Aggiungere stili e dati a un componente Web Lightning
Obiettivi di apprendimento
Al completamento di questa unità, sarai in grado di:
- Utilizzare CSS e Lightning Design System con un componente.
- Recuperare i dati da un'organizzazione Salesforce.
- Distribuire la tua app a un'organizzazione e testarla.
Adattare il componente
Abbiamo quasi terminato la nostra introduzione ai componenti Web Lightning, ma diamo ancora un'occhiata al modo in cui possiamo controllare l'aspetto di un componente e popolarlo con dati reali. Possiamo adattare l'aspetto all'ambiente Lightning e utilizzare i dati reali dell'organizzazione. In questa unità, vivacizzeremo l'aspetto di una parte del testo e inseriremo dinamicamente un nome da un record dell'organizzazione.
Puoi usare i file dell'app Bike Selector dell'unità precedente per completare questa unità.
CSS e stile componente
L'implementazione di CSS per Componenti Web Lightning aderisce allo standard W3C. Puoi creare un foglio di stile nel file CSS per applicarlo automaticamente al file HTML corrispondente.
Componenti Web Lightning incapsula i componenti, mantenendoli separati dal modello a oggetti del documento (DOM) globale. Questa operazione viene eseguita tramite un meccanismo detto Shadow DOM. Lo Shadow DOM è un'implementazione comune che consente agli elementi di un componente risiedere in una struttura secondaria del DOM (per saperne di più sullo Shadow DOM, consulta il link riportato nella sezione Risorse). Il componente può mantenere il suo aspetto e il suo comportamento all'interno di altre app o come oggetto secondario di un altro componente.
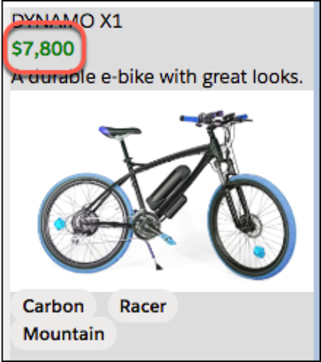
Ad esempio, impostiamo il prezzo di una bicicletta come testo verde in grassetto. Aggiungi la seguente voce .price al file detail.css.
body{
margin: 0;
}
.price{
color: green;
font-weight: bold;
}Salva e distribuisci i file.
Nella tua organizzazione potrebbe essere necessario aggiornare la pagina dell'app Bike Selector per vedere le modifiche, nel caso in cui sia memorizzata nella cache. Poi, quando selezioni una bicicletta, vedrai il prezzo in verde e in grassetto.

Applicare gli stili di Lightning Design System
Salesforce Lightning Design System (SLDS) è un framework CSS che consente di ottenere un aspetto e uno stile coerenti con Lightning Experience. I componenti Web Lightning attivi in Lightning Experience o nell'app mobile Salesforce possono utilizzare SLDS senza dichiarazioni di importazione né risorse statiche.
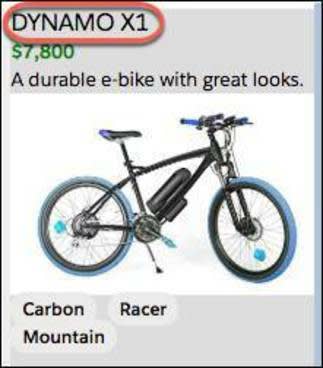
Ad esempio, puoi utilizzare gli stili di intestazione SLDS per dare al testo del componente di dettaglio un aspetto più simile al testo standard di Lightning. Aggiorna il file detail.html in modo che utilizzi le impostazioni dei caratteri slds-text-heading_small e slds-text-heading_medium come segue.
<template>
<template lwc:if={product}>
<div class="container">
<div class="slds-text-heading_small">{product.fields.Name.value}</div>
<div class="price">{product.fields.MSRP__c.displayValue}</div>
<div class="description">{product.fields.Description__c.value}</div>
<img class="product-img" src={product.fields.Picture_URL__c.value} alt={product.fields.Name.value}/>
<p>
<lightning-badge label={product.fields.Material__c.value}></lightning-badge>
<lightning-badge label={product.fields.Level__c.value}></lightning-badge>
</p>
<p>
<lightning-badge label={product.fields.Category__c.value}></lightning-badge>
</p>
</div>
</template>
<template lwc:else>
<div class="slds-text-heading_medium">Select a bike</div>
</template>
</template>Salva e distribuisci i file.
Ora prova il componente nella tua organizzazione e osserva la differenza (dovrai aggiornare la pagina).

