Création d’un composant d’interface utilisateur réutilisable avec les composants Web Lightning
Vidéo de démonstration Trail Together
Vous souhaitez être guidé pas à pas par un expert pendant que vous travaillez sur cette étape ? Regardez cette vidéo qui fait partie de la série Trail Together.
(Ce clip commence à 46 min 56 s, au cas où vous voudriez revenir en arrière et regarder à nouveau le début de l’étape.)
Introduction
Les composants Web Lightning sont des éléments HTML personnalisés qui utilisent les standards Web Components et sont créés avec du HTML et du JavaScript moderne. Un composant Web Lightning (LWC) s’exécute dans le navigateur de manière native et permet aux développeurs de personnaliser l’interface utilisateur prête à l’emploi.
Création et déploiement d’un composant Web Lightning
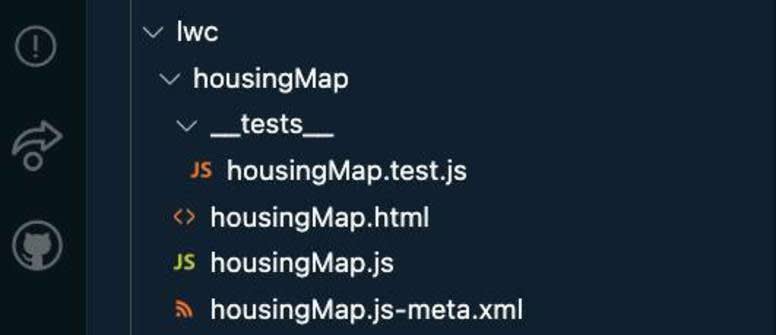
- Sous force-app/main/default, faites un clic droit sur le dossier lwc et sélectionnez SFDX: Create Lightning Web Component (SFDX : Créer un composant Web Lightning).
- Nommez le composant Web Lightning
housingMapet sélectionnez le répertoire main/default/lwc.
- Vous voyez les fichiers suivants : un fichier HTML, un fichier JavaScript, un fichier XML de métadonnées et un fichier test.js.

- Copiez et collez le code suivant dans le fichier HTML housingMap.html.
<template>
<lightning-card title="Housing Map">
<!-- Explore all the base components via Base component library
(https://developer.salesforce.com/docs/component-library/overview/components)-->
<lightning-map map-markers={mapMarkers}> </lightning-map>
</lightning-card>
</template>- Enregistrez le fichier.
- Copiez et collez le code suivant dans le fichier JavaScript housingMap.js.
import { LightningElement, wire } from "lwc";
import getHouses from "@salesforce/apex/HouseService.getRecords";
export default class HousingMap extends LightningElement {
mapMarkers;
error;
@wire(getHouses)
wiredHouses({ error, data }) {
if (data) {
console.log(data);
}
}
}Nous allons ensuite ajouter du code pour transformer les données selon les besoins du composant de base lightning-map. Remplacez le code après if (data) { par les lignes suivantes.
// Use JavaScript Map function to transform the Apex method response wired to the component into the format required by lightning-map
this.mapMarkers = data.map((element) => {
return {
location: {
Street: element.Address__c,
City: element.City__c,
State: element.State__c
},
title: element.Name
};
});
this.error = undefined;
} else if (error) {
this.error = error;
this.mapMarkers = undefined;Le code final dans le fichier housingMap.js devrait ressembler à ceci.
import { LightningElement, wire } from "lwc";
import getHouses from "@salesforce/apex/HouseService.getRecords";
export default class HousingMap extends LightningElement {
mapMarkers;
error;
@wire(getHouses)
wiredHouses({ error, data }) {
if (data) {
// Use JavaScript Map function to transform the Apex method response wired to the component into the format required by lightning-map
this.mapMarkers = data.map((element) => {
return {
location: {
Street: element.Address__c,
City: element.City__c,
State: element.State__c
},
title: element.Name
};
});
this.error = undefined;
} else if (error) {
this.error = error;
this.mapMarkers = undefined;
}
}
}- Enregistrez le fichier.
- Dans le fichier XML, housingMap.js-meta.xml, modifiez le code de sorte qu’il corresponde aux lignes 4 à 7.
<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>59.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__HomePage</target> </targets> </LightningComponentBundle>
- Enregistrez le fichier.
- Faites un clic droit et sélectionnez SFDX: Deploy This Source to Org (SFDX : déployer cette source dans l’organisation).
Ajout du composant à l’accueil de l’application
- Dans Visual Studio Code, ouvrez la palette de commandes en appuyant sur Ctrl+Maj+P (Windows) ou sur Cmd+Maj+P (macOS).
- Saisissez
SFDX.
- Sélectionnez SFDX : Open Default Org (Ouvrir l’organisation par défaut).
Cette action ouvre votre Trailhead Playground dans une autre fenêtre de navigateur.
- Cliquez sur
 , puis recherchez et sélectionnez DreamHouse.
, puis recherchez et sélectionnez DreamHouse.
- Accédez à l’onglet Accueil : Cliquez sur Home (Accueil) dans le menu de navigation situé en haut de la page.
- Cliquez sur
 , puis sélectionnez Edit Page (Modifier la page).
, puis sélectionnez Edit Page (Modifier la page).
- Faites glisser le composant Web Lightning housingMap de la zone personnalisée de la liste des composants Lightning vers le haut de la zone de dessin de la page.
- Cliquez sur Save (Enregistrer).
- Cliquez sur Activate (Activer).
- Cliquez sur Assign as Org Default (Attribuer par défaut pour l’organisation).
- Cliquez sur Save (Enregistrer).
- Cliquez encore une fois sur Save (Enregistrer), puis sur
 pour revenir à la page.
pour revenir à la page.
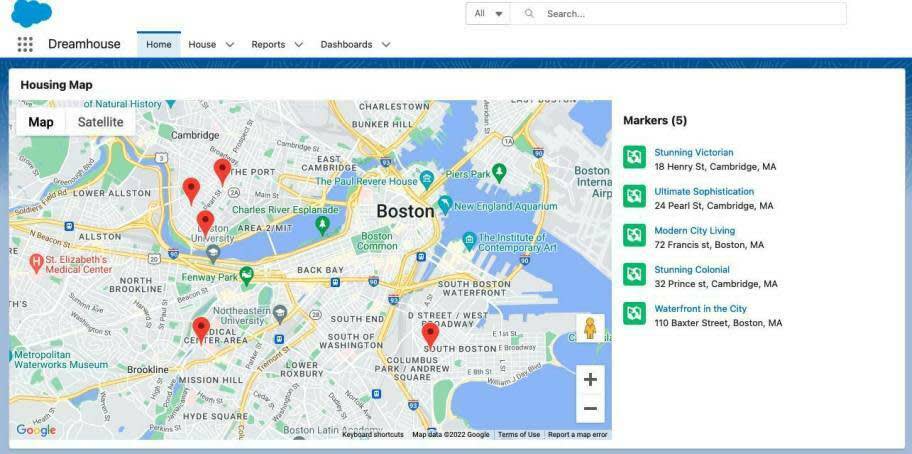
- Actualisez la page pour afficher votre nouveau composant.

