Création d’un composant Web Lightning « Hello World »
Objectifs d’apprentissage
Dans ce projet, vous allez acquérir les compétences suivantes :
- Créer un ensemble de composants Web Lightning simples
- Récupérer et afficher les données d’un seul enregistrement, puis d’une liste d’enregistrements
- Encapsuler une fonctionnalité dans des composants enfant.
- Utiliser des événements pour une communication inter-composant.
Introduction
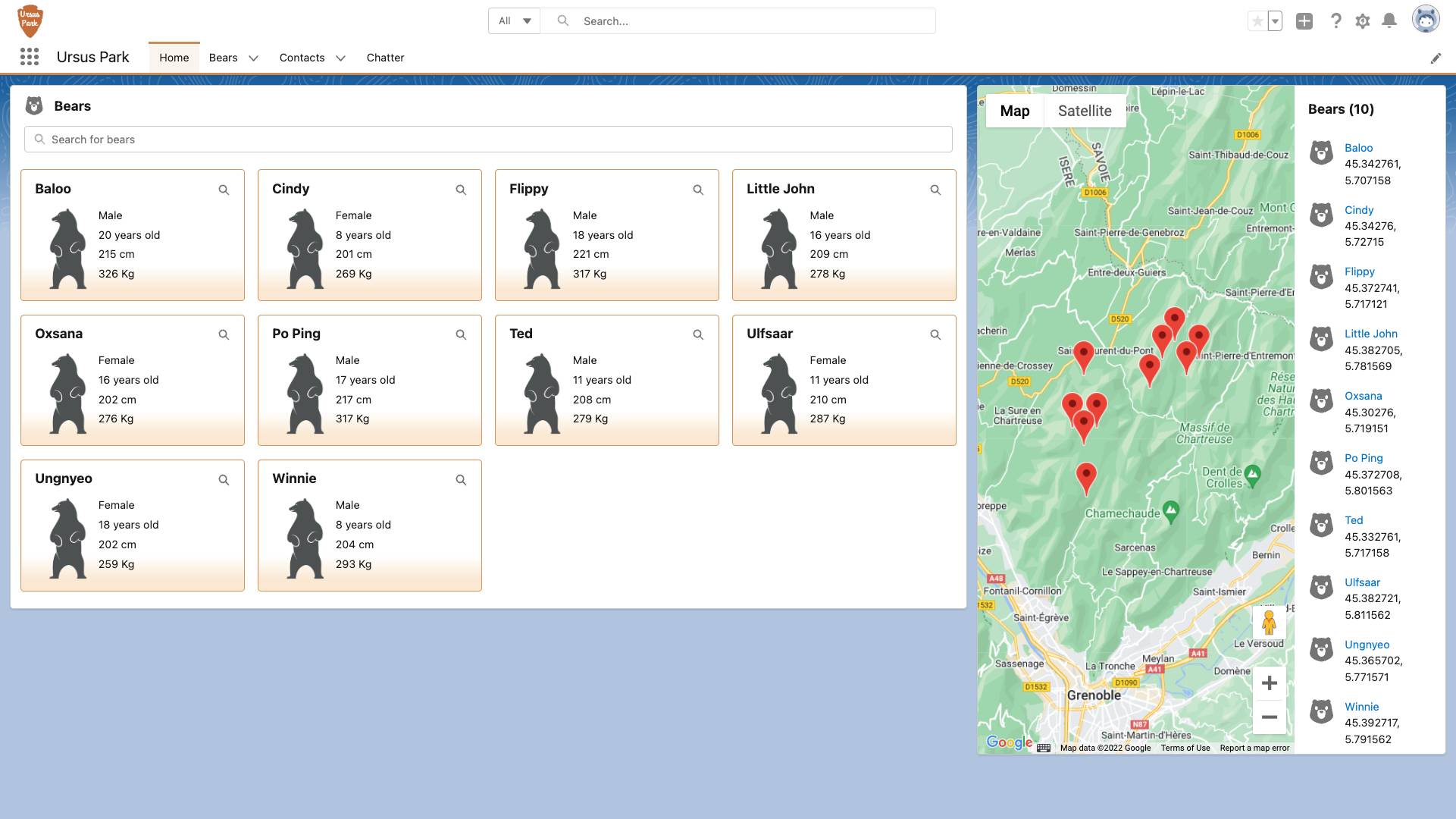
Dans ce projet, vous expérimentez les concepts de base des composants Web Lightning en créant une application qui permet à une équipe de gardes forestiers de géolocaliser des ours.
