Ajout de règles de visibilité pour les pages dynamiques
Objectifs de formation
Une fois cette unité terminée, vous pourrez :
- Créer des règles de visibilité pour les composants, les champs et les sections de champs
- Décrire comment les règles de visibilité peuvent rendre vos pages plus utiles pour vos utilisateurs
Avant de commencer
Cette unité s’appuie sur la page d’enregistrement que vous avez créée et personnalisée dans les deux unités précédentes. Terminez d’abord ces unités et utilisez la même page d’enregistrement pour réaliser cette unité.
Ajout de règles de visibilité pour les composants
Saviez-vous que vous pouvez contrôler à quel moment un composant apparaît sur une page d'enregistrement Lightning ? Cela est faisable en ajoutant des conditions et une logique de filtrage de visibilité des composants à ses propriétés.
Les propriétés de visibilité des composants apparaissent quand vous sélectionnez un composant sur une page d’enregistrement, d’application ou d’accueil dans le générateur d’application Lightning. Ce comportement s’applique aux composants standard, aux composants personnalisés et aux composants d’AppExchange. Vous n’avez pas besoin de faire quoi que ce soit à vos composants personnalisés. Tout est géré par le générateur d’application Lightning. Si vous ne définissez pas de filtre, le composant s’affiche sur la page Lightning comme d’habitude. Quand vous définissez un ou plusieurs filtres et que vous configurez la logique de filtrage d'un composant, celui-ci reste invisible jusqu’à ce que les critères de la logique de filtrage soient remplis.
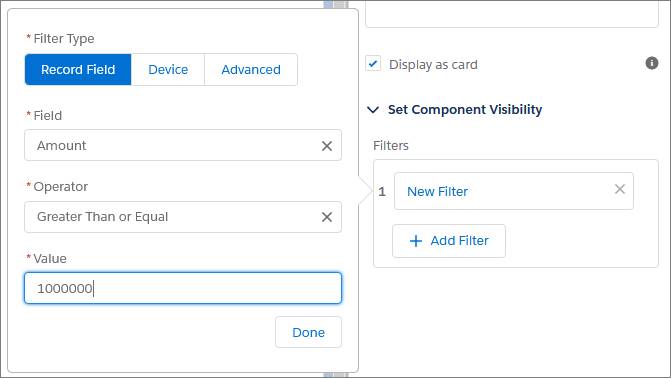
Essayez en établissant des filtres pour qu’un composant de texte enrichi s’affiche lorsque le montant d’une opportunité est supérieur ou égal à 1 million $, et que la valeur de son paramètre Stage (Étape) est Closed Won (Fermée/Gagnée).
- Dans Setup (Configuration), saisissez
App Builder(Générateur d’application) dans la zone Quick Find (Recherche rapide), puis sélectionnez App Builder (Générateur d’application Lightning).
- Ouvrez la nouvelle page d’opportunité.
- Ajoutez un composant de texte enrichi au-dessus du composant Chatter de la page.
- Saisissez ce texte dans le composant :
A million dollar opportunity closed! Oh yeah!(Une opportunité d’un million de dollars a été clôturée ! Ça, ça fait plaisir !) - Dans les propriété du composant, mettez le texte en gras et centré, en 18 points, dans une police qui vous plaît.
- Laissez l’option Display as card (Afficher en tant que carte) sélectionnée.
Ce paramètre rend le texte à l’intérieur du composant plus lisible sur les pages Lightning en remplaçant l’arrière-plan transparent par un arrière-plan blanc. Activez et désactivez l’option pour observer les changements.
- Cliquez sur Add Filter (Ajouter un filtre).
- Définissez Field (Champ) sur Amount (Montant), si ce n’est pas déjà le cas.
- Définissez Operator (Opérateur) sur Greater Than or Equal (Supérieur ou égal). Saisissez
1000000comme valeur.

- Cliquez sur Done (Terminé).
- Cliquez de nouveau sur Add Filter (Ajouter un filtre) et créez un autre filtre pour que le champ Stage (Étape) soit égal à la valeur Closed Won (Fermée/Gagnée).
