Création d’un composant Web Lightning « Hello World »
Création d’un projet Salesforce DX
Maintenant que vous avez configuré votre environnement de développement, vous pouvez créer un composant Web Lightning simple.
- Dans Visual Studio Code, ouvrez la palette de commandes en appuyant sur Ctrl+Maj+P (Windows) ou sur Cmd+Maj+P (macOS).
- Saisissez
SFDX.
- Sélectionnez SFDX: Create Project.
- Appuyez sur Enter (Entrée) pour accepter l’option standard.
- Saisissez
HelloWorldLightningWebComponent(Composant Web Lightning Bonjour) comme nom de projet.
- Appuyez sur Entrée.
- Sélectionnez le dossier de destination du projet.
- Cliquez sur Create Project (Créer un projet). Vous devriez voir quelque chose qui ressemble à ceci comme configuration de base.

Autorisation de votre Trailhead Playground
- Dans Visual Studio Code, ouvrez la palette de commandes en appuyant sur Ctrl+Maj+P (Windows) ou sur Cmd+Maj+P (macOS).
- Saisissez
SFDX.
- Sélectionnez SFDX: Authorize an Org.
- Appuyez sur Entrée pour accepter l’option URL de connexion par défaut du projet.
- Appuyez sur Entrée pour accepter l’alias par défaut.
Cette action ouvre la connexion Salesforce dans une autre fenêtre de navigateur.
- Connectez-vous à l’aide de vos identifiants Trailhead Playground.
- Si vous êtes invité à autoriser l’accès, cliquez sur Allow (Autoriser).

- Une fois que vous vous êtes authentifié dans le navigateur, la CLI enregistre vos identifiants. Le message de réussite doit ressembler à ce qui suit :

Création d’un composant Web Lightning
- Dans Visual Studio Code, ouvrez la palette de commandes en appuyant sur Ctrl+Maj+P (Windows) ou sur Cmd+Maj+P (macOS).
- Saisissez
SFDX.
- Sélectionnez SFDX: Create Lightning Web Component (SFDX : Créer un composant Web Lightning).
- Saisissez
helloWorldcomme nom de nouveau composant.
- Appuyez sur Enter (Entrée) pour accepter le chemin par défaut
force-app/main/default/lwc. - Appuyez sur Entrée.
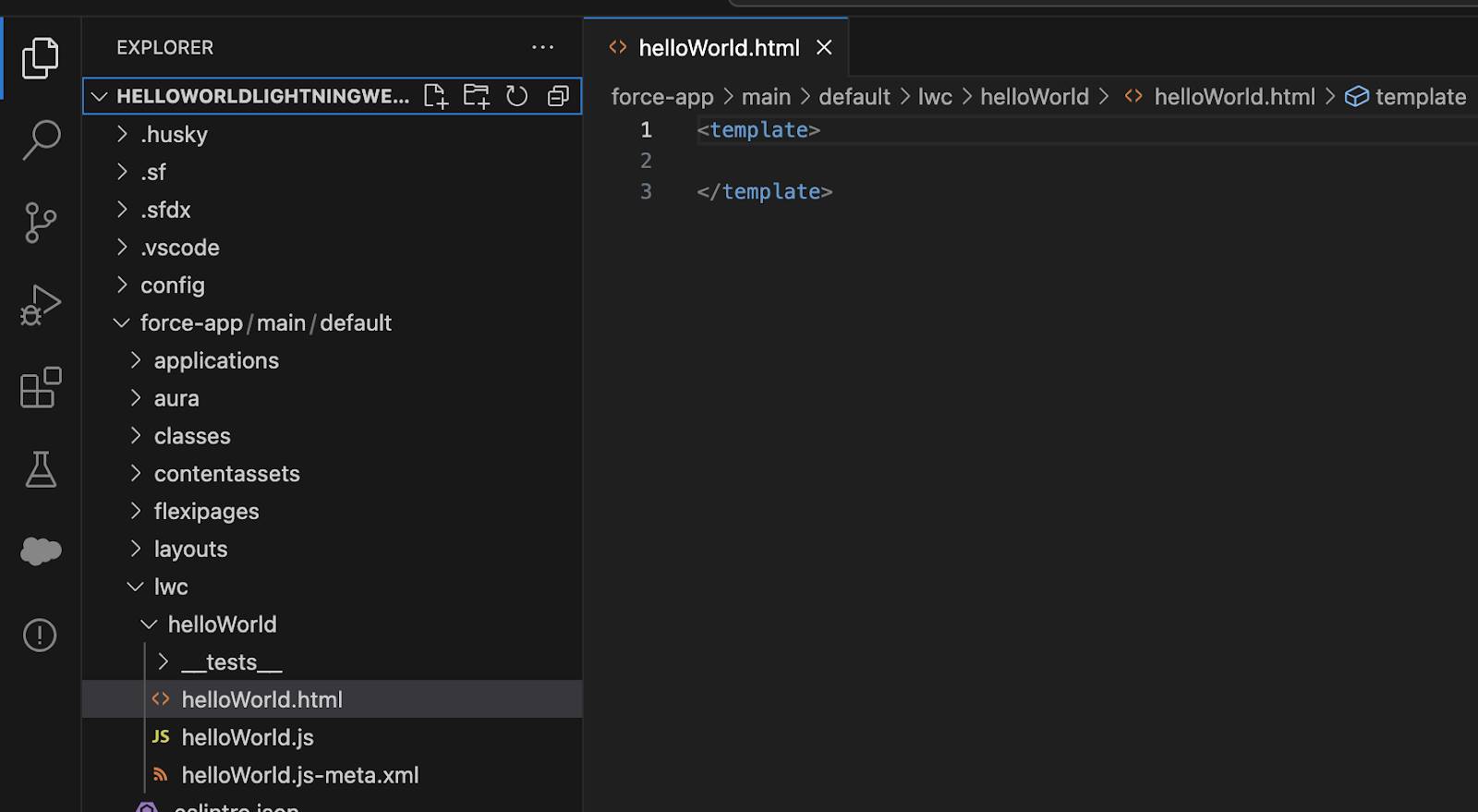
- Affichez les fichiers créés dans Visual Studio Code.

