Premiers pas avec Visual Studio Code
Objectifs d’apprentissage
Dans ce projet, vous apprendrez à :
- Découvrir l'environnement de développement intégré (IDE).
- Apprendre comment développer localement le code Salesforce.
- Utiliser les extensions Salesforce pour Visual Studio Code et l'interface de ligne de commande Salesforce pour communiquer avec votre organisation.
Introduction
En tant que développeur, il est important de se munir des meilleurs outils pour être efficace. Par le passé, Salesforce a déjà offert de nombreux outils, chacun doté de fonctionnalités non disponibles sur le marché. Cette prise en main rapide accélère votre maîtrise de nos outils pour développeur de nouvelle génération, les extensions Salesforce pour Visual Studio Code !
Pour commencer, qu’est-ce que l’IDE ?
Un IDE, environnement de développement intégré, regroupe généralement un éditeur de code, des outils d'automatisation des versions, un débogueur et le remplissage de code intelligent. Visual Studio Code fournit ces outils.
Vidéo de démonstration Trail Together
Vous souhaitez suivre les instructions d’une formatrice pendant que vous travaillez sur cette étape ? Regardez cette vidéo qui fait partie de la série Trail Together sur Trailhead Live. Vous trouverez un lien vers la session complète dans la section Resources (Ressources).
Installons Visual Studio Code
Vous pouvez installer Visual Studio Code sur n'importe quel ordinateur qui exécute macOS, Windows ou Linux. La configuration système requise est peu exigeante, vous devriez pouvoir l'exécuter sur n'importe quelle machine.
- Téléchargez et installez la toute dernière version de Visual Studio Code pour votre système d'exploitation. Si vous avez déjà installé Visual Studio Code, il n’est pas nécessaire de le réinstaller.
- Lancez Visual Studio Code.
Découverte de l'interface

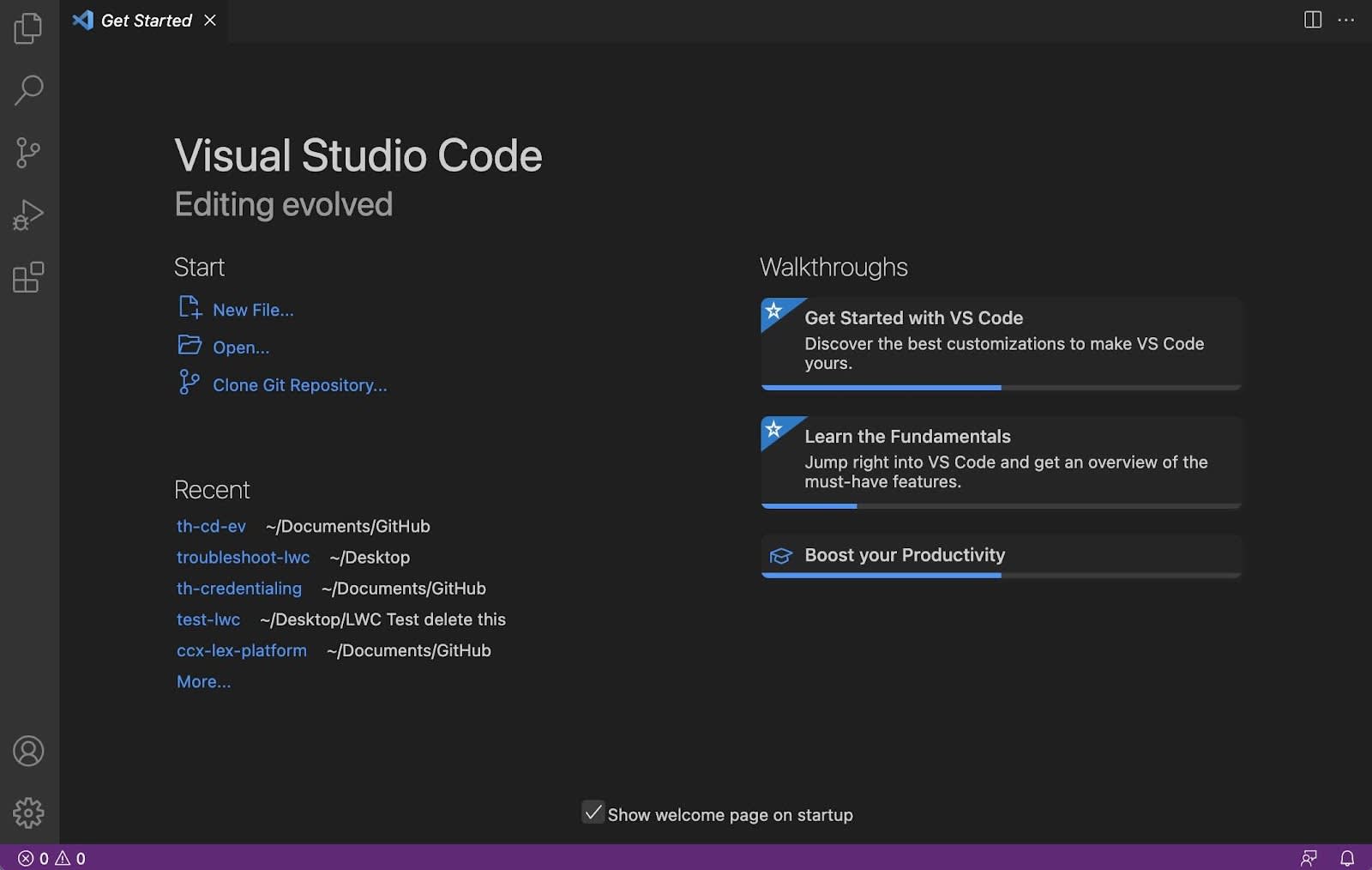
La page de bienvenue de Visual Studio Code s'ouvre automatiquement lors de l'exécution initiale de l'application. Cette page contient de nombreux liens qui permettent par exemple d'ouvrir un nouveau fichier, de découvrir Visual Studio Code et même de personnaliser l'interface pour l'adapter à vos besoins.
