Utilisation de points de contrôle
Objectifs de formation
Une fois cette unité terminée, vous pourrez :
- Exécuter des points de contrôle
- Gérer les points de contrôle
Si vous avez déjà eu besoin de suspendre votre code JavaScript en cours de route pour voir ce qu’il se passait, vous avez probablement utilisé la commande debugger. Et après avoir résolu le problème, vous avez dû supprimer la commande debugger avant de publier le code en production. Même s’il y a des moments où la commande debugger est nécessaire, il existe un meilleur moyen de suspendre votre code. Ajoutez des points de contrôle dans DevTools pendant que vous visualisez la page dans le navigateur. Les points de contrôle sont plus faciles à définir et ne nécessitent pas de nettoyer le code après leur utilisation.
Vidéo de démonstration Trail Together
Vous souhaitez être guidé pas à pas par des experts pendant que vous travaillez sur cette étape ? Regardez cette vidéo qui fait partie de la série Trail Together sur Trailhead Live.
(Ce clip commence à 26 min 18 s, au cas où vous voudriez revenir en arrière et regarder à nouveau le début de l’étape.)
Points de contrôle
Les points de contrôle vous permettent de suspendre JavaScript. Pendant que le code est en pause, vous pouvez consulter l’état des variables et les conditions de votre code. Il existe différents types de points de contrôle.
Points de contrôle de ligne de code
Les points de contrôle de ligne de code sont parfaits lorsque vous souhaitez étudier une section spécifique de code. Ajoutons un point de contrôle qui s’arrête avant qu’une ligne de code sélectionnée ne soit exécutée.
Comme vous venez de terminer l’unité précédente, display.js devrait déjà être ouvert dans l’éditeur de code. Si ce n’est pas le cas, suivez maintenant les instructions de la section Localisation des composants Web Lightning de l’unité précédente.
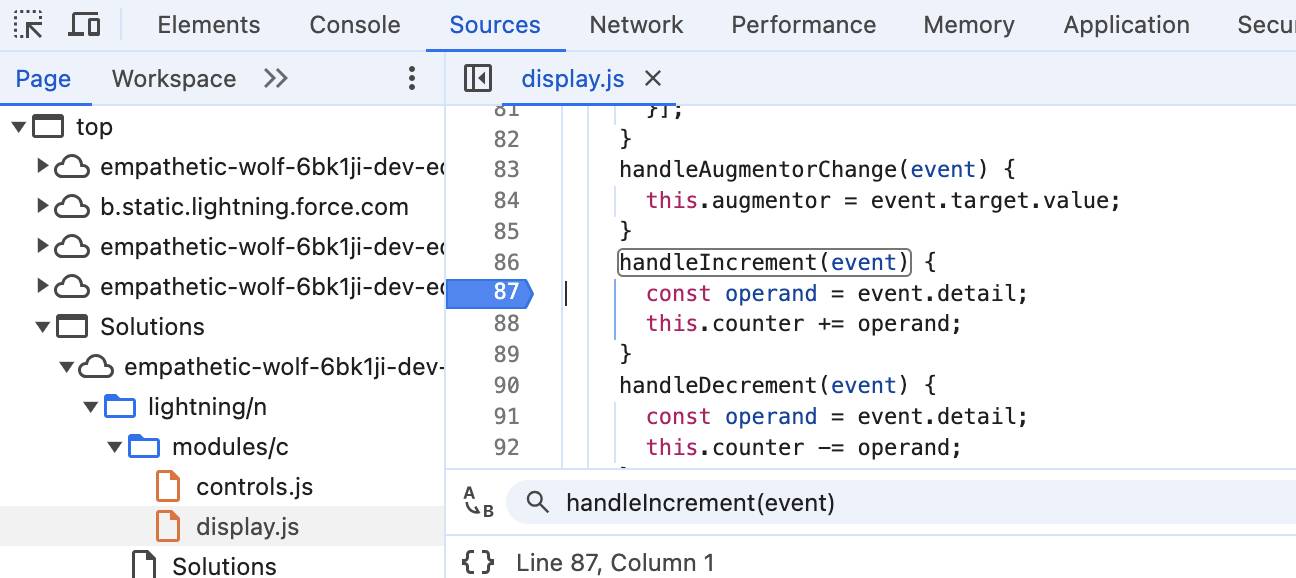
- Dans l’éditeur de code DevTools, recherchez la fonction
handleIncrement(event).
