Show Product Details
Learning Objectives
After completing this unit, you’ll be able to:
- Describe the Lightning web components for showing products.
- List the steps to show individual and group products with rates.
- Explain how to customize service calls for a Lightning web component.
- Describe additional customizations for group insurance product display.
Show Rated Products
There are multiple provided Lightning web components for showing product information. Choose the component that’s applicable to your situation. To make your choice, determine if it’s individual or group insurance, and if the product supports multiple instances.
First, learn about the basic functions of some key Insurance Lightning web components. Click each component to learn more.
Next, take a look at their usage with examples.
insOsProductSelection
Use this top-level Lightning web component to serve up multiple products a user can choose from as they go through a quote or policy purchase OmniScript.
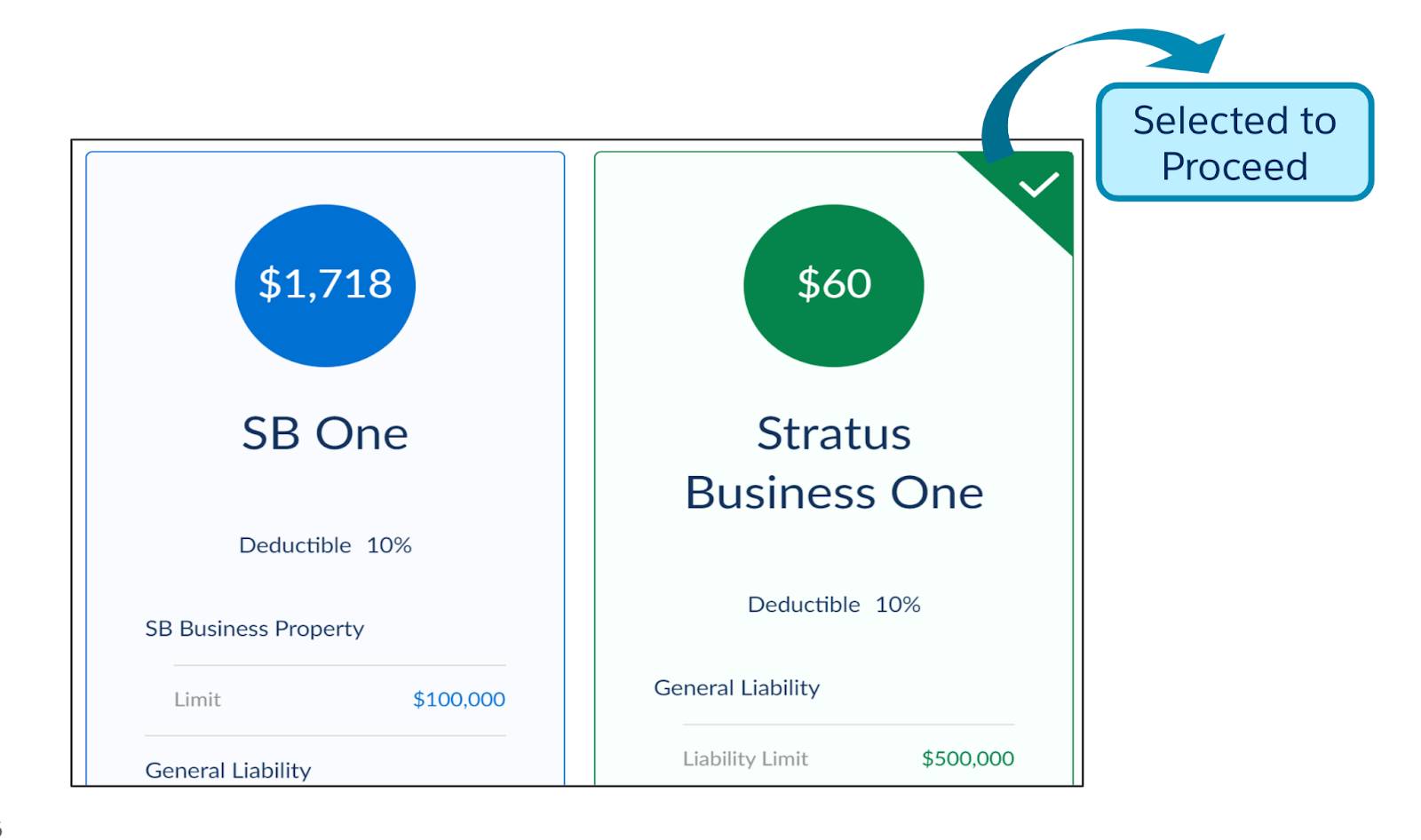
At Cumulus, a user looking for business insurance has two options: SB One and Stratus Business One. They review both options and select Stratus Business One to proceed.

