Création d’un composant Web Lightning
Au cours de cette étape, vous apprenez à utiliser les outils que vous avez installés.
Création d’un projet Salesforce DX
Toute interaction avec une organisation à l’aide de Salesforce CLI se fonde sur un projet Salesforce DX. Un projet se compose de plusieurs fichiers de configuration locaux et du code que vous souhaitez déployer. Chez Salesforce, nous parlons de « métadonnées de code », qui constituent le fondement de Salesforce Platform. Si vous débutez avec Salesforce, consultez le parcours Développeur de plate-forme débutant pour en savoir plus sur notre approche axée sur les métadonnées.
Pour créer un projet :
- Ouvrez Visual Studio Code.
- Appuyez sur Cmd + Maj + P sous macOS ou Ctrl + Maj + P sous Windows ou Linux, puis saisissez
create project(créer un projet).
- Sélectionnez SFDX: Create project (SFDX : Créer un projet), puis appuyez sur Entrée.
- Laissez la sélection de type de projet par défaut Standard telle quelle et appuyez sur Enter (Entrée).
- Saisissez
trailheadcomme nom de projet, puis appuyez sur Entrée.
- Choisissez le répertoire de destination du projet sur votre ordinateur local. Cliquez sur Create Project (Créer un projet).
Fantastique ! Vous venez de créer votre premier projet Salesforce DX pour travailler avec des composants Web Lightning. Visual Studio Code ouvre automatiquement le nouveau projet.
Autorisation de votre Dev Hub
L’étape suivante consiste à autoriser un Dev Hub. Si vous utilisez un Trailhead Playground, consultez l’unité Obtenir votre nom d’utilisateur et mot de passe Trailhead Playground pour savoir comment obtenir vos identifiants pour l’étape suivante.
- Dans Visual Studio Code, appuyez sur Cmd+Maj+P sous macOS ou sur Ctrl+Maj+P sous Windows ou Linux.
- Saisissez
sfdx.
- Sélectionnez SFDX: Authorize a Dev Hub (SFDX : Autoriser un Dev Hub).
- Saisissez
trailheadOrgcomme alias de l’organisation et appuyez sur Entrée.
- Connectez-vous avec les identifiants de votre organisation Dev Hub.
- Cliquez sur Allow (Autoriser).

- Une fois que vous vous êtes authentifié dans le navigateur, la CLI enregistre vos identifiants Dev Hub. Le message de réussite doit ressembler à ce qui suit :

L’autorisation de Dev Hub est une condition préalable à la création d’une organisation test, qui est un environnement de développement éphémère sur Salesforce Platform. Nous en créerons une à la prochaine étape.
Activer Local Dev
Avant de créer une organisation test, activez Local Dev dans le fichier de configuration JSON de votre projet. Suivez ces étapes.
- Dans votre projet SFDX, ouvrez le fichier
config/project-scratch-def.json.
- Dans la section
lightningExperienceSettingsdu fichier, ajoutez la clé"enableLightningPreviewPref"et définissez-la surtrue(vrai).
- Enregistrez le fichier.
Voici comment votre code doit être imbriqué :
{
"orgName": "My Company",
"edition": "Developer",
"features": ["EnableSetPasswordInApi"],
"settings": {
"lightningExperienceSettings": {
"enableS1DesktopEnabled": true,
"enableLightningPreviewPref": true
},
"mobileSettings": {
"enableS1EncryptedStoragePref2": false
}
}
}Création d’une organisation test
- Dans Visual Studio Code, cliquez sur Cmd + Maj + P sous macOS ou Ctrl + Maj + P sous Windows ou Linux, puis saisissez
focus terminalet sélectionnez Terminal: Focus Terminal (Terminal : Focus Terminal).
- Dans votre terminal, saisissez
sf org create scratch --definition-file config/project-scratch-def.json --alias scratchOrg --target-dev-hub trailheadOrg, et appuyez sur Entrée.
