Scoprire e modificare il codice sorgente
Obiettivi di apprendimento
- Creare una classe Apex.
- Eseguire il codice Apex.
- Creare un componente Lightning.
- Creare una pagina Visualforce.
Creare ed eseguire il codice Apex
Ora che hai acquisito dimestichezza con la Developer Console, puoi usarla per visualizzare, modificare ed eseguire i sistemi che fanno funzionare la tua astronave. In altre parole, cerchiamo di decifrare qualche codice.
Creare una classe Apex
Apex è un linguaggio di programmazione Salesforce che può essere utilizzato per personalizzare i processi aziendali nella tua organizzazione. Se ti piacciono le descrizioni ricercate, potremmo definire Apex come un linguaggio orientato agli oggetti fortemente tipizzato che permette agli sviluppatori di eseguire le istruzioni di controllo di flussi e transazioni sul server della Piattaforma Lightning, in combinazione con le chiamate alle relative API. Oppure potremmo definirlo semplicemente come un linguaggio di programmazione molto simile al codice Java che interagisce con i dati nella tua organizzazione. La sua funzione è di creare una logica di business. Apex, ad esempio, è la soluzione ideale per avvisare il titolare di un account in caso di modifica delle informazioni di contatto.
Per scoprire di più su Apex e su come funziona, dai un'occhiata al modulo Principi fondamentali e database di Apex. Per ora, non preoccuparti troppo del codice: il nostro obiettivo è di familiarizzarci con la Developer Console.
Supponiamo che sia necessario modificare il percorso di volo per evitare l'asteroide 2014 QO441. Non c'è abbastanza tempo per contattare il centro di controllo a terra e informarli che la rotta è stata modificata. Scriviamo un codice Apex che invii un'email all'esperto di missioni a terra ogni volta che il percorso di volo subisce una modifica.
- Nella Developer Console, seleziona File | New (Nuovo) | Apex Class (Classe Apex).
- Quando richiesto, specifica per la tua classe Apex il nome
EmailMissionSpecialist. - Quando l'editor di testo si apre, copia e incolla il seguente codice nella scheda EmailMissionSpecialist.apxc, sostituendo il contenuto originale.
public class EmailMissionSpecialist { // Public method public void sendMail(String address, String subject, String body) { // Create an email message object Messaging.SingleEmailMessage mail = new Messaging.SingleEmailMessage(); String[] toAddresses = new String[] {address}; mail.setToAddresses(toAddresses); mail.setSubject(subject); mail.setPlainTextBody(body); // Pass this email message to the built-in sendEmail method // of the Messaging class Messaging.SendEmailResult[] results = Messaging.sendEmail( new Messaging.SingleEmailMessage[] { mail }); // Call a helper method to inspect the returned results inspectResults(results); } // Helper method private static Boolean inspectResults(Messaging.SendEmailResult[] results) { Boolean sendResult = true; // sendEmail returns an array of result objects. // Iterate through the list to inspect results. // In this class, the methods send only one email, // so we should have only one result. for (Messaging.SendEmailResult res : results) { if (res.isSuccess()) { System.debug('Email sent successfully'); } else { sendResult = false; System.debug('The following errors occurred: ' + res.getErrors()); } } return sendResult; } } - Salva il tuo codice usando File | Save (Salva). La Developer Console controlla che il codice non contenga errori al momento del salvataggio.
Nota: se la sintassi del codice non è corretta, viene visualizzato un errore nella scheda Problems (Problemi). Puoi usare i dettagli dell'errore per correggere il codice.
- Per chiudere la classe
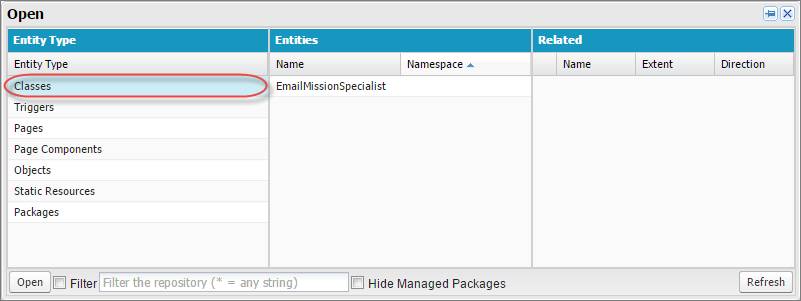
EmailMissionSpecialist, fai clic sulla "X" accanto a EmailMissionSpecialist.apxc, nella parte superiore della scheda. - Seleziona File | Open (Apri).
- Nella colonna Entity Type (Tipo di entità), fai clic su Classes (Classi).

- Nella colonna Entities (Entità), fai doppio clic sulla classe che vuoi aprire.