insOsSingleInstance
Use this Lightning web component to help users to customize a single instance insurance product.
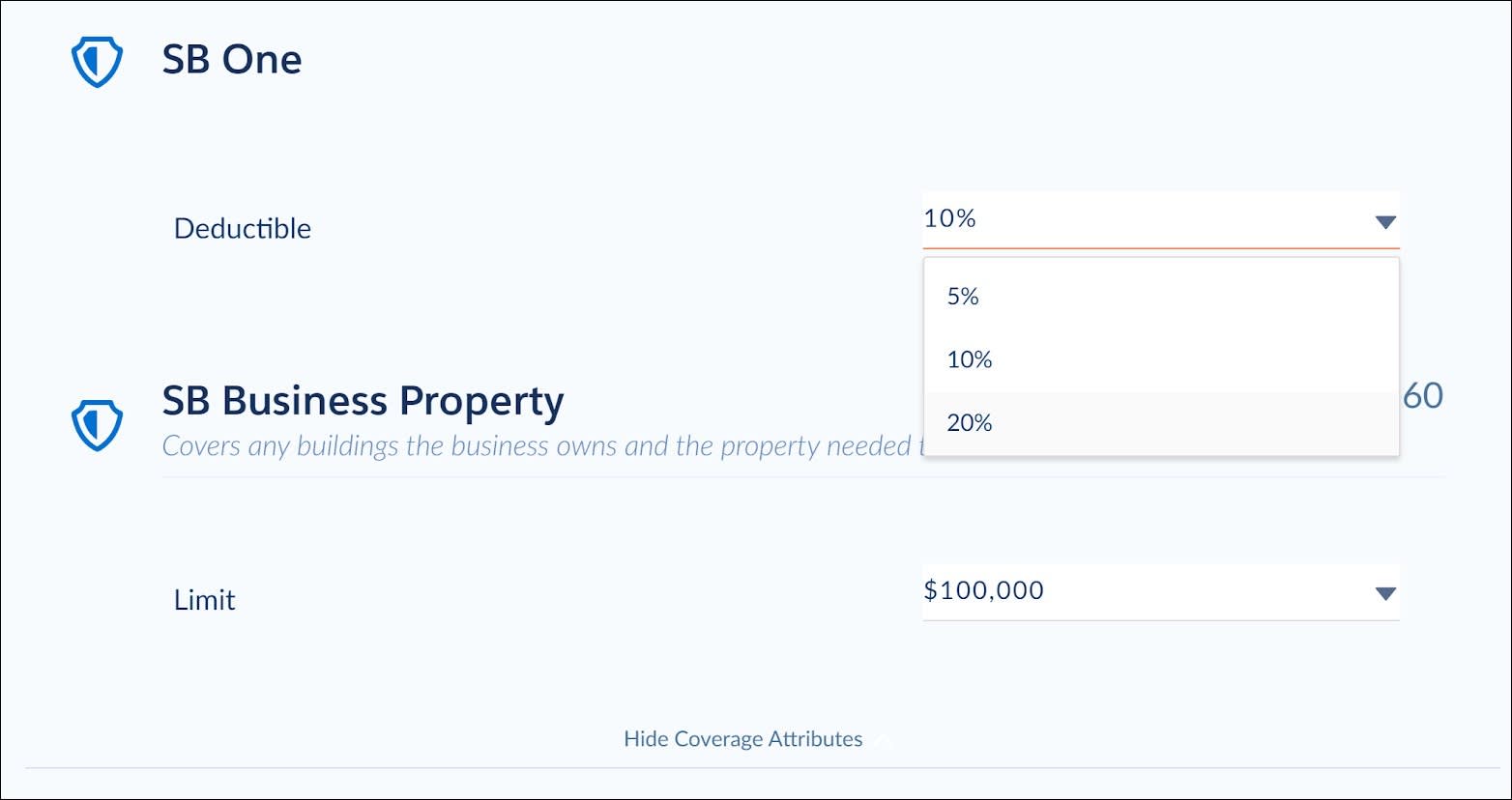
SB One is a business insurance product that supports one insured instance. The insOsSingleInstance component shows the product’s information for customization, such as optional coverages and configurable attributes.
