Utilisation d’un enregistrement unique
Ce que vous allez faire
Les gardes forestiers d’Ursus Park ont besoin de votre aide pour géolocaliser les ours qui se déplacent dans le parc. Certaines informations ont déjà été saisies dans Salesforce, mais ils ont besoin d’une application personnalisée.
Création du composant Localisation d’ours
- Dans VS Code, cliquez avec le bouton droit sur le dossier
lwcet cliquez sur SFDX: Create Lightning Web Component (SFDX : Créer un composant Web Lightning). - Nommez le composant
bearLocation. - Modifiez le fichier
bearLocation.js-meta.xmlet remplacez<isExposed>false</isExposed>par les lignes suivantes.<isExposed>true</isExposed> <targets> <target>lightning__RecordPage</target> </targets> <targetConfigs> <targetConfig targets="lightning__RecordPage"> <objects> <object>Bear__c</object> </objects> </targetConfig> </targetConfigs>
Cela garantit que votre composant ne peut être placé que sur les pages d’enregistrement d’ours. - Remplacez le contenu du fichier
bearLocation.htmlpar le code suivant.<template> <lightning-card title={cardTitle} icon-name="standard:address"> <lightning-map map-markers={mapMarkers} zoom-level="12"></lightning-map> </lightning-card> </template>Points marquants du code :- Nous affichons un composant de carte avec un titre dynamique en utilisant l’expression
cardTitle. - La carte contient un composant de carte avec des marqueurs définis par
mapMarkers.
- Nous affichons un composant de carte avec un titre dynamique en utilisant l’expression
- Remplacez le contenu de
bearLocation.jspar ce qui suit.import { LightningElement, api, wire } from 'lwc'; import { getRecord, getFieldValue } from 'lightning/uiRecordApi'; // Set Bear object fields const NAME_FIELD = 'Bear__c.Name'; const LOCATION_LATITUDE_FIELD = 'Bear__c.Location__Latitude__s'; const LOCATION_LONGITUDE_FIELD = 'Bear__c.Location__Longitude__s'; const bearFields = [ NAME_FIELD, LOCATION_LATITUDE_FIELD, LOCATION_LONGITUDE_FIELD ]; export default class BearLocation extends LightningElement { @api recordId; name; mapMarkers = []; @wire(getRecord, { recordId: '$recordId', fields: bearFields }) loadBear({ error, data }) { if (error) { // TODO: handle error } else if (data) { // Get Bear data this.name = getFieldValue(data, NAME_FIELD); const Latitude = getFieldValue(data, LOCATION_LATITUDE_FIELD); const Longitude = getFieldValue(data, LOCATION_LONGITUDE_FIELD); // Transform bear data into map markers this.mapMarkers = [{ location: { Latitude, Longitude }, title: this.name, description: `Coords: ${Latitude}, ${Longitude}` }]; } } get cardTitle() { return (this.name) ? `${this.name}'s location` : 'Bear location'; } }Points marquants du code :- Nous importons un adaptateur
getRecordqui nous permet d’utiliser le service Lightning Data pour récupérer des enregistrements sans avoir à écrire de code Apex. - Nous importons une fonction d’aide
getFieldValuepour récupérer les valeurs de champ. - Nous rassemblons une liste de noms de champs codés en dur à partir de l’objet
Bear__cdans la constantebearFields. Notez que cette approche n’assure pas d’intégrité référentielle. L’existence de l’objet et des champs ne peut pas être vérifiée au moment de la compilation. Cela signifie queBear__cou l’un de ses champs pourraient être supprimés même s’ils sont utilisés dans votre code. Dans notre prochain composant, nous utiliserons une autre approche qui préserve l’intégrité référentielle. - La propriété
recordIddécorée avec@apireçoit automatiquement l’identifiant de l’enregistrement en cours. - Nous utilisons un décorateur
@wiresur la fonctionloadBearpour récupérer les données et les erreurs, puis les transmettre à la fonction.@wireest configuré pour appeler la fonction d’adaptateurgetRecordavec un certain paramétrage. Ces paramètres sont l’identifiant de l’enregistrement et la liste des champs d’enregistrement que nous souhaitons récupérer. Grâce au décorateur@wire,loadBearest automatiquement appelé lors du chargement du composant ou lorsque l’identifiant de l’enregistrement change. - Dans cette première version de notre composant, nous ne nous occupons pas de la gestion des erreurs. Nous allons sauter cet aspect pour l’instant.
- S’il n’y a pas d’erreurs, nous enregistrons le nom de l’ours et créons un marqueur de carte avec les coordonnées de l’animal.
