Déploiement des fichiers de composant Web Lightning
Objectifs de formation
Une fois cette unité terminée, vous pourrez :
- Configurer les fichiers du composant Web Lightning à afficher dans une organisation
- Déployer vos fichiers dans une organisation
- Vérifier le comportement des composants dans un environnement d’organisation
Configuration des fichiers de composant Web Lightning à utiliser dans une organisation
Vous allez créer le composant vélo décrit dans l’unité Création d’un composant Lightning et le déployer vers votre organisation.
Fichiers dont vous avez besoin pour transférer ce composant vers une organisation :
- bikeCard.html
- bikeCard.js
- bikeCard.js-meta.xml
Voici les étapes à suivre.
- Continuez dans le projet bikeCard.
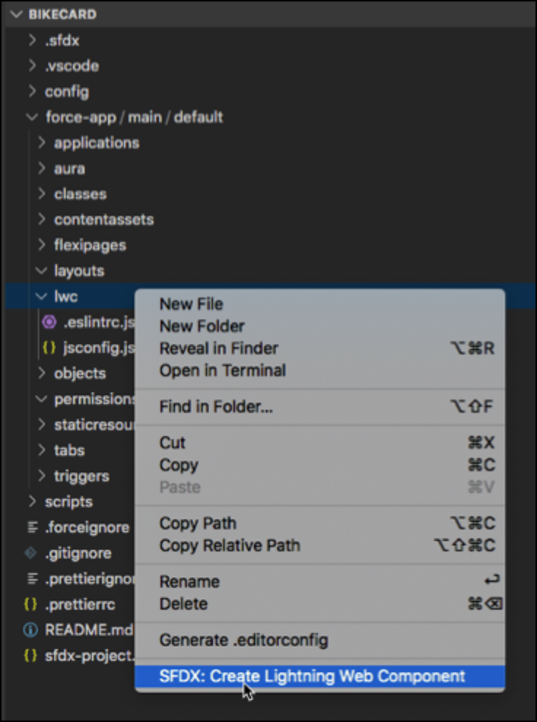
- Sous force-app/main/default, faites un clic droit sur le dossier lwc et sélectionnez SFDX: Create Lightning Web Component (SFDX : créer un composant Web Lightning).

- Saisissez
bikeCardpour nommer le nouveau composant.
- Appuyez sur Entrée, puis à nouveau sur Entrée pour accepter l’emplacement par défaut
force-app/main/default/lwc.
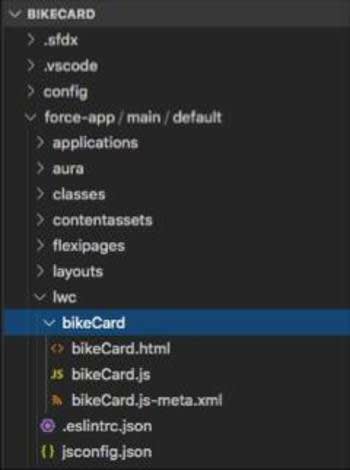
- Ce qui suit s’affiche dans VS Code sous \force-appmain\default\lwc\bikeCard :

Les composants Web Lightning respectent les normes Web. La norme HTML prévoit que les noms d’éléments personnalisés composés de plusieurs mots contiennent un trait d’union. La plate-forme Salesforce n’autorise cependant pas les traits d’union dans le dossier du composant ou les noms de fichier. Nous utilisons donc ici les conventions d’affectation de noms à casse mixte.
- Copiez et remplacez le contenu des fichiers bikeCard.html, bikeCard.js et bikeCard.js-meta.xml.
bikeCard.htmlbikeCard.js<template> <div> <div>Name: {name}</div> <div>Description: {description}</div> <lightning-badge label={material}></lightning-badge> <lightning-badge label={category}></lightning-badge> <div>Price: {price}</div> <div><img src={pictureUrl} alt={name}/></div> </div> </template>bikeCard.js-meta.xmlimport { LightningElement } from 'lwc'; export default class BikeCard extends LightningElement { name = 'Electra X4'; description = 'A sweet bike built for comfort.'; category = 'Mountain'; material = 'Steel'; price = '$2,700'; pictureUrl = 'https://s3-us-west-2.amazonaws.com/dev-or-devrl-s3-bucket/sample-apps/ebikes/electrax4.jpg'; }<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <!-- The apiVersion may need to be increased for the current release --> <apiVersion>63.0</apiVersion> <isExposed>true</isExposed> <masterLabel>Bike Card</masterLabel> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle>
- Enregistrez les fichiers.