Les composants Web Lightning représentent le nouveau modèle de programmation pour la création de composants Lightning. Celui-ci utilise les dernières normes Web et peut interagir avec le modèle de programmation original Aura.
Dans ce projet, vous travaillez pour Ursus Park, un parc national fictif. L’application que vous créez permet aux gardes forestiers de géolocaliser les ours du parc.

Avant de commencer
Avant de vous lancer dans ce projet, veillez à bien suivre les procédures du module Prise en main rapide : composants Web Lightning. Vous ne pourrez pas effectuer ce projet si vous n’avez pas terminé le module Prise en main rapide.
Vous devez également avoir installé VS Code et Salesforce CLI.
Configuration de votre Trailhead Playground
- Pour créer un Trailhead Playground, cliquez sur la liste déroulante à la fin de cette étape, puis sélectionnez Create a Trailhead Playground (Créer un Trailhead Playground).

- Lorsque vous avez un Trailhead Playground, cliquez sur Launch (Lancer).
Si vous voyez un onglet intitulé Obtenir vos identifiants de connexion dans votre organisation, c’est parfait ! Suivez alors les étapes ci-dessous.
Sinon, ouvrez le lanceur d’application (![]() ), recherchez et sélectionnez Playground Starter (Démarreur de Playground) et laissez-vous guider. Si vous ne voyez pas l’application Playground Starter, consultez l’article Recherche du nom d’utilisateur et du mot de passe de votre Trailhead Playground dans l’aide Trailhead.
), recherchez et sélectionnez Playground Starter (Démarreur de Playground) et laissez-vous guider. Si vous ne voyez pas l’application Playground Starter, consultez l’article Recherche du nom d’utilisateur et du mot de passe de votre Trailhead Playground dans l’aide Trailhead.
- Cliquez sur l'onglet Get Your Login Credentials (Obtenir vos identifiants de connexion) et notez votre nom d’utilisateur.
- Cliquez sur Reset my Password (Réinitialiser mon mot de passe). Cela envoie un e-mail à l’adresse associée à votre nom d’utilisateur.
- Cliquez sur le lien dans l’e-mail.
- Saisissez un nouveau mot de passe, confirmez-le, puis cliquez sur Change Password (Modifier le mot de passe).
Configuration de l’application Ursus Park
- Ouvrez une invite de commandes, telle que cmd sous Windows ou Terminal sous MacOS.
- Clonez le référentiel Git de l’application Ursus Park.
git clone https://github.com/trailheadapps/build-apps-with-lwc.git
Le référentiel contient l’application Ursus Park, un objet Ours avec un ensemble de champs, des présentations d’enregistrements et de page, et un code Apex qui récupère des enregistrements d’ours et des exemples d’enregistrements d’ours. Cette base de projet nous permet de nous concentrer sur le développement du composant Web Lightning. Notez que VS Code intégré la prise en charge de Git, et vous pouvez également l’installer directement depuis le site en source ouverte suivant : https://git-scm.com/ - Accédez au nouveau répertoire build-apps-with-lwc.
cd build-apps-with-lwc
- Autorisez votre Trailhead Playground avec Salesforce CLI, enregistrez-le avec un alias
bear-trackinget définissez l’utilisateur actuel comme utilisateur par défaut :sf org login web -s -a bear-tracking
- Lorsque la page de connexion Salesforce s’ouvre dans votre navigateur, saisissez vos informations d’identification Trailhead Playground.
- Déployez le code de l’application dans l’organisation.
sf project deploy start -d force-app/main/default
- Attribuez l’ensemble d’autorisations Ursus Park User à l’utilisateur actuel.
sf org assign permset -n Ursus_Park_User
- Importez les données d’exemple.
sf data import tree -p data/plan.json
- Ouvrez l’organisation dans un navigateur.
sf org open
- Dans le lanceur d’application (
 ), cherchez et sélectionnez Ursus Park. Cela ouvre l’application Lightning.
), cherchez et sélectionnez Ursus Park. Cela ouvre l’application Lightning. - Cliquez sur l’onglet Bears (Ours) et assurez-vous qu’il contient des données d’exemple.
Création d’un composant Web Lightning Hello World en HTML statique
Créons notre premier composant Web Lightning : un simple composant Hello World.
- Ouvrez VS Code.
- Ajoutez le dossier de projet que vous venez de cloner à partir de GitHub en cliquant sur File (Fichier) > Open Folder (Ouvrir le dossier) et en navigant vers le dossier
build-apps-with-lwc. - Dans le menu latéral, développez le dossier
force-app/main/default. - Cliquez avec le bouton droit de la souris sur le dossier
force-app/main/default/lwc, puis cliquez sur SFDX: Create Lightning Web Component (SFDX : Créer un composant Web Lightning) et nommez le composanthelloWebComponent.
