Préparation au dépannage
Objectifs de formation
Une fois cette unité terminée, vous pourrez :
- Créer des enregistrements de profil de performances
- Inspecter la pile d’appels pour détecter des problèmes
- Présenter comment sélectionner une partie d’un enregistrement de profil
- Utiliser le gestionnaire des tâches de Chrome pour mettre fin aux processus
Dépannage des problèmes de performance des composants Web Lightning
Les performances se mesurent en fonction de la rapidité du site. Le temps d’expérience de la page (EPT) est une mesure de performance que Salesforce utilise dans Lightning pour mesurer le temps de chargement des pages. L’idée derrière cette métrique est de chronométrer le temps nécessaire au chargement d’une page afin qu’elle soit dans un « état utilisable » pour qu’un utilisateur puisse interagir de manière pertinente avec elle. Pour la plupart des pages, l’objectif est de viser un temps d’attente de moins de trois secondes.
Le dépannage des problèmes de performances des composants Web Lightning peut vous conduire à travailler sur de nombreux aspects différents. L’EPT est un indicateur général des performances des pages. Pour analyser de manière plus approfondie les problèmes en matière de performances, trois principaux domaines sont à considérer.
- Performances du réseau
- Performances du navigateur
- Complexité et personnalisation des pages

Avant de commencer
Les outils de développement de la plupart des navigateurs ont des fonctionnalités similaires. Dans ce module, nous nous intéressons à Chrome DevTools.
Nous partons du principe que votre environnement de développement Salesforce DX est configuré et que vous savez l’utiliser pour créer des composants Web Lightning et les déployer dans une organisation. Si vous ne maîtrisez pas encore ce processus, suivez le projet Prise en main rapide : composants Web Lightning avant de continuer à suivre ce module.
Ce module repose en grande partie sur l’expérience que vous avez eue avec Chrome DevTools dans le cadre du module précédent de ce parcours : Dépannage des composants Web Lightning. En effet, si vous venez de terminer ce badge, votre Playground devrait être prêt à fonctionner avec le code issu de GitHub nécessaire pour ce module.
Si vous avez terminé le badge Dépannage des composants Web Lightning, vérifiez que vous disposez du code le plus récent issu de GitHub.
- Dans Visual Studio Code, ouvrez le projet troubleshoot-lwc.
- Cliquez sur File (Fichier) > Open (Ouvrir) (macOS) ou File (Fichier) > Open Folder (Ouvrir le dossier) (Windows) et sélectionnez le répertoire troubleshoot-lwc.
- Dans Visual Studio Code, ouvrez l’outil Command Palette (Palette de commandes) en appuyant sur Ctrl+Maj+P (Windows) ou sur Cmd+Maj+P (macOS).
- Saisissez
git.
- Sélectionnez Git: Pull (Git : Extraire).
- Dans le répertoire force-app/main/default, ouvrez le répertoire permissionsets.
- Vérifiez que le fichier Bad_Bunch_Full_Access.permissionset-meta.xml existe.
- Faites un clic droit sur le dossier default sous force-app/main.
- Sélectionnez SFDX :. déployer la source dans l’organisation.
- Cliquez sur View (Afficher) > Terminal.
- Attribuez l’ensemble d’autorisations Bad Bunch Full Access (Accès complet à Bad Bunch) à l’utilisateur par défaut en exécutant la commande suivante dans le terminal :
sf org assign permset -n Bad_Bunch_Full_Access
- Passez à la section Démarrage avec un navigateur exempt de modifications ci-dessous.
Configuration de votre environnement de dépannage
Tout d’abord, vous devez configurer un Trailhead Playground avec certains composants Web Lightning et le préparer à être utilisé à des fins de dépannage.
Prêt à utiliser les composants Web Lightning de manière concrète ?
Nous ne proposons pas de défis pratiques dans ce module, mais vous pouvez mettre les étapes en pratique dans votre Trailhead Playground. Voici comment accéder à votre Playground. Tout d’abord, assurez-vous d’être connecté à Trailhead. Ensuite, cliquez sur votre avatar d’utilisateur situé en haut à droite de la page et sélectionnez Hands-on Orgs (Organisations d’exercice) dans le menu déroulant. Cliquez sur Launch (Lancer) à côté de l’organisation que vous souhaitez ouvrir. Si vous souhaitez créer un Playground, cliquez plutôt sur Create Playground (Créer un Playground).
Activer le mode de débogage
Cette étape facilite grandement le dépannage du code. Lorsque le mode de débogage est activé dans l’organisation, le code n’est pas compressé. Ainsi, les noms de variables restent les mêmes et la structure générale du code reste inchangée, ce qui facilite grandement le dépannage.
- Dans Setup (Configuration), saisissez
Debug Mode(Mode de débogage) dans la zone Quick Find (Recherche rapide), puis sélectionnez Debug Mode (Mode de débogage).
- Cochez la case en regard de votre utilisateur.
- Cliquez sur Enable (Activer).
Récupérer les composants Web Lightning à partir de GitHub
- Suivez les instructions figurant dans readme au sein du référentiel GitHub.
- Dans Visual Studio Code, attribuez l’ensemble d’autorisations Bad Bunch Full Access (Accès complet à Bad Bunch) à l’utilisateur par défaut en exécutant la commande suivante dans le terminal.
sf org assign permset -n Bad_Bunch_Full_Access
Votre environnement est maintenant prêt pour que vous procédiez à un dépannage à l’aide de la suite d’outils DevTools du navigateur.
Démarrage avec un navigateur exempt de modifications
- Ouvrez un navigateur Chrome en mode navigation privée ou invité.
Cela garantit que Chrome fonctionne dans son état d’origine, sans extensions installées. Les extensions peuvent venir fausser vos mesures de performances.
- Cliquez sur Customize and control Google Chrome (Personnaliser et contrôler Google Chrome) (
 ), puis sélectionnez New Incognito Window (Nouvelle fenêtre de navigation privée).
), puis sélectionnez New Incognito Window (Nouvelle fenêtre de navigation privée).
- Ouvrez votre Playground.
- Assurez-vous que le mode de débogage est activé pour votre utilisateur.
Cela affichera également l’EPT dans le navigateur.