Here the user changes the deductible from 10% to 20%, and they immediately see the new price.

insOsMultiInstance
Use this top-level Lightning web component to show multiple instances of a rated product. insOsMultiInstance wraps other Lightning web components that show attributes and attribute values, and helps users choose coverages and make changes to attribute values.
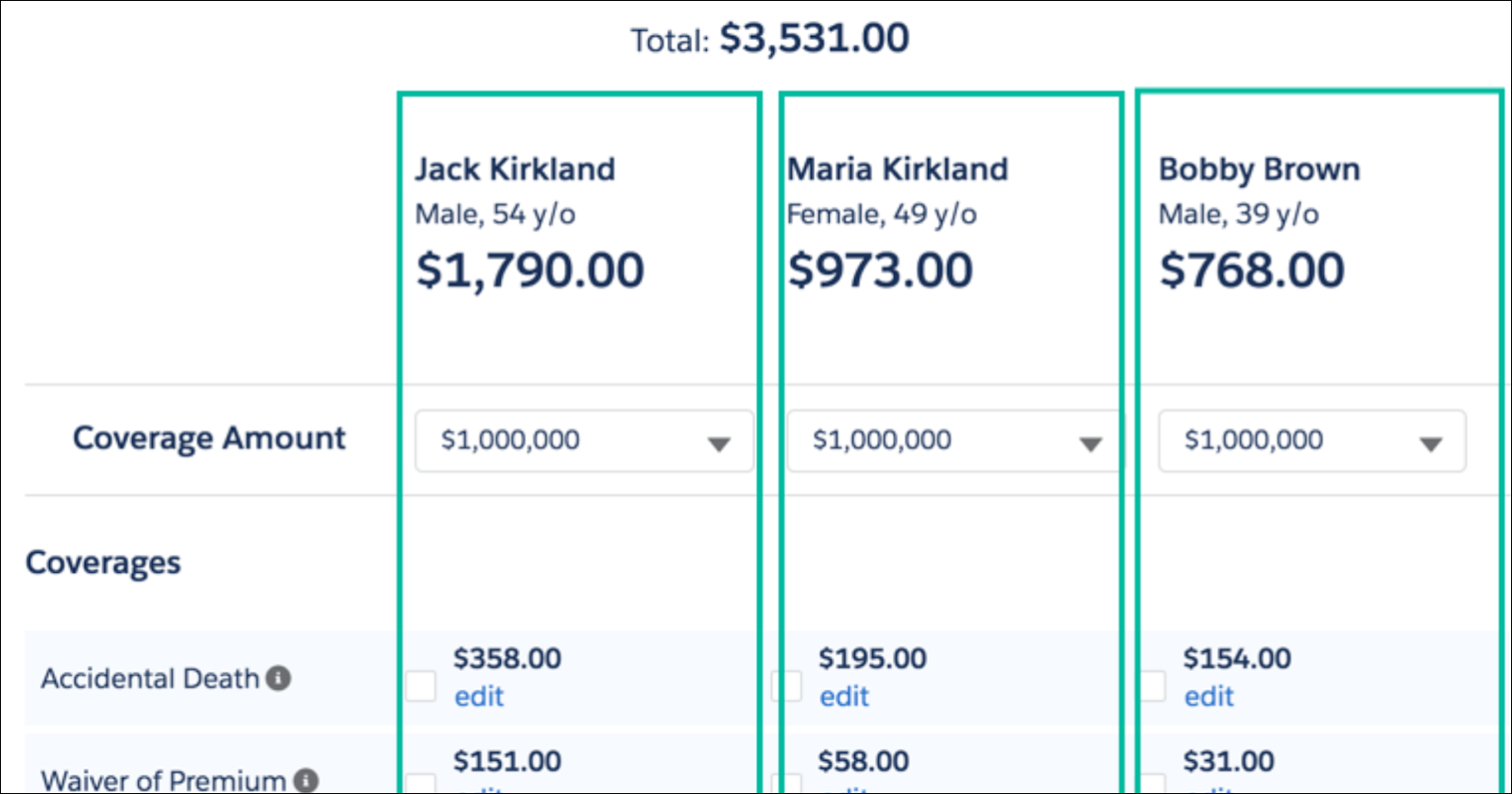
Here, the product supports multiple instances of an insured, and each instance has its own customizations.
insOsMultiInstanceGrandchildren
Use this top-level Lightning web component to create OmniScripts for insurance flows that include multiple instances of both insured parties and insured items.
