Action Utility and the callback function.
- Describe how to register and unregister pubsubs.
Case Creation and Display
Vijay is ready to create a new custom Lightning web component and embed the Create Case Omniscript and Selectable Item Flexcard in the component. He starts with the HTML file. Follow along!
Selectable Item HTML
The HTML for the Selectable Item custom Lightning web component includes:
- The Selectable Item Flexcard
- A button to create a new case when a user selects an account
- A modal to create a new case
- A slot that contains the Create Case Omniscript
Prefills
A prefill is a component attribute you use to specify the information you want to pass from a parent to a child Omniscript.
Use the component tag to embed child Lightning web components into any parent Lightning web component. After you activate the Omniscript and Flexcard and gather the component tags for the Lightning web components you want to embed, you’re ready to use a prefill.
Here’s the Selectable Item HTML file. Code highlights with brief explanations follow.
<template>
<!-- Button to create new case once account Id is selected -->
<div class="slds-m-top_large">
<Omnistudio-button
lwc:if={accountId}
variant="brand"
label="Create New Case"
onclick={openNewCaseModal}>
</Omnistudio-button>
</div>
<c-cf-sample-selectable-item lwc:if={accountId} record-id={accountId}></c-cf-sample-selectable-item>
<!-- Modal to create new case -->
<Omnistudio-modal lwc:if={prefill} title="Create New Case" size="large">
<div slot="content">
<c-sample-create-case-english lwc:if={showOS} layout="lightning" prefill={prefill}></c-sample-create-case-english>
</div>
</Omnistudio-modal>
</template>This table shows code highlights.
Line |
Description |
|---|---|
3-10 |
Opens the Create New Case modal with an |
11 |
Embeds the Selectable Item Flexcard below the Create New Case button that opens the Create New Case modal |
13-17 |
Creates a new case with a Modal component |
14 |
Uses a div slot with an attribute to embed the Create Case Omniscript |
15 |
Passes information from the Case Management Omniscript (parent) to the Create Case Omniscript (child) with a prefill |
Slots
A slot is a placeholder that you fill in with your own markup to embed or extend the markup of a standard Lightning web component. Use slots to augment the look and feel of components without overwriting them.
Choose from two types of slot invocations.
- Unnamed slots retain the parent component’s extended markup. For example, extend OmniscriptStep for a Step override, and use the placeholder
<slot></slot>to embed the child component’s elements.
- Named slots add markup inside a specific section of the parent component, for example:
<div slot=”header”>My Custom Header</div>
Use slots when possible, even for small changes. Slots isolate custom content from the structure and functionality of a component. This protects content from future changes to the component, which makes it easier to maintain. When you add the slot in the HTML file, override the render function in the JS file so it points to the HTML file. Otherwise, the slot won’t work.
Common Action Utility
Omniscripts use the Omniscript action framework built with JavaScript classes to make remote calls. To enable this functionality, import the Common Action Utility class into the Lightning web component. Use the OmniscriptActionCommonUtil methods to make remote calls to the server.
The most common approach is to use the executeAction method, which starts the remote call flow. Use this method to fetch the relevant cases when a user selects an account. To create an instance of the OmniscriptActionCommonUtil JavaScript class, use this._actionUtilClass = new OmniscriptActionCommonUtil(); which you can see in action in the JS codebase.
Selectable Item JavaScript
To understand what the JavaScript for the Selectable Item custom Lightning web component does, let’s break the code in the caseSelectableItemLWC component into three chunks.
The first chunk:
- Imports and extends the OmniscriptBaseMixin
- Imports the Common Action Utility class to make remote calls from a custom Lightning web component
The second chunk:
- Registers a pubsub to listen for an event from the Lookup component and fetch cases when a user selects a new account
- Registers a pubsub to listen for an event from the Flex Card component, selects a case, and navigates to the next step when a user selects a new case
- Registers a pubsub to listen for an event from the Create Case Omniscript, closes the modal, and refreshes the case list
The third chunk:
- Uses the AccountId as the default value in the the Case Management Omniscript data JSON
- Fetches cases from the account with the new case record
- Unregisters the pubsub event on disconnect
The first chunk of code has the required imports for the component to work with Omnistudio, such as pubsubs and the OmniscriptBaseMixin. It implements the Common Action Utility.
import { LightningElement, track } from 'lwc';
import pubsub from 'Omnistudio/pubsub';
import { OmniscriptBaseMixin } from 'Omnistudio/omniscriptBaseMixin';
import { OmniscriptActionCommonUtil } from 'Omnistudio/omniscriptActionUtils';
export default class CaseSelectableItemLWC extends OmniscriptBaseMixin(LightningElement) {
accountId;
caseList;
model;
omniJsonData;
showOS;
connectedCallback() {
// Create instance of OmniscriptActionCommonUtil utility class for use in this class
this._actionUtilClass = new OmniscriptActionCommonUtil();
}This table shows code highlights.
