Communication enfant-parent
Objectifs d’apprentissage
Dans ce projet, vous apprendrez à :
- Créer des composants Web Lightning communiquant entre eux
- Faire communiquer un composant enfant avec son composant parent
- Faire communiquer un composant parent avec un composant enfant
- Faire communiquer un composant avec un composant non lié
Ce projet est destiné aux développeurs Salesforce qui ont une certaine expérience en matière de création de composants Web Lightning. Si vous ne maîtrisez pas encore bien les composants Web Lightning, nous vous recommandons d’obtenir certains badges du parcours Élaboration de composants Web Lightning avant de poursuivre ce projet.
Communication entre les composants
Lorsqu’une application a plusieurs composants Web Lightning, nous souhaitons souvent que ces composants partagent des informations. La manière dont ces composants communiquent entre eux varie en fonction de leur relation éventuelle et du type de relation. Un composant à l’intérieur d’un autre composant crée une relation parent-enfant. La communication entre un composant parent et un composant enfant est différente de celle entre un composant enfant et son composant parent. La communication entre des composants non liés (composants dans des sous-arborescences DOM distinctes) est différente des deux types de communications précédents.

Dans ce projet, vous établissez des communications entre des composants avec chacune de ces relations.
Avant de commencer
Nous supposons que votre environnement de développement Salesforce DX est configuré et que vous savez l’utiliser pour créer des composants Web Lightning et les déployer dans une organisation. Si vous ne maîtrisez pas encore ce processus, réalisez le projet Prise en main rapide : composants Web Lightning avant de poursuivre ce projet.
Création d’un Trailhead Playground
Pour ce projet, vous devez créer un Trailhead Playground. Faites défiler cette page jusqu’en bas, cliquez sur le nom du Playground, puis cliquez sur Create a Trailhead Playground (Créer un Trailhead Playground). Il faut généralement 3 à 4 minutes pour créer un Trailhead Playground.
Obtention de votre nom d’utilisateur et votre mot de passe Trailhead Playground
Nous pouvons commencer. Accédez à votre Trailhead Playground. (S’il n’est pas encore ouvert, faites défiler l’écran jusqu’au bas de cette page et cliquez sur Launch (Lancer). Si vous voyez un onglet intitulé Obtenir vos identifiants de connexion dans votre organisation, c’est parfait ! Passez à l’étape 1. Sinon, depuis le lanceur d’application ( ), recherchez et ouvrez Playground Starter et laissez-vous guider.
), recherchez et ouvrez Playground Starter et laissez-vous guider.
- Cliquez sur l'onglet Get Your Login Credentials (Obtenir vos identifiants de connexion) et notez votre nom d’utilisateur.
- Cliquez sur Reset my Password (Réinitialiser mon mot de passe). Cela envoie un e-mail à l’adresse associée à votre nom d’utilisateur.
- Cliquez sur le lien dans l’e-mail.
- Saisissez un nouveau mot de passe, confirmez-le, puis cliquez sur Change Password (Modifier le mot de passe).
Configuration de votre projet
- Dans Visual Studio Code, créez un projet Salesforce DX et nommez-le
Event Comms(Communications d’événements).
- Autorisez votre Trailhead Playground.
Communication avec un événement personnalisé
Commençons par un scénario simple. Un composant enfant envoie un événement personnalisé qui déclenche une mise à jour dans le composant parent.

Lorsque vous envoyez un événement, vous pouvez choisir d’envoyer certaines données et permettre à l’événement de se propager dans le DOM. Commençons par un scénario simple. Un composant enfant envoie un événement personnalisé qui déclenche une mise à jour dans le composant parent.
Communication depuis le composant « controls » (contrôles) vers le composant « numerator » (numérateur)
- Créez une page d’application Lightning avec trois zones et nommez-la
Event Comms(Communications d’événements) :
- Dans votre organisation (votre Trailhead Playground), ouvrez Setup (Configuration).
- Dans la zone Quick Find (Recherche rapide), saisissez
Lightning App Builder(Générateur d’application Lightning), puis sélectionnez Lightning App Builder (Générateur d’application Lightning).
- Cliquez sur New (Nouveau).
- Sélectionnez la page d’application et cliquez sur Next (Suivant).
- Saisissez
Event Comms(Communications d’événements) dans le champ Label (Étiquette), puis cliquez sur Next (Suivant).
- Sélectionnez Three Regions (Trois zones), puis cliquez sur Done (Terminé).
- Cliquez sur Save (Enregistrer), Activate (Activer), Save (Enregistrer) et Skip and Save (Ignorer et enregistrer).