- Cliquez sur le numéro de ligne de
const operand = event.detail;à l’intérieur de la fonction handleIncrement. Un pointeur bleu met en évidence le numéro de ligne pour indiquer qu’un point de contrôle est défini sur cette ligne.
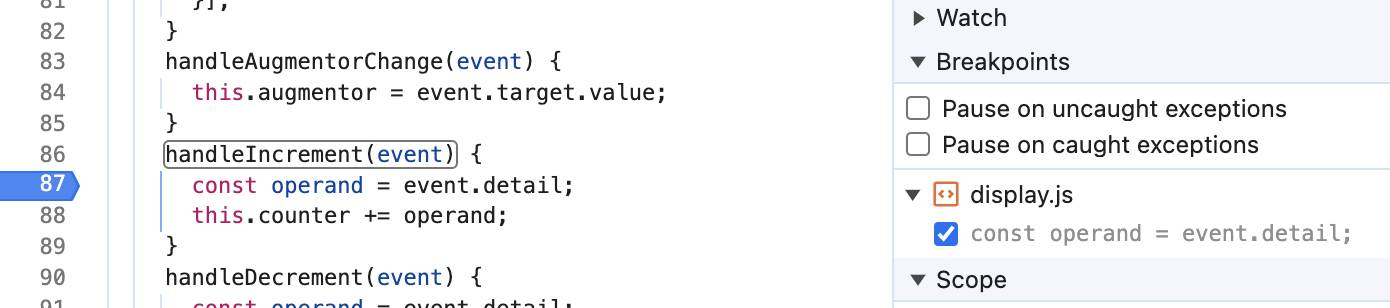
- Le point de contrôle est également affiché sous Breakpoints (Points de contrôle) dans le volet JavaScript Debugging (Débogage JavaScript) sur la droite.

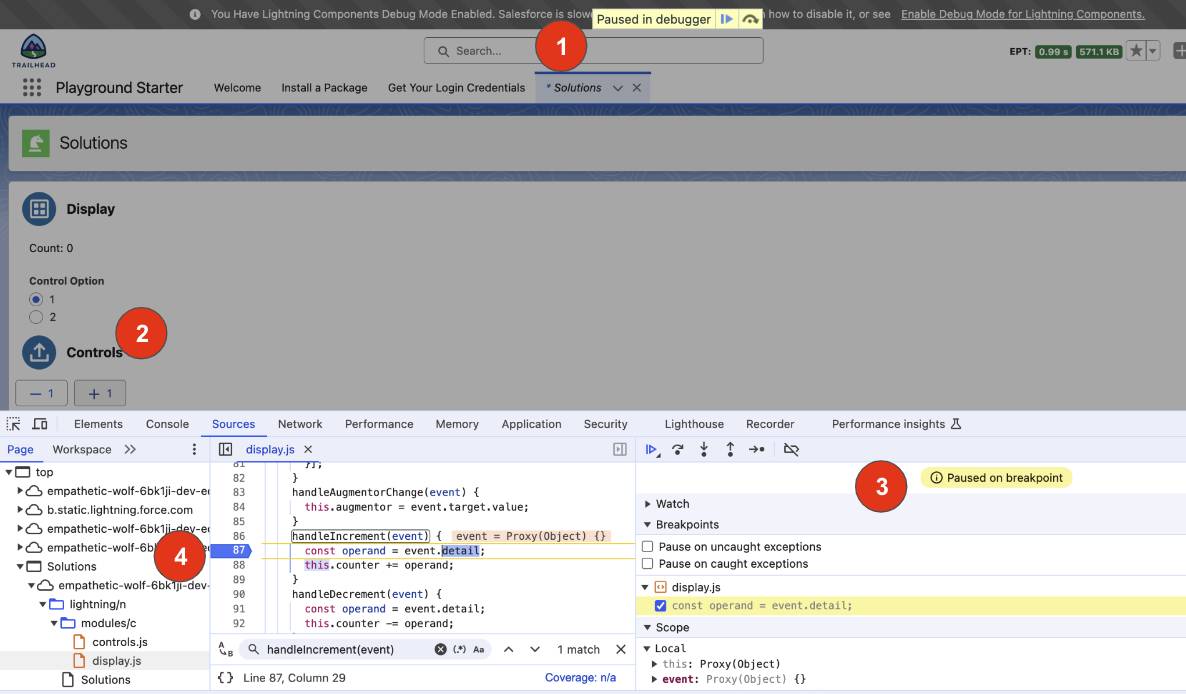
- Cliquez sur +1 dans l’application Solutions. L’exécution du code s’interrompt au point de contrôle.

