Configuration de Visual Studio Code
Installation d’extensions Salesforce pour Visual Studio Code
Visual Studio Code est l’éditeur de code de référence des développeurs Salesforce. Il est gratuit, de source ouverte et disponible pour Windows, Linux et macOS. Cet éditeur dispose d’extensions faciles à installer pour la coloration syntaxique, la complétion de code, etc.

Dans ce projet, nous allons installer Visual Studio Code et le pack d’extensions Salesforce recommandé.
- Téléchargez et installez la toute dernière version de Visual Studio Code pour votre système d'exploitation. Si vous avez déjà installé Visual Studio Code, il n’est pas nécessaire de le réinstaller.
- Lancez Visual Studio Code.
- Dans la barre d’outils de gauche, cliquez sur l’icône Extensions
 .
.
- Recherchez
Salesforce Extension Pack(Pack d’extensions Salesforce), puis cliquez sur Install (Installer).
Contrôle de la préparation de votre environnement de développement
Maintenant que vous avez installé Visual Studio Code et activé les extensions nécessaires, vous devez les tester.
- Dans Visual Studio Code, ouvrez la palette de commandes en appuyant sur Ctrl+Maj+P (Windows) ou sur Cmd+Maj+P (macOS).
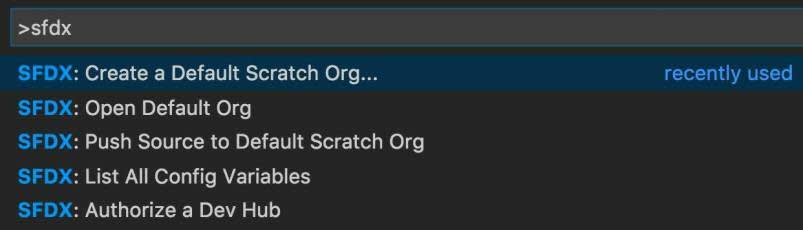
- Saisissez
sfdxpour filtrer les commandes fournies par les extensions Salesforce.
À mesure que vous les utilisez, les commandes SFDX apparaîtront dans le voletrecently used(récemment utilisé).
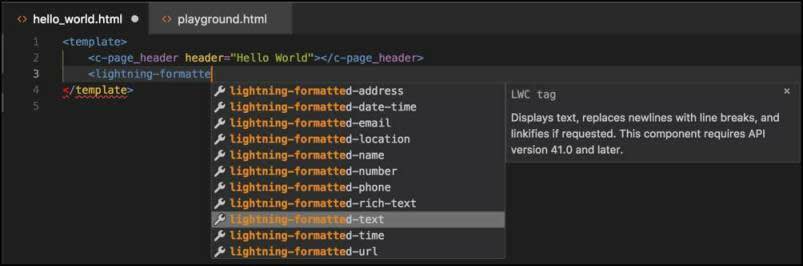
La dernière étape consiste à créer votre premier composant Web Lightning et à l’ajouter à la page d’accueil de votre organisation.
Nous n'allons pas contrôler votre configuration. Cliquez sur Verify Step (Vérifier l’étape) pour passer à l’étape suivante de ce projet.