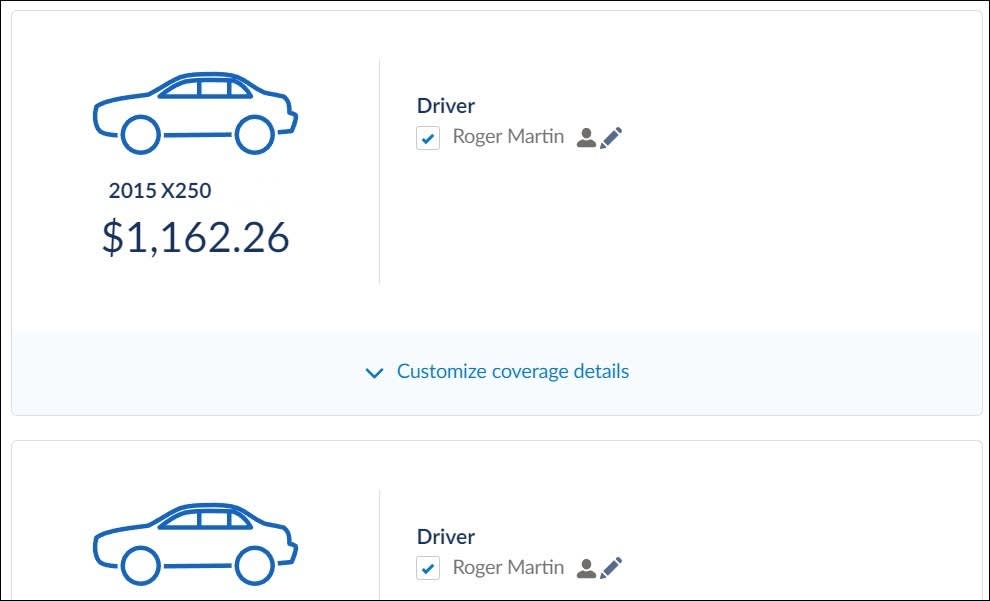
At Cumulus, multi-auto insurance policies have a complex hierarchy of insureds, with multiple vehicles and various combinations of drivers. The insOsMultiInstanceGrandchildren component shows multiple vehicles at once and helps users to easily customize each vehicle to their desired specifications.

insOsGridProductSelection

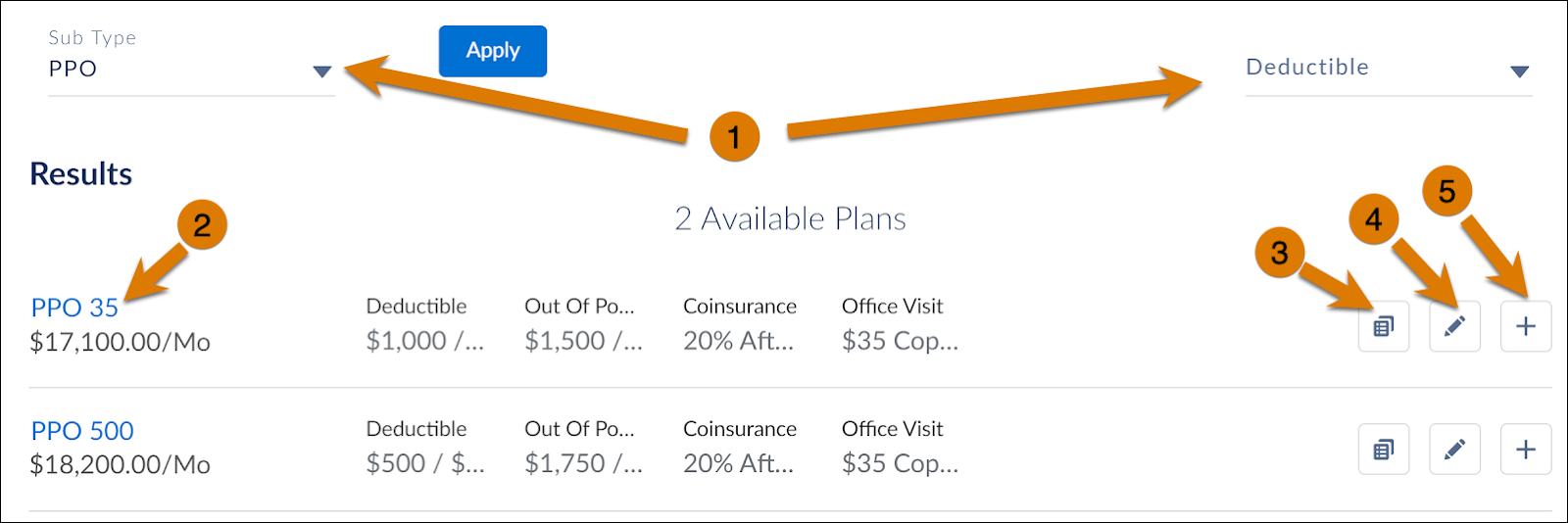
Cumulus small group medical insurance has many products. Users can use filters (1) to control the products listed, view their details (2), and compare (3) them to help with decision-making. The Edit feature (4) provides a dialog box for configuring any customizable aspects. When ready, the user adds (5) products to the cart.
insOsGridCartSummary

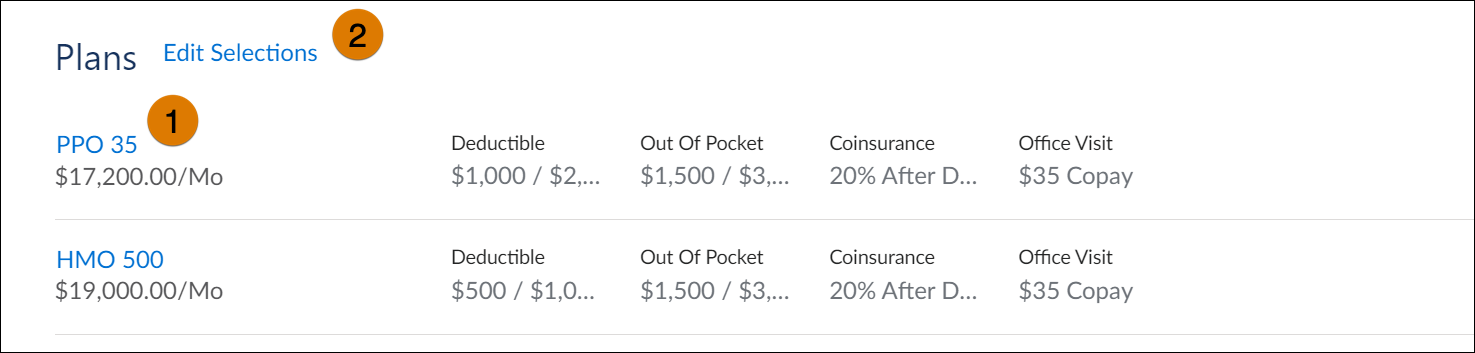
Along with insOsGridProductSelection, the insOsGridCartSummary component summarizes products added to the cart. Users can confirm details (1) about their chosen products before quote creation and, if desired, edit their selection (2).
Add the Lightning Web Component to an OmniScript
Add the Custom Lightning Web Component element, and set Lightning Web Component Name to the one you want. Remember to use the full name with the vlocity_ins__ prefix. Here are a couple of examples.
- For insOsSingleInstance, enter
vlocity_ins__insOsSingleInstance.
- For insOsGridProductSelection, enter
vlocity_ins__insOsGridProductSelection.
Customize the Service Calls
By default, the Lightning web components use these services that belong to the InsProductService class.
-
getEligibleProducts: This service determines which products are retrieved, and then feeds the results to getRatedProducts to get the rates. This default service is specific to the insOsGridProductSelection component. For better performance, it calls getEligibleProducts before using getRatedProducts.
-
getRatedProducts: This service retrieves product details with calculated rates.
-
repriceProduct: This service recalculates rates when a user customizes a product. This service isn’t applicable to insOsProductSelection.