Les règles de visibilité vous permettent de contrôler si un composant s’affiche en fonction des valeurs de champ, mais ce n’est pas tout. Les règles de visibilité peuvent également contrôler l’affichage des composants sur une page en fonction du facteur de forme (ou du périphérique) sur lequel vous consultez la page. Configurez les règles pour faire apparaître un composant seulement lorsque la page est consultée sur un téléphone.
- Ajoutez un autre composant de texte enrichi juste en dessous du premier.
- Saisissez ce texte dans le composant :
This component is for mobile users only.(Ce composant est réservé aux utilisateurs mobiles.) - Personnalisez le texte comme vous le souhaitez, puis cliquez sur Add Filter (Ajouter un filtre).
- Sous Filter Type (Type de filtre), cliquez sur Device (Périphérique).
- Définissez le champ Value (Valeur) sur Phone (Téléphone), puis cliquez sur Done (Terminé).
- Enregistrez la page.
Ajout de règles de visibilité aux champs et aux sections de champs
Vous pouvez rendre les pages d’enregistrement Lightning encore plus dynamiques en définissant des filtres de visibilité sur les composants Field (Champ) et Field Section (Section de champ). Par exemple, vous pouvez masquer un champ ou un ensemble de champs jusqu’à ce qu’une personne possédant un certain profil ou une certaine autorisation consulte la page. Vous pouvez également afficher un champ uniquement lorsqu’un autre champ est défini sur une valeur spécifiée.
Créez une règle de visibilité qui masque le champ Tracking Number (Numéro de suivi) sur la page d’enregistrement jusqu’à ce que le champ Delivery/Installation Status (Statut de livraison/d’installation) soit défini sur In progress (En cours) ou Completed (Terminé).
- Cliquez sur l’onglet More Details (Plus de détails), puis sélectionnez le champ Tracking Number (Numéro de suivi) dans la section Additional Information (Informations supplémentaires).
- Dans le volet des propriétés du champ Tracking Number (Numéro de suivi), cliquez sur Add Filter (Ajouter un filtre).
- Créez un filtre :
- Field (Champ) : Delivery/Installation Status (Statut de livraison/d’installation)
- Operator (Opérateur) : Equal (Égal à)
- Value (Valeur) : In progress (En cours)
- Cliquez sur Done (Terminé).
- Cliquez sur Add Filter (Ajouter un filtre) une nouvelle fois et créez un autre filtre :
- Field (Champ) : Delivery/Installation Status (Statut de livraison/d’installation)
- Operator (Opérateur) : Equal (Égal à)
- Value (Valeur) : Completed (Terminé)
- Cliquez sur Done (Terminé).
- Sous Show component when (Afficher le composant quand), sélectionnez Any filters are true (Un ou plusieurs filtres sont vrais). Cette sélection garantit que le champ apparaît lorsque l’un des filtres est vrai.
- Enregistrez la page. Avez-vous remarqué la nouvelle icône dans le champ Tracking Number (Numéro de suivi) ? Cette icône qui représente un globe oculaire
 indique qu’un composant ou un champ est doté de filtres de visibilité.
indique qu’un composant ou un champ est doté de filtres de visibilité.
Dans le cadre de ce module, vous avez migré une page d’enregistrement vers Dynamic Forms (Formulaires dynamiques), déplacé certains champs et rendu la page plus dynamique avec des règles de visibilité. Cependant, à quoi cela ressemble-t-il pour vos utilisateurs ? Il est temps de le déterminer.
Synthèse
Passons maintenant en revue ce que vous avez accompli. Tout d’abord, vous allez regarder la page sur la version de bureau.
- Cliquez sur Back (Retour)
 dans l’en-tête du générateur d’application.
dans l’en-tête du générateur d’application.
- Depuis le lanceur d’application
 , recherchez et sélectionnez Sales (Ventes), puis cliquez sur l’onglet Opportunities (Opportunités).
, recherchez et sélectionnez Sales (Ventes), puis cliquez sur l’onglet Opportunities (Opportunités).
- Sélectionnez la vue de liste All Opportunities (Toutes les opportunités).
- Sélectionnez Dickenson Mobile Generators.