Corriger le blocage ou le plantage du navigateur Chrome
Les exemples de composants Web Lightning présentés dans ce badge peuvent provoquer le blocage de votre navigateur, voire le plantage de Chrome. Il existe un outil astucieux vous permettant de fermer un onglet qui ne répond pas. Examinons cela d’un peu plus près.
- Faites un clic droit dans la zone vide de la section des onglets du navigateur Chrome et sélectionnez Task Manager (Gestionnaire de tâches).

- Cliquez sur un élément dans l’outil Task Manager (Gestionnaire de tâches) pour afficher l’option End Process (Arrêter le processus).

Maintenant que nous disposons d’une solution pour sortir d’un processus bloqué, passons aux choses sérieuses.
Ouverture de l’onglet Performance (Performances) de DevTools
Observons l’application Bad Bunch grâce à l’onglet Performance (Performances) de Chrome DevTools
- Depuis l’outil App Launcher (Lanceur d’application) (
 ) dans votre Playground, cherchez et ouvrez Bad Bunch.
) dans votre Playground, cherchez et ouvrez Bad Bunch.
- Faites un clic droit sur la fenêtre du navigateur, puis cliquez sur Inspect (Inspecter).
- Cliquez sur Customize and control DevTools (Personnaliser et contrôler les Outils de développement) (
 ) et sélectionnez le côté d’épinglage que vous souhaitez utiliser. (Les images de ce module présentent DevTools détaché dans une fenêtre distincte.)
) et sélectionnez le côté d’épinglage que vous souhaitez utiliser. (Les images de ce module présentent DevTools détaché dans une fenêtre distincte.)

Placer DevTools dans une fenêtre distincte vous donne un meilleur accès à toutes les données lors du dépannage.
- Sélectionnez l’onglet Performance (Performances).

Options relatives aux performances
De nombreuses options et informations peuvent être retrouvées dans la zone Performance (Performances). Voici quelques-unes de celles que nous allons aborder.