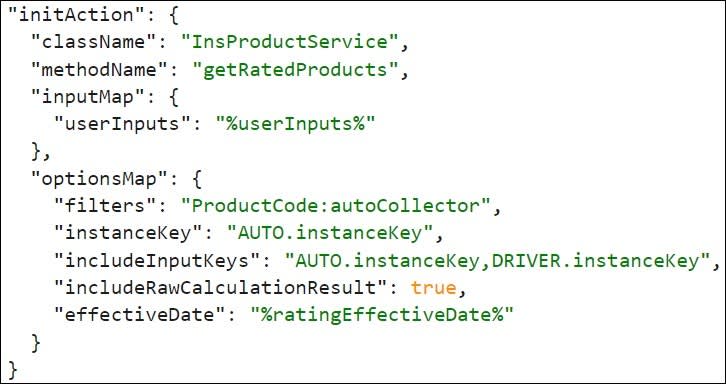
To customize service behavior, such as setting remote options, use the element’s JSON. The JSON uses action nodes to identify when the service is called, such as initAction for the initial retrieval of data to show. The node specifies the service for that action by containing keys for className and methodName, and possibly nodes for inputMap and optionsMap. Here are a couple of examples.
Example 1: You’re using insOsMultiInstanceGrandchildren Lightning web component. You add this component to customize getRatedProducts, such as setting the filters to find the desired ProductCode.

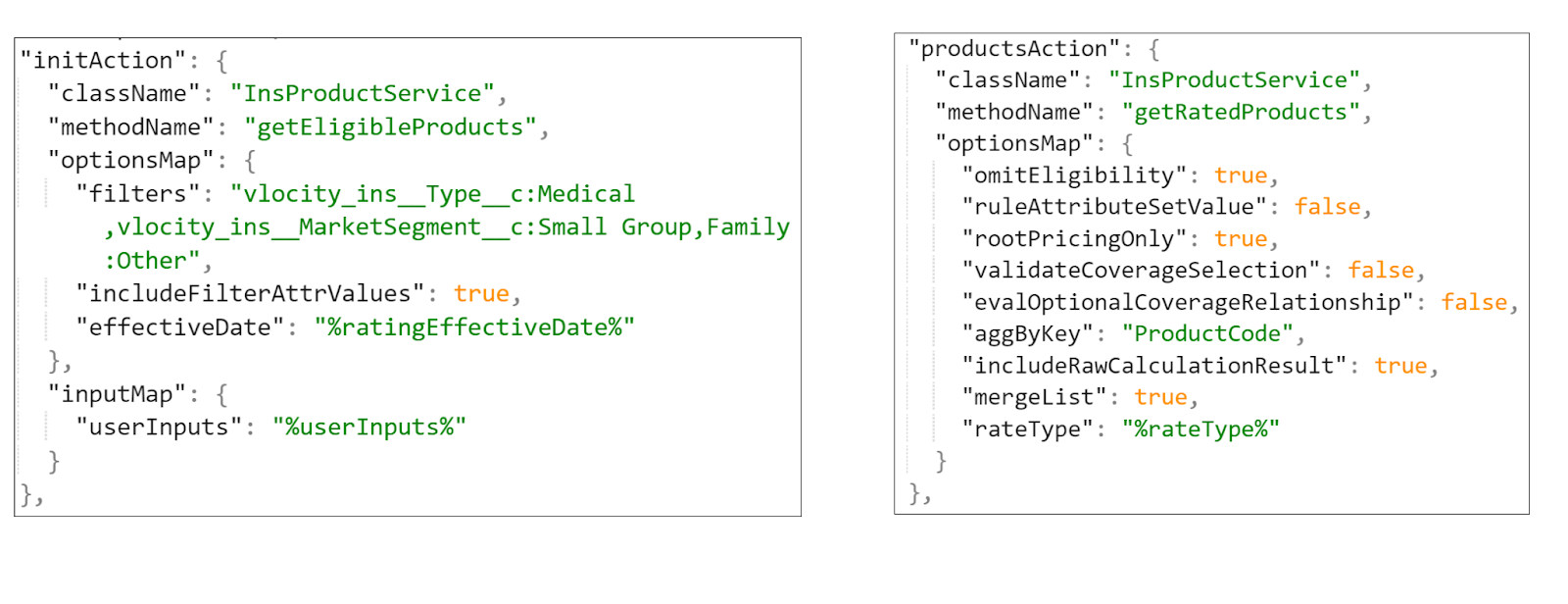
Example 2: You’re using insOsGridProductSelection Lightning web component for small group medical insurance. You add this component to customize getEligibleProducts to filter for just the small group of medical products, and customize getRatedProducts to have the additional options for rating.

