Use Visualforce in Lightning Experience
Learning Objectives
After completing this unit, you’ll be able to:
- Identify two high-level things you need to consider about your Visualforce pages before using them in Lightning Experience.
- List at least five places you can use Visualforce in Lightning Experience.
Use Visualforce in Lightning Experience
Lightning Experience brings an all new user interface to your Salesforce organization, but that doesn’t mean your Visualforce apps stop working. Visualforce pages work in Lightning Experience, many without any revisions. Things have moved around, though, and there are some chores you’ll want to complete to make sure your Visualforce pages work the way you expect as your users switch between Lightning Experience and Salesforce Classic. And there are a very few features that, alas, don’t work in Lightning Experience. We’ll get you sorted on all of it in this module.
Let’s start with a few basic details. These are topics we’ll cover in depth later, but let’s handle some essential items right up front.
- With some important exceptions, Visualforce “just works” in Lightning Experience. If you’ve written Visualforce apps for your organization, you can expect that they work whether your users access them in Lightning Experience or Salesforce Classic.
- If your Visualforce pages use the built-in standard components, their look-and-feel matches Salesforce Classic, whether your users access them in Lightning Experience or Salesforce Classic. If you want your pages to match the Lightning Experience styling, you have some work to do.
- If your Visualforce pages make use of JavaScript, there are things you need to check. Visualforce doesn’t “own” the whole page when shown in Lightning Experience, and because of that your JavaScript code needs to play by some new rules.
- There are other things that have changed about how Visualforce runs when it’s running inside Lightning Experience. For the most part, these are turning the “just works” crank, but you’ll want to be aware of them all the same.
And finally, did we mention that some things have moved around? Have they ever! Lightning Experience is a complete rethinking of how to use Salesforce, and while the job’s not done yet, we’re really excited about where we’re going. To get you oriented for where your Visualforce is in the new environment, let’s take a quick tour of some of the places you can use Visualforce in Lightning Experience.
Where You Can Use Visualforce in Lightning Experience
As with Salesforce Classic, you can extend Lightning Experience with your custom Visualforce pages and apps. But where you find them has changed, and there are still some places you can’t put Visualforce.
The following are some of the ways you can add Visualforce to your Lightning Experience organization. This is just a quick tour, though. For more details on how to customize your organization using Visualforce pages, see the resources at the end of this unit.
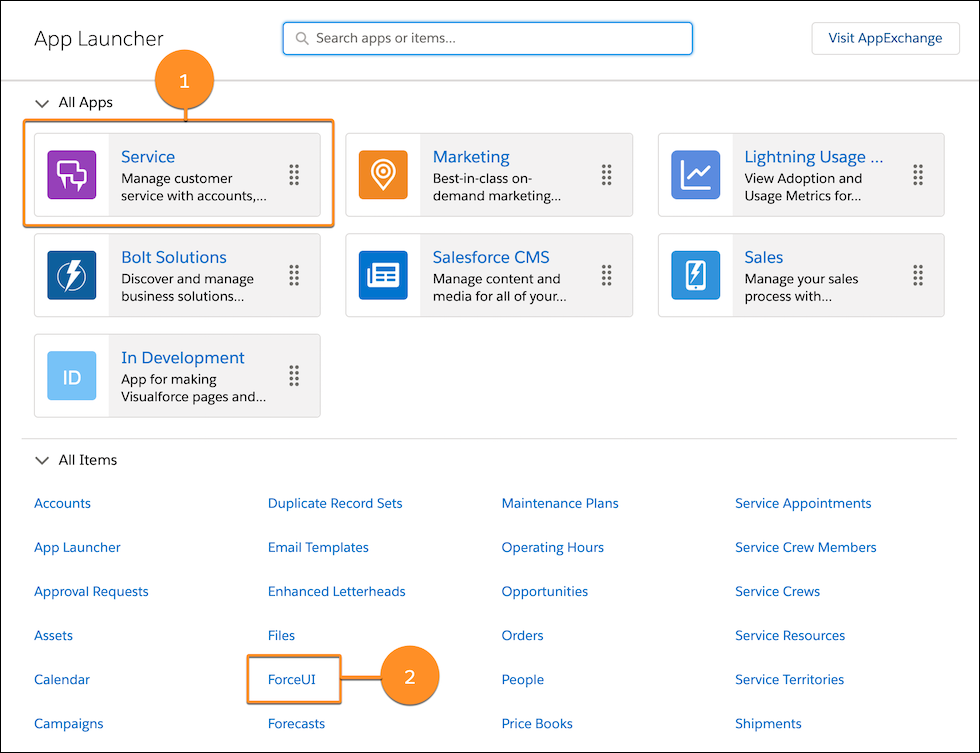
Open a Visualforce Page from the App Launcher
Your Visualforce apps and custom tabs are all available from the App Launcher. To open the App Launcher, click  in the navigation bar. To see all of your apps and items, select View All.
in the navigation bar. To see all of your apps and items, select View All.