Bouton |
Action |
Description |
|---|---|---|
|
Enregistrement |
Démarre un nouvel enregistrement de profil de l’ensemble des activités de page résultant de vos interactions. |
|
Start profiling and reload page (Démarrer le profilage et actualiser la page) |
Démarre un nouvel enregistrement de profil en actualisant la page et en analysant ses performances lors de son chargement. Arrête automatiquement l’enregistrement une fois la page chargée. |
|
Effacer |
Efface tous les enregistrements de profil. Veillez bien à sauvegarder tous les profils que vous souhaitez conserver en vue d’une analyse ultérieure. |
|
Load profile (Charger le profil) |
Charge les profils précédemment enregistrés et sauvegardés. |
|
Save profile (Enregistrer le profil) |
Enregistre un profil enregistré. |
|
Show recent timeline sessions (Afficher les sessions récentes de la chronologie) |
Répertorie les enregistrements de profil pour cette session DevTools. Utilisez ce bouton pour basculer entre les enregistrements. La fermeture de DevTools efface les enregistrements. N’oubliez pas d’enregistrer les profils pour une analyse ultérieure avant de fermer DevTools. |
|
Capture screenshots (Faites des captures d’écran) |
Réalise des captures d’écran de chaque frame pendant l’enregistrement. Veillez bien à désactiver cette option lorsque vous travaillez avec des données sensibles et que vous souhaitez enregistrer le profil. |
|
Show memory timeline (Afficher la chronologie de la mémoire) |
Si activé lors de la visualisation d’un profil enregistré, affiche les métriques de mémoire pour cet enregistrement. |
|
Collect garbage (Collecte des éléments indésirables) |
Force la collecte des éléments indésirables lors de l’enregistrement d’un profil. |
|
Capture settings (Paramètres de capture) |
Ouvre des paramètres supplémentaires tels que les options de limitation se rapportant au réseau et au processeur. |
|
Network throttling (Limitation du réseau) |
Sous les paramètres de capture, vous permet de définir le niveau de limitation du réseau nécessaire au dépannage. |
|
CPU throttling (Limitation du processeur) |
Sous les paramètres de capture, vous permet de définir le niveau de limitation du processeur nécessaire au dépannage. La limitation se rapporte aux capacités de votre ordinateur. |
Enregistrement d’un profil
- Avec l’application Bad Bunch ouverte, sous l’onglet Performance (Performances) de DevTools, cliquez sur Record (Enregistrer) (
 ).
).
Notez que l’icône d’enregistrement devient rouge et que la fenêtre d’état affiche Status - Profiling (État - Profilage), ainsi que le bouton Stop (Arrêter).

- Dans l’application Bad Bunch, cliquez sur Do Something (Faire quelque chose).
Attendez que le temps ayant été nécessaire à l’exécution s’affiche. Cela devrait prendre un peu de temps et le navigateur est essentiellement verrouillé pendant qu’il exécute la requête.

- Cliquez maintenant sur Do Something Faster (Faire quelque chose plus rapidement).
Le temps sera affiché beaucoup plus rapidement.

- Dans le volet Performance (Performances), cliquez sur Stop (Arrêter) dans la fenêtre d’état.
L’enregistrement s’arrête. Ensuite, les données sont traitées et les résultats affichés sur le volet Performance (Performances).

Il y a beaucoup d’informations !
- Les couleurs utilisées dans le graphique CPU (Processeur) sont utilisées dans le volet Summary (Résumé) sous les graphiques.