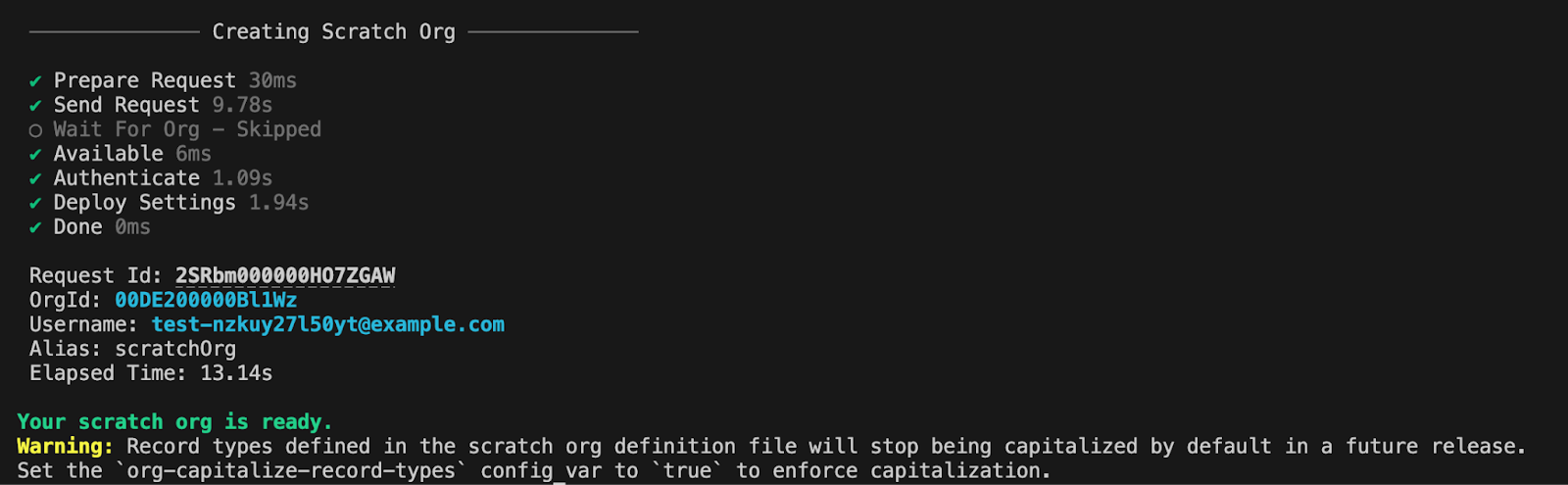
Cette commande CLI crée une organisation test en utilisant votre fichier project-scratch-def.json et l’alias scratchOrg. Soyez patient. La création d’une organisation test peut prendre un moment. Vous devriez voir cette sortie dans votre terminal si l’organisation test est créée avec succès.
Vous voilà prêt à développer votre premier composant Web Lightning. Consultez le module Développement d’application avec Salesforce DX pour en savoir plus sur Salesforce DX.
Création d’un composant Web Lightning
Le processus de création d’un composant Web Lightning est simple. Par ailleurs, Salesforce CLI a déjà créé une structure de projet qui facilite encore plus le démarrage.
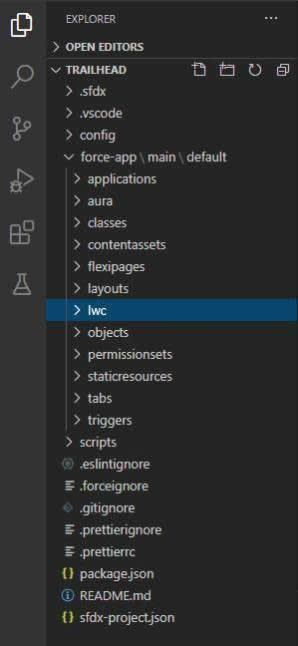
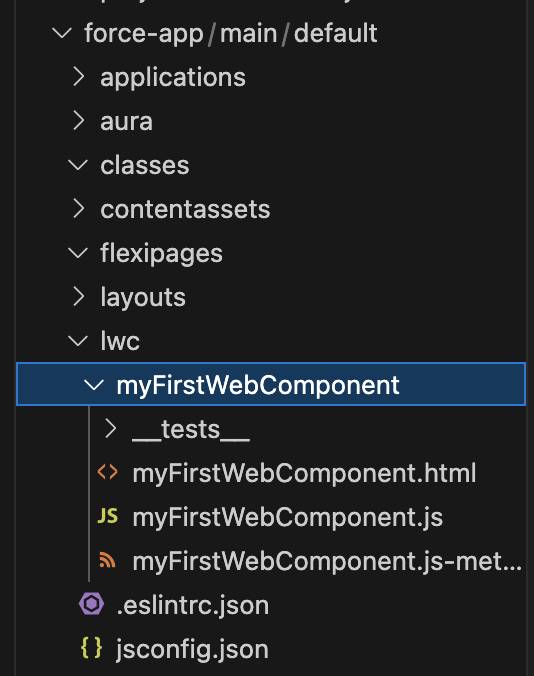
La structure de dossiers ressemble à ceci :

Le projet que nous avons créé comprend un dossier spécial : force-app/main/default. Ce dossier, appelé répertoire de package, contient toutes les métadonnées pour votre projet Salesforce DX actuel. Les composants Web Lightning étant également des métadonnées, ils sont stockés dans un sous-dossier nommé lwc. L’étape suivante consiste à ajouter un composant Web Lightning à ce dossier.