Eseguire una classe Apex
Ora che hai creato la tua classe Apex, il passo successivo è eseguirla usando la pratica funzione Execute Anonymous (Esecuzione anonima) della Developer Console. Si tratta di uno strumento molto utile per testare il codice e i suoi risultati.
Ma bisogna stare attenti. Ogni volta che si usa questa funzione per eseguire il codice, ci saranno degli effetti sull'organizzazione. Ad esempio, i dati eliminati qui verranno eliminati anche nel database.
- Seleziona Debug | Open Execute Anonymous Window (Apri finestra di esecuzione anonima). Si apre la finestra Enter Apex Code (Inserisci codice Apex).
- Copia il seguente codice e incollalo nella finestra Enter Apex Code (Inserisci codice Apex).
EmailMissionSpecialist em = new EmailMissionSpecialist(); em.sendMail('Enter your email address', 'Flight Path Change', 'Mission Control 123: Your flight path has been changed to avoid collision ' + 'with asteroid 2014 QO441.'); - Assicurati di sostituire Enter your email address (Inserisci indirizzo email) con il tuo indirizzo email.
- Fai clic su Execute (Esegui), quindi controlla la tua email per vedere se il messaggio è stato inviato correttamente.
Una volta ricevuta l'email, avrai la certezza che i sistemi di comunicazione funzionano correttamente e che l'astronave è pronta per evitare l'asteroide.
Che cosa sono i componenti Lightning?
I componenti Lightning sono un framework per lo sviluppo di app mobili e desktop. Possono essere utilizzati per creare interfacce utente reattive per le app della Piattaforma Lightning. Inoltre, i componenti Lightning semplificano la creazione di app che funzionano bene su dispositivi mobili e desktop.
La Developer Console può essere utilizzata per creare componenti Aura. In questo modo, è possibile creare un pacchetto di componenti. Un pacchetto di componenti funziona come una cartella, in quanto contiene i componenti e tutte le altre risorse correlate, come fogli di stile, controller e strumenti di progettazione.
Creare un componente Aura
- Seleziona File | New (Nuovo) | Lightning Component (Componente Lightning). La finestra che si apre chiede di inserire un nome e una descrizione.
- Nomina il tuo componente
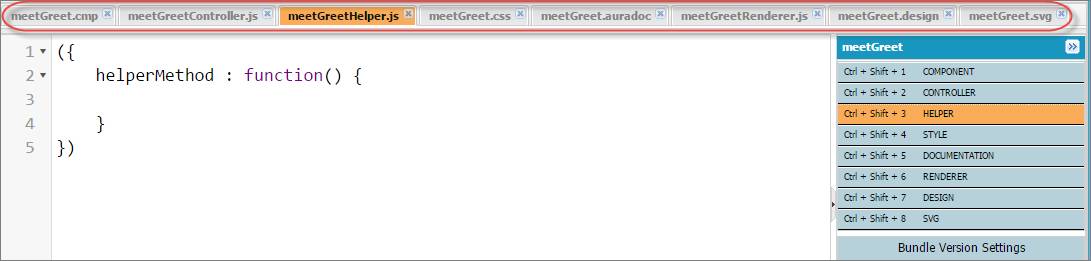
meetGreete fai clic su Submit (Invia). La finestra ha anche alcune opzioni per configurare la scheda, la pagina, la pagina dei record e la pagina delle community dell'app. Puoi ignorarle. Per ora, ci dedicheremo esclusivamente a scrivere il codice dei componenti Aura di base. - Si creano due schede. Fai clic su quella con l'etichetta meetGreet.cmp. Questo file contiene i tag di apertura e chiusura per i componenti Aura.
- Tra i tag di apertura e chiusura
<aura:component>e</aura:component>, copia e incolla questa riga.<p>Greetings, fellow humans! What’s your status?</p>

- Per salvare il componente, seleziona File | Save (Salva).
Congratulazioni: hai creato il tuo primo componente Aura usando la Developer Console! Per costruirlo da zero, ci sono alcuni passaggi in più, ma puoi sempre delegare il lavoro a un membro dell'equipaggio.
Per ora, dai un'occhiata all'elenco sul lato destro della finestra. Include tutte le risorse di un pacchetto di componenti che è possibile utilizzare per creare il componente. Facendo clic su un elemento nella barra laterale destra, si apre una risorsa corrispondente. È possibile scrivere codice nella nuova risorsa per creare le diverse parti del pacchetto di componenti. Ad esempio, è possibile utilizzare la risorsa Style (Stile) per aggiungere elementi visivi all'applicazione e lo strumento Helper per aggiungere una logica di business.

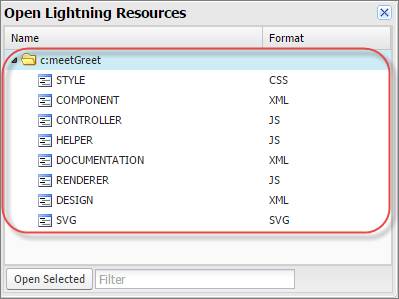
- Seleziona File | Open Lightning Resources (Apri risorse Lightning).
