Distribuire i file dei componenti Web Lightning
Obiettivi di apprendimento
Al completamento di questa unità, sarai in grado di:
- Configurare i file dei componenti Web Lightning per la visualizzazione in un'organizzazione.
- Distribuire i file in un'organizzazione.
- Verificare il comportamento dei componenti nell'ambiente di un'organizzazione.
Configurare i file del componente Web Lightning per utilizzarli in un'organizzazione
Stai per creare il componente bici di cui abbiamo parlato nell'unità Creare componenti Web Lightning.
Per rendere disponibile questo componente in un'organizzazione, servono questi file:
- bikeCard.html
- bikeCard.js
- bikeCard.js-meta.xml
Ecco come procedere.
- Continua nel progetto bikeCard.
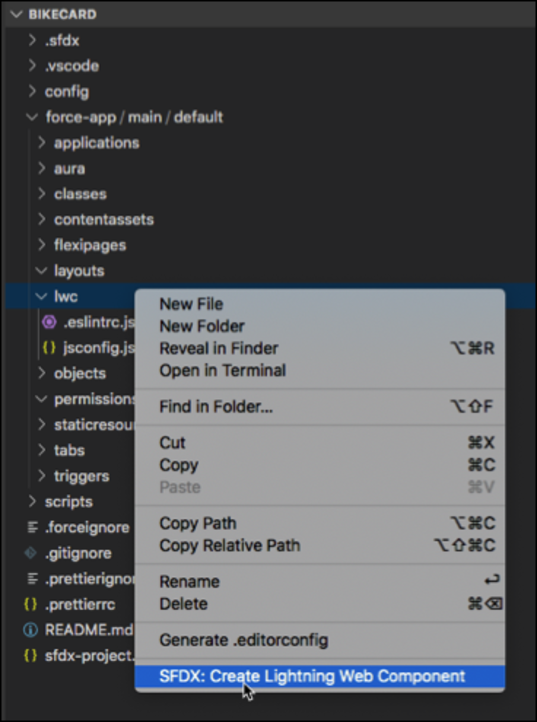
- In force-app/main/default, fai clic con il tasto destro del mouse sulla cartella lwc e seleziona SFDX: Create Lightning Web Component (SFDX: Crea componente Web Lightning).

- Inserisci
bikeCardcome nome del nuovo componente.
- Premi Invio e quindi ancora Invio per accettare il percorso predefinito:
force-app/main/default/lwc.
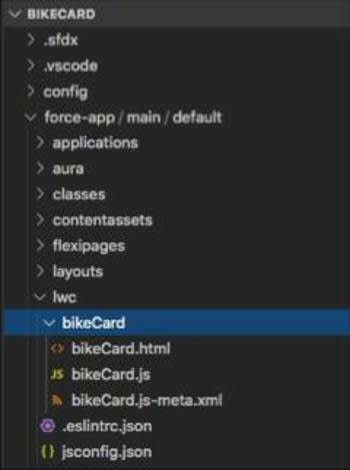
- Vedrai quanto segue in VS Code, sotto \force-app\main\default\lwc\bikeCard:

I componenti Web Lightning seguono gli standard del Web. Lo standard HTML raccomanda di includere un trattino nei nomi degli elementi personalizzati composti da più parole. Tuttavia, la piattaforma Salesforce non consente l'uso di trattini nei nomi dei file o delle cartelle dei componenti. Quindi qui utilizzeremo la convenzione di denominazione con la notazione camelCase.
- Copia e sostituisci il contenuto dei file bikeCard.html, bikeCard.js e bikeCard.js-meta.xml.
bikeCard.htmlbikeCard.js<template> <div> <div>Name: {name}</div> <div>Description: {description}</div> <lightning-badge label={material}></lightning-badge> <lightning-badge label={category}></lightning-badge> <div>Price: {price}</div> <div><img src={pictureUrl} alt={name}/></div> </div> </template>bikeCard.js-meta.xmlimport { LightningElement } from 'lwc'; export default class BikeCard extends LightningElement { name = 'Electra X4'; description = 'A sweet bike built for comfort.'; category = 'Mountain'; material = 'Steel'; price = '$2,700'; pictureUrl = 'https://s3-us-west-2.amazonaws.com/dev-or-devrl-s3-bucket/sample-apps/ebikes/electrax4.jpg'; }<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <!-- The apiVersion may need to be increased for the current release --> <apiVersion>63.0</apiVersion> <isExposed>true</isExposed> <masterLabel>Bike Card</masterLabel> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle>
- Salva i file.
