Utilisation de listes d’enregistrements
Création du composant Liste d’ours
Les gardes du parc veulent accéder à un répertoire recensant les ours directement à partir de leur page d’accueil. Vous avez été chargé(e) de créer cette liste d’ours.
- Dans VS Code, cliquez avec le bouton droit sur le dossier
lwcet cliquez SFDX: Create Lightning Web Component (SFDX : Créer un composant Web Lightning). - Nommez le composant
bearList. - Modifiez le fichier
bearList.js-meta.xmlet remplacez<isExposed>false</isExposed>par les lignes suivantes.<isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets>
Cela permet à votre composant d’être placé sur n’importe quel type de page dans le Générateur d’application Lightning. - Remplacez le contenu de
bearList.htmlpar :<template> <lightning-card title="Bears" icon-name="utility:animal_and_nature"> <div class="slds-card__body slds-card__body_inner"> <!-- Start bear list --> <template if:true={bears}> <lightning-layout multiple-rows="true" pull-to-boundary="small"> <template for:each={bears} for:item="bear"> <lightning-layout-item key={bear.Id} size="3" class="slds-var-p-around_x-small"> <!-- Start bear tile --> <lightning-card title={bear.Name} class="bear-tile"> <div class="slds-var-p-horizontal_small bear-tile-body"> <div class="slds-media"> <div class="slds-media__figure"> <img src={appResources.bearSilhouette} alt="Bear profile" class="bear-silhouette"/> </div> <div class="slds-media__body"> <p class="slds-var-m-bottom_xx-small">{bear.Sex__c}</p> <p class="slds-var-m-bottom_xx-small">{bear.Age__c} years old</p> <p class="slds-var-m-bottom_xx-small">{bear.Height__c} cm</p> <p class="slds-var-m-bottom_xx-small">{bear.Weight__c} Kg</p> </div> </div> </div> </lightning-card> <!-- End bear tile --> </lightning-layout-item> </template> </lightning-layout> </template> <!-- End bear list --> <!-- Data failed to load --> <template if:true={error}> <div class="slds-text-color_error"> An error occurred while loading the bear list </div> </template> </div> </lightning-card> </template>Points marquants du code :- La balise
templateavec les directivesfor:eachetfor:itemest utilisée pour itérer les enregistrementsbears. Chaque élément d’itération est transmis à la propriétébear. - Chaque itération du modèle est marquée d’un attribut
key. La valeurkeydoit être unique dans le contexte de l’itération. Il s’agit de l’identifiant de l’ours dans notre composant.
- La balise
- Remplacez le contenu de
bearList.jspar :import { LightningElement } from 'lwc'; import ursusResources from '@salesforce/resourceUrl/ursus_park'; /** BearController.getAllBears() Apex method */ import getAllBears from '@salesforce/apex/BearController.getAllBears'; export default class BearList extends LightningElement { bears; error; appResources = { bearSilhouette: `${ursusResources}/standing-bear-silhouette.png`, }; connectedCallback() { this.loadBears(); } loadBears() { getAllBears() .then(result => { this.bears = result; }) .catch(error => { this.error = error; }); } }Points marquants du code :- Nous importons l’adaptateur
ursusResources, qui nous donne accès à une ressource statique associée à notre application. Nous utilisons cet adaptateur pour créer un objetappResourcesqui affiche l’URL de l’image représentant une silhouette d’ours dans le modèle. - Nous importons l’adaptateur
getAllBears, qui nous permet d’interagir avec la méthode ApexBearController.getAllBears(). La classeBearControllerest intégrée au code que vous avez déployé au début de ce projet. La méthodegetAllBearsrenvoie le résultat d’une requête qui récupère tous les enregistrements d’ours. - Nous mettons en œuvre la fonction
connectedCallback, qui nous permet d’exécuter du code après le chargement du composant. Nous utilisons cette fonction pour appeler la fonctionloadBears. - La fonction
loadBearsappelle l’adaptateurgetAllBears. L’adaptateur appelle notre code Apex et renvoie une promesse JS. Nous utilisons la promesse pour enregistrer les données renvoyées dans la propriétébearsou pour signaler des erreurs. La récupération de données à l’aide de cette méthode est appelé appel Apex impératif.