Ottimo risultato! Ora aspetto e stile sono pronti (lasceremo ulteriori modifiche al markup e allo stile SLDS come esercizio da svolgere al termine di questo modulo. Nella sezione Mobile-Friendly Markup (Markup compatibile con i dispositivi mobili) troverai alcune idee per sperimentare l'uso di quest'app).
Finora abbiamo utilizzato dati statici estratti dal componente dati. Aggiungiamo una cosa più brillante alla nostra pagina... i dati dinamici.
Recuperare i dati Salesforce
Dopo tutto, questa è un'app Salesforce e quello che vuoi veramente è riuscire a recuperare dati dinamici da un'organizzazione Salesforce. I componenti Web Lightning utilizzano un servizio di tipo Wire reattivo basato sul servizio Lightning Data. Vediamo un esempio di recupero dinamico di un nome nella nostra app.
Il servizio Wire porta i dati nell'app
Il servizio Wire fa parte della nostra piattaforma e fornisce uno stream di dati. Il decorator @wire, che abbiamo brevemente menzionato in precedenza, implementa il servizio Wire per l'app. Per utilizzare il servizio Wire, procedi come segue.
- Importa un adattatore Wire nel file JavaScript.
- Utilizza il decorator
@wiresu una proprietà o una funzione.
Ecco la sintassi.
import { adapterId } from 'adapter-module';
@wire(adapterId, adapterConfig) propertyOrFunction;-
adapterId(Identifier): identificatore dell'adattatore Wire.
-
adapter-module(String): identificatore del modulo che contiene la funzione dell'adattatore Wire.
-
adapterConfig(Object): oggetto di configurazione specifico per l'adattatore Wire.
-
propertyOrFunction: proprietà o funzione privata che riceve lo stream di dati dal servizio Wire. Se viene utilizzato il decorator@wiresu una proprietà, i risultati vengono restituiti alla proprietà dati o alla proprietà errore della proprietà. Se viene utilizzato il decorator@wiresu una funzione, i risultati vengono restituiti in un oggetto con una proprietà dati e una proprietà errore.
Ed ecco come aggiungerlo al file selector.js nel progetto su cui abbiamo lavorato per recuperare il nome dell'utente corrente dall'organizzazione.
import { LightningElement, wire } from 'lwc';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import Id from '@salesforce/user/Id';
import NAME_FIELD from '@salesforce/schema/User.Name';
const fields = [NAME_FIELD];
export default class Selector extends LightningElement {
selectedProductId;
handleProductSelected(evt) {
this.selectedProductId = evt.detail;
}
userId = Id;
@wire(getRecord, { recordId: '$userId', fields })
user;
get name() {
return getFieldValue(this.user.data, NAME_FIELD);
}
}- La riga 1 importa il servizio
wiredalwc.
- La riga 2 importa adapterId e adapter-modules per
getRecordegetFieldValuedalightning/uiRecordApi.
- La riga 3 importa l'ID utente corrente usando il modulo
@salesforce.
- La riga 4 importa lo schema
@salesforceperUser.Name.
- La riga 12 usa il decorator
@wireper chiamaregetRecordmediante il servizio Wire, passando l'userIde ricevendo ifields.
- La riga 13 imposta
usercome destinatario della chiamata@wire.
Puoi provare a seguire questa procedura anche modificando il file selector.html per includere il nome. Ad esempio:
<template>
<div class="wrapper">
<header class="header">Available Bikes for {name}</header>
<section class="content">
<div class="columns">
<main class="main" >
<c-list onproductselected={handleProductSelected}></c-list>
</main>
<aside class="sidebar-second">
<c-detail product-id={selectedProductId}></c-detail>
</aside>
</div>
</section>
</div>
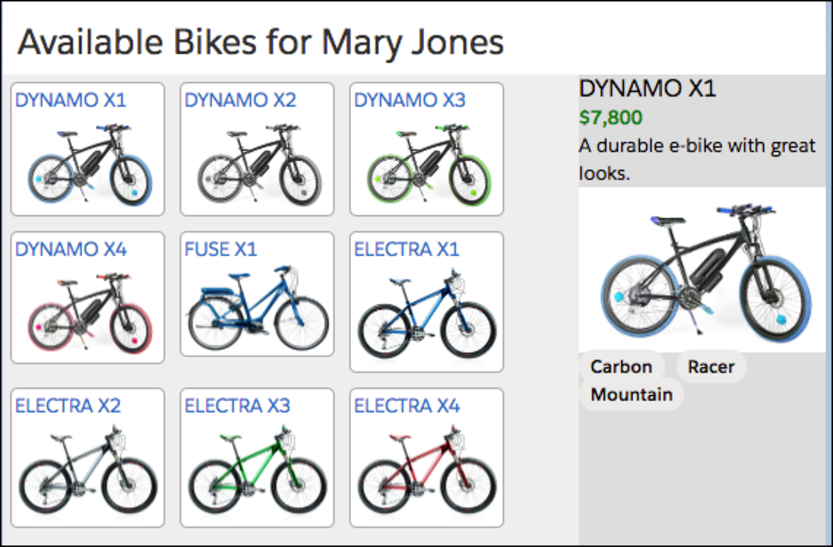
</template>Quando salvi e distribuisci i file del componente selettore nella tua organizzazione (assicurati che la distribuzione includa i file del selettore), la pagina dovrebbe avere il seguente aspetto, con il tuo nome al posto di Mary Jones. Potrebbe essere necessario aggiornare la pagina.