Il peut être nécessaire d’actualiser la page d’opportunité pour afficher les modifications que vous venez d’apporter à la page d’enregistrement.
La page d’enregistrement se présente comme suit. Vous avez attribué la page d’enregistrement au profil System Administrator (Administrateur système) au moment de l’activation. Par conséquent, vous pouvez l’afficher, contrairement aux autres utilisateurs de votre organisation. Vous pouvez personnaliser l’expérience de vos différents utilisateurs en créant des pages d’enregistrement personnalisées et en les attribuant par application, par type d’enregistrement et par profil utilisateur. Accordez aux responsables commerciaux une vue des opportunités différente de celle des commerciaux. Configurez des pages de compte sans but lucratif différentes des pages de compte professionnel standard.

Dans l’onglet Details (Détails), vous pouvez voir que la page est plus concise qu’avant, les champs sont plus organisés et comme vous avez déplacé certains champs hors de l’onglet, la page se charge un peu plus rapidement.
En outre, si vous cliquez sur l’onglet More Details (Plus de détails), vous pouvez voir que le champ Tracking Number (Numéro de suivi) est masqué aux utilisateurs. Cela s’explique par le fait que les critères de son filtre de visibilité ne sont pas encore remplis.
Observation des règles de visibilité en action
Le fonctionnement du filtre de visibilité du champ Tracking Number (Numéro de suivi) est lié au fait que le champ Delivery/Installation Status (Statut de livraison/d’installation) soit défini sur In progress (En cours) ou Completed (Terminé). Voyez ce qui se passe sur la page lorsque la règle de visibilité est déclenchée.
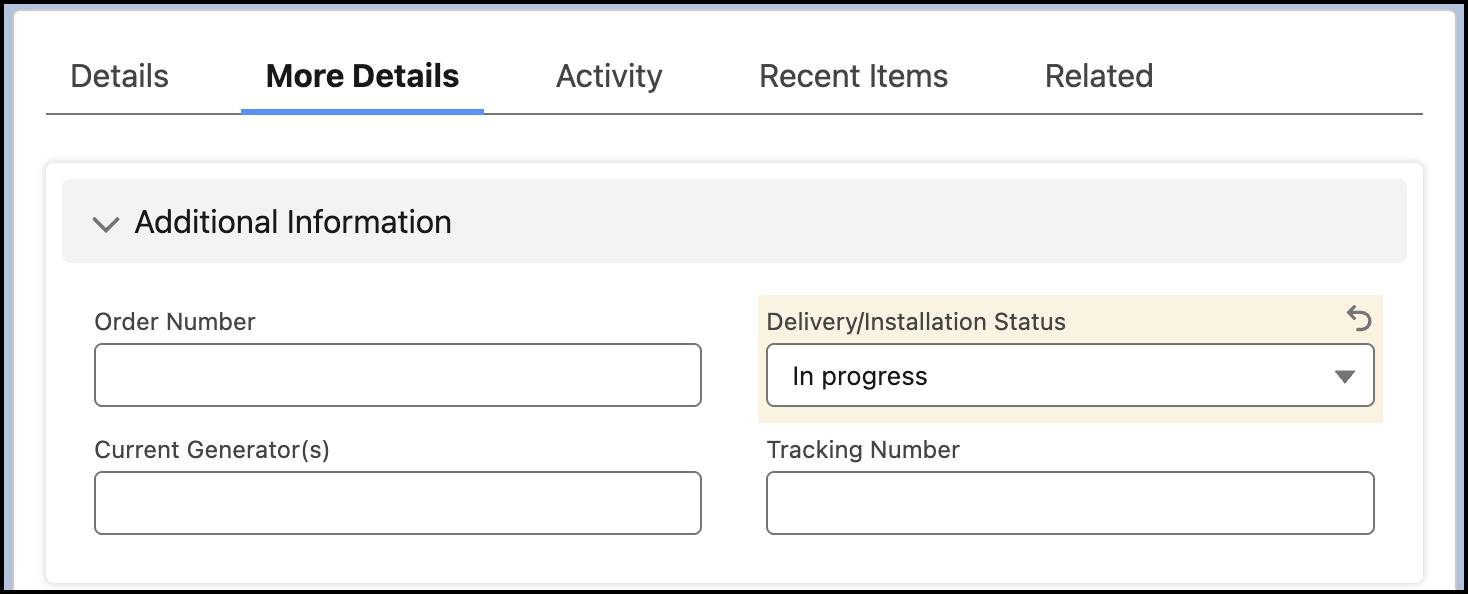
- Cliquez sur l’onglet More Details (Plus de détails) si vous n’y êtes pas déjà.