- Nous importons l’adaptateur
- Créez un nouveau fichier
bearList.cssdans le répertoirebearListet collez le code suivant dans le fichier..bear-tile { display: block; border: 1px solid #d2955d; border-radius: .25rem; background-color: #fae8d2; } .bear-silhouette { height: 100px; }Ces règles CSS ajoutent une bordure aux cartes d’ours et définissent la hauteur d’une image représentant une silhouette d’ours. - Déployez le code mis à jour dans l’organisation. Cliquez avec le bouton droit sur le dossier par défaut et cliquez sur SFDX: Deploy Source to Org.
Ajout du composant Liste d’ours à la page d’accueil de l’application
Ajoutons notre nouveau composant à la page d’accueil de l’application.
- De retour dans votre organisation, recherchez et sélectionnez Ursus Park depuis le lanceur d’application (
 ).
). - Cliquez sur Setup (Configuration,
 ) et sélectionnez Edit Page (Modifier la page).
) et sélectionnez Edit Page (Modifier la page). - Dans Composants personnalisés, recherchez votre composant bearList et faites-le glisser dans la partie supérieure droite de la page.
- Cliquez sur Save (Enregistrer), puis Back (Retour) pour revenir à la page d’accueil et voir le résultat de votre travail.

Utilisation d’appels Apex liés
Nous allons maintenant découvrir une nouvelle méthode pour récupérer la liste d’ours. Au lieu d’un appel Apex impératif, nous allons utiliser un appel Apex lié (avec @wire).
- Modifiez
bearList.htmlet remplacez<template if:true={bears}>par<template if:true={bears.data}>. - Remplacez
<template for:each={bears} for:item="bear">par<template for:each={bears.data} for:item="bear">. - Remplacez
<template if:true={error}>par<template if:true={bears.error}>. À ce stade, le modèle est globalement le même, à l’exception de l’appel Apex impératif. Nous accédons maintenant à la liste d’ours en appelantbears.dataau lieu de simplement appelerbears, et nous récupérons maintenant les erreurs avecbears.errorau lieu de simplementerror. - Remplacez le contenu de
bearList.jspar :import { LightningElement, wire } from 'lwc'; import ursusResources from '@salesforce/resourceUrl/ursus_park'; /** BearController.getAllBears() Apex method */ import getAllBears from '@salesforce/apex/BearController.getAllBears'; export default class BearList extends LightningElement { @wire(getAllBears) bears; appResources = { bearSilhouette: `${ursusResources}/standing-bear-silhouette.png`, }; }Nous avons grandement simplifié le code JS en décorant notre propriétébearsavec des appels Apex liés. Toutes les données dont nous avons besoin passent maintenant par cette seule ligne :@wire(getAllBears) bears; - Déployez le code mis à jour dans l’organisation et vérifiez qu’il se comporte de la même manière qu’avec un appel Apex impératif.
Paramètres de transmission dans vos appels Apex
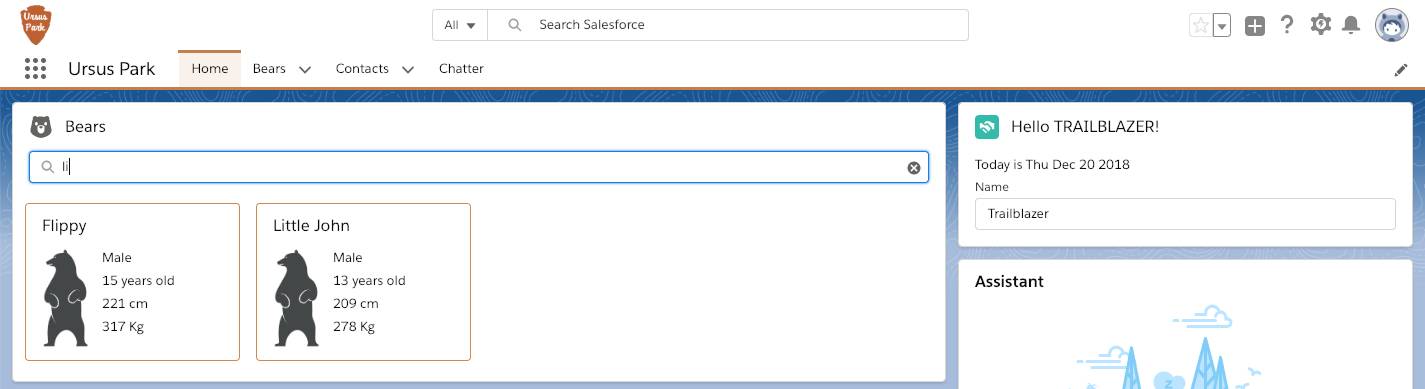
Le nombre d’ours à Ursus Park augmente. Les gardes du parc veulent pouvoir filtrer la liste d’ours pour les retrouver rapidement. Ajoutons une barre de recherche à notre liste d’ours pour les aider.
