Plus d’informations sur la sécurité Web Lightning
Objectifs de formation
Une fois cette unité terminée, vous pourrez :
- Expliquer comment fonctionne la sécurité Web Lightning
- Activer la sécurité Web Lightning dans votre organisation pour un composant d’un autre espace de noms
Isolation par la virtualisation
Nous avons déjà mentionné que la sécurité Web Lightning fonctionnait en isolant les composants dans leurs propres sandbox JavaScript dédiées à leur espace de noms. Comment cela fonctionne-t-il ? Passons en revue la virtualisation.
La virtualisation est la norme du secteur en matière d’isolation. La virtualisation fonctionne en répliquant de manière transparente l’environnement hôte et en exécutant du code pour chaque espace de noms dans son propre environnement virtuel à l’intérieur de l’hôte.
Vous pouvez avoir de nombreux environnements virtuels exécutant du code simultanément dans votre environnement hôte. Cela permet de maintenir l’exécution de tous les espaces de noms de votre organisation tout en empêchant le code de ces espaces de noms d’accéder aux ressources d’un autre environnement virtuel ou d’être impacté par celles-ci. Tout code malveillant dans un environnement virtuel reste en place et ne peut causer de dommages que dans l’environnement virtuel dans lequel il s’exécute.
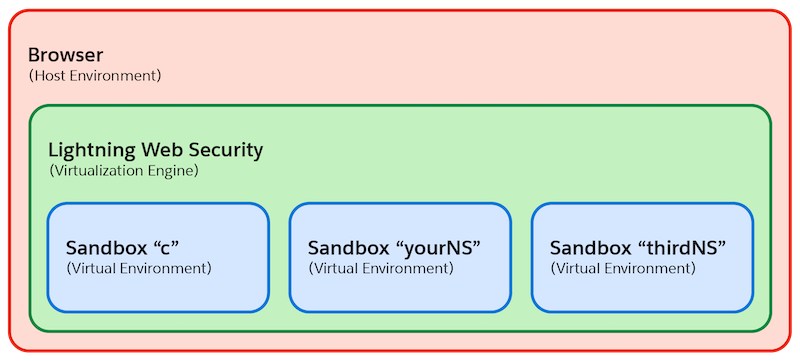
Moteur de virtualisation
Au niveau du navigateur, le moteur de virtualisation s’exécute dans l’environnement hôte pour créer et gérer ces environnements virtuels. Ce moteur peut accéder à toutes les ressources de l’environnement hôte et peut également contrôler les ressources disponibles pour d’autres environnements virtuels.

La sécurité Web Lightning agit comme moteur de virtualisation dans l’environnement hôte (le navigateur). Les sandbox JavaScript de l’espace de noms sont les environnements virtuels.
Distorsions
L’un des avantages de la sécurité Web Lightning est qu’elle n’a pas besoin de wrappers sécurisés pour empêcher les comportements qui ne sont pas sûrs. Au lieu de cela, elle contrôle l’accès aux ressources dans chaque environnement virtuel en modifiant le code de manière sélective au niveau de l’API JavaScript. Ces modifications sont appelées distorsions et sont appliquées dans les sandbox JavaScript aux ressources telles que les objets globaux, les cookies, l’accès au réseau, le stockage local, etc. Les distorsions modifient subtilement les fonctionnalités pour sécuriser votre environnement.
Ces distorsions JavaScript :
- Empêchent les tentatives de l’API de modifier le contenu et les données en dehors de la sandbox JavaScript.
- Confinent le code en cours d’exécution à la sandbox.
- Restreignent ou réduisent l’accès à l’intérieur de la sandbox JavaScript au DOM et aux objets globaux partagés tels que window.location et aux données telles que les cookies.
Les distorsions de l’API de sécurité Web Lightning appartiennent à ces trois catégories.
- Filtrage du contenu : filtre les tentatives d’accès aux propriétés dans d’autres sandbox, par exemple dans document.cookie, localStorage et sessionStorage, mais les autorise toujours dans la sandbox actuelle.
- Assainissement : supprime le code malveillant, par exemple des éléments innerHTML et outerHTML.
- Modification de l’accesseur de propriété : empêche la lecture ou l’écriture des valeurs de certaines propriétés telles que shadowRoot.mode.
Pour en savoir plus sur les distorsions de la sécurité Web Lightning, suivez le lien dans la section Ressources.
