Ajout de pages à votre site
Accessibilité
Cette unité nécessite des instructions supplémentaires pour les utilisateurs de lecteurs d’écran. Afin d’accéder à une version détaillée pour lecteur d’écran de cette unité, cliquez sur le lien ci-dessous.
Ouvrir les instructions de lecteur d’écran Trailhead.
Démontrez vos compétences organisationnelles en regroupant vos informations sur des pages spécifiques. Par exemple, vous pouvez créer une page sur vous, une autre sur votre formation ou encore une autre sur votre expérience professionnelle ou vos activités extra-professionnelles. Vous pouvez également ajouter une page pour présenter les applications ou les projets Salesforce que vous avez réalisés, ou peut-être pour montrer des photos de votre campus, de votre communauté ou de vos activités bénévoles. C’est à vous de choisir le nombre de pages et le contenu que vous y mettez. Pour ce projet, vous ajoutez les trois pages suivantes.
- À propos de moi
- Expérience
- Éducation
C’est parti pour créer ces pages, tout en réfléchissant à la manière de regrouper vos informations pour mettre en valeur vos compétences organisationnelles.
Création des pages de votre site
- Dans l’onglet Home (Accueil), cliquez sur la flèche vers le bas à côté de l’icône des propriétés de la page
 .
. - Sélectionnez New Page (Nouvelle page) en bas du menu.
- Cliquez sur Standard Page (Page standard).
- Cliquez sur +New Page (Nouvelle page).
- Choisissez une présentation de votre contenu. La présentation définit la mise en page de votre contenu sur votre site. Pour cet exercice, choisissez Flexible Layout (Présentation flexible). Cliquez sur Next (Suivant).
- Saisissez
About Me(À propos de moi) dans le champ Name (Nom). - Cliquez sur Create (Créer). Examinez votre page et commencez à réfléchir à la façon dont vous aimeriez remplir cette page. C’est ce que nous allons faire dans l’unité suivante.
- En haut de votre page, cliquez sur l’onglet principal, qui est peut-être devenu About Me (À propos de moi).
- Maintenant que vous avez créé votre page About Me (À propos de moi), répétez les étapes 1 à 6 pour compléter les pages Experience (Expérience) et Education (Éducation).
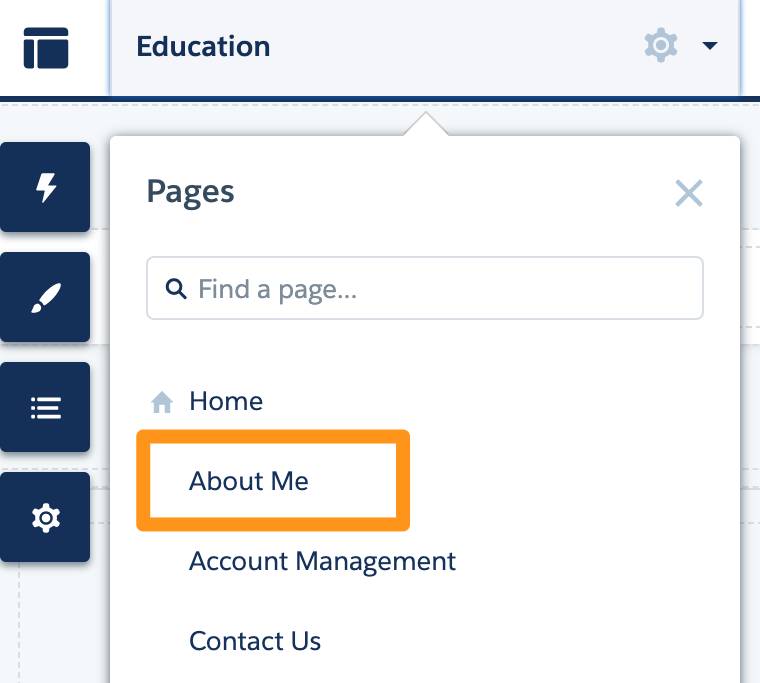
Lorsque vous avez terminé, les pages que vous venez de créer devraient s’afficher dans le menu Pages.