Fichier de configuration du composant
Nous n’avons pas encore parlé du fichier de configuration du composant, qui porte l’extension .js-meta.xml. Ce fichier fournit des métadonnées pour Salesforce, notamment la configuration de conception des composants destinés à être utilisés dans le Générateur d’application Lightning.

Nous n’avons pas encore abordé les fichiers de configuration, car nous avons utilisé LWC.studio. Maintenant que vous allez commencer à utiliser le contenu au sein d’une organisation, vous devez inclure un fichier de configuration.
Notez que l’ensemble des composants du référentiel relatif aux vélos électriques comportent ce fichier de configuration. Voici un exemple tiré du référentiel des vélos électriques :
<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>63.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Product Card</masterLabel>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightningCommunity__Page</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<objects>
<object>Product__c</object>
</objects>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
Obligatoire :
-
apiVersionlie le composant à une version d’API Salesforce.
-
isExposed(trueoufalse) SiisExposedest défini surfalse, le composant n’est pas exposé au Générateur d’application Lightning ou au Générateur d’expériences.
- Pour autoriser l’utilisation du composant dans le générateur d’application Lightning ou le générateur d’expériences, définissez
isExposedsurtrueet définissez au moins une cible<target>, qui est un type de page Lightning.
Facultatif :
-
targetsindique les types de pages Lightning auxquels le composant peut être ajouté dans le générateur d’application Lightning.
-
targetConfigsvous permet de spécifier un comportement spécifique à chaque type de page Lightning, y compris des éléments tels que les objets prenant en charge le composant.
Reportez-vous à la documentation pour consulter la liste complète des syntaxes prises en charge.
Afficher un composant dans une organisation
Vous disposez de deux options pour afficher un composant Web Lightning dans l’interface utilisateur.
- Configurer le composant pour qu’il prenne en charge divers types de FlexiPage (accueil, page d’accueil d’enregistrement, etc.), puis l’ajouter à une FlexiPage à l’aide du Générateur d’application Lightning. Il s’agit de l’approche la plus simple et de celle que vous allez suivre dans cette unité.
- Créer un onglet qui pointe vers un composant Aura contenant votre composant Web Lightning. Vous pouvez voir les pièces requises dans le référentiel.
Déploiement de vos fichiers
Maintenant, vous devez déployer les fichiers de composants dans votre organisation.
- Authentifiez-vous auprès de votre organisation en utilisant SFDX: Authorize an Org (SFDX : autoriser une organisation) à partir de la palette de commandes dans VS Code. Lorsque vous y êtes invité(e), acceptez le projet par défaut et appuyez sur Entrée pour accepter l’alias par défaut. Si vous êtes invité à autoriser l’accès, cliquez sur Autoriser.
- Faites un clic droit sur le dossier force-app/main/default et sélectionnez SFDX: Deploy This Source to Org (SFDX : déployer cette source dans l’organisation).
Autorisation de l’affichage des images de vélos électriques
Les images que nous utilisons sont hébergées sur un site Amazon AWS. Afin de permettre aux images de s’afficher dans notre application, nous devons ajouter l’URL à la liste des URL approuvées.
- Pour ouvrir votre organisation, utilisez SFDX: Open Default Org (SFDX : ouvrir l’organisation par défaut) à partir de la palette de commandes dans VS Code.
- Dans Setup (Configuration), saisissez
trusted urls(url approuvées) dans la zone Quick Find (Recherche rapide), puis sélectionnez Trusted URLs (URL approuvées).
- Cliquez sur New Trusted URL (Nouvelle URL approuvée).
- Pour API Name (Nom d’API), saisissez
ebikes(vélos électriques).
- Pour URL, saisissez
https://s3-us-west-2.amazonaws.com.
- Pour Description, saisissez
Allow ebike images to display(Autoriser l’affichage des images de vélos électriques).
- Laissez l’option Active (Actif) sélectionnée.