Essai de la sécurité Web Lightning dans une organisation
Dans cette section, vous pouvez suivre les étapes pour voir la sécurité Web Lightning en action. Nous n’avons pas de défis pratiques dans ce module, mais vous pouvez mettre les étapes en pratique dans votre Trailhead Playground. Pour ce faire, vous devez vous familiariser avec Salesforce DX et installer ces outils.
- Visual Studio Code avec le pack d’extension Salesforce
- Salesforce CLI
Si vous n’êtes pas sûr de l’une de ces exigences, effectuez le projet Prise en main rapide : composants Web Lightning.
Vous effectuez ces étapes dans votre propre organisation d’exercice. Nous vous recommandons d’utiliser un nouveau Trailhead Playground pour vous assurer qu’il ne contient rien qui puisse entrer en conflit avec ces activités. Pour obtenir un nouveau Playground dans Trailhead, cliquez sur votre photo de profil, sélectionnez Organisations d’exercice, puis cliquez sur Créer un Playground. Lorsque votre Playground est prêt, ouvrez-le, cliquez sur Obtenir vos identifiants de connexion et changez votre mot de passe. Vous aurez besoin de ces informations pour vous authentifier dans votre organisation lors d’une étape ultérieure.
La sécurité Web Lightning est automatiquement activée dans les Trailhead Playgrounds à partir de la version Winter ’23. Cela signifie que pour que cette activité fonctionne correctement, vous devez d’abord désactiver la sécurité Web Lightning.
- Dans votre nouveau Trailhead Playground, cliquez sur
 .
. - Dans la case Recherche rapide, saisissez
Session Settings(Paramètres de session). - Dans Paramètres de session, recherchez Sécurité Web Lightning et décochez la case. Les modifications que vous apportez à ce paramètre peuvent prendre 10 ou 15 minutes pour apparaître dans votre organisation en raison de la mise en cache.
- Cliquez sur Enregistrer.

Commencez par utiliser un composant d’un autre espace de noms. Dans cet exemple, vous installez le package Lightning Messaging Utility, puis manipulez du code pour voir comment la sécurité Web Lightning vous permet d’utiliser des composants d’autres espaces de noms. Lightning Messaging Utility est un package géré AppExchange qui contient des composants pour vous aider à afficher des messages et des notifications à l’aide de Lightning Design System.
Tout d’abord, installez le package de l’utilitaire de messagerie Lightning.
- Dans votre Playground, dans l’application Playground Starter, cliquez sur l’onglet Installer un package.
- Dans le champ ID de package, collez
04t5w000003gWWBAA2. - Vous rencontrez des difficultés pour installer le package ? Lisez cet article pour obtenir plus d’informations.
- Cliquez sur Installer.
- Sélectionnez Installer pour tous les utilisateurs.
- Cliquez sur Installer.
- Cliquez sur Terminé.
Ensuite, créez un projet dans Visual Studio Code. Puisque vous avez configuré votre environnement de développement, vous pouvez créer un composant Web Lightning simple.
- Dans Visual Studio Code, ouvrez la palette de commandes en appuyant sur Ctrl+Maj+P (Windows) ou sur Cmd+Maj+P (macOS).
- Entrez
SFDX. - Sélectionnez SFDX :. créer un projet.
- Appuyez sur Entrée pour accepter l’option standard.
- Entrez
lwsNamespaceen tant que nom de projet, puis appuyez sur Entrée. - Sélectionnez un dossier dans lequel stocker le projet.
- Cliquez sur Créer un projet. Voici à quoi doit ressembler votre configuration de base.

Vous pouvez maintenant autoriser le Trailhead Playground.
- Dans Visual Studio Code, ouvrez la palette de commandes en appuyant sur Ctrl+Maj+P (Windows) ou sur Cmd+Maj+P (macOS).
- Entrez
SFDX. - Sélectionnez SFDX :. autoriser une organisation.
- Appuyez sur Entrée pour accepter l’option d’URL de connexion par défaut du projet.
- Entrez myDevorg comme alias, puis appuyez sur Entrée,
afin d’ouvrir la page de connexion à Salesforce dans une fenêtre de navigateur distincte. - Connectez-vous à l'aide vos identifiants Trailhead Playground.
- Si vous êtes invité à autoriser l’accès, cliquez sur Autoriser.