Line |
Description |
|---|---|
1 |
Imports the Add this import anytime you create a new component to use in Omniscripts. |
2 |
Imports the |
3 |
Imports the |
4 |
Imports an instance of the Remote calls made to Apex classes inside a managed package must include the namespace in the sClassName parameter, in this case |
5 |
Extends the This makes available all the elements and objects that come with the |
11 |
Triggers a |
The second chunk of code contains the pubsub register statements to listen for specific events. It also uses a prefill to pass the AccountId into the Create Case Omniscript.
connectedCallback() {
// Register pubsub to listen to event from lookup component to fetch cases when a new account is selected
this._fetchCasesFromAccount = {
data: this.fetchCasesFromAccount.bind(this)
};
pubsub.register("newAccountSelected", this._fetchCasesFromAccount);
// Register pubsub to listen to event from the Flexcard component to select a case and navigate to the next step when a new case is selected
this._selectCase = {
data: this.selectCase.bind(this)
};
pubsub.register("newCaseSelected", this._selectCase);
// Register pubsub to listen to event from create case child OS to close the modal and refresh case list
this._createCaseCallback = {
data: this.createCaseCallback.bind(this)
};
pubsub.register("omniscript_action", this._createCaseCallback);
}This table shows the code highlights.
Line |
Description |
|---|---|
3-4 |
Fetches all the cases from the account when the event triggers |
6 |
Adds a pubsub register statement to the |
7-9 |
Registers a pubsub to listen to an event from the Flexcard component to select a case and navigate to the next step when a user selects a new case |
12-16 |
Registers the pubsub to listen to an event from the “Create Case child Omniscript, close the modal, and refresh the case list” |
When you set a pubsub, it’s best practice to establish a local variable instance, set it to a function, and bind it to the pubsub event you want it to listen to.
The third chunk of code directs the custom Lightning web component to:
- Use the AccountId as the default value for the pubsub result in the Data JSON of the Case Management Omniscript.
- Go automatically to the next step.
- Open and close windows.
- Unregister the pubsubs on their disconnect.
Here’s sample code.
fetchCasesFromAccount(pubsubResult) {
// If pubsub result is not defined, default to the accountId in the data JSON
this.accountId = pubsubResult? pubsubResult.AccountId : this.omniJsonData["SelectAccountAndCase"]["SelectAccount"];
this.prefill = { "AccountId": this.accountId };
}
selectCase(evt) {
if (evt && evt.CaseId) {
this.omniApplyCallResp({"SelectedCaseId": evt.CaseId});
this.omniNextStep();
}
}
// Open Create Case Modal
openNewCaseModal() {
// this.prefill = { "AccountId": this.accountId };
this.showOS = true;
let modal = this.template.querySelector("Omnistudio-modal");
modal.openModal();
}
// Close Create Case Modal
closeNewCaseModal() {
let modal = this.template.querySelector("Omnistudio-modal");
modal.closeModal();
this.showOS = false;
}
createCaseCallback() {
// Fetch cases from account with the newly created case record
// Close Modal
this.closeNewCaseModal();
}
disconnectedCallback() {
// Unregister pubsub event on disconnect
pubsub.unregister("newAccountSelected", this._fetchCasesFromAccount);
pubsub.unregister("omniscript_action", this._createCaseCallback);
pubsub.unregister("newCaseSelected", this._createCaseCallback);
}
}This table shows code highlights.