Markup compatibile con i dispositivi mobili
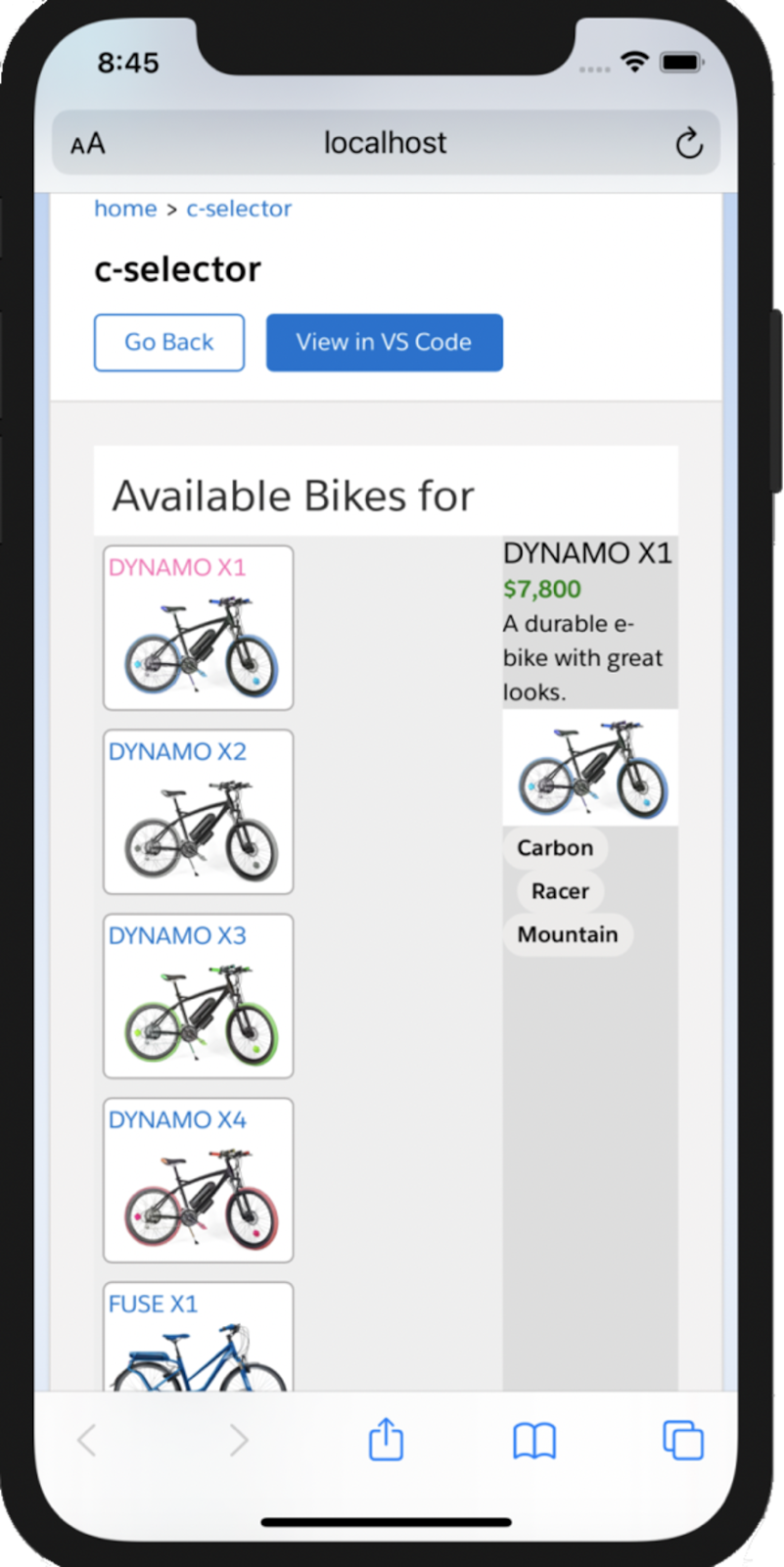
Il markup dei componenti Lightning che compongono l'app Bike Selector è semplice e pulito, progettato per mantenere l'attenzione sull'apprendimento degli elementi di base dei componenti Web Lightning. Tuttavia, non è compatibile con i dispositivi mobili. Dai un'occhiata alla pagina nell'app mobile Salesforce o in un'anteprima per dispositivi mobili. Funziona tutto ma non è eccezionale come esperienza mobile.