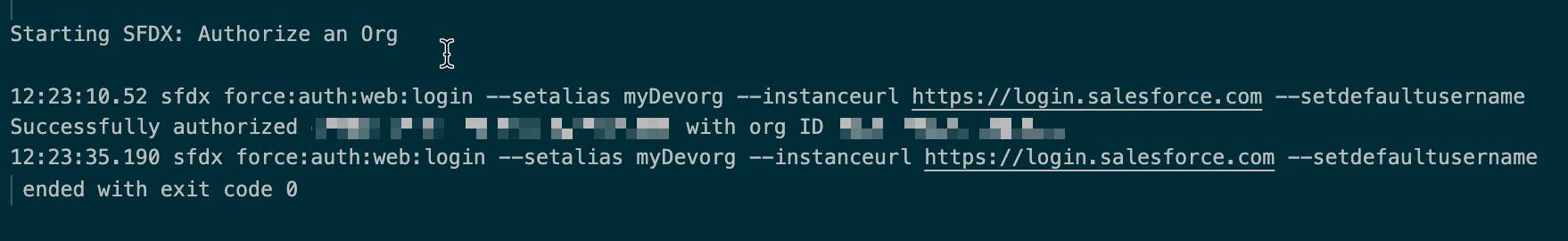
- Une fois que vous vous êtes authentifié dans le navigateur, la CLI garde vos informations d’identification en mémoire. Le message indiquant que l’opération a réussi doit ressembler à ceci :

Ensuite, créez un composant Web Lightning :
- Dans le code Visual Studio, dans votre nouveau dossier, développez
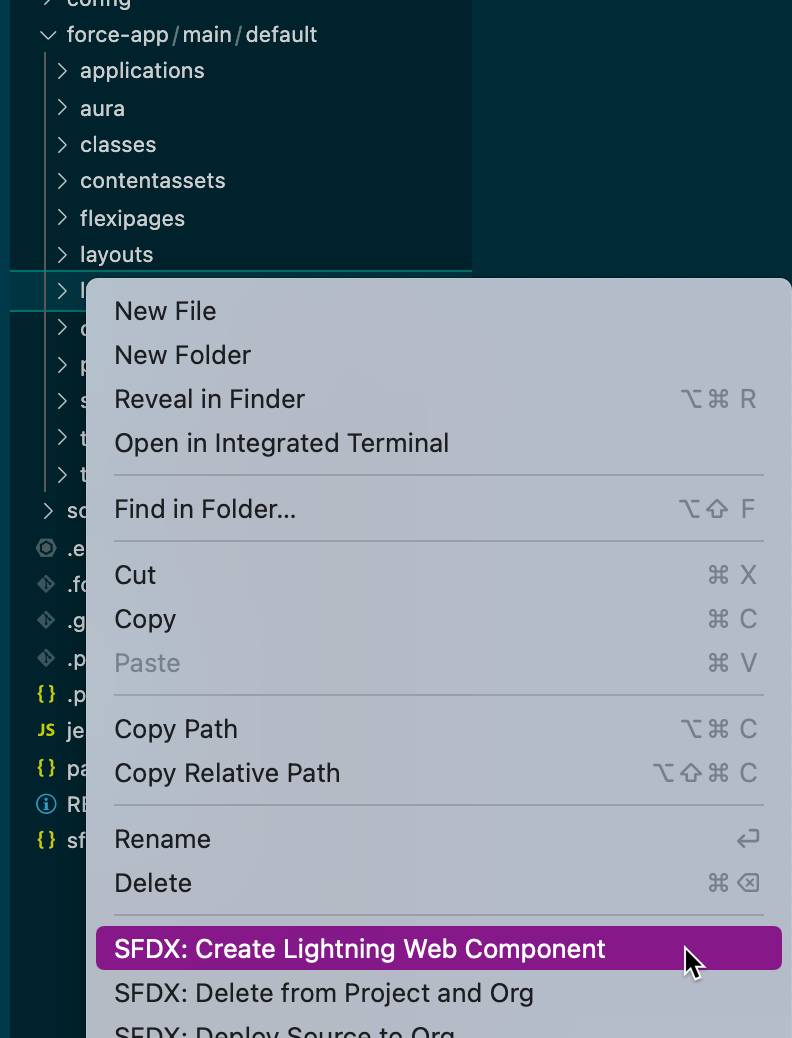
force-app. - Cliquez avec le bouton droit de la souris sur lwc, puis sélectionnez SFDX : créer un composant Lightning.