La barre inférieure affiche les erreurs, les avertissements et les notifications en cours. Elle permet également de basculer vers le terminal intégré.
À gauche de l'éditeur, vous pouvez consulter l'explorateur de fichiers, rechercher des fichiers, gérer votre code source, lancer ou déboguer votre code et gérer les extensions (dans une prochaine étape, nous allons installer quelques extensions qui vont faciliter le développement). Pour terminer, un menu permet d'exécuter des commandes dans l'éditeur, une autre section que nous allons bientôt explorer !
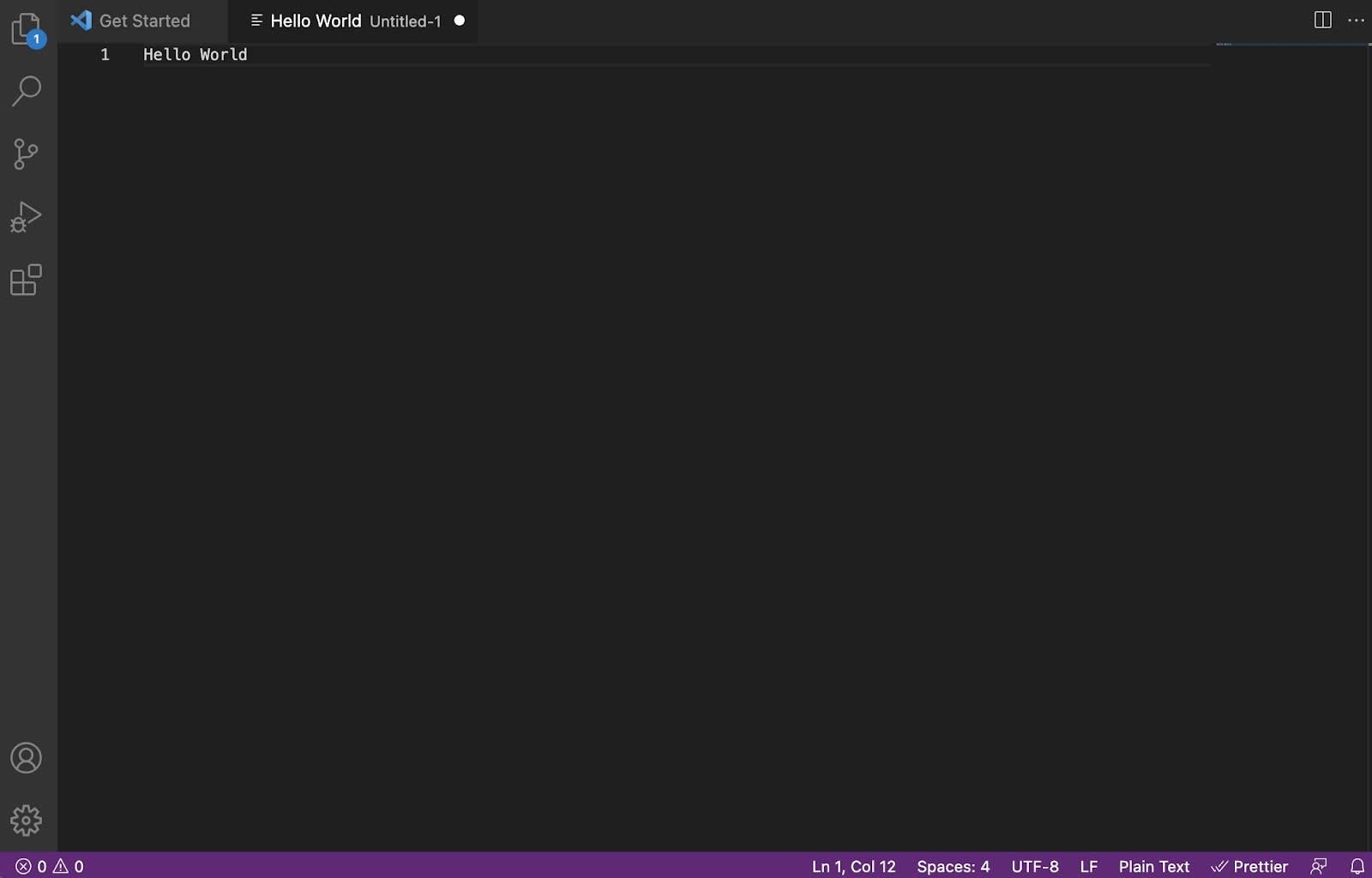
- Sous Start (Démarrer), cliquez sur New file (Nouveau fichier).
- Cliquez sur Text File (Fichier texte).
- Nous pouvons commencer à saisir dans cet espace. Ajoutez le texte
Hello World(Bonjour) à la ligne 1.

- Fermez le fichier sans enregistrer.
Survolez le point dans l’onglet avec la souris et cliquez sur le X pour fermer le fichier.
Nous n'allons pas contrôler votre configuration. Cliquez sur Verify step (Vérifier l’étape) pour passer à l’étape suivante de ce projet.
Ressources
