Découverte des outils de développement pour la sécurité Web Lightning
Objectifs de formation
Une fois cette unité terminée, vous pourrez :
- Déterminer si des composants de votre organisation sont impactés par la sécurité Web Lightning
- Décrire les outils disponibles pour vous aider à implémenter la sécurité Web Lightning
- Expliquer comment les outils de la sécurité Web Lightning fonctionnent pour assurer la sécurité de votre organisation
Sur quels composants la sécurité Web Lightning a-t-elle un impact ?
La sécurité Web Lightning pour les composants Web Lightning (disponibilité générale) et pour Aura (bêta) est activée par défaut pour les organisations qui ne disposent pas de composants Web Lightning personnalisés ni de composants Aura. Cette activation s’inscrit dans le cadre du déploiement progressif de la sécurité Web Lightning. La sécurité Web Lightning a un impact sur les composants personnalisés créés dans votre organisation et les composants personnalisés installés dans votre organisation via des packages.
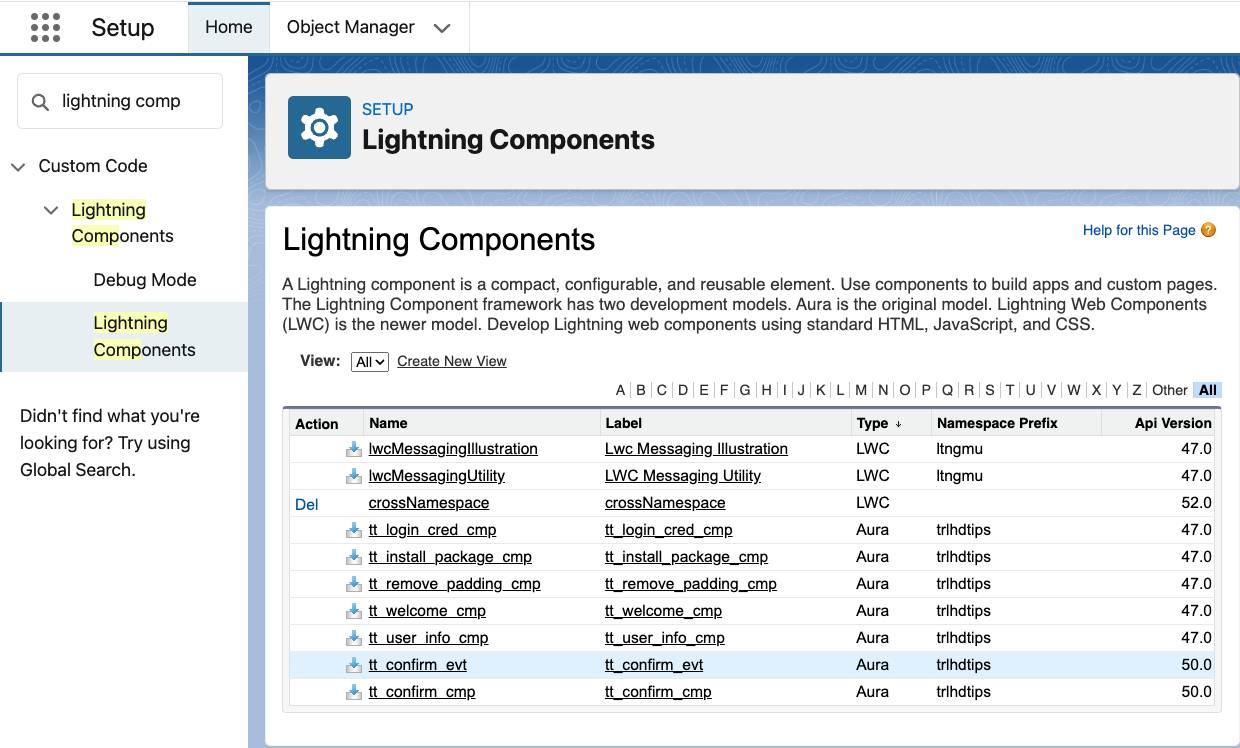
Si vous n’êtes pas sûr des types de composants que vous avez dans votre organisation, vous pouvez les consulter dans Configuration. Dans Configuration, saisissez Lightning Components (Composants Lightning) dans Recherche rapide et sélectionnez Composants Lightning.

