En savoir plus sur les outils des exemples d’applications
Dans cette étape, nous passons en revue les configurations et les outils communs à la plupart des exemples d’applications. Pour ce faire, nous allons examiner les outils de l’exemple d’application LWC Recipes (Recettes LWC).
- Sur votre navigateur, accédez à github.com/trailheadapps.
- Sur la vignette de l’application Recettes LWC, cliquez sur le titre LWC Recipes (Recettes LWC) pour accéder au référentiel lwc-recipes.
Configurations pour les projets Salesforce
Tout d’abord, familiarisez-vous avec la configuration du projet Salesforce dans le fichier de configuration sfdx-project.json.

- Cliquez sur le lien pour afficher le contenu du fichier
sfdx-project.json.
{
"packageDirectories": [
{
"path": "force-app",
"default": true,
"package": "LWCRecipes",
"versionName": "Summer '23",
"versionNumber": "58.0.0.NEXT"
}
],
"namespace": "",
"sourceApiVersion": "58.0",
"sfdcLoginUrl": "https://login.salesforce.com",
"packageAliases": {
"LWCRecipes": "0Ho3t000000KywNCAS",
"LWCRecipes@57.0.0-2": "04t3t000002wSUgAAM",
"LWCRecipes@58.0.0-5": "04t3t0000037toQAAQ",
"LWCRecipes@58.0.0-6": "04t3t0000037tozAAA",
"LWCRecipes@58.0.0-7": "04t3t0000037tp9AAA",
"LWCRecipes@58.0.0-8": "04t3t0000037tpEAAQ"
}
}
- Regardez la configuration
packageDirectories, où vous pouvez voir que nous avons configuré des packages déverrouillés pour cette application. Elle contient les configurations pour le nom du package, le chemin d’accès au fichier des métadonnées du package et les informations de version. - Notez également la configuration
sourceApiVersion. En règle générale, nous mettons à jour les exemples d’applications avec la version d’API pour la version majeure actuelle, y compris pour le fichier de configuration et l’ensemble des métadonnées. C’est pourquoi vous pouvez voir une valeur différente poursourceApiVersion. - Cliquez sur le bouton Back (Retour) de votre navigateur.