- Cliquez sur
 pour quitter l’outil Lightning App Builder (Générateur d’application Lightning).
pour quitter l’outil Lightning App Builder (Générateur d’application Lightning).
- Créez le composant Web Lightning parent et nommez-le
numerator(numérateur) :
- Dans Visual Studio Code, sous force-app/main/default, faites un clic droit sur le dossier lwc et sélectionnez SFDX: Create Lightning Web Component (SFDX : Créer un composant Web Lightning).
- Saisissez
numerator(numérateur) comme nom de nouveau composant.
- Appuyez sur Entrée, puis à nouveau sur Entrée pour accepter l’emplacement par défaut
force-app/main/default/lwc.
- Codez les fichiers du composant Numerator (Numérateur) :
- Dans le fichier numerator.js, collez le code ci-dessous dans la classe
Numerator(Numérateur) :counter = 0; handleIncrement() { this.counter++; } handleDecrement() { this.counter--; } - Enregistrez le fichier.
- Ouvrez le fichier numerator.html et ajoutez le code ci-dessous entre les balises
template:<lightning-card title="Numerator" icon-name="action:manage_perm_sets"> <p class="slds-text-align_center slds-var-m-vertical_medium"> Count: <lightning-formatted-number value={counter}></lightning-formatted-number> </p> <!-- controls go here --> </lightning-card> - Enregistrez le fichier.
- Pour que le composant « numerator » (numérateur) soit disponible dans les pages de l’application Lightning, ouvrez le fichier numerator.js-meta.xml et remplacez la balise
isExposedpar les lignes suivantes :<isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> </targets> - Enregistrez le fichier.
- Ajoutez le composant « numerator » (numérateur) à l’application Event Comms (Communications d’événements) :
- Faites un clic droit sur le dossier lwc et sélectionnez SFDX: Deploy This Source to Org (SFDX : déployer cette source dans l’organisation) pour déployer le dossier « lwc » dans votre organisation.
- Depuis App Launcher (Lanceur d’application) (
 ) dans votre Playground, recherchez l’application Event Comms (Communications d’événements) et ouvrez-la
) dans votre Playground, recherchez l’application Event Comms (Communications d’événements) et ouvrez-la
- Cliquez sur
 et sélectionnez Edit Page (Modifier la page) pour ouvrir la page de l’application Event Comms (Communications d’événements) afin de la modifier.
et sélectionnez Edit Page (Modifier la page) pour ouvrir la page de l’application Event Comms (Communications d’événements) afin de la modifier.
- Faites glisser le composant numerator (numérateur) (sous Custom [Personnalisé] dans la liste des composants) vers la zone de gauche de la page.
- Cliquez sur Save (Enregistrer).
- Cliquez sur
 pour quitter l’outil Lightning App Builder (Générateur d’application Lightning).
pour quitter l’outil Lightning App Builder (Générateur d’application Lightning).
- Créez et codez le composant enfant nommé
controls(contrôles) :
- Revenez dans Visual Studio Code et créez un composant Web Lightning nommé
controls(contrôles).
- Dans le fichier controls.js, collez le code ci-dessous dans la classe
Controls(Contrôles) :handleAdd() { this.dispatchEvent(new CustomEvent('add')); } handleSubtract() { this.dispatchEvent(new CustomEvent('subtract')); } - Enregistrez le fichier.
- Ouvrez le fichier controls.html et ajoutez le code ci-dessous entre les balises
template:<lightning-card title="Controls" icon-name="action:upload"> <lightning-layout> <lightning-layout-item flexibility="auto" padding="around-small"> <lightning-button label="Subtract" icon-name="utility:dash" onclick={handleSubtract}> </lightning-button> </lightning-layout-item> <lightning-layout-item flexibility="auto" padding="around-small"> <!-- buttons go here --> </lightning-layout-item> <lightning-layout-item flexibility="auto" padding="around-small"> <lightning-button label="Add" icon-name="utility:add" onclick={handleAdd} icon-position="right"> </lightning-button> </lightning-layout-item> </lightning-layout> </lightning-card> - Enregistrez le fichier.
- Ajoutez le composant enfant (controls [contrôles]) au composant parent (numerator [numérateur]) :
- Ouvrez le fichier numerator.html et remplacez le commentaire
controls go here(emplacement des contrôles) par le code suivant :<c-controls class="slds-show slds-is-relative" onadd={handleIncrement} onsubtract={handleDecrement}> </c-controls> - Enregistrez le fichier.
- Vérifiez les communications :
- Pour voir les modifications dans Salesforce, déployez le dossier lwc et actualisez la page de l’application Event Comms (Communications d’événements) dans votre organisation Trailhead Playground.