Customizing insOsGridCartSummary is the easiest of all because it automatically uses information from the previous component, insOsGridProductSelection, and the selected products.
Customize Group Insurance Product Display
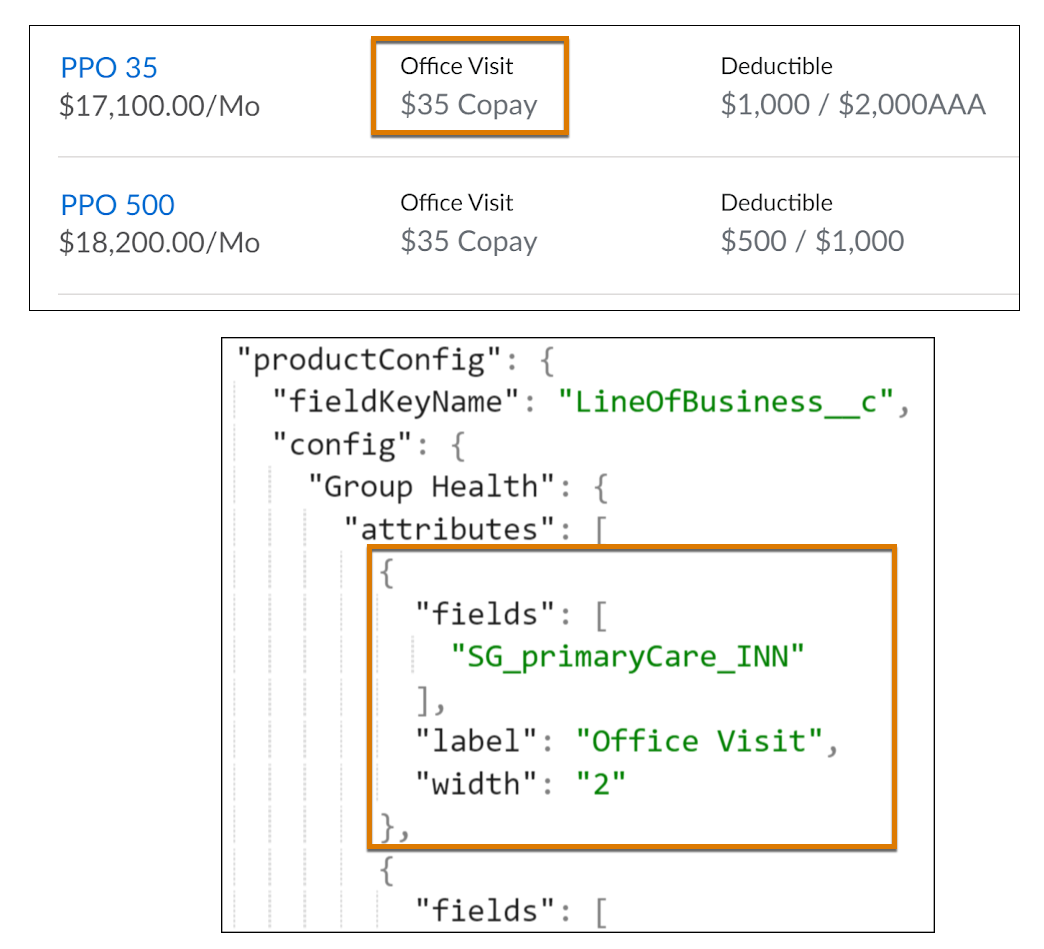
You can specify which attributes show for which products. How? In the JSON, of course. Use a productConfig node to specify how to show product details. Choose a product field to categorize products, and then define the attributes to show per category. Here’s an example.
Justus defines the category as the Line of Business, "fieldKeyName": "LineOfBusiness__c". Then, he sets up attributes for Group Health. He specifies the attribute code SG_primaryCare_INN to show with the label Office Visit. During product selection, the product PPO 35 shows its Office Visit value, $35 Copay.
Well done! Now you know how and when to use different Lightning web components to support different quoting use cases. In the next unit, learn how to create the quote. So, keep reading!