Vous pouvez également obtenir le même résultat en exécutantsf lightning generate component --type lwc -n helloWebComponent -d force-app/main/default/lwcdans une invite de commandes. - Remplacez le contenu du fichier
helloWebComponent.htmlpar le code suivant :<template> <lightning-card title="Lightning Web Component" icon-name="custom:custom14"> <div class="slds-var-m-around_medium"> <h2>Hello World!</h2> </div> </lightning-card> </template>
Ce balisage définit un composant de base de carte avec du texte statique. - Modifiez le fichier
helloWebComponent.js-meta.xmlet remplacez<isExposed>false</isExposed>par ces lignes.<isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets>
Ces lignes supplémentaires vous permettent d’ajouter le composant à n’importe quel type de page Lightning dans le générateur d’applications Lightning. - Déployez le code mis à jour dans l’organisation. Dans VS Code, cliquez avec le bouton droit sur le dossier par défaut et cliquez sur SFDX: Deploy Source to Org (SFDX : Déployer la source dans l’organisation).
Ajout du composant Hello World à une page
Maintenant que nous avons implémenté notre composant, ajoutons-le à une page pour le visualiser.
- Ouvrez l’organisation dans un navigateur :
sf org open
- Dans le lanceur d’application (
 ), cherchez et sélectionnez Ursus Park. La page d’accueil de l’application s’ouvre alors.
), cherchez et sélectionnez Ursus Park. La page d’accueil de l’application s’ouvre alors. - Cliquez sur l’icône en forme d’engrenage (
 ) et sélectionnez Edit Page (Modifier la page).
) et sélectionnez Edit Page (Modifier la page). - Dans Custom Components (Composants personnalisés), recherchez votre composant helloWebComponent et faites-le glisser en haut de la colonne située à droite.
- Cliquez sur Save (Enregistrer).
- Comme il s’agit de la première fois que nous modifions la page d’accueil standard, nous devons activer la page mise à jour afin que nos utilisateurs puissent voir ce que nous avons fait. Cliquez sur Activate (Activer).
- Cliquez sur l’onglet App Default (Paramètres par défaut de l’application).
- Cliquez sur Assign to Apps (Affecter aux applications).
- Cochez Ursus Park.
- Cliquez sur Next (Suivant), puis sur Save (Enregistrer).
- Cliquez sur Back (Retour)
 pour revenir à la page d’accueil.
pour revenir à la page d’accueil.

Félicitations ! Vous venez de créer votre premier composant Web Lightning et l’avez ajouté à une page dans Lightning Experience. Cette première version ne fait pas grand-chose, aussi allons-nous la rendre un peu plus dynamique.
Utilisation de la liaison de données
Ajoutons quelques données à notre composant. Nous allons utiliser une liaison de données unidirectionnelle. Commençons par afficher les données en lecture seule, puis autorisons les modifications.
- Dans VS Code, cliquez sur le fichier
helloWebComponent.htmlpour le modifier. Remplacez<h2>Hello World!</h2>par<h2>Hello {greeting}!</h2>. Cela ajoute une liaison à une propriétégreetingque nous définirons à l’étape suivante. - Modifiez
helloWebComponent.jset remplacez son contenu par ce qui suit.import { LightningElement } from 'lwc'; export default class HelloWebComponent extends LightningElement { greeting = 'Trailblazer'; }Ce fragment de code déclare et initialise une propriétégreeting. Cette propriété est réactive. Autrement dit, chaque fois que la valeur degreetingest modifiée, le modèle HTML du composant est automatiquement actualisé. - Déployez le code mis à jour dans l’organisation. Cliquez avec le bouton droit sur le dossier par défaut et cliquez sur SFDX: Deploy Source to Org (SFDX : Déployer la source dans l’organisation).