Click a custom app (1) to activate it. Items in the app display in the navigation bar, including any Visualforce tabs you’ve added to the app. Note that you need to add your Visualforce pages to tabs for them to be accessible in the App Launcher. Visualforce tabs that aren’t in apps can be found in All Items (2).
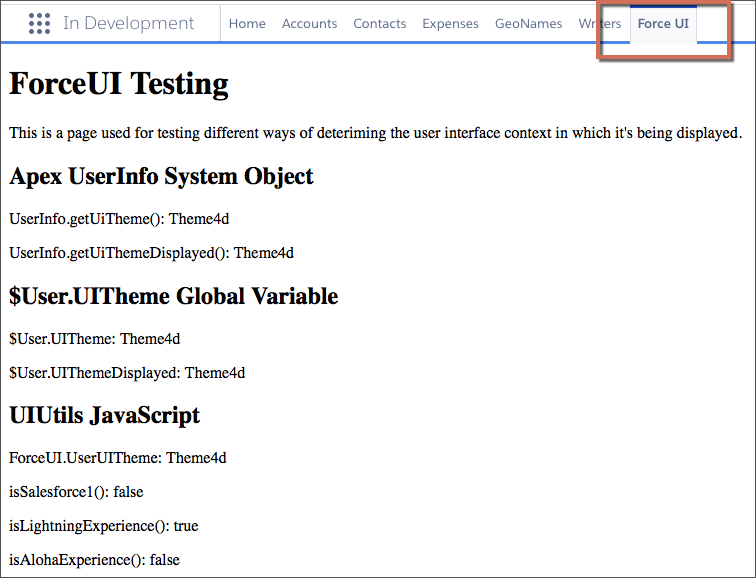
Add a Visualforce Page to the Navigation Bar
As described in the preceding example, you can add Visualforce tabs to an app and they display as items in the app’s navigation bar.

(And hey, does a “ForceUI” utility page sound interesting? Keep reading this module!)
Display a Visualforce Page within a Standard Page Layout
Extend your page layouts by embedding Visualforce pages on them to display completely custom content on a standard page. The behavior here is identical to Salesforce Classic, except you need to view the record’s Details to see the page layout.

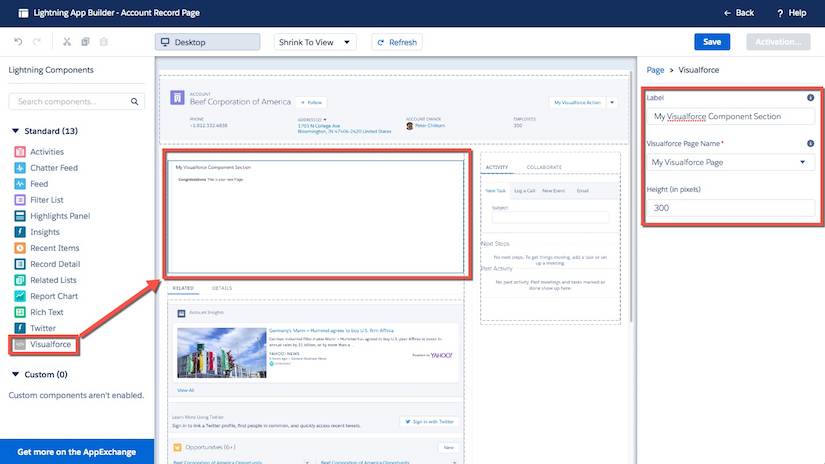
Add a Visualforce Page as a Component in the Lightning App Builder
When you create a custom app page in the Lightning App Builder, you can add a Visualforce page to the page by using the Visualforce component.

Launch a Visualforce Page as a Quick Action

Although their placement in the Lightning Experience user interface is quite different from Salesforce Classic, the process of adding quick actions is much the same. Add them to the appropriate publisher area on the object’s page layout.

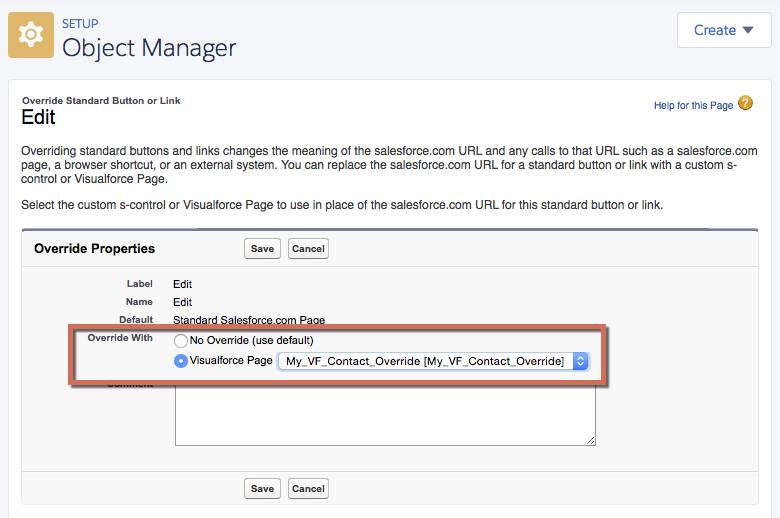
Display a Visualforce Page by Overriding Standard Buttons or Links
You can override the actions available on an object with a Visualforce page. When the user clicks a button or link that has been overridden, your page displays instead of the standard page. Setting this up is pretty much identical to Salesforce Classic. Indeed, you’ll have a hard time telling that you’re in Lightning Experience when defining an action override!

Display a Visualforce Page Using Custom Buttons or Links
You can create new actions for your objects, in the form of buttons and links, by defining them on an object. JavaScript buttons and links aren’t supported in Lightning Experience, but Visualforce (and URL) items are. The process of defining Visualforce buttons and links is identical to that in Salesforce Classic, so we won’t bother to show it here.
Resources
- Trailhead: “How to Find It: Navigation and Setup in Lightning Experience” in Lightning Experience Features
- Trailhead: App Customization Lite
- Trailhead: Lightning App Builder
- Trailhead: Visualforce Basics
- Visualforce Developer Guide
- Build Apps Visually with Lightning App Builder