Vous remarquerez qu’une couleur est particulièrement présente dans le graphique CPU (Processeur). C’est un indicateur important d’un problème potentiel. Le volet Summary (Résumé) indique que la catégorie Scripting (Script) correspond à cette couleur qui ressort le plus.
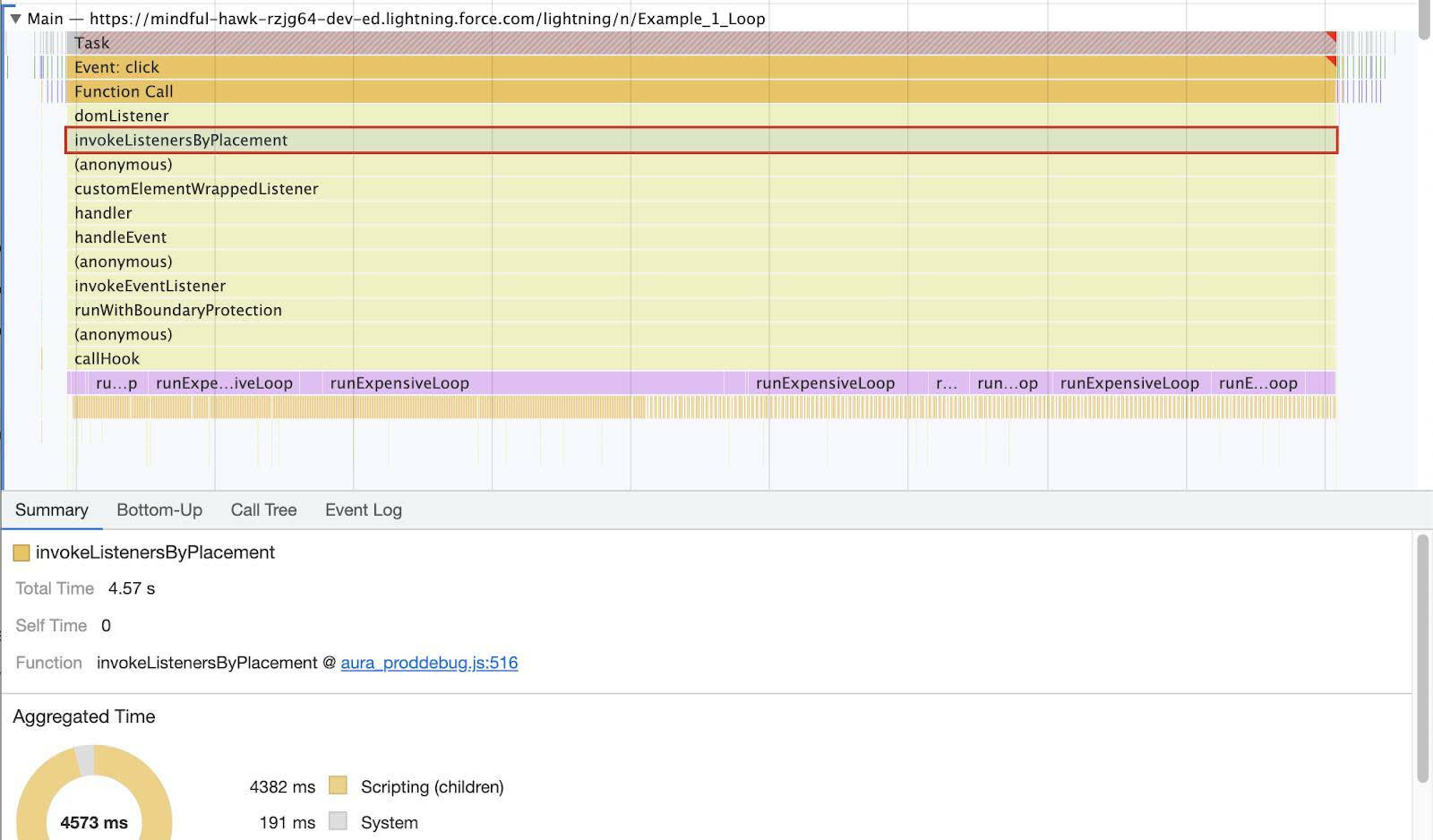
- Ouvrez la section Main (Principal) pour voir la pile d’appels JavaScript des événements tels qu’ils ont été appelés.

Les barres sont des événements, et leur taille indique le temps nécessaire à leur exécution. Lors de son empilement, l’événement supérieur a causé l’événement inférieur. Il est fondamental de comprendre la nature mono-thread de JavaScript pour dépanner les performances des composants Web Lightning.
- Sélectionnez l’un des événements pour afficher plus d’informations dans le volet Summary (Résumé).