- Modifiez
bearList.htmlet ajoutez le code suivant après la balise<template if:true={bears.data}>.<lightning-input type="search" onchange={handleSearchTermChange} variant="label-hidden" class="slds-var-m-bottom_small" label="Search" placeholder="Search for bears" value={searchTerm}> </lightning-input>Cela ajoute un champ de saisie pour la recherche. Lorsque sa valeur change, la fonctionhandleSearchTermChangeest appelée. - Ajoutez le code suivant après la balise
</lightning-layout>.<!-- No bears found --> <template if:false={hasResults}> <div class="slds-align_absolute-center slds-var-m-vertical_small"> This is beary disturbing, we did not find results... </div> </template>Cela ajoute un message indiquant qu’aucun résultat n’a été trouvé. Ce message s’affiche uniquement lorsque l’expressionhasResultsest false. - Remplacez le contenu de
bearList.jspar :import { LightningElement, wire } from 'lwc'; import ursusResources from '@salesforce/resourceUrl/ursus_park'; /** BearController.searchBears(searchTerm) Apex method */ import searchBears from '@salesforce/apex/BearController.searchBears'; export default class BearList extends LightningElement { searchTerm = ''; @wire(searchBears, {searchTerm: '$searchTerm'}) bears; appResources = { bearSilhouette: `${ursusResources}/standing-bear-silhouette.png`, }; handleSearchTermChange(event) { // Debouncing this method: do not update the reactive property as // long as this function is being called within a delay of 300 ms. // This is to avoid a very large number of Apex method calls. window.clearTimeout(this.delayTimeout); const searchTerm = event.target.value; // eslint-disable-next-line @lwc/lwc/no-async-operation this.delayTimeout = setTimeout(() => { this.searchTerm = searchTerm; }, 300); } get hasResults() { return (this.bears.data.length > 0); } }Points marquants du code :- Nous ajoutons une propriété réactive
searchTermet nous la transmettons sous forme de paramètre de notre appel Apex lié àsearchBears. - La fonction
handleSearchTermChangeest utilisée pour réagir aux changements de la valeur du champ de saisie de recherche. Nous ajoutons délibérément un délai de 300 millisecondes lors de la mise à jour de la propriété réactivesearchTerm. Si une mise à jour est en attente, nous l’annulons et en reprogrammons une nouvelle au bout de 300 ms. Ce délai réduit le nombre d’appels Apex lorsque l’utilisateur tape des lettres pour former un mot. Chaque nouvelle lettre déclenche un appel vershandleSearchTermChange, mais dans l’idéal,searchBearsn’est appelé qu’une seule fois, lorsque l’utilisateur a fini de taper. Cette technique est appelée « debouncing ». - Nous exposons l’expression
hasResultspour vérifier si notre recherche a renvoyé des ours.
- Nous ajoutons une propriété réactive
- Déployez le code mis à jour dans l’organisation et vérifiez que la recherche fonctionne avec ou sans résultats.

C’est tout pour cette étape. Nous avons vu comment gérer les listes d’enregistrements avec des appels Apex impératifs puis avec des appels Apex liés, et nous avons appris à transmettre des paramètres dans nos appels Apex. Le code de notre composant a considérablement augmenté au cours du processus : nous allons maintenant le diviser en sous-composants pour en faciliter la maintenance.