- Dans la palette de commandes, indiquez
crossNamespaceen tant que nom du nouveau composant, puis appuyez sur Entrée. - Appuyez de nouveau sur Entrée pour accepter l’emplacement par défaut
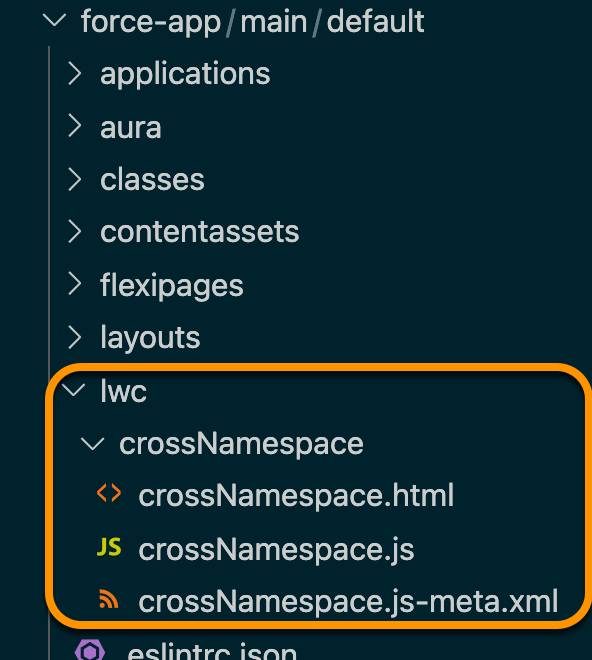
force-app/main/default/lwc. - Vous verrez les fichiers nouvellement créés dans le dossier lwc.


Maintenant, mettez à jour le code dans le composant crossNamespace afin qu’il fasse référence à un espace de noms différent. Notez que ce code fait référence à un composant dans l’espace de noms ltngmu.
- Dans le fichier
crossNamespace.html, remplacez le code par le code suivant. -
<template> <lightning-card> <div class="slds-p-around_small"> <p>Message displayed using Lightning Messaging Utility:</p> <ltngmu-lwc-messaging-utility message-type="alert" show-message="true" message-body="hello!" message-variant="warning" show-icon="true" icon-name="utility:warning" ></ltngmu-lwc-messaging-utility> </div> </lightning-card> </template> - Enregistrez.
- Dans le fichier
crossNamespace.js.meta.xml, remplacez le code par le code suivant. -
<?xml version="1.0" encoding="UTF-8" ?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>56.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> </targets> </LightningComponentBundle> - Enregistrez.