Notez qu’il s’agit ici de l’événement Aura InvokeListenersByPlacement (il se trouve dans le fichier aura_proddebug.js, à la ligne 516). Il fait partie du code de base de Lightning, et non de ce que vous cherchez à dépanner.
- Sélectionnez l’un des événements runExpensiveLoop.

Il semblerait qu’il ait été exécuté plusieurs fois, mais cela peut être trompeur. DevTools utilise des heuristiques pour déterminer la manière d’afficher les résultats. Cela dit, ceci est notre code et non pas un événement Aura.
- Dans le volet Summary (Résumé), cliquez sur le lien vers le fichier example1_Loop.js. Vous êtes redirigé vers le volet Sources avec le code mis en surbrillance et le temps d’exécution.

Vous pouvez voir à la ligne 99 que l’analyse de la chaîne JSON dans la boucle prend beaucoup trop de temps.
- Revenez à l’onglet Performance (Performances) et faites en sorte de cliquer dans un espace vide de la section Main (Principal) pour effacer la sélection runExpensiveLoop.
- À côté de l’onglet Summary (Résumé), sélectionnez Bottom-Up (Bas en haut).

C’est une autre façon de voir ce qui prend le plus de temps à s’exécuter. Le volet Bottom-Up (Bas en haut) affiche uniquement les événements correspondant à la partie sélectionnée de l’enregistrement. Examinons la zone de clic du bouton Do Something Faster (Faire quelque chose plus rapidement).
Sélection de la partie de l’enregistrement avec laquelle travailler
- Déplacez votre souris vers la droite ou la gauche dans la section Overview (Vue d’ensemble) (il s’agit de la zone avec les graphiques FPS [Frames par seconde], CPU [Processeur] et NET [RÉSEAU]) pour afficher la capture d’écran correspondant à ce moment de l’enregistrement.

- Cliquez sur la section de l’enregistrement que vous souhaitez sélectionner et faites-y glisser votre souris.
Sélectionnez la zone de clic du bouton Do Something Faster (Faire quelque chose plus rapidement).

Vous pouvez voir qu’il s’agit d’une section beaucoup plus petite de l’enregistrement.
- Cliquez sur l’événement runOptimalLoop pour afficher les détails dans le volet Summary (Résumé). Vous devrez peut-être sélectionner l’onglet Summary (Résumé) si le volet Bottom-Up (Bas en haut) est encore affiché.
- Cliquez sur le lien example1_Loop.js pour basculer à nouveau vers le volet Sources.

Vous pouvez voir que l’événement runOptimalLoop est semblable à runExpensiveLoop, sauf que l’analyse JSON se produit en dehors de la boucleforsur la ligne 112. Exécuter l’analyse une seule fois en dehors de la boucleforsur la ligne 112 ne prend qu’environ 0,1 s, comme vous pouvez le voir dans la colonne latérale. Sur la ligne 99, où l’analyse a été exécutée à de multiples reprises dans la boucle, le temps passé a été d’environ 4 343,3 ms au total. Cela représente une augmentation de 4 MILLIONS de pourcents lorsqu’on compare le placement de l’analyse dans la méthode ! Vos durées d’enregistrement peuvent différer de ces résultats.
- Cliquez sur Save profile (Enregistrer le profil) (
 ) pour télécharger ce profil afin d’en enregistrer une copie. Sélectionnez un emplacement pour le fichier JSON enregistré, puis cliquez sur Save (Enregistrer).
) pour télécharger ce profil afin d’en enregistrer une copie. Sélectionnez un emplacement pour le fichier JSON enregistré, puis cliquez sur Save (Enregistrer).
Vous pouvez utiliser la fonctionnalité Load profile (Charger le profil) ( ) pour le charger plus tard.
) pour le charger plus tard.
Nous allons examiner d’autres exemples de composants Web Lightning dans l’unité suivante.
Ressources
- Blog des développeurs Salesforce : Présentation du temps d’expérience de la page
- Blog des développeurs Salesforce : Meilleures pratiques d’optimisation des performances des composants Web Lightning
- Trailhead : Optimisation des performances de Lightning Experience
- Développeurs Chrome : Analyse des performances d’exécution
- Développeurs Chrome : Référence des fonctionnalités relatives aux performances