- Nous importons un adaptateur
- Déployez le code mis à jour dans l’organisation. Cliquez avec le bouton droit sur le dossier par défaut et cliquez sur SFDX: Deploy Source to Org (SFDX : Déployer la source dans l’organisation).
Ajout du composant Localisation d’ours à la page d’enregistrement d’ours
Maintenant que nous avons implémenté notre composant, ajoutons-le à une page pour le visualiser.
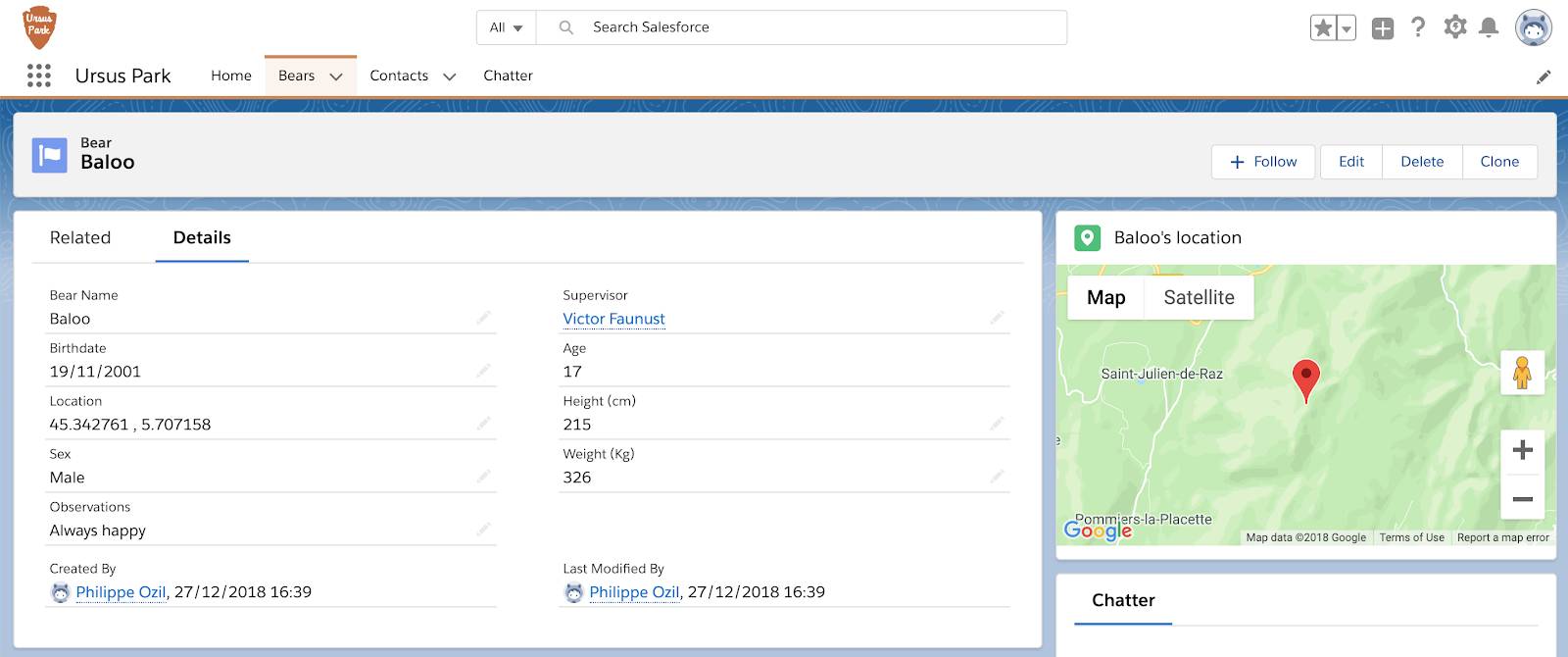
- Dans votre organisation, accédez à l’onglet Bears (Ours) et ouvrez un enregistrement de votre choix.
- Cliquez sur Setup (Configuration,
 ) et sélectionnez Edit Page (Modifier la page).
) et sélectionnez Edit Page (Modifier la page). - Dans Custom Components (Composants personnalisés), recherchez votre composant bearLocation et faites-le glisser en haut de la colonne située à l’extrême droite.
- Cliquez sur Save (Enregistrer).
- Comme il s’agit de la première fois que nous modifions la page d’enregistrement d’ours, nous devons activer la page mise à jour afin que nos utilisateurs puissent voir ce que nous avons fait. Cliquez sur Activate (Activer).
- Cliquez sur l’onglet App Default (Paramètres par défaut de l’application).
- Cliquez sur Assign as App Default (Attribuer par défaut pour l’application).
- Cochez Ursus Park.
- Cliquez sur Next (Suivant), Next (Suivant), puis sur Save (Enregistrer).