Nous allons maintenant voir les outils de contrôle qualité que avons mis en place pour le code.
Configuration de l’outil de contrôle qualité pour le code
En plus des outils inclus dans la ligne de commande Salesforce, nous utilisons des outils exécutés avec npm. Ainsi, bien que la plupart des projets n’utilisent pas Node.js dans leur code d’exécution Salesforce, nous avons toujours un fichier package.json pour importer et configurer les outils de développement avec npm.
- Cliquez sur le lien pour afficher le contenu de
package.json. - Vous remarquerez que
dependenciesn’apparaît pas, car nous n’utilisons que des outils de développement. - La configuration
devDependenciesindique les packages que nous utilisons dans le cadre de nos outils. - Les packages généraux que nous utilisons sont :
-
prettier: pour la mise en forme du code -
eslint: pour le linting du code -
@salesforce/sfdx-lwc-jest: l’extension Jest pour tester les composants Web Lightning -
husky: pour exécuter des actions qui vérifient le code avant de valider ce dernier dans le contrôle de version
-
- Nous avons ici également encapsulé certaines commandes courantes dans la configuration
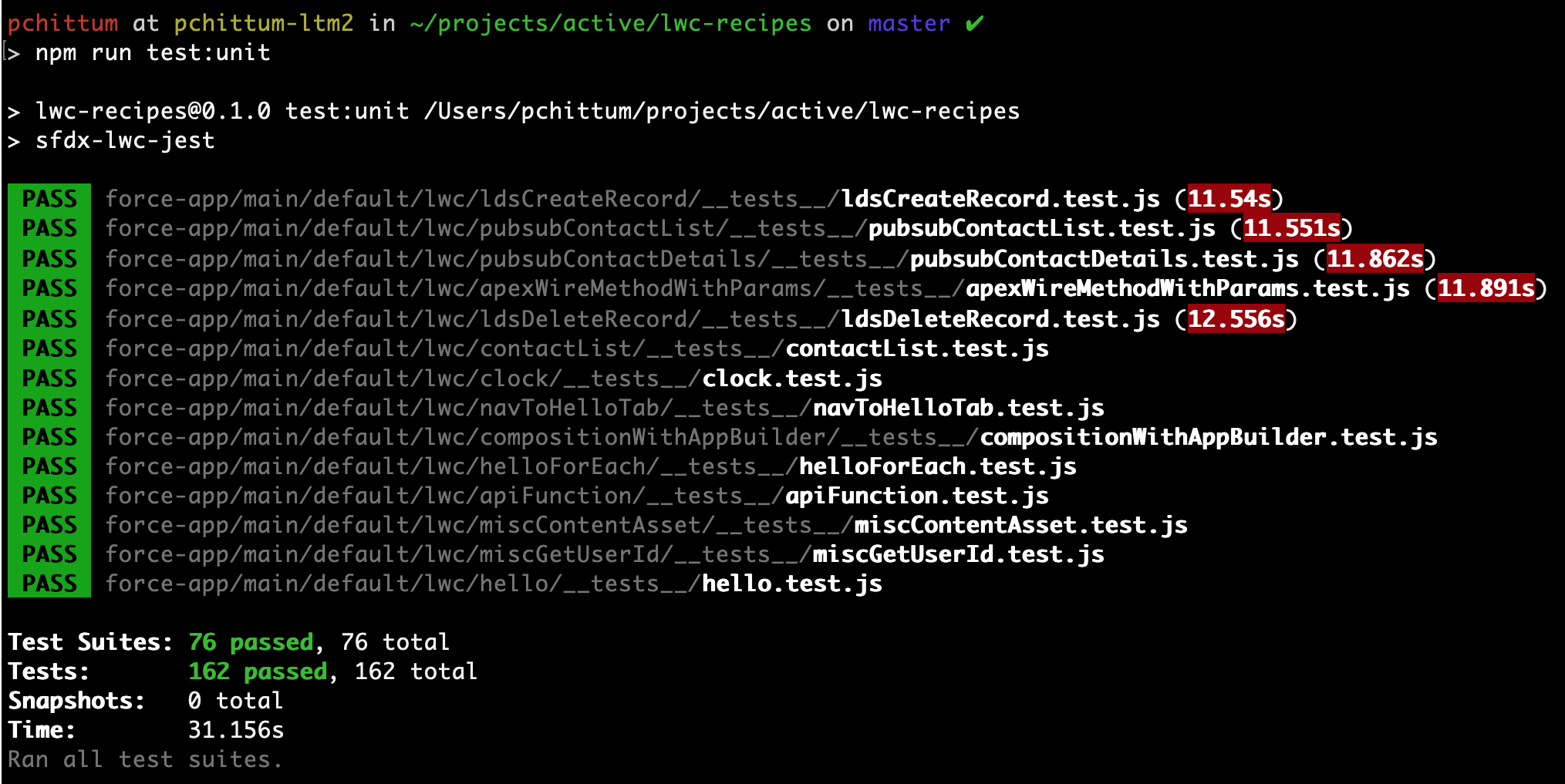
scripts. Dans chaque cas, la commande est exécutée en utilisantnpm run(course npm). Regardez par exemple la clé de scripttest:unit. Vous pouvez exécuter vos tests unitaires de composant Web Lightning en exécutantnpm run test:unità partir de la ligne de commande. Voici un aperçu du résultat :

- Terminez votre exploration de
package.jsonen cliquant sur le bouton Back (Retour) de votre navigateur.
Vous pouvez voir comment chacun de ces scripts vous permet d’exécuter différents outils installés dans le projet.
Configuration des tests unitaires
Regardons la configuration de certains de ces tests. Nous utilisons la bibliothèque de tests Jest pour exécuter les tests unitaires des composants Web Lightning. Dans notre cas, Salesforce a créé une extension spécialement conçue pour LWC appelée sfdx-lwc-jest.