Maintenant, déployez le code sur votre Playground.
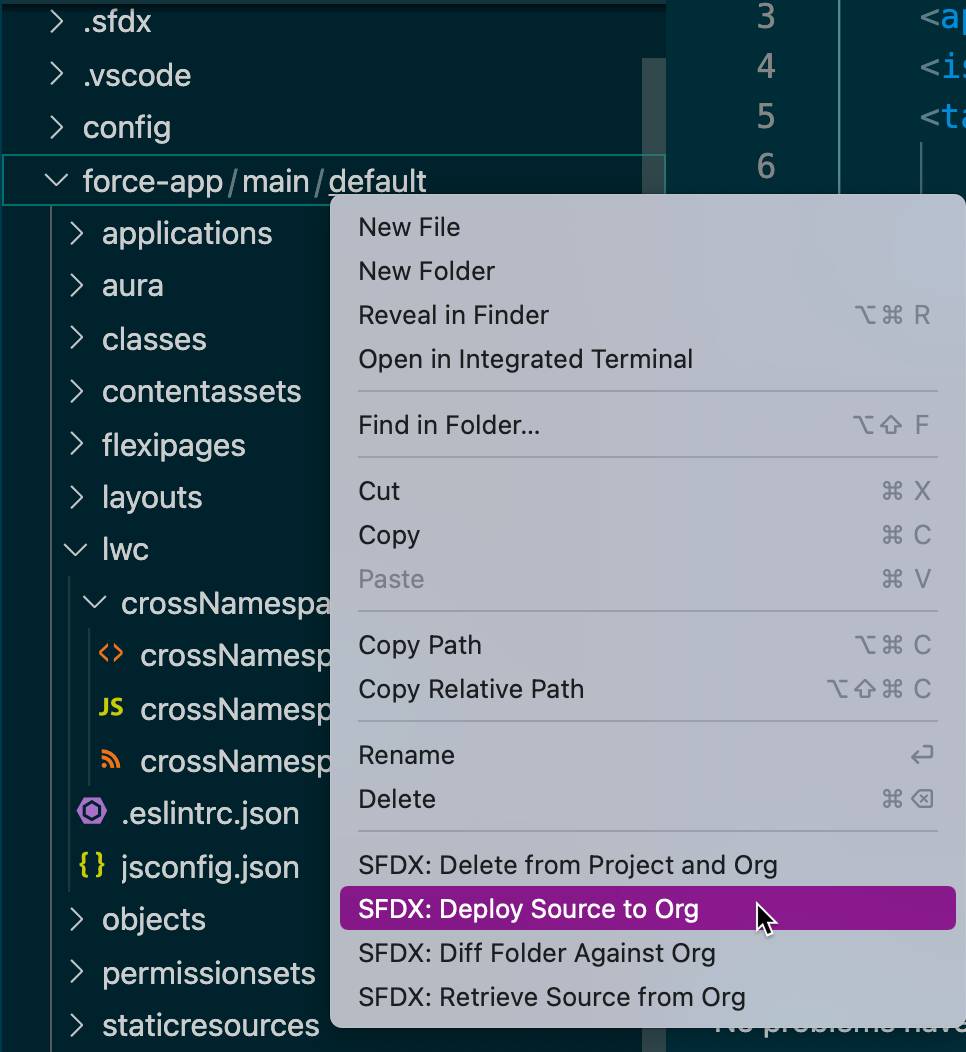
- Faites un clic droit sur le dossier
defaultsousforce-app/main. - Cliquez sur SFDX : déployer la source dans l’organisation.
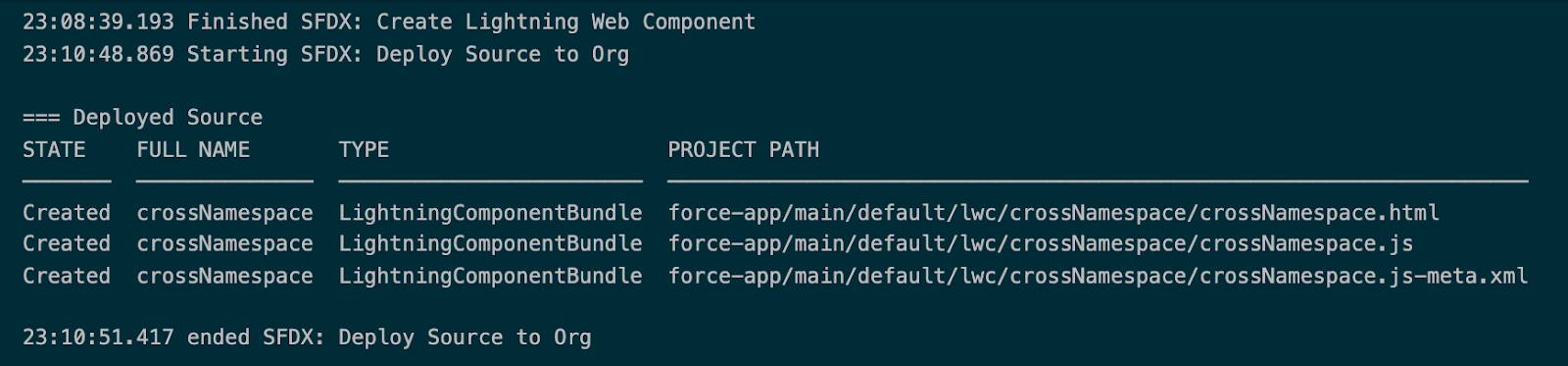
- Vous pouvez voir l’état de votre déploiement dans l’onglet de sortie du terminal intégré.


Ensuite, créez une page dans le générateur d’application Lightning pour afficher votre composant.
- Dans votre Playground, cliquez sur Configuration
 .
. - Dans Configuration, saisissez
Lightning App Builder(Générateur d’application Lightning) dans la case Recherche rapide et sélectionnez-le. - Cliquez sur Nouveau.
- Sélectionnez Page d’application, puis cliquez sur Suivant.
- Dans le champ Étiquette, saisissez
LWS Examples(Exemples LWS), puis cliquez sur Suivant. - Sélectionnez Une seule zone.
- Cliquez sur Terminer.
- Cliquez sur Enregistrer.
- Cliquez sur Activer.
- Sélectionnez Activer pour tous les utilisateurs, puis cliquez sur Enregistrer.
- Cliquez sur Terminer.
- Entrez crossNamespace dans la zone de recherche de composants en haut à gauche de l’écran, puis faites glisser le composant crossNamespace dans le cadre supérieur de la page.