- Cliquez sur Back (Retour) pour revenir à la page d’enregistrement d’ours et vérifier votre travail.

Bravo ! Vous pouvez maintenant voir l’ours sur une carte. Continuons à personnaliser la page d’enregistrement d’ours.
Création du composant Superviseur de l’ours
Chaque garde du parc est chargé de surveiller des ours spécifiques. Si un ours est aperçu en train de faire quelque chose de dangereux, les employés du parc doivent pouvoir contacter rapidement son superviseur. Vous allez aider les gardes en ajoutant une carte des superviseurs d’ours sur la page d’enregistrement d’ours.
- Dans VS Code, faites un clic droit sur le dossier
lwcet cliquez sur SFDX: Create Lightning Web Component (SFDX : Créer un composant Web Lightning). - Nommez le composant
bearSupervisor. - Modifiez le fichier
bearSupervisor.js-meta.xmlet remplacez<isExposed>false</isExposed>par les lignes suivantes.<isExposed>true</isExposed> <targets> <target>lightning__RecordPage</target> </targets> <targetConfigs> <targetConfig targets="lightning__RecordPage"> <objects> <object>Bear__c</object> </objects> </targetConfig> </targetConfigs>
Cela permet à votre composant d’être placé sur les pages d’enregistrement d’ours. - Remplacez le contenu de
bearSupervisor.htmlpar :<template> <lightning-card title="Supervisor" icon-name="standard:people"> <div class="slds-var-m-around_medium"> <!-- Show supervisor when bear is loaded --> <template if:true={bear.data}> <lightning-record-form object-api-name="Contact" record-id={supervisorId} layout-type="Compact"> </lightning-record-form> </template> <!-- Data failed to load --> <template if:true={bear.error}> <div class="slds-text-color_error"> An error occurred while loading the bear record </div> </template> </div> </lightning-card> </template>Points marquants du code :- Nous utilisons une directive
if:truepour afficher conditionnellement le superviseur une fois que les données de l’ours sont chargées. - Nous affichons une vue compacte de l’enregistrement du superviseur (Contact) avec un objet
lightning-record-form. - Nous utilisons une directive
if:trueet la propriétéerrorpour afficher conditionnellement un message d’erreur si nous ne pouvons pas charger l’enregistrement d’ours.
- Nous utilisons une directive
- Remplacez le contenu de
bearSupervisor.jspar :import { LightningElement, api, wire } from 'lwc'; import { getRecord, getFieldValue } from 'lightning/uiRecordApi'; // Import Bear object fields import SUPERVISOR_FIELD from '@salesforce/schema/Bear__c.Supervisor__c'; const bearFields = [SUPERVISOR_FIELD]; export default class BearSupervisor extends LightningElement { @api recordId; // Bear Id @wire(getRecord, { recordId: '$recordId', fields: bearFields }) bear; get supervisorId() { return getFieldValue(this.bear.data, SUPERVISOR_FIELD); } }Points marquants du code :- Nous importons le champ
Bear__c.Supervisor__cvia une importation de schéma au lieu d’utiliser une chaîne codée en dur comme nous l’avons fait précédemment dans le composant de localisation d’ours. L’avantage majeur de cette approche est qu’elle garantit l’intégrité référentielle. - Nous récupérons l’enregistrement d’ours en utilisant le décorateur
@wireet l’adaptateurgetRecord. - Nous exposons une expression
supervisorId. L’expression utilise la fonctiongetFieldValuepour récupérer la valeur du champ de superviseur.
- Nous importons le champ
- Déployez le code mis à jour dans l’organisation. Cliquez avec le bouton droit sur le dossier par défaut et cliquez sur SFDX: Deploy Source to Org.
Ajout du composant Superviseur de l’ours à la page enregistrement d’ours
Ajoutons notre nouveau composant à la page d’enregistrement d’ours.
- Dans votre organisation, accédez à une page d’enregistrement d’ours en cliquant sur l’onglet Bear (Ours) et en cliquant sur n’importe quel ours. À partir de la page d’enregistrement d’ours, cliquez sur Setup (Configuration,
 ) et sélectionnez Edit Page (Modifier la page).
) et sélectionnez Edit Page (Modifier la page). - Sous Custom Components (Composants personnalisés), recherchez votre composant bearSupervisor et faites-le glisser sous le composant bearLocation.
- Cliquez sur Save (Enregistrer) et Back (Retour) pour revenir à la page d’enregistrement et visualiser votre travail.

C’est tout pour cette étape. Nous avons vu comment les composants Web Lightning peuvent gérer des enregistrements uniques avec l’adaptateur @wire. Passons maintenant aux listes d’enregistrements.