Uno dei vantaggi dell'uso di SLDS è che, con un minimo sforzo, è possibile creare progetti che assicurano un aspetto e un funzionamento eccellenti sia su desktop che su dispositivi mobili. Ci piacerebbe approfondire l'argomento, ma questo modulo è già molto impegnativo. Consulta la sezione Risorse alla fine di questa unità per saperne di più su ulteriori strumenti e tecniche per la creazione di componenti Lightning che faranno felici i gli utenti di dispositivi mobili.
Anche se per ora mettiamo da parte i dispositivi mobili, ti consigliamo vivamente di fare il contrario quando inizi a sviluppare i componenti Lightning "reali". Tieni in considerazione i dettagli e i progetti per i dispositivi mobili fin dall'inizio. Con SLDS e i nostri strumenti di anteprima sui dispositivi mobili, è facile creare app per i dispositivi mobili e per il desktop parallelamente, fin dall'inizio.
Perdonaci se diventiamo autoreferenziali, ma questo modulo è un esempio di come sia rischioso non prendere in considerazione i dispositivi mobili in anticipo. Quando in un feedback ci hanno segnalato che l'app Bike Selection non aveva un aspetto accettabile sui dispositivi mobili, abbiamo approfittato dell'occasione per apportare alcune modifiche, pensando che avrebbero richiesto poco lavoro. Ma anche se il codice dell'app è pulito e semanticamente ben congegnato, abbiamo deciso che adeguarlo ai dispositivi mobili non era la cosa giusta da fare. Bisogna rielaborare non solo il codice, ma anche le relative spiegazioni e le sfide pratiche. E, sicuramente, la struttura stessa e il flusso di questo modulo! Questo ora richiede più impegno, perché non abbiamo fatto un po' di lavoro in anticipo.
E a volte va bene così! Ogni implementazione di un sistema tecnologico comporta dei compromessi. Devi trovare i giusti compromessi per i tuoi team e i tuoi progetti. Tieni presente questo compromesso per i tuoi progetti. Prevenire è meglio che curare.
Conclusione
Questo è solo l'inizio e si possono fare molte cose con il modello Componenti Web Lightning, che include il supporto per il testing, la sicurezza, l'integrazione con Apex e altro ancora. Continua a esplorare, a provare cose nuove, a sviluppare. Lo standard per i componenti Web W3C si evolve e lo stesso deve valere per il nostro modello.

Risorse
- Lightning Web Components Developer Guide: Introducing Lightning Web Components (Introduzione a Componenti Web Lightning)
- Developers: galleria Trailhead del codice di esempio ed SDK
- Trailhead: Competenze JavaScript per sviluppatori Salesforce
- Lightning Web Components Developer Guide: Create Mobile-Ready Components (Guida per sviluppatori di componenti Web Lightning: Creare componenti pronti per l'uso sui dispositivi mobili)
- Lightning Web Components Developer Guide: Style Components with Lightning Design System (Guida per sviluppatori di componenti Web Lightning: Aggiungere stili ai componenti con Lightning Design System)
- Lightning Web Components Developer Guide: Preview Lightning Web Components on Mobile (Guida per sviluppatori di componenti Web Lightning: Visualizzare in anteprima i componenti Web Lightning sui dispositivi mobili)
- Lightning Web Components Developer Guide: Shadow DOM (Guida per gli sviluppatori di componenti Web Lightning: Shadow DOM)
- Lightning Web Components Developer Guide: Use the Wire Service to Get Data (Guida per sviluppatori di componenti Web Lightning: Usare il servizio Wire per recuperare i dati)
- Lightning Web Components Developer Guide: @salesforce Modules (Guida per sviluppatori di componenti Web Lightning: Moduli @salesforce)