- Cliquez sur
 dans le champ Delivery/Installation Status (Statut de livraison/d’installation) pour ouvrir la modification en ligne.
dans le champ Delivery/Installation Status (Statut de livraison/d’installation) pour ouvrir la modification en ligne.
- Gardez un œil sur la section Additional Information (Informations supplémentaires) et remplacez la valeur Delivery/Installation (Livraison/Installation) par In progress (En cours). Avez-vous vu le champ Tracking Number (Numéro de suivi) apparaître ? Lorsque les critères de filtre de la règle de visibilité sont remplis, la règle est déclenchée et le champ s’affiche.
- Enregistrez vos modifications.

Les règles de visibilité vous permettent de contrôler si un composant ou un champ s’affiche en fonction des valeurs de champ, mais ce n’est pas tout. Les règles de visibilité peuvent également contrôler l’affichage des composants sur une page en fonction du profil de l’utilisateur concerné, de ses autorisations ou du facteur de forme (appareil) sur lequel il consulte la page.
Toutefois, il y a un aspect sur lequel nous devons nous arrêter. Vous avez ajouté deux composants de texte enrichi à la page, mais ils n’apparaissent pas. Qu’est-ce qui peut expliquer cela ? Pour l’un des composants, c’est parce que nous consultons la page sur un ordinateur de bureau. Nous vous en dirons bientôt plus à ce sujet. Pour l’autre composant, c’est parce que l’opportunité ne correspond pas aux critères que vous avez définis. Vous pouvez remédier à cela.
- Dans les actions au niveau de la page du panneau de présentation, sélectionnez Edit (Modifier).
- Modifiez le montant de l’opportunité de sorte qu’il dépasse 1 000 000 $, passez l’étape sur Closed Won (Fermée/Gagnée) et cliquez sur Save (Enregistrer).
Waouh, regardez ça ! Vous n’avez même pas eu besoin de rafraîchir la page. Lorsque vous enregistrez vos modifications et que les critères du filtre sont remplis, la page s’actualise automatiquement et affiche le composant de texte enrichi et son message.

Consultez maintenant la page dans l’application mobile Salesforce.
- Ouvrez l’application sur votre téléphone.
- Connectez-vous à l’aide de vos identifiants Trailhead Playground.
Vous ne connaissez pas le nom d’utilisateur et le mot de passe de votre Playground ? Découvrez comment les obtenir dans le module Gestion des Trailhead Playgrounds.
- Ouvrez le menu, appuyez sur l’outil App Launcher (Lanceur d’application), puis ouvrez l’application Sales (Vente).
- Appuyez sur Opportunities (Opportunités), puis accédez à l’opportunité Dickenson Mobile Generators.
