Communication avec les composants d’une application
Mise à jour du composant Liste d’ours
Les gardes du parc ont une dernière demande pour vous. Ils aimeraient localiser les ours sur une carte quand ils filtrent la liste des ours. Vous devez créer un composant Carte des ours et modifier votre liste d’ours pour qu’elle envoie des événements à la carte. Commençons par mettre à jour notre liste d’ours.
- Modifiez le fichier
bearList.js. - Ajoutez le code suivant avant
import { NavigationMixin } from 'lightning/navigation';:import { publish, MessageContext } from 'lightning/messageService'; import BEAR_LIST_UPDATE_MESSAGE from '@salesforce/messageChannel/BearListUpdate__c';La première importation apporte des utilitaires à partir du Service de messagerie Lightning (LMS). Ce service vous permet de publier des messages dans les composants frères d’une page Lightning via un canal de messages Lightning.
La deuxième importation est le canal de messages Lightning qui a été inclus dans le projet de base que vous avez récupéré à partir de GitHub. - Remplacez ces deux lignes…
@wire(searchBears, {searchTerm: '$searchTerm'}) bears;…par le code suivant :bears; @wire(MessageContext) messageContext; @wire(searchBears, {searchTerm: '$searchTerm'}) loadBears(result) { this.bears = result; if (result.data) { const message = { bears: result.data }; publish(this.messageContext, BEAR_LIST_UPDATE_MESSAGE, message); } }Points marquants du code :- Nous récupérons le contexte du message Lightning et le stockons dans une propriété
messageContext. - Nous utilisons une fonction liée (avec @wire) pour stocker les données entrantes de la liste d’ours et déclencher un message Lightning
BearListUpdate__cpersonnalisé avec la liste des enregistrements d’ours. - Nous définissons
searchTermcomme paramètre dynamique de notre adaptateursearchBearslié de sorte que, dès que la valeursearchTermest modifiée,loadBearssoit réexécuté et qu’un nouveau message soit envoyé avec les nouveaux résultats de recherche. - Nous utilisons la fonction
publishque nous avons importée à partir de LMS pour déclencher un message LightningBearListUpdate__cavec la liste d’ours.
- Nous récupérons le contexte du message Lightning et le stockons dans une propriété
Création du composant Carte des ours
- Dans VS Code, cliquez avec le bouton droit sur le dossier lwc et cliquez sur SFDX: Create Lightning Web Component (SFDX : Créer un composant Web Lightning).
- Nommez le composant
bearMap. - Modifiez le fichier
bearMap.js-meta.xmlet remplacez<isExposed>false</isExposed>par ces lignes.<isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets>
Cela permet à votre composant d’être placé sur n’importe quel type de page.
- Remplacez le contenu de
bearMap.htmlpar :<template> <article class="slds-card"> <lightning-map map-markers={mapMarkers} zoom-level="11" markers-title="Bears"> </lightning-map> </article> </template>Points marquants du code :- Nous affichons un composant de carte qui contient une carte.
- La carte affiche les éléments d’un tableau
mapMarkers.
- Remplacez le contenu de
bearMap.jspar :import { LightningElement, wire } from 'lwc'; import { subscribe, unsubscribe, MessageContext } from 'lightning/messageService'; import BEAR_LIST_UPDATE_MESSAGE from '@salesforce/messageChannel/BearListUpdate__c'; export default class BearMap extends LightningElement { mapMarkers = []; subscription = null; @wire(MessageContext) messageContext; connectedCallback() { // Subscribe to BearListUpdate__c message this.subscription = subscribe( this.messageContext, BEAR_LIST_UPDATE_MESSAGE, (message) => { this.handleBearListUpdate(message); }); } disconnectedCallback() { // Unsubscribe from BearListUpdate__c message unsubscribe(this.subscription); this.subscription = null; } handleBearListUpdate(message) { this.mapMarkers = message.bears.map(bear => { const Latitude = bear.Location__Latitude__s; const Longitude = bear.Location__Longitude__s; return { location: { Latitude, Longitude }, title: bear.Name, description: `Coords: ${Latitude}, ${Longitude}`, icon: 'utility:animal_and_nature' }; }); } }Points marquants du code :- Nous avons implémenté deux fonctions hook de cycle de vie des composants :
connectedCallbacketdisconnectedCallback. Celles-ci sont automatiquement déclenchées lorsque le composant se charge et se décharge. Nous utilisons ces deux fonctions pour abonner les utilisateurs à notre message Lightning personnaliséBearListUpdate__cet les en désabonner. - Dès que nous recevons un message
BearListUpdate__c, la fonctionhandleBearListUpdateest appelée avec la liste des enregistrements d’ours actuellement filtrés.handleBearListUpdatecrée une liste de marqueurs de carte qui sont transmis dans la propriétémapMarkers, puis affichés sur notre composant de carte.
- Nous avons implémenté deux fonctions hook de cycle de vie des composants :
- Déployez le code mis à jour dans l’organisation. Cliquez avec le bouton droit sur le dossier par défaut et cliquez sur SFDX: Deploy Source to Org.
Ajout du composant Carte des ours à la page d’accueil de l’application
Ajoutons notre nouveau composant à la page d’accueil de l’application.
- De retour dans votre organisation, recherchez et sélectionnez Ursus Park depuis le lanceur d’application (
 ).
). - Cliquez sur Setup (Configuration,
 ) et sélectionnez Edit Page (Modifier la page).
) et sélectionnez Edit Page (Modifier la page). - Dans Composants personnalisés, recherchez votre composant bearMap et faites-le glisser dans la partie supérieure droite de la page.
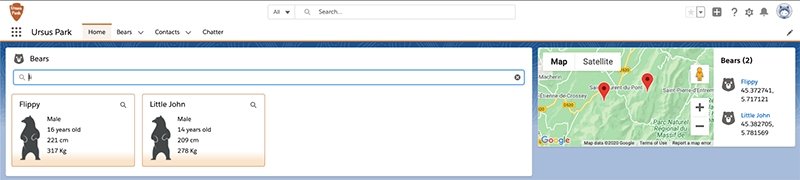
- Cliquez sur Save (Enregistrer) et Back (Retour) pour revenir à la page d’accueil, et vérifiez que la carte se met à jour lorsque vous filtrez la liste des ours.

Résumé du projet
C’est terminé ! Grâce à votre travail, les gardes du parc peuvent désormais géolocaliser facilement les ours.
Au fil de ce projet, vous aurez utilisé tous les concepts de base des composants Web Lightning : liaison de données, expressions, rendu conditionnel, appels Apex impératifs et liés, composition de composants et événements intercomposants.
Mettez maintenant ces connaissances en application en créant vos propres applications flexibles avec des composants Web Lightning. Bon codage !