Remarquez l’indicateur Paused in debugger (En pause dans le débogueur) (1). Le bouton +1 (2) est à l’état cliqué. La barre d’outils de commande des points de contrôle (3) indique Paused on breakpoint (En pause au point de contrôle). L’icône de flèche bleue indique que le débogueur s’est arrêté au niveau de la fonction handleIncrement. La ligne avec le point de contrôle est mise en surbrillance (4), indiquant l’endroit où le débogueur s’est arrêté au point de contrôle.
Navigation dans les points de contrôle
Maintenant que l’exécution du code est suspendue, vous pouvez examiner une ligne à la fois, ou vous pouvez ignorer une fonction, y entrer ou en sortir. Ces options vous permettent de surveiller le flux de contrôle et les valeurs des propriétés au fur et à mesure que vous parcourez le code.
Le volet Debugging (Débogage) JavaScript comprend la barre d’outils de commande des points de contrôle avec des boutons permettant de travailler avec les points de contrôle.

Bouton |
Action |
Description |
|---|---|---|
|
Resume script execution (Reprendre l’exécution du script) et Pause script execution (Suspendre l’exécution du script) |
Permet au code de s’exécuter jusqu’au prochain point de contrôle ou de terminer son exécution s’il n’y a plus de point de contrôle. |
|
Step over next function call (Passer le prochain appel de fonction) |
Lorsque la pause est effectuée sur une ligne de code contenant une fonction, Step over next function call (Passer le prochain appel de fonction) exécute tout le code de la fonction puis s’interrompt. |
|
Step into next function call (Passer au prochain appel de fonction) |
Lorsque la pause est effectuée sur une ligne de code contenant une fonction, Step into next function call (Passer au prochain appel de fonction) effectue une pause sur la première ligne dans la fonction suivante. |
|
Step out of current function (Sortir de la fonction actuelle) |
Lorsque la pause est effectuée à l’intérieur d’une fonction, Step out of current function (Sortir de la fonction actuelle) exécute le reste du code de la fonction, puis s’interrompt. |
|
Étape |
Exécute la ligne de code actuelle, puis s’interrompt. |
|
Deactivate/Activate breakpoints (Désactiver/Activer les points de contrôle) |
Active ou désactive tous les points de contrôle, en laissant les points de contrôle en place. |
Points de contrôle conditionnels de ligne de code
Utilisez un point de contrôle conditionnel de ligne de code pour effectuer une pause uniquement lorsque la condition est évaluée sur true (vrai).
- Faites un clic droit sur le numéro de ligne de
this.counter += operand(sous le point de contrôle que vous avez ajouté) et sélectionnez Add conditional breakpoint (Ajouter un point de contrôle conditionnel).
- Saisissez
this.counter > 1puis appuyez sur Entrée.
Le point de contrôle conditionnel est indiqué par un pointeur orange avec un point d’interrogation (?) pour montrer qu’il est conditionnel.
Déplacez le pointeur de votre souris surthis.counter. Sa valeur est 0, il ne remplit donc pas la condition du point de contrôle conditionnel.
- Cliquez sur Resume script execution (Reprendre l’exécution du script)
 . Notez que le code s’exécute sans s’arrêter au point de contrôle conditionnel.
. Notez que le code s’exécute sans s’arrêter au point de contrôle conditionnel.
- Dans l’application Solutions, cliquez sur +1. L’exécution s’arrête au premier point de contrôle. Maintenant, la valeur de
this.counterest 1.
- Cliquez sur Resume script execution (Reprendre l’exécution du script)
 . Encore une fois, le code s’exécute sans s’arrêter au point de contrôle conditionnel.
. Encore une fois, le code s’exécute sans s’arrêter au point de contrôle conditionnel.
- Cliquez sur +1. L’exécution s’arrête au premier point de contrôle. Maintenant, la valeur de
this.counterest 2, donc le point de contrôle conditionnel devrait suspendre l’exécution du code.
- Cliquez sur Resume script execution (Reprendre l’exécution du script)
 . L’exécution du script s’est-elle interrompue au point de contrôle conditionnel cette fois-ci ?