Fantastique ! Maintenant que vous avez défini vos pages, il est temps d’aider les internautes à naviguer entre les pages de votre site.
Création de la structure de navigation du site
- Dans l’onglet Home (Accueil), cliquez sur la flèche vers le bas à côté de l’icône des propriétés de la page
 .
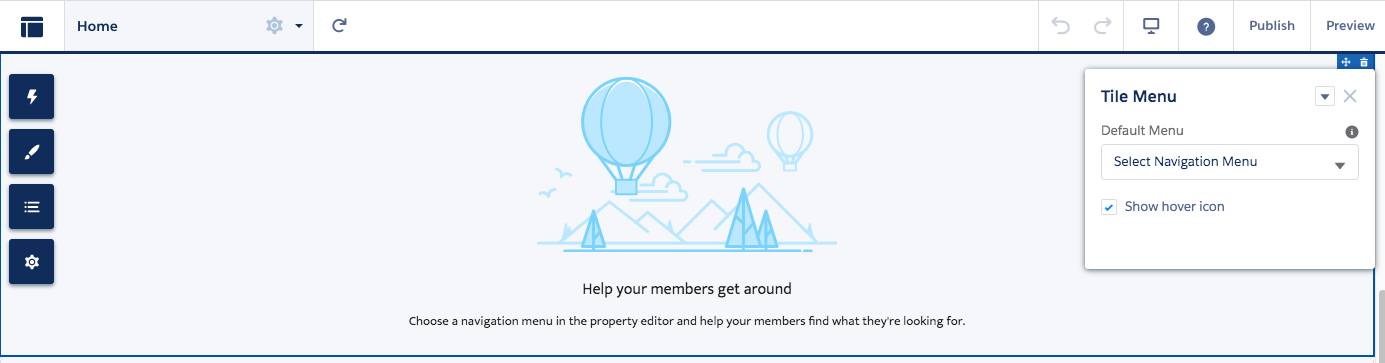
. - Sur votre page d’accueil, cliquez dans la zone Tile Menu (Menu de vignettes) (c’est là où vos éléments de navigation s’afficheront). Puis, dans la liste déroulante Default Menu (Menu par défaut), sélectionnez Default Navigation (Navigation par défaut).

- Cliquez sur Edit Default Navigation (Modifier la navigation par défaut).
- Cliquez sur la croix à côté des éléments par défaut du menu Support et Knowledge (Ressources) (s’ils sont visibles) pour les supprimer.
- Dans le panneau Edit Default Navigation (Modifier la navigation par défaut), cliquez sur Add Menu Item (Ajouter un élément de menu). Vous ajouterez un élément de menu pour chaque page créée à l’étape précédente.
- Dans le champ Name (Nom), nommez votre nouvel élément de menu de la même manière que la page à laquelle il se rapporte. Pour ce projet, nous avons les éléments de menu About Me (À propos de moi), Experience (Expérience) et Education (Éducation).
- Dans le champ Type, sélectionnez Site Page (Page de site).
- Sélectionnez la page correspondante que vous avez créée dans la liste déroulante Page.
- Sélectionnez Publicly available (Disponible publiquement).
- Répétez les étapes 3 à 6 pour chaque page et élément de menu, en associant les pages correspondantes.
- Supprimez tous les éléments de menu par défaut qui ne correspondent pas à vos pages.
- Cliquez sur Save Menu (Enregistrer le menu).
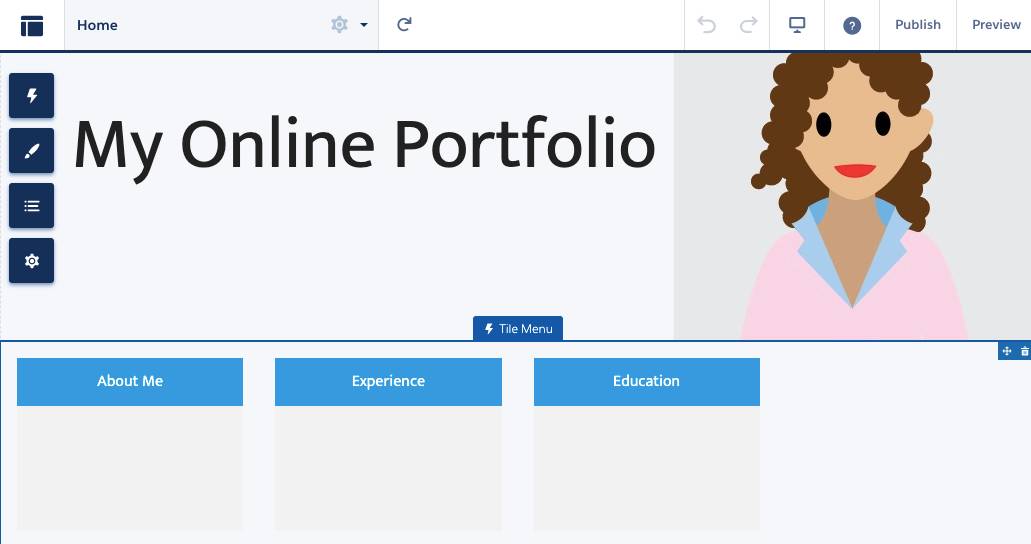
Lorsque vous avez terminé, chaque élément de menu devrait être affiché sous forme de vignette sous votre bannière.

Prévisualisation et publication de vos modifications
Avant de publier votre page, vérifiez que tout s’affiche comme vous le souhaitez. Faites attention à l’orthographe et à l’emplacement du texte.
- Dans le coin supérieur droit de votre site, cliquez sur Preview (Aperçu) pour voir à quoi ressemble votre site.
- Testez vos mappages de page et de navigation en cliquant sur chaque onglet pour voir s’ils s’affichent correctement. Cliquez sur les éléments du menu en haut de la page et assurez-vous que les onglets correspondent aux éléments de menu.
- Cliquez sur Back to Builder (Revenir au Générateur).
- Cliquez sur Publish (Publier).
- Cliquez à nouveau sur Publish (Publier).
- Puis, cliquez sur Got It (J’ai compris).