L’utilisation de composants Web Lightning à partir de l’environnement d’exécution géré Salesforce vous permet d’aller plus vite, car :
- Vous en faites plus en écrivant moins de code, avec un accès à un certain nombre de composants Lightning de base (lightning-map et lightning-card dans le composant Housing Map sont des exemples de composants de base que nous avons utilisés précédemment).
- Le raccordement du côté client au service de données backend Apex est simplifié avec les décorateurs JavaScript (par exemple, le décorateur @wire que nous avons utilisé dans le code ci-dessus) et les modules intégrés (@salesforce/apex).
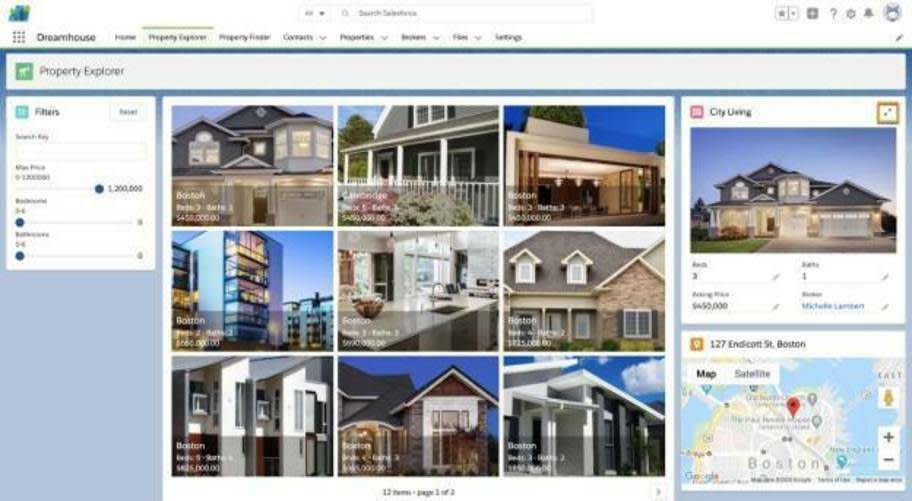
Nous venons de voir un exemple très simple de LWC. Vous souhaitez en étudier un plus complexe ? Jetez un œil aux composants impliqués dans la création de la page de l’explorateur de propriétés dans l’unité Familiarisation avec l’exemple d’application du module Trailhead Démarrage rapide : Exploration de l’exemple d’application Dreamhouse. Nous y utilisons un composant Web Lightning pour personnaliser complètement l’expérience utilisateur de l’application.

Une autre option ? Installez et explorez l’exemple d’application Dreamhouse complet pour en savoir plus sur la création d’une application de bout en bout sur Salesforce Platform.
Et après ?
Ce projet vous a donné un aperçu de l’utilisation des fonctionnalités de Salesforce Platform, comme LWC et Apex, pour vos projets de développement. Cependant, vos possibilités ne s’arrêtent pas là !
Heroku est un autre produit que nos développeurs peuvent utiliser s’ils ont besoin d’un contrôle complet sur la mise à l’échelle horizontale et verticale des ressources de l’application. Et avec notre suite de produits Salesforce et Salesforce AppExchange, vos possibilités de formation sont quasi infinies.
Vous n’êtes pas seul(e) pour vous former. Collaborez, réseautez, établissez des liens et apprenez le développement Salesforce avec d’autres développeurs du monde entier dans le groupe de développeurs Salesforce de la Trailblazer Community de Salesforce.
Ressources
- Documentation pour les développeurs Salesforce : Page de démarrage pour les développeurs Salesforce
- Documentation pour les développeurs Salesforce : Developer Centers Salesforce
- Documentation pour les développeurs Salesforce : Exemples de code et SDK
- Documentation pour les développeurs Salesforce : Utilisation des composants Lightning de base
- Trailhead : Concepts de base d’Heroku Enterprise
- GitHub : Recettes LWC
- Trailhead : Élaboration de composants Web Lightning
- Documentation pour les développeurs Salesforce : Rendre un composant conscient de son contexte d’enregistrement
- GitHub : Exemple d’application Dreamhouse
