Personnaliser votre site
Accessibilité
Cette unité nécessite des instructions supplémentaires pour les utilisateurs de lecteurs d’écran. Afin d’accéder à une version détaillée pour lecteur d’écran de cette unité, cliquez sur le lien ci-dessous.
Ouvrir les instructions de lecteur d’écran Trailhead.
À l’étape précédente, vous avez créé un site classique que vous pouvez utiliser pour en faire votre portfolio personnel. D’ailleurs, nous avons un conseil très important à donner aux Trailblazers qui rejoignent l’écosystème Salesforce : restez vous-même ! Et la meilleure façon d’y parvenir, c’est de personnaliser votre page d’accueil. C’est la première page que les internautes verront en arrivant sur votre site Web.
Dans un premier temps, créez une image qui vous représente vous, vos valeurs ou vos centres d’intérêt. Choisissez une image qui met en valeur votre personnalité tout en restant professionnelle. Utilisez votre application de retouche d’image ou de photo préférée.
Voici quelques conseils :
- Utilisez une photo personnelle ou un design graphique de votre création.
- Soignez le format de votre image. Si vous ajoutez du texte à votre image (par exemple, votre nom), assurez-vous que le texte ressorte bien de l’arrière-plan.
- Vérifiez que vous avez l’autorisation d’utiliser une image si ce n’est pas vous qui l’avez prise ou créée.
- L’image doit avoir une largeur de 1 800 pixels et une hauteur de 200 pixels pour qu’elle s’étende sur toute la page. Sinon, vous pouvez mixer de l’image et du texte, comme dans notre exemple.
- Nommez le fichier
portfolio_headeret enregistrez-le au format .jpg.
Création d’une bannière
Si vous n’êtes pas sur la page All Sites (Tous les sites) dans Setup (Configuration), saisissez Digital Experiences (Expériences numériques) dans Quick Find (Recherche rapide), puis cliquez sur All Sites (Tous les sites) et sélectionnez votre site dans la liste.
- Cliquez sur Builder (Générateur). Le Générateur d’expérience se lance dans un nouvel onglet.
- Survolez l’image existante sur la page et cliquez dans l’éditeur de contenu enrichi sur l’image.
- Cliquez sur Edit Content (Modifier le contenu) dans la fenêtre contextuelle.
- Mettez l’image en surbrillance et appuyez sur la touche Suppr.
- Cliquez sur l’icône de l’image dans la barre de menus de l’éditeur de texte enrichi et téléchargez l’image nommée
portfolio_header.jpg. - Si votre image ne s’étend pas sur toute la page, ajoutez aussi du texte. Par exemple : Mon portfolio en ligne.
Fantastique ! Votre nouvelle bannière s’affiche sur la page. Pour voir à quoi ça ressemble, cliquez sur Preview (Aperçu). Une fois que vous avez fini d’admirer votre travail, cliquez sur Back to Builder (Revenir au Générateur).

Choix des couleurs
Ensuite, personnalisez le thème avec votre propre palette de couleurs. Les couleurs vous aident à vous démarquer et à définir votre image. Réfléchissez à l’apparence que vous souhaitez donner à votre portfolio. Vos couleurs rehaussent-elles l’image de votre bannière ?
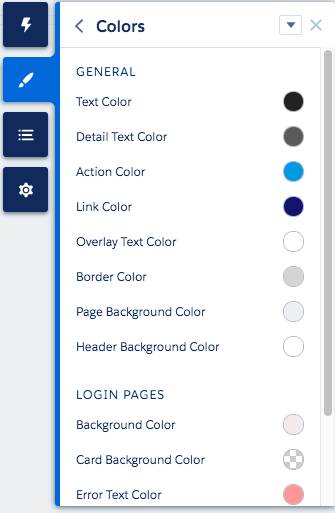
- Dans le Générateur d’expérience, ouvrez le panneau Theme (Thème) et cliquez sur Colors (Couleurs).

- Modifiez les couleurs Action Color (Couleur d’action), Detail Text Color (Couleur du texte de détail) et Page Background Color (Couleur d’arrière-plan de la page).
Configuration de la langue du site
Est-ce que vous créez un site dans votre langue maternelle ? Nous allons vérifier que la langue de votre site est bien configurée.
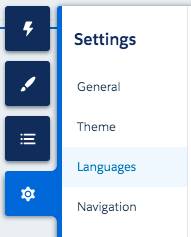
- Ouvrez le panneau Settings (Paramètres) et cliquez sur Languages (Langues).

- Pour ce projet, conservez l’anglais (États-Unis) comme langue par défaut.
Prévisualisation du portfolio
Avant de publier votre contenu, assurez-vous qu’il est bien présenté et vérifiez que tout s’affiche comme vous le souhaitez.
- Cliquez sur Preview (Aperçu) (sur certains navigateurs, il peut s’agir d’une icône).
- Une fois que vous avez fini de prévisualiser votre site, cliquez sur Back to Builder (Revenir au Générateur).
Publication des modifications
Les modifications sont toujours enregistrées, mais vous pouvez choisir quand les publier. Le moment est venu de faire votre entrée sur le Web !
- Cliquez sur Publish (Publier) (sur certains navigateurs, il peut s’agir d’une icône).
- Cliquez à nouveau sur Publish (Publier).
- Puis, cliquez sur Got It (J’ai compris).