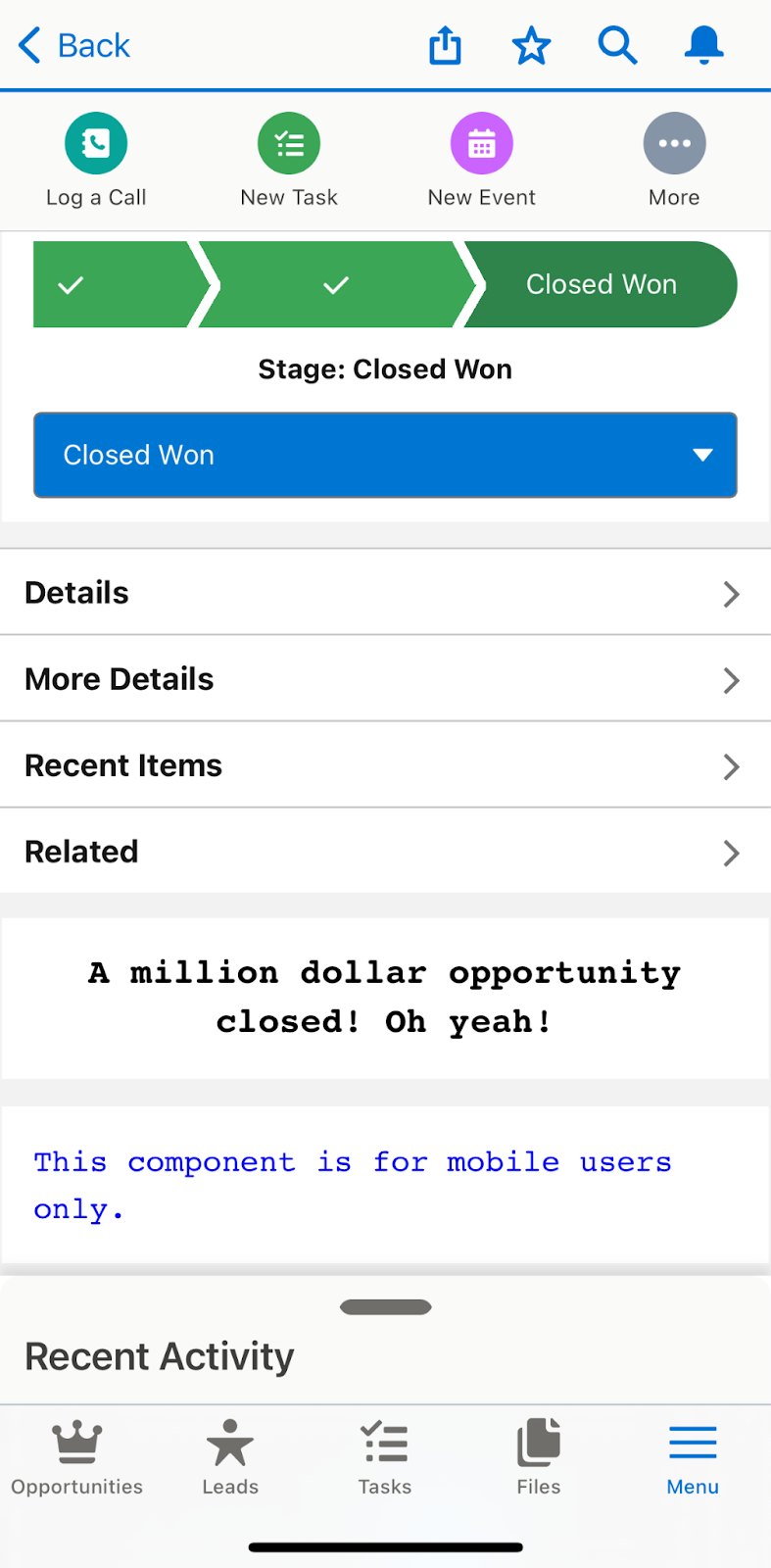
Comme vous vous y attendiez, vous voyez en premier les actions, les présentations des enregistrements et les parcours. Faites défiler un peu l’écran vers le bas...

Les onglets de notre composant Tabs (Onglets) se superposent lorsqu’ils sont consultés sur un téléphone. Vous pouvez appuyer dessus pour les consulter. Cependant, attendez une petite minute ! Il en manque un. Où se trouve l’onglet Activity (Activité) ? Le composant Activities (Activités) n’étant pas pris en charge sur un téléphone, il a été supprimé de la page. L’onglet Activity (Activité) a donc, lui aussi, été supprimé de la page, puisqu’il était vide. Le composant qui est apparu lorsque vous avez modifié la valeur de l’opportunité pour qu’elle dépasse un million de dollars se trouve en bas de la page. Juste en dessous, cependant, se trouve un élément qui n’était pas présent sur la page de la version de bureau : le composant de texte enrichi pour mobile.
Ressources
- Aide Salesforce : Pages Lightning dynamiques
- Aide Salesforce : Considérations relatives aux règles de visibilité des pages Lightning