- Un message d’erreur s’affiche immédiatement à la place de votre composant. Développez le champ Éléments techniques pour voir plus de détails sur l’erreur. Il vous indique que le composant tente de référencer un module inter-espace de noms

Maintenant, activez la sécurité Web Lightning pour voir le composant s’afficher correctement.
- Cliquez sur OK pour fermer le message d’erreur.
- Cliquez sur
 , puis sur Quitter pour revenir à Configuration.
, puis sur Quitter pour revenir à Configuration. - Dans la case Recherche rapide, saisissez
Session Settings(Paramètres de session). - Dans Paramètres de session, recherchez Sécurité Web Lightning et cochez la case.
- Cliquez sur Enregistrer.

Maintenant, ajoutez à nouveau le composant à la page Exemples LWS.
- Revenez au générateur d’application Lightning.
- Dans Exemples LWS, cliquez sur Modifier.
- Faites glisser le composant crossNamespace vers la fenêtre principale.
- Cliquez sur Enregistrer.
- Vous pouvez déjà voir l’affichage des composants correctement.
Maintenant, constatez-le dans l’application Exemples LWS.
- Cliquez sur
 .
. - Cliquez sur
 .
. - Recherchez et ouvrez Exemples LWS.
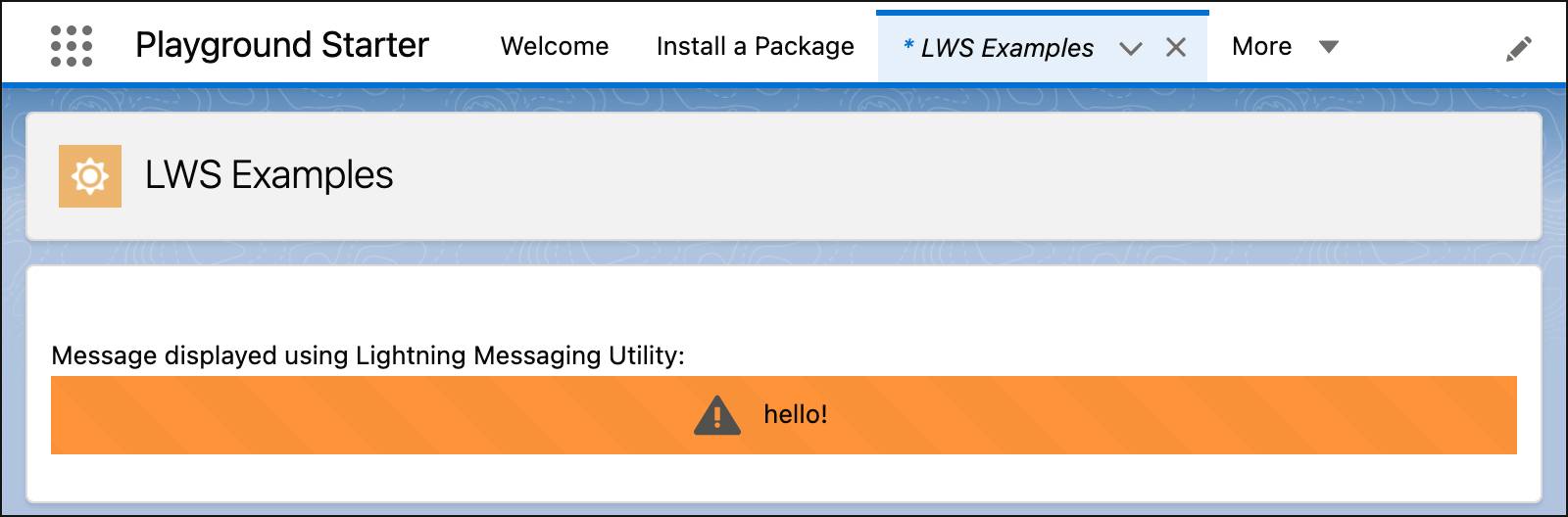
- Le composant Lightning Messaging Utility, qui ne fonctionnait pas correctement car il contient un composant d’un autre espace de noms, fonctionne désormais correctement !

Vous savez désormais comment fonctionne la sécurité Web Lightning pour modifier le code afin de sécuriser vos composants. Dans l’unité suivante, découvrez les outils qui vous aideront à créer des composants compatibles LWS et à résoudre les problèmes qui peuvent survenir.