Nous pouvons utiliser Visual Studio Code pour créer un composant Web Lightning, comme nous l’avons fait pour créer le projet Salesforce DX. (Vous pourriez utiliser Salesforce CLI directement, mais nous allons maintenant l’utiliser via le terminal intégré dans Visual Studio Code.)
- Ouvrez Visual Studio Code.
- Dans Visual Studio Code, cliquez sur Cmd + Maj + P sous macOS ou Ctrl + Maj + P sous Windows ou Linux, puis saisissez
focus terminalet sélectionnez Terminal: Focus Terminal (Terminal : Focus Terminal).
- Dans l’onglet Terminal, saisissez
sf lightning generate component -n myFirstWebComponent -d force-app/main/default/lwc --type lwcet confirmez en appuyant sur Entrée.
Cela crée les fichiers pour votre premier composant Web Lightning.

Il s’agit des paramètres que vous avez utilisés dans la commande.
-
-ndéfinit le nom du dossier du composant Web Lightning et de ses fichiers.
-
-ddéfinit le répertoire cible dans lequel le composant Web Lightning doit être créé. Le répertoire cible doit être nommélwc.
-
--typeindique que vous souhaitez créer un composant Web Lightning.
Ajout de code et de métadonnées à votre premier composant Web Lightning
Examinons maintenant les fichiers qui constituent un composant Web Lightning. Pour cela, vous allez copier et coller du code HTML, JavaScript et XML que nous vous avons préparé. Commençons par le fichier myFirstWebComponent.js-meta.xml.
- Ouvrez le dossier myFirstWebComponent, que vous venez de créer dans le sous-dossier
lwc.
- Cliquez sur myFirstWebComponent.js-meta.xml.
- Remplacez tout le contenu de ce fichier par le balisage XML suivant :
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>64.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__AppPage">
<supportedFormFactors>
<supportedFormFactor type="Small" />
<supportedFormFactor type="Large" />
</supportedFormFactors>
</targetConfig>
<targetConfig targets="lightning__RecordPage">
<supportedFormFactors>
<supportedFormFactor type="Small" />
<supportedFormFactor type="Large" />
</supportedFormFactors>
</targetConfig>
<targetConfig targets="lightning__HomePage">
<supportedFormFactors>
<supportedFormFactor type="Small" />
<supportedFormFactor type="Large" />
</supportedFormFactors>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>- Appuyez sur Cmd + S sous macOS, ou sur Ctrl + S sous Windows ou Linux, pour enregistrer le fichier.
Vous venez de mettre à jour le fichier de définition des métadonnées. Il contient plusieurs éléments de configuration qui contrôlent, par exemple, les endroits où vous pouvez l’ajouter à l’interface utilisateur de Salesforce à l’aide du générateur d’application Lightning (cibles). Consultez la documentation pour en savoir plus sur les options de configuration des métadonnées.
L’étape suivante consiste à mettre à jour le fichier JavaScript de votre composant Web Lightning.