- Digita il nome del componente nella casella di ricerca per trovare il pacchetto o seleziona la cartella dall'elenco.
- Per visualizzare le risorse del pacchetto, fai clic sulla freccia accanto alla cartella.

- Seleziona la risorsa su cui vuoi lavorare e fai clic su Open Selected (Apri elemento selezionato).
Creare pagine e componenti Visualforce
Hai imparato a usare la tua Console per creare il codice Apex e i componenti Aura. Ora è il momento di controllare Visualforce.
Visualforce è un framework di sviluppo web che consente di costruire interfacce utente sofisticate per applicazioni mobili e desktop. Queste interfacce sono ospitate sulla Piattaforma Lightning. L'interfaccia utente può avere lo stesso aspetto grafico dell'interfaccia standard di Salesforce o essere personalizzata.
Ora ti starai chiedendo: qual è la differenza tra i componenti Visualforce e Lightning? L'elemento centrale di Visualforce è la pagina: quando si salva un record, la pagina Visualforce interagisce con il server e ricarica l'interfaccia utente (UI). Il framework di componenti Lightning, al contrario, esegue gran parte delle operazioni sul dispositivo (sul lato client, in gergo tecnico). Per saperne di più, dai un'occhiata al modulo Componenti Web Lightning per sviluppatori Visualforce.
Per esplorare il mondo di Visualforce, dai un'occhiata al modulo Principi fondamentali di Visualforce.
Prima, però, iniziamo a creare una pagina Visualforce usando la Developer Console. Preparati a prendere il controllo!
Creare una pagina Visualforce
Hai un elenco di controllo dei sistemi di volo che viene aggiornato dai tecnici ogni 2 ore, quando verificano le condizioni di sicurezza del motore e del serbatoio del carburante. Creiamo una pagina Visualforce che possa essere utilizzata per segnalare i risultati.
Una pagina funzionale dell'elenco di controllo dei sistemi di volo deve interagire con gli oggetti che memorizzano i valori inseriti dai tecnici di controllo. Per ora, però, dedichiamoci a creare l'interfaccia utente. Puoi chiedere ai tuoi sottoposti di creare oggetti personalizzati.
- Seleziona File | New (Nuovo) | Visualforce Page (Pagina Visualforce).
- Specifica per la pagina il nome
FlightSystemsChecklist. - Nell'editor di testo, copia e incolla il seguente codice.
<apex:page sidebar="false"> <!--Flight Systems Checklist Visualforce Page--> <h1>Checklist</h1> <apex:form id="engineReadinessChecklist"> <apex:pageBlock title="Flight Systems Checklist"> <!--First Section--> <apex:pageBlockSection title="Engines"> <!--Adding Checkboxes--> <apex:inputCheckbox immediate="true"/>Engine 1 <apex:inputCheckbox immediate="true"/>Engine 2 <apex:inputCheckbox immediate="true"/>Engine 3 <apex:inputCheckbox immediate="true"/>Engine 4 <apex:inputCheckbox immediate="true"/>Engine 5 <apex:inputCheckbox immediate="true"/>Engine 6 </apex:pageBlockSection> <!--Second Section--> <apex:pageBlockSection title="Fuel Tanks"> <apex:inputCheckbox immediate="true"/>Tank 1 <apex:inputCheckbox immediate="true"/>Tank 2 <apex:inputCheckbox immediate="true"/>Tank 3 <apex:inputCheckbox immediate="true"/>Tank 4 <apex:inputCheckbox immediate="true"/>Tank 5 <apex:inputCheckbox immediate="true"/>Tank 6 </apex:pageBlockSection> <apex:pageBlockButtons> <!--Adding Save Button--> <apex:commandButton value="Save" action="{!save}"/> </apex:pageBlockButtons> </apex:pageBlock> </apex:form> </apex:page> - Seleziona File | Save (Salva).
- Nell'angolo in alto a sinistra, fai clic su Preview (Anteprima). Il browser apre un'anteprima della pagina Visualforce. Il markup Visualforce nella pagina (
form,pageBlock,inputCheckboxe così via) viene restituito nell'anteprima.
- Seleziona File | Open (Apri).
- In Entity Type (Tipo di entità), fai clic su Pages (Pagine).
- In Entities (Entità), fai doppio clic sulla pagina che vuoi aprire.
Puoi creare, modificare e personalizzare applicazioni per la tua organizzazione usando uno qualsiasi di questi metodi nella Developer Console. Finora hai tenuto l'astronave alla larga dall'asteroide 2014 QO441 senza compromettere la sicurezza dell'equipaggio con decisioni affrettate.