La liste des composants Lightning installés dans votre organisation s’affiche.
- La colonne Type vous indique si un composant est un composant Aura ou un composant Web Lightning. Vous pouvez trier la liste pour regrouper les composants Web Lightning (LWC).
- L’icône
 vous indique qu’un composant provient d’un package géré.
vous indique qu’un composant provient d’un package géré.
Vérification de la compatibilité de vos composants
Nous avons déjà mentionné que la sécurité Web Lightning pour les composants Web Lightning et Aura est désormais activée par défaut dans les nouvelles organisations Salesforce. Lorsqu’elle est activée, la sécurité Web Lightning n’affecte que les composants Lightning personnalisés que vous créez dans votre organisation ou que vous installez par le biais de packages gérés.
Si votre organisation n’a pas été activée par Salesforce à la version Spring ‘22, vous pouvez toujours tirer parti de la sécurité Web Lightning pour vos composants Lightning en l’activant manuellement. Avant de l’activer manuellement, assurez-vous que vos composants Lightning fonctionneront avec LWS.
Important : Le paramètre LWS impacte tous les composants Lightning de votre organisation et ne peut pas être désactivé pour des composants individuels une fois activé.
Si vous avez des composants Web Lightning pour lesquels vous souhaitez tirer parti des fonctionnalités supplémentaires offertes par LWS, comme l’importation d’un module à partir d’un autre espace de noms, vous pouvez refactoriser le code pour que tout fonctionne correctement.
Assurez-vous que tous vos composants sont prêts à passer à LWS. Vous pouvez utiliser ce flux de travail pour évaluer vos LWC personnalisés.
Outils pour la sécurité Web Lightning
Ne serait-il pas formidable de tester rapidement votre code pour voir s’il est compatible et s’il fonctionne correctement avec la sécurité Web Lightning ? Devinez quoi ? C’est possible ! Salesforce a créé trois outils pour vous aider à écrire et à tester du code sécurisé qui fonctionne avec la sécurité Web Lightning. Vous pouvez trouver deux de ces outils dans la bibliothèque de composants Salesforce Lightning. Examinons-les plus en détail.
Console de sécurité Web Lightning
Cette nouvelle console vous aide à trouver rapidement les problèmes de code dans vos composants. Pour l’utiliser, basculez simplement entre LWC et Aura en haut à droite, puis copiez votre code dans la console et sélectionnez LWS : activé ou LWS : désactivé dans le menu déroulant. Ensuite, cliquez sur Évaluer et vos résultats s’affichent dans le champ en dessous. Vous saurez en un instant si votre code est compatible et sécurisé.

Distortion Viewer pour Sécurité Web Lightning
La sécurité Web Lightning applique des distorsions au code non sécurisé lorsqu’elle en trouve dans votre environnement. Ces distorsions modifient le comportement afin que le code puisse s’exécuter en toute sécurité. Distortion Viewer fournit des explications sur le comportement que le code non sécurisé peut provoquer et sur ce à quoi vous pouvez vous attendre lorsqu’une distorsion est appliquée. Distortion Viewer fournit également des suggestions de moyens sécurisés pour implémenter votre code.

ESLint Rules
Si vous utilisez des composants ou des bibliothèques tiers, vous ne savez peut-être pas ce qu’il y a dans le code que vous exécutez. Une fonctionnalité intéressante pourrait cacher un élément destructeur. De plus, vous utilisez peut-être des pratiques dangereuses dans votre propre code sans le savoir. Pour aider à atténuer cela, Salesforce a créé ESLint Rules pour la sécurité Web Lightning afin de vous aider à savoir si vous utilisez des API avec des distorsions dans votre code.
La console de sécurité Web Lightning exécute les règles ESlint en arrière-plan, et vous pouvez également les utiliser localement lorsque vous écrivez du code.
Vous installez les règles ESlint à l’aide de npm dans un terminal. Une fois installées, vous pouvez exécuter les règles localement sur votre code ou sur du code tiers. Vous pouvez les exécuter dans un projet ou les utiliser de manière dynamique dans VS Code.
Pour obtenir des instructions, consultez Installation des règles ESlint pour la sécurité Web Lightning.
Vous pouvez voir les règles ESlint en action dans la console de sécurité Web Lightning. Ouvrez la bibliothèque de composants Salesforce et cliquez sur l’onglet LWS Console. Ensuite, évaluez ce code :
export default class DistortionExample extends LightningElement {
addContent() {
const elem = this.template.querySelector("div");
elem.innerHTML = "<script>malicious</script>";
}
}
Voici le résultat que vous obtenez dans le panneau Résultats de linting :
avertissement : la méthode de définition elem.innerHTML est déformée par la sécurité Web Lightning.
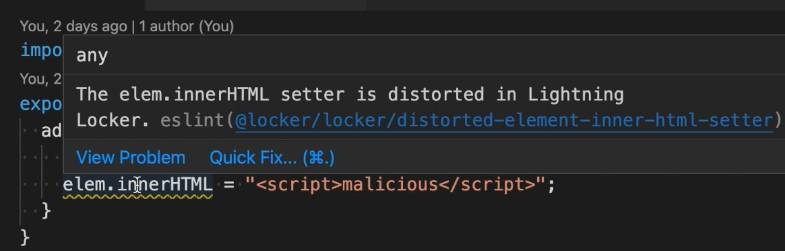
Vous pouvez utiliser les extensions Salesforce pour VS Code afin d’afficher des avertissements lorsque des problèmes sont détectés avec les règles de linting.

Et voilà ! Vous avez découvert le fonctionnement de la sécurité Web Lightning pour assurer la sécurité de vos composants Lightning, le fonctionnement du processus d’activation LWS et les outils que vous pouvez utiliser pour voir si vos composants sont compatibles et sécurisés. La sécurité Web Lightning est une fonctionnalité en développement constant : consultez régulièrement la documentation pour être informé des mises à jour.
Ressources
- Documentation du développeur : Composants impactés par la sécurité Web Lightning
- Documentation du développeur : Flux de travail pour essayer vos LWC avec la sécurité Web Lightning
- Documentation du développeur : Prise en charge des outils pour la sécurité Web Lightning
- Outils de développement : Console de sécurité Web Lightning
- Outils de développement : Distortion Viewer pour la sécurité Web Lightning