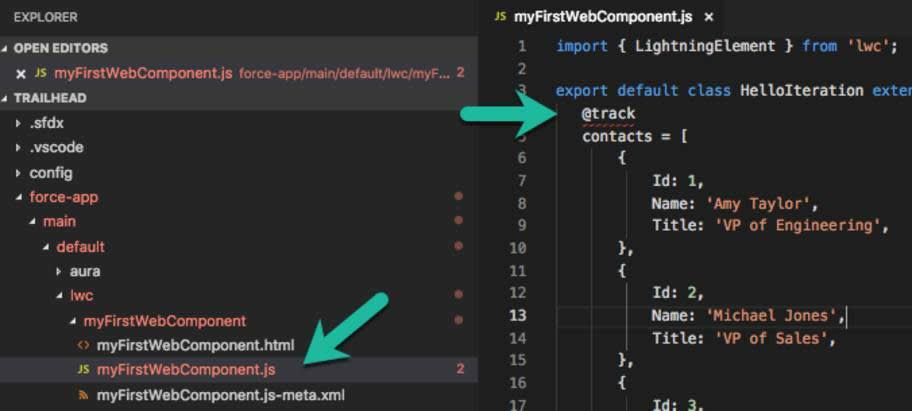
- Dans Visual Studio Code, cliquez sur myFirstWebComponent.js.
- Remplacez tout le contenu de ce fichier par le code suivant :
import { LightningElement } from 'lwc'; export default class MyFirstWebComponent extends LightningElement { @track contacts = [ { Id: 1, Name: 'Amy Taylor', Title: 'VP of Engineering', }, { Id: 2, Name: 'Michael Jones', Title: 'VP of Sales', }, { Id: 3, Name: 'Jennifer Wu', Title: 'CEO', }, ]; }
- Appuyez sur Cmd + S sous macOS, ou sur Ctrl + S sous Windows ou Linux, pour enregistrer le fichier.
Après avoir enregistré le fichier, vous remarquerez immédiatement certaines choses.
- Le mot annoté @track est souligné d’une vague rouge.
- La couleur du nom de fichier JavaScript est devenue rouge dans l’explorateur.

Il s’agit de deux indications que quelque chose ne va pas dans le code JavaScript. Tout bon développeur corrigerait ces erreurs immédiatement.
Néanmoins, vous pouvez les ignorer pour l’instant. Ajoutez plutôt un balisage HTML au fichier de modèle de composants Web.
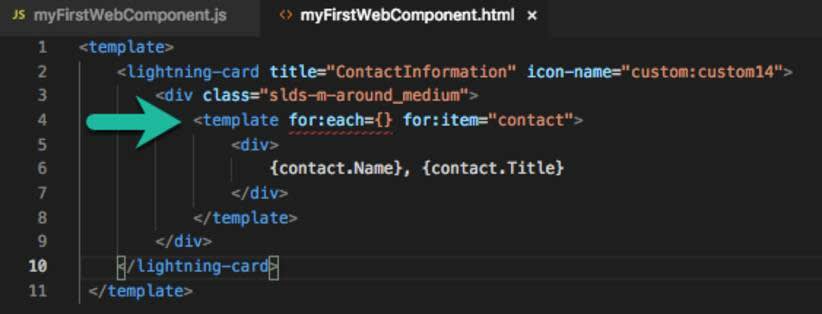
- Dans Visual Studio Code, cliquez sur myFirstWebComponent.html.
- Remplacez tout le contenu de ce fichier par le code suivant :
<template>
<lightning-card title="ContactInformation" icon-name="custom:custom14">
<div class="slds-m-around_medium">
<template for:each={} for:item="contact">
<div>
{contact.Name}, {contact.Title}
</div>
</template>
</div>
</lightning-card>
</template>- Appuyez sur Cmd + S sous macOS, ou sur Ctrl + S sous Windows ou Linux, pour enregistrer le fichier.
Encore une fois, vous voyez une indication que quelque chose ne va pas dans le balisage HTML.

Ignorons cela (pour l’instant).
Normalement, l’étape suivante consiste à déployer votre projet dans votre organisation. Le code étant truffé d’erreurs, le déploiement échouerait dans ce cas. Vous pourriez ou non rencontrer des échecs de déploiement. Il est important de prêter attention à toutes les erreurs affichées dans l’IDE et de les corriger immédiatement.
À l’étape suivante, nous corrigeons notre code.