- Cliquez sur le lien pour afficher le contenu de
jest.config.js. - Vous pouvez étendre les simulations par défaut fournies avec sfdx-lwc-jest en utilisant l’objet JavaScript
moduleNameMapper. Ces extensions fictives sont définies ici.
moduleNameMapper: {
/* CSS library import fix in test context. See:
https://github.com/salesforce/sfdx-lwc-jest/issues/288) */
'^c/cssLibrary$':
'/force-app/main/default/lwc/cssLibrary/cssLibrary.css',
// Jest mocks
'^@salesforce/apex$': '/force-app/test/jest-mocks/apex',
'^@salesforce/schema$': '/force-app/test/jest-mocks/schema',
'^lightning/navigation$':
'/force-app/test/jest-mocks/lightning/navigation',
'^lightning/platformShowToastEvent$':
'/force-app/test/jest-mocks/lightning/platformShowToastEvent',
'^lightning/uiRecordApi$':
'/force-app/test/jest-mocks/lightning/uiRecordApi',
'^lightning/messageService$':
'/force-app/test/jest-mocks/lightning/messageService',
'^lightning/actions$':
'/force-app/test/jest-mocks/lightning/actions',
'^lightning/alert$':
'/force-app/test/jest-mocks/lightning/alert',
'^lightning/confirm$':
'/force-app/test/jest-mocks/lightning/confirm',
'^lightning/prompt$':
'/force-app/test/jest-mocks/lightning/prompt',
'^lightning/modal*':
'/force-app/test/jest-mocks/lightning/modal'
},
- Notez que la clé
^lightning/navigation$définit<rootDir>/force-app/test/jest-mocks/lightning/navigationcomme emplacement de sa simulation. Allons chercher ce code JS fictif dans le référentiel GitHub. - Cliquez sur le bouton Back (Retour) de votre navigateur.
- Cliquez sur les liens force-app, test/jest-mocks et lightning pour trouver toutes les simulations de services des composants Web Lightning.
- Cliquez sur le lien pour ouvrir le contenu des fichiers
navigation.js. - Vous pouvez ici voir comment certaines des fonctions exportées fournies par Lightning
NavigationMixinont été simulées pour être utilisées dans les tests Jest. - Cliquez quatre fois sur le bouton Back (Retour) de votre navigateur pour revenir à la racine de votre projet.
Configuration de la mise en forme automatique du code
Maintenant que nous avons vu comment configurer l’outil sfdx-lwc-jest, jetons un œil aux configurations de l’outil de mise en forme du code Prettier. À l’inverse de sfdx-lwc-jest, qui sert uniquement à tester les LWC, Prettier effectue la mise en forme du code sur de nombreux types de fichiers différents. Nous avons même ajouté des plug-ins pour XML et Apex. Des règles de mise en forme propres à LWC sont fournies avec Prettier.
Si vous regardez de nouveau dans package.json, vous pouvez voir dans les scripts que nous avons configuré le script Prettier pour qu’il soit exécuté sur de nombreux types de fichiers différents dans cette ligne :
"prettier": "prettier --write \"**/*.{cls,cmp,component,css,html,js,json,md,page,trigger,xml,yaml,yml}\""
Voyons comment configurer l’outil Prettier. Vous trouverez plus d’informations sur ce sujet dans la documentation Prettier.
- Cliquez sur le résultat pour ouvrir le fichier
.prettierrc. - Jetez un œil aux configurations pour vois comment configurer Prettier en vue formater le code (application de virgules de fin, autorisation des guillemets simples, largeur des tabulations, etc.).
- Vous pouvez aussi utiliser la clé
overridespour créer des règles d’analyse personnalisées. Nous utilisons par exemple l’analyseurlwcpour gérer les attributs HTML entourés d’accolades.
"trailingComma": "none",
"singleQuote": true,
"tabWidth": 4,
"overrides": [
{
"files": "**/lwc/**/*.html",
"options": { "parser": "lwc" }
},
{
"files": "*.{cmp,page,component}",
"options": { "parser": "html" }
}
]
- Cliquez sur le bouton Back (Retour) pour revenir au répertoire racine.