- Copiez et collez le code suivant dans le fichier HTML
helloWorld.html.<template> <lightning-card title="HelloWorld" icon-name="custom:custom14"> <div class="slds-m-around_medium"> <p>Hello, {greeting}!</p> <lightning-input label="Name" value={greeting} onchange={changeHandler}></lightning-input> </div> </lightning-card> </template> - Enregistrez le fichier.
- Copiez et collez le code suivant dans le fichier JavaScript
helloWorld.js.import { LightningElement } from 'lwc'; export default class HelloWorld extends LightningElement { greeting = 'World'; changeHandler(event) { this.greeting = event.target.value; } } - Enregistrez le fichier.
- Copiez et collez le code suivant dans le fichier XML
helloWorld.js-meta.xml.<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="helloWorld"> <apiVersion>63.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle> - Enregistrez le fichier.
Déploiement sur votre Trailhead Playground
- Cliquez avec le bouton droit de la souris sur le dossier
defaultsousforce-app/main.
- Cliquez sur SFDX: Deploy Source to Org.
- Sous l'onglet Output du terminal intégré, examinez les résultats de votre déploiement. Si la commande s’est exécutée avec succès, un message source déployé répertorie les trois fichiers qui ont été chargés dans l’organisation.
Ajout d’un composant à une application dans Lightning Experience
- Dans Visual Studio Code, ouvrez la palette de commandes en appuyant sur Ctrl+Maj+P (Windows) ou sur Cmd+Maj+P (macOS).
- Saisissez
SFDX.
- Sélectionnez SFDX: Open Default Org (Ouvrir l’organisation par défaut).
Cette action ouvre votre Trailhead Playground dans une autre fenêtre de navigateur.
- Cliquez sur
 , puis sélectionnez Setup (Configuration).
, puis sélectionnez Setup (Configuration).
- Dans Quick Find (Recherche rapide), saisissez
Home, puis sélectionnez Home (Accueil) dans la section Feature Settings (Paramètres de fonctionnalité).
- Pour Advanced Seller Home (Accueil des vendeurs avancé), basculez le paramètre sur Inactive (Inactif).
- Dans le lanceur d’application (
 ), cherchez et sélectionnez Sales (Ventes).
), cherchez et sélectionnez Sales (Ventes).
- Cliquez sur
 , puis sélectionnez Edit Page (Modifier la page).
, puis sélectionnez Edit Page (Modifier la page).
- Faites glisser le composant Web Lightning
helloWorldde la zone Custom (Personnalisé) de la liste des composants Lightning vers le haut de la zone de dessin de la page.
- Cliquez sur Save (Enregistrer).
- Cliquez sur Activate (Activer).
- Cliquez sur Assign as Org Default (Attribuer par défaut pour l’organisation).
- Cliquez sur Save (Enregistrer).
- Cliquez encore une fois sur Save (Enregistrer), puis sur
 pour revenir à la page.
pour revenir à la page.
- Actualisez la page pour afficher votre nouveau composant.

C’est officiel : vous venez de créer votre premier composant Web Lightning !
Et maintenant ?
Découvrez les exemples de code et les SDK sur https://developer.salesforce.com/code-samples-and-sdks. Complétez votre composant helloWorld, consultez les exemples existants et créez vos propres composants ! Lors de vos tests, utilisez la référence des composants pour en savoir plus sur le codage des composants Web Lightning.