Il file di configurazione del componente
Il file di cui non abbiamo ancora parlato è il file di configurazione del componente, che ha l'estensione .js-meta.xml. Questo file fornisce i metadati per Salesforce, inclusa la configurazione del design per i componenti da utilizzare nel Generatore di app Lightning.

Non abbiamo ancora parlato dei file di configurazione perché abbiamo usato LWC.studio. Per iniziare a usare il contenuto all'interno di un'organizzazione, devi includere un file di configurazione.
Tieni presente che i componenti del repository ebikes hanno tutti questo file di configurazione. Ecco un esempio dal repository ebikes:
<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>63.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Product Card</masterLabel>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightningCommunity__Page</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<objects>
<object>Product__c</object>
</objects>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
Necessari:
-
apiVersionlega il componente a una versione API Salesforce.
-
isExposed(trueofalse). SeisExposedèfalse, il componente non è esposto al Lightning App Builder (Generatore di app Lightning) o all'Experience Builder (Generatore di esperienze).
- Affinché il componente possa essere utilizzato nel Generatore di app Lightning o nel Generatore di esperienze, imposta
isExposedsutruee definisci almeno un<target>, ossia un tipo di pagina Lightning.
Facoltativi:
-
targetsspecifica a quali tipi di pagine Lightning è possibile aggiungere il componente in Lightning App Builder (Generatore di app Lightning).
-
targetConfigsconsente di specificare il comportamento specifico per ogni tipo di pagina Lightning, ad esempio quali oggetti supportano il componente.
Per l'elenco completo della sintassi supportata, consulta la documentazione.
Visualizzare un componente in un'organizzazione
Puoi scegliere tra due modi per visualizzare un componente Web Lightning nell'interfaccia utente.
- Imposta il componente in modo che supporti più tipi di FlexiPage (pagina iniziale, pagina iniziale record e così via), quindi aggiungilo a una FlexiPage usando il Generatore di app Lightning. Questo è il metodo più semplice e quello che seguirai in questa unità.
- Puoi anche creare una scheda che faccia riferimento a un componente Aura che contiene il tuo componente Web Lightning. Puoi vedere gli elementi necessari nel repository.
Distribuire i file
A questo punto devi distribuire i file del componente nell'organizzazione.
- Esegui l’autenticazione nell’organizzazione utilizzando SFDX: Authorize an Org (SFDX: Autorizza un’organizzazione) nel riquadro dei comandi in VS Code. Al prompt accetta Project Default (Predefinito del progetto) e premi Invio per accettare l'alias predefinito. Se ti viene richiesto di consentire l'accesso, fai clic su Allow (Consenti).
- Fai clic con il tasto destro del mouse sulla cartella force-app/main/default e seleziona SFDX: Deploy this Source to Org (SFDX: Distribuisci sorgente a organizzazione).
Consentire la visualizzazione delle immagini ebike
Le immagini che stiamo utilizzando sono ospitate su un sito Amazon AWS. Per permettere che le immagini siano visualizzate sulla nostra app dobbiamo aggiungere l'URL all'elenco degli URL affidabili.
- Per aprire l’organizzazione usa SFDX: Open Default Org (SFDX: Apri organizzazione predefinita) nel riquadro dei comandi di VS Code.
- In Setup (Imposta), inserisci
trusted urls(URL affidabili) nella casella Quick Find (Ricerca veloce), quindi seleziona Trusted URLs (URL affidabili).
- Fai clic su New Trusted URL (Nuovo URL affidabile).
- In API Name (Nome API), inserisci
ebikes.
- In URL, inserisci
https://s3-us-west-2.amazonaws.com.
- In Description (Descrizione), inserisci:
Allow ebike images to display(Consente la visualizzazione delle immagini di ebike).
- Lascia selezionata la voce Active (Attiva).
- Assicurati che sia selezionata la voce img-src (images).
- Fai clic su Save (Salva).
Creare una nuova pagina per il componente
Abbiamo impostato il file di configurazione del componente in modo che quest'ultimo possa essere utilizzato nel Generatore di app Lightning; usa quindi l'interfaccia utente per creare un'app e aggiungervi il componente.