- Assurez-vous que l’option img-src (images) est sélectionnée.
- Cliquez sur Enregistrer.
Création d’une page pour votre composant
Comme nous avons configuré notre fichier de configuration de composant pour que ce dernier puisse être utilisé dans le Générateur d’application Lightning, utilisez l’interface utilisateur pour créer une application et y ajouter votre composant.
- Pour ouvrir votre organisation, utilisez SFDX: Open Default Org (SFDX : ouvrir l’organisation par défaut) à partir de la palette de commandes dans VS Code.
- Dans Configuration, saisissez
Lightning App Builder(Générateur d’application Lightning) dans la zone Recherche rapide, puis sélectionnez Lightning App Builder (Générateur d’applications Lightning).
- Cliquez sur Nouveau.
- Sélectionnez Page d’application, puis cliquez sur Suivant.
- Apposez-lui le libellé
Bike Cardet cliquez sur Suivant.
- Sélectionnez Une seule zone et cliquez sur Terminé.
- Faites défiler la liste des composants dans le Générateur d’applications Lightning vers le bas, jusqu’à ce que vous voyiez votre composant Bike Card.
Vous pouvez maintenant le faire glisser sur la page. Enregistrez la page et activez-la. Le composant Bike Card apparaît sur la page attribuée.
- Faites glisser votre composant Bike Card vers le haut de la présentation de page jusqu’à ce que le vélo apparaisse.
- Cliquez sur Enregistrer.
- Cliquez sur Activer.
- Ne désactivez pas l’option Activer pour tous les utilisateurs. Modifiez éventuellement le nom ou l’icône de votre application.
- Cliquez sur Enregistrer. Vous êtes invité(e) à ajouter votre page aux menus de navigation, mais ce n’est pas obligatoire. Vous pouvez toujours accéder à votre page dans cet environnement.
- Cliquez sur Skip and Save (Ignorer et enregistrer).
- Cliquez sur
 pour quitter le générateur d’application Lightning.
pour quitter le générateur d’application Lightning.
- Dans le lanceur d’application (
 ), cherchez et sélectionnez Bike Card.
), cherchez et sélectionnez Bike Card.
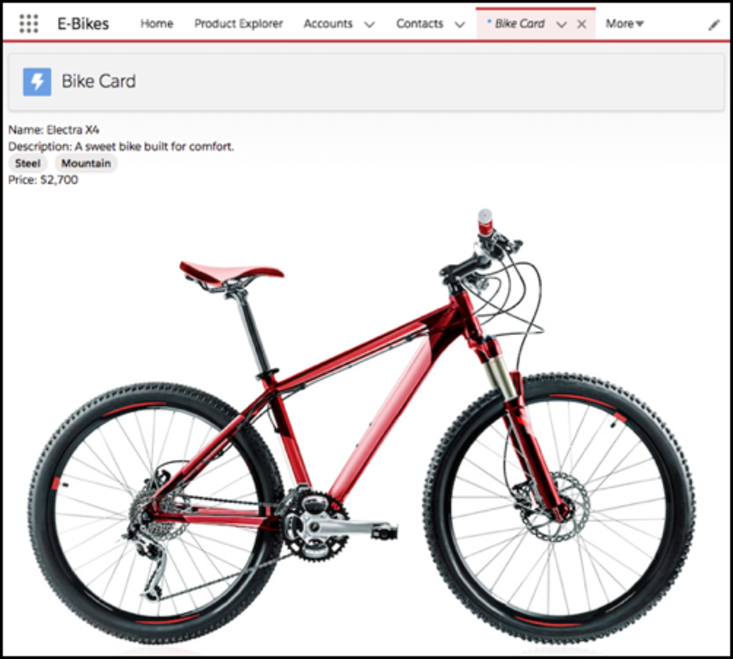
- Ouvrez-le et regardez votre composant fonctionner dans l’interface utilisateur.

Et voilà, un nouveau vélo flambant neuf. Vous avez déployé un composant vers une organisation, l’avez vu sur la page et pouvez le vérifier dans l’interface utilisateur.
Dans l’unité suivante, vous allez créer un composant interactif avec gestion des événements et le déployer dans votre organisation pour le tester.