Line |
Description |
|---|---|
1–3 |
Uses the AccountId as the default value in the Case Management Omniscript data JSON |
5-8 |
Auto-navigates to the next step of the Omniscript after the user selects a case when the custom component hooks into the available cases |
12-17 |
Opens the Create New Case window |
19-23 |
Closes the Create New Case window |
25-26 |
Fetches cases from the account, including the new case record |
31-35 |
Unregisters all pubsub events upon disconnect Add a disconnectedCallback to unregister pubsub events. |
Custom Lightning Web Component Properties
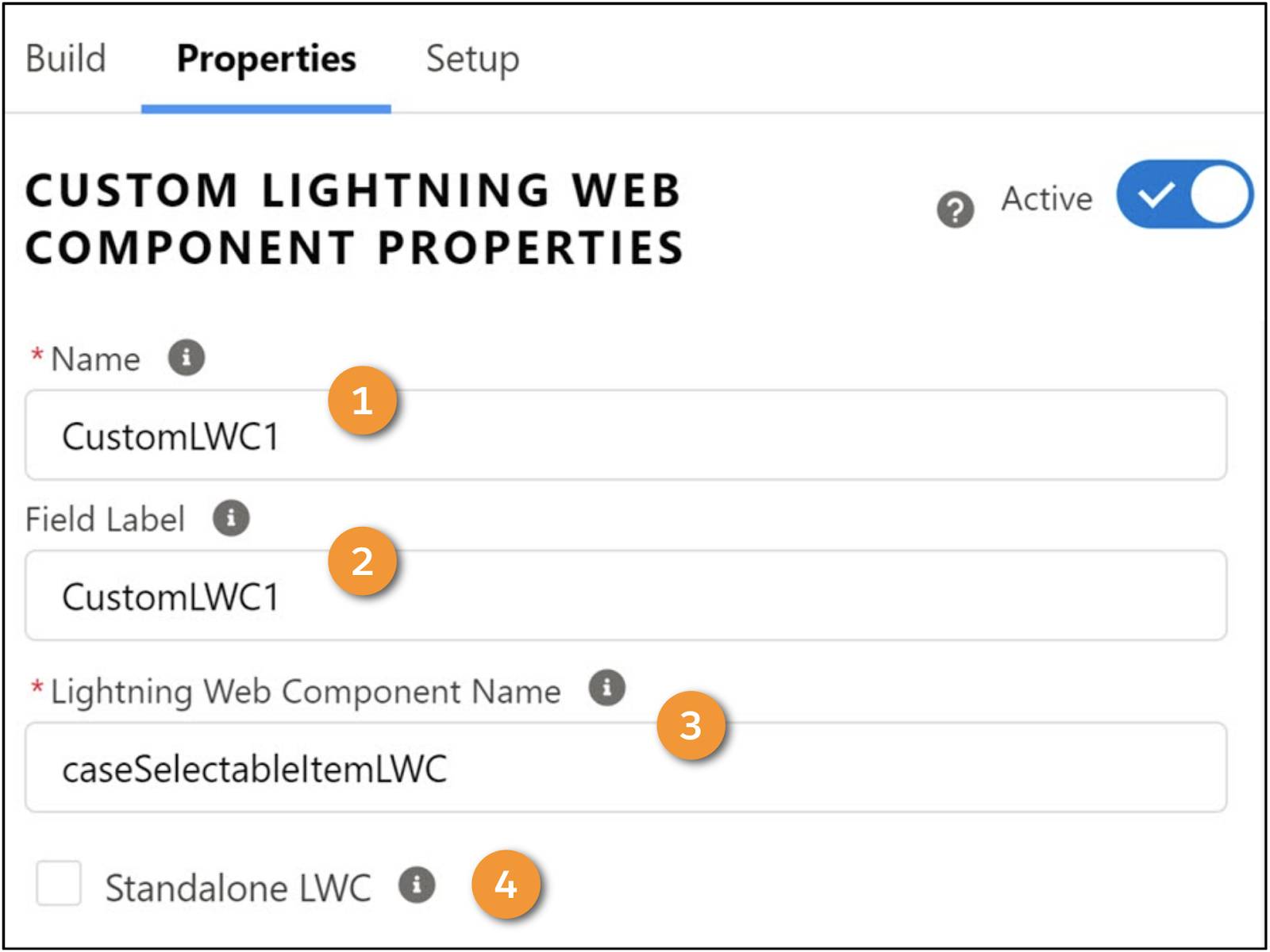
In the Omniscript designer, use the Custom Lightning Web Component element when you write your own Lightning web component and embed it in an Omniscript. After you drag this input element into the design pane, you're ready to configure the properties.

- For Name (1) and Field Label (2), enter a name and display name for the custom Lightning web component element.
- In the Lightning Web Component Name (3) field, enter the name of your custom Lightning web component. In this example, the name is caseSelectableItemLWC.
- Select the Standalone LWC checkbox (4) only if your custom component doesn’t extend the OmniscriptBaseMixin. Standalone Lightning web components run independently from the Omniscript. As this is not the scenario here, leave this checkbox unselected.
Vijay completes the configuration of Step One of the Case Management Omniscript. Now he’s ready to work on Step Two—Manage Case Comments.
Resources
- Salesforce Help: Common Action Utility for Remote Calls (Omnistudio for Managed Packages)
- Salesforce Help: Pubsub Component (Omnistudio for Managed Packages)
- Salesforce Help: Extend the OmniScriptBaseMixin Component (Omnistudio for Managed Packages)
- Salesforce Help: Custom Lightning Web Component Properties (Omnistudio for Managed Packages)