- Cliquez sur Add (Ajouter) pour que le nombre augmente.
- Cliquez sur Subtract (Soustraire) pour que le nombre diminue.
Désormais, un composant enfant (controls [contrôles]) envoie un événement add au composant parent (numerator [numérateur]), ce qui déclenche la fonction handleIncrement dans le composant parent (numerator [numérateur]).

Envoi de données via un événement personnalisé
Ensuite, nous allons faire en sorte que l’enfant transmette des données au parent via l’événement. L’entreprise veut multiplier le nombre. Nous lui proposons plusieurs options. Utilisez un événement personnalisé pour transmettre les données du composant enfant au composant parent.
- Ajoutez des boutons de multiplication et une fonction de multiplication au composant enfant (controls [contrôles]) :
- Ouvrez le fichier controls.html et remplacez le commentaire
buttons go here(emplacement des boutons) dans la deuxième baliselightning-layout-itempar le code suivant :<lightning-button label="2" data-factor="2" icon-name="utility:close" onclick={handleMultiply}> </lightning-button> <lightning-button label="3" data-factor="3" icon-name="utility:close" onclick={handleMultiply}> </lightning-button> - Enregistrez le fichier.
- Ouvrez le fichier controls.js et ajoutez la fonction
handleMultiplyaprès la fonctionhandleSubtract:Notez que nous transmettons l’événementhandleMultiply(event) { const factor = event.target.dataset.factor; this.dispatchEvent(new CustomEvent('multiply', { detail: factor })); }onclickà la fonctionhandleMultiply, qui obtient le boutondata-factorviaevent.target.dataset.factor. Ensuite, nous transmettons l’élémentfactorainsi que le nouvel événement personnalisé (multiply) au composant parent (numerator [numérateur]).
- Enregistrez le fichier.
- Mettez à jour le composant parent (numerator [numérateur]) :
- Ouvrez le fichier numerator.html et ajoutez l’attribut ci-dessous à la balise
c-controls:onmultiply={handleMultiply} - Enregistrez le fichier.
- Ouvrez le fichier numerator.js et ajoutez la fonction
handleMultiplyaprès la fonctionhandleDecrement:Ici la fonctionhandleMultiply(event) { const factor = event.detail; this.counter *= factor; }handleMultiplyreçoit l’événementonmultiplytransmis et utilise ses données (event.detail) pour mettre à jour le nombre (counter).
- Enregistrez le fichier.
- Vérifiez les communications :
- Pour voir les modifications dans Salesforce, déployez le dossier lwc et actualisez l’application Event Comms (Communications d’événements).
- Cliquez sur Add (Ajouter) pour que le nombre augmente.
- Cliquez sur X 2 pour multiplier le nombre par deux.
- Cliquez sur X 3 pour multiplier le nombre par trois.
Le composant « controls » (contrôles) transmet les données (data-factor) à son parent (numerator [numérateur]) ainsi que l’événement personnalisé multiply.

Autorisation de la propagation des événements personnalisés
Les deux boutons de multiplication ont bien fonctionné. Désormais, l’entreprise souhaite avoir plus d’options de multiplication. Faisons en sorte qu’elle puisse facilement ajouter autant de boutons que nécessaire. Nous allons ajouter un autre composant Web Lightning pour les boutons. Pour permettre la transmission des communications, vous utiliserez la propagation d’événements. Ce processus permet à l’événement personnalisé du composant « button » (bouton) de se propager dans l’arborescence DOM.
- Créez un composant nommé
button(bouton) :
- Créez un composant Web Lightning et nommez-le
button(bouton).
- Dans le fichier button.js, collez le code ci-dessous dans la classe
Button:@api label; @api icon; handleButton(event) { this.dispatchEvent(new CustomEvent('buttonclick',{ // bubbles: true })); } - Importez le décorateur
APIà partir du modulelwc.import { LightningElement, api } from 'lwc'; - Enregistrez le fichier.
- Ouvrez le fichier button.html et ajoutez le code ci-dessous entre les balises
template:<lightning-button label={label} data-factor={label} icon-name={icon} onclick={handleButton}> </lightning-button> - Enregistrez le fichier.
- Définissez le composant « button » (bouton) en tant qu’enfant du composant « controls » (contrôles) :
- Ouvrez le fichier controls.html et supprimez l’élément
lightning-layout-itemcontenant deux baliseslightning-button.