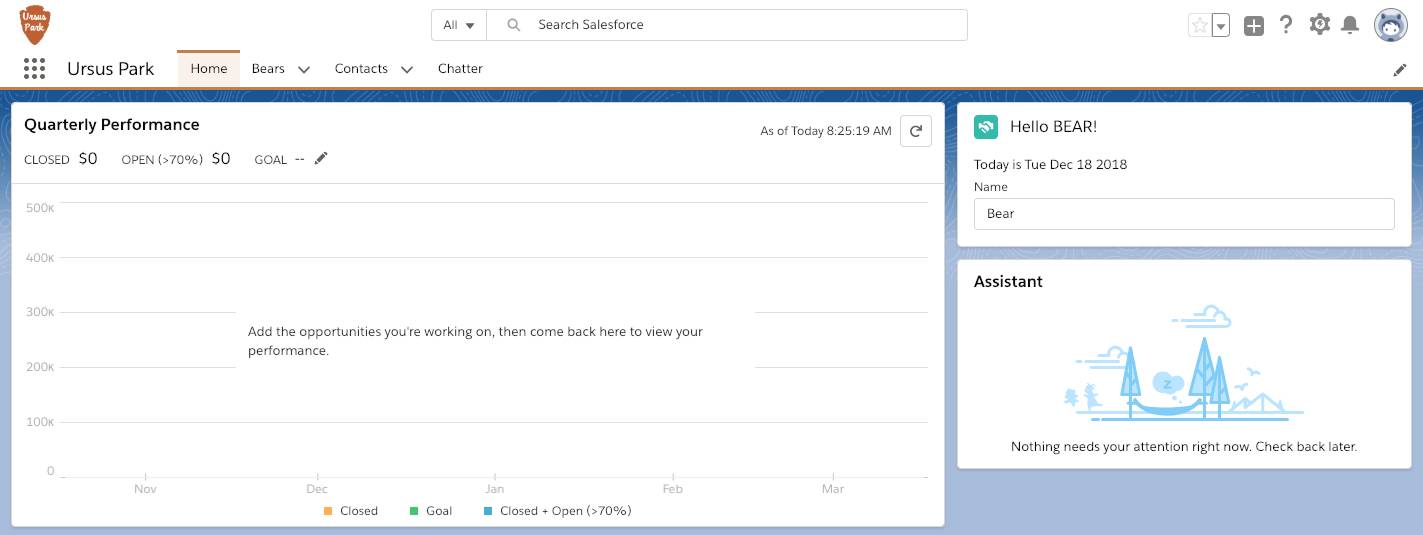
- Dans l’organisation, actualisez la page d’accueil d’Ursus Park. Vous pouvez remarquer que votre composant a changé (il indique désormais « Hello Trailblazer! » au lieu de « Hello World! »).
Bravo ! Vous avez réalisé la liaison de données : la propriété greeting est lue et affichée, mais elle ne peut pas être modifiée par l’utilisateur pour le moment.
Allons encore plus loin et autorisons la modification des données en ajoutant un champ de saisie.
- Dans VS Code, modifiez
helloWebComponent.htmlet ajoutez la ligne suivante sous<h2>Hello {greeting}!</h2>:<lightning-input label="Name" value={greeting} onchange={handleGreetingChange} ></lightning-input>Ce code ajoute un champ de saisie de texte stylisé avec SLDS. L’entrée est initialisée avec la propriétégreeting. Chaque fois que l’entrée est modifiée, celle-ci déclenche une fonction JavaScripthandleGreetingChangeque nous définirons à l’étape suivante. - Modifiez
helloWebComponent.jset ajoutez les lignes suivantes sousgreeting = 'Trailblazer';.handleGreetingChange(event) { this.greeting = event.target.value; }Cela définit une fonction qui stocke une valeur à partir d’un événement (événement de modification d’entrée dans le champ de saisie) et l’affecte à la propriétégreeting. - Déployez le code mis à jour dans l’organisation. Cliquez avec le bouton droit sur le dossier par défaut et cliquez sur SFDX: Deploy Source to Org.
- Dans l’organisation, actualisez la page d’accueil et notez que votre composant est instantanément mis à jour lorsque vous modifiez le champ de texte.

Vous avez établi une liaison de données et permis la modification de vos données. La propriété greeting s’affiche et s’actualise automatiquement chaque fois que vous modifiez sa valeur dans le champ de saisie.
Afficher une propriété est un bon début, mais que se passe-t-il si vous avez besoin de transformer sa valeur avant d’en faire le rendu ? Les composants Web Lightning vous permettent pour cela d’utiliser des expressions.
Utilisation d’expressions
Passons à des sujets plus avancés et utilisons une expression pour afficher une valeur dynamique. Nous allons ajouter une expression qui répond par un message d’accueil avec votre nom en majuscules.