- Per aprire l’organizzazione usa SFDX: Open Default Org (SFDX: Apri organizzazione predefinita) nel riquadro dei comandi di VS Code.
- In Setup (Imposta), inserisci
Lightning App Builder(Generatore di app Lightning) nella casella Quick Find (Ricerca veloce), quindi seleziona Lightning App Builder (Generatore di app Lightning).
- Fai clic su New (Nuovo).
- Seleziona App Page (Pagina applicazione) e fai clic su Next (Avanti).
- Nel campo Label (Etichetta) digita
Bike Carde fai clic su Next (Avanti).
- Seleziona One Region (Una regione) e fai clic su Done (Chiudi).
- In Lightning App Builder (Generatore di app Lightning), scorri l'elenco Components (Componenti) per trovare il componente Bike Card.
Ora puoi trascinarlo nella pagina. Salva la pagina e seleziona Activate (Attiva); il componente Bike Card viene visualizzato nella pagina assegnata.
- Trascina il componente Bike Card nella parte superiore del layout di pagina fino a quando viene visualizzata la bici.
- Fai clic su Save (Salva).
- Fai clic su Activate (Attiva).
- Lascia selezionato Activate for all users (Attiva per tutti gli utenti). Se vuoi, cambia il nome o l'icona dell'app.
- Fai clic su Save (Salva). Un messaggio chiederà se aggiungere la pagina ai menu di navigazione, ma non è necessario. Puoi sempre arrivare alla pagina in questo ambiente.
- Fai clic su Skip and Save (Salta e salva).
- Fai clic su
 per uscire del Generatore di app Lightning.
per uscire del Generatore di app Lightning.
- Nell'App Launcher (Programma di avvio app) (
 ), trova e seleziona Bike Card.
), trova e seleziona Bike Card.
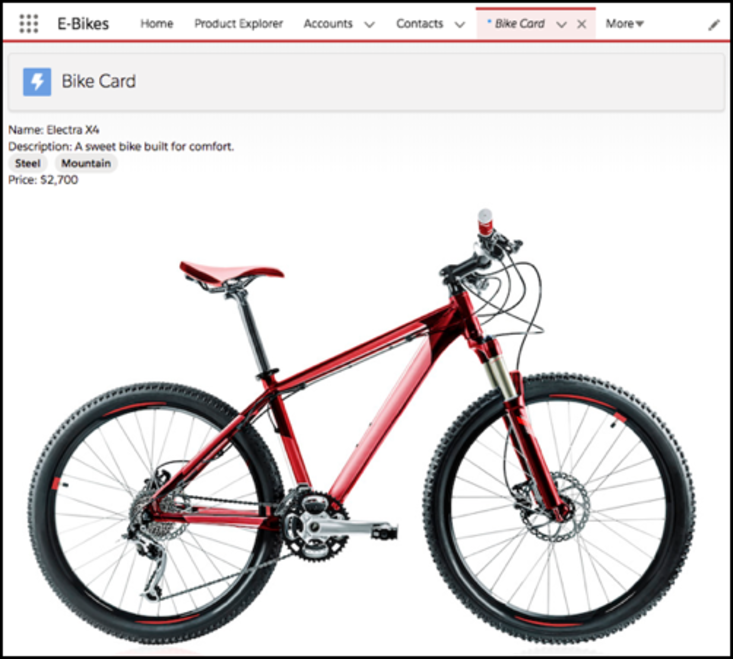
- Apri la pagina e guarda come funziona il componente nell'interfaccia utente.

Ecco qua, una bicicletta nuova di zecca. Hai eseguito il push di un componente in un'organizzazione, l'hai visualizzato nella pagina e puoi verificarlo nell'interfaccia utente.
Nella prossima unità creerai un componente interattivo con la gestione degli eventi e lo distribuirai nell'organizzazione per testarlo.
Risorse
- Salesforce DX Developer Guide: Project Setup (Guida per gli sviluppatori di Salesforce DX: Configurazione dei progetti)
- Guida di Salesforce: Generatore di app Lightning
- Lightning Web Components Dev Guide: Component Configuration Tags (Guida per gli sviluppatori di componenti Web Lightning: Tag di configurazione dei componenti)
- Trailhead: Modello di sviluppo dell'organizzazione