- À la place, collez le code suivant :Notez que nous avons déplacé l’appel de fonction
<lightning-layout-item flexibility="auto" padding="around-small" onbuttonclick={handleMultiply}> <template for:each={factors} for:item="factor"> <c-button key={factor} label={factor} data-factor={factor} icon="utility:close"> </c-button> </template> </lightning-layout-item>handleMultiplydans le gestionnaireonbuttonclickde l’élémentlightning-layout-item. Cela nous évite d’ajouter un gestionnaire pour chaque bouton, ce qui permet d’avoir un code plus clair et plus rapide.
- Enregistrez le fichier.
- Ouvrez le fichier controls.js et ajoutez la propriété
factorsà la classeControls:factors = [0,2,3,4,5,6];
- Enregistrez le fichier.
- Vérifiez les communications :
- Pour voir les modifications dans Salesforce, déployez le dossier lwc et actualisez la page de l’application Event Comms (Communications d’événements).
- Cliquez sur Add (Ajouter) pour que le nombre augmente.
- Cliquez sur X 2. Rien ne se produit. Pourquoi ? Par défaut, un événement personnalisé ne se propage pas au-delà de l’hôte.

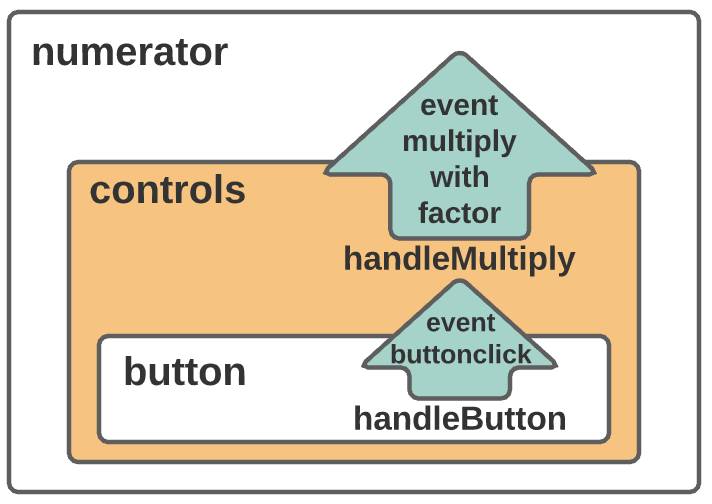
[Texte Alt : Un événement personnalisé ne va pas au-delà de son conteneur.]
Pour autoriser la propagation de l’événement (buttonclick) jusqu’à l’élémentlightning-layout-item, nous ajoutonsbubbles:truedansCustomEvent.
- Ouvrez le fichier button.js et enlevez le commentaire (en supprimant les barres obliques
//placées devant)bubbles:true.
[Texte Alt : L’événement personnalisé se propage désormais au-delà de son conteneur.]
- Enregistrez le fichier et déployez-le à nouveau.
- Actualisez la page de l’application Event Comms (Communications d’événements).
- Cliquez sur Add (Ajouter) pour définir le nombre sur 1.
- Cliquez sur X 2 pour multiplier le nombre par deux.
- Cliquez sur X 6 pour multiplier le nombre par six.
- Cliquez sur X 0 pour que le nombre revienne à zéro.
- Essayez de cliquer sur les options suivantes : Add (Ajouter), X 2, X 5, X 2, Add (Ajouter) et X 2. Ou : Add (Ajouter), X 3, X 2, X 2, Subtract (Soustraire), X 2, Subtract (Soustraire), X 2. Vous pouvez aussi tenter de cliquer sur une combinaison d’options de votre choix.
Mettez-vous au défi (facultatif : nous ne vérifierons pas ce code)
Ajoutez une deuxième instance du composant « button » (bouton) dans le composant « controls » (contrôles) pour créer des boutons de division qui apparaissent dans le composant « numerator » (numérateur).
Résumé
Au cours de cette étape, vous avez établi la communication entre un composant enfant et son parent à l’aide d’un événement personnalisé. Vous avez transmis l’événement avec et sans données. De plus, vous avez constaté l’impact de la propagation sur les communications enfant-parent. Lors de l’étape suivante, vous faciliterez les communications parent-enfant.
Ressources
- Trailhead : Prise en main rapide : découverte de l’exemple d’application LWC Recipes (Recettes LWC)
- Guide du développeur de composants Web Lightning : Création et distribution d’événements
- GitHub : LWC Recipes (Recettes LWC) : eventSimple
- GitHub : LWC Recipes (Recettes LWC) : eventWithData
- GitHub : LWC Recipes (Recettes LWC) : eventBubbling
- MDN Web Docs : Création et déclenchement d’événements
- Blog des développeurs Salesforce : Modèles de communication inter-composants pour les composants Web Lightning
- Blog des développeurs Salesforce : Propagation d’événements dans les composants Web Lightning