. L’exécution du script s’est-elle interrompue au point de contrôle conditionnel cette fois-ci ? 
Gestion des points de contrôle
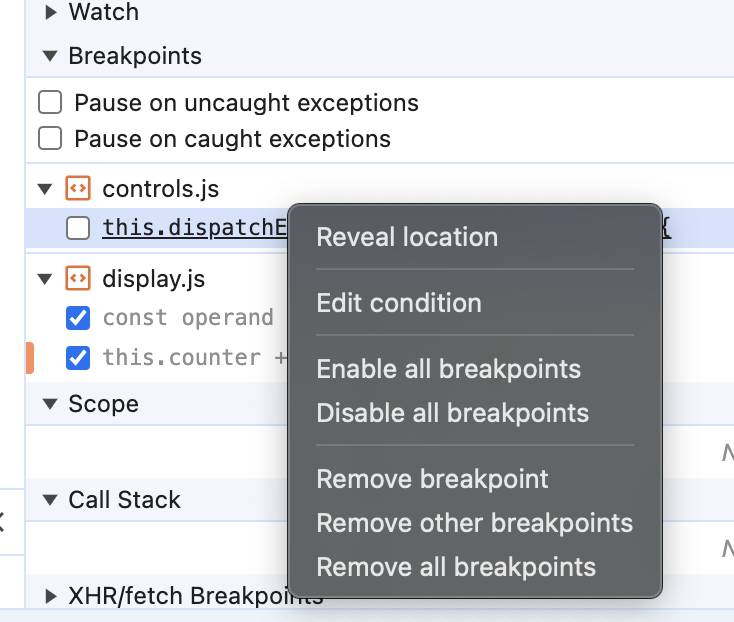
Lorsque vous définissez plusieurs points de contrôle dans différents fichiers, il peut être difficile d’en assurer le suivi. C’est à ce moment-là que Breakpoints (Points de contrôle) (le cinquième élément du volet de débogage JavaScript) devient utile. Sous Breakpoints (Points de contrôle), vous pouvez désactiver ou supprimer les points de contrôle de ligne de code.

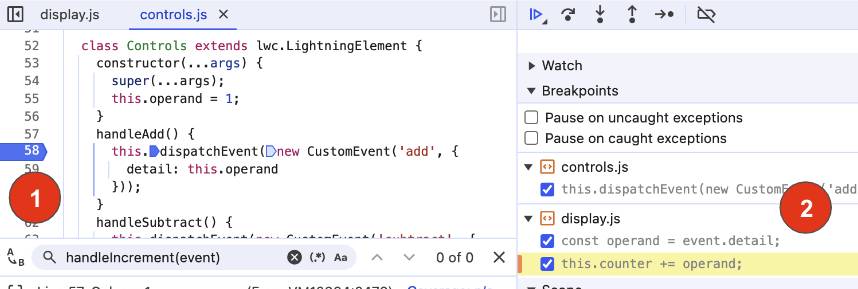
Remarquez le point de contrôle (1) dans la fonction handleAdd dans control.js. Il est également affiché dans Breakpoints (Points de contrôle) (2) avec les points de contrôle de display.js.
Sous Breakpoints (Points de contrôle), vous pouvez désactiver un seul point de contrôle en cochant sa case. Faites un clic droit n’importe où dans Breakpoints (Points de contrôle) pour voir plus d’options.

Lorsqu’un point de contrôle est désélectionné dans Breakpoints (Points de contrôle), la couleur de son pointeur au niveau du numéro de ligne de code devient bleu plus clair, indiquant que le point de contrôle est inactif.
Event Listener Breakpoints (Points de contrôle de l’écouteur d’événements)
Faites défiler le volet JavaScript Debugging (Débogage JavaScript) pour rechercher les points de contrôle de l’écouteur d’événements. Vous pouvez y définir des points de contrôle pour faire une pause sur le code de l’écouteur d’événement qui s’exécute après le déclenchement d’un événement. Il existe de nombreuses options parmi lesquelles faire votre choix. Vous pouvez faire une pause sur toute une catégorie d’événements ou faire une pause uniquement sur un type d’événement spécifique.

Ressources
- Chrome DevTools : Référence de débogage JavaScript
- Chrome DevTools : Mise en pause de votre code avec des points de contrôle
- Blog des développeurs Salesforce : Amélioration de vos compétences LWC – Partie 2