- Dans VS Code, modifiez
helloWebComponent.htmlet remplaceztitle="Lightning Web Component"partitle={capitalizedGreeting}. - Remplacez
<h2>Hello {greeting}!</h2>par<p>Today is {currentDate}</p>. - Modifiez
helloWebComponent.jset ajoutez les lignes suivantes au-dessus du bloc fonctionnelhandleGreetingChange.currentDate = new Date().toDateString(); get capitalizedGreeting() { return `Hello ${this.greeting.toUpperCase()}!`; }Cela définit une propriété de classecurrentDateet une fonction d’obtentioncapitalizedGreeting. Ces fonctions d’obtention sont appelées expressions. Elles sont utilisées pour afficher des valeurs comme des propriétés, mais les valeurs d’expression peuvent être calculées à partir d’une logique écrite dans une fonction. Contrairement aux propriétés, les expressions ne sont pas réactives : elles sont automatiquement réévaluées à chaque fois que le composant est affiché. Cela s’applique que leur valeur ait changé ou non. Lorsqu’un utilisateur saisit des données dans le champ de saisie du composant, la fonction de gestionnaire d’événementhandleGreetingChangemet à jour la valeur de la propriétégreeting. Comme la propriétégreetingest réactive, elle déclenche un nouveau rendu, ce qui entraîne la réévaluation des expressions. Notez que nous avons indiqué une propriété de classecurrentDatepour contenir et afficher la date actuelle au lieu d’utiliser une expression. Nous pourrions aussi écrire une expression avec uniquementreturn new Date().toDateString();, mais l’utilisation d’une propriété a l’avantage de ne pas créer de nouvel objetDatepour chaque nouveau rendu. - Déployez le code mis à jour dans l’organisation. Cliquez avec le bouton droit sur le dossier par défaut et cliquez sur SFDX: Deploy Source to Org.
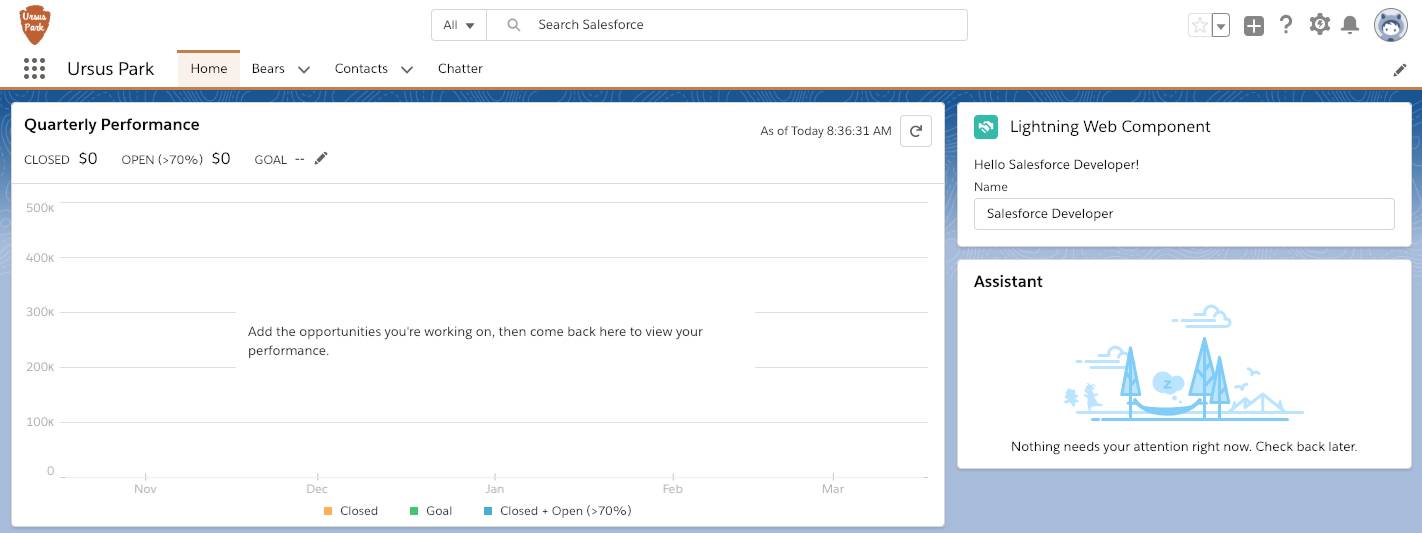
- Dans l’organisation, actualisez la page d’accueil et intéressez-vous à l’affichage des expressions.

Comme vous pouvez le voir, les expressions nous permettent d’utiliser les modèles de composants sans logique particulière. L’utilisation d’expressions est en fait le seul moyen de transformer une valeur de propriété avant de l’afficher.
C’est tout pour cette étape. Vous avez configuré un composant Hello World de base avec des composants de base, une liaison de données et des expressions.
Maintenant que nous avons abordé ces notions fondamentales, passons à quelque chose de plus intéressant.