Pour ignorer des éléments
De nombreux outils vous permettent de créer des exceptions pour les fichiers sur lesquels ils sont exécutés. Des éléments tels que Git, Prettier, ESLint et Salesforce CLI doivent tous savoir quels fichiers ils peuvent ignorer. Regardons l’un des fichiers de configuration.
Lors du développement d’un projet Salesforce, certaines organisations (organisations tests) sont surveillées à la source, ce qui signifie qu’une API surveille les modifications apportées localement et dans l’organisation. La synchronisation de l’organisation avec le projet local peut ensuite être effectuée automatiquement à l’aide de sf project deploy start ou de sf project retrieve start. Toutes les parties de votre projet dont vous souhaitez empêcher la synchronisation automatique sont configurées dans un fichier appelé .forceignore.
- Regardez les fichiers
.forceignore,.gitignore, et.prettierignore. Ils définissent les règles ignore à appliquer aux différents outils. - Cliquez sur
.forceignorepour en visualiser le contenu. - Les éléments définis dans
.forceignorene seront ni surveillés ni synchronisés par l’API SourceSync. - Veuillez noter que nous ne synchronisons pas non plus les métadonnées
settings, parmi d’autres éléments de notre configuration de projet. - Cliquez sur le bouton Back (Retour) pour revenir au répertoire racine.
Actions GitHub
Les bons outils peuvent également être invoqués automatiquement dans les processus CI/CD. Dans nos exemples d’applications, nous utilisons des actions GitHub pour automatiser l’utilisation de ces outils lorsque le code est fusionné et se déplace entre les branches. Découvrons où se trouvent ces fichiers et voyons comment ils utilisent les outils que nous avons étudiés. Nous examinerons également l’historique d’exécution de ces actions dans notre référentiel.
Les actions GitHub sont une fonctionnalité intégrée de GitHub qui permet de définir l’ensemble de votre processus CI/CD dans GitHub. Les outils de développement Salesforce sont cepedendant indépendants des outils CI/CD. Consultez bien notre documentation, qui contient des références à d’autres référentiels de projets d’exemple si vous préférez un autre outil CI/CD.
- Cliquez sur les liens du répertoire pour
.githubetworkflowsafin d’accéder aux fichiers YAML où se trouvent les flux de travail github CI. - Cliquez sur le lien pour
ci-pr.ymlafin d’afficher le contenu du fichier. - Parcourez le fichier et trouvez la ligne qui indique
run:npm run prettier:verify - C’est à ce point du processus CI que Prettier vérifie que le code est conforme aux règles de mise en forme spécifiées dans sa configuration.
- En haut de l’interface utilisateur GitHub, sélectionnez l’onglet Actions.

- La liste de tous les flux de travail d’actions GitHub se trouve sur la gauche. Cliquez sur CI pour voir toutes les fois où le flux de travail a été exécuté.
Vous avez maintenant fini d’explorer la configuration des outils dans le référentiel GitHub lwc-recipes. Vous êtes prêt(e) à utiliser les outils de l’un des exemples d’applications. Nous maintenons une configuration des outils aussi uniforme que possible. Il arrive cependant que certaines applications utilisent une configuration différente. Pour en savoir plus sur ces applications, menez à bien les autres projets de ce parcours.
Un mot sur le code en source ouverte chez Salesforce
Les exemples trouvés dans l’organisation github trailheadapps sont développés et maintenus par l’équipe DevRel de Salesforce. Nous les avons conçus en suivant les meilleures pratiques. Toutes nos applications présentent également des outils conformes à ce que l’on attend d’un projet réel.
Après avoir exploré ces exemples d’applications, nous vous encourageons à approfondir et à découvrir plus de code des équipes Salesforce. Vous pouvez trouver du code en source ouverte sur notre page d’exemples de code et de SDK.
Nous ne passerons pas vos travaux en revue lors de cette étape. Cliquez sur Vérifier l’étape pour gagner 100 points et terminer le projet.
