Utilisation des actions rapides, boutons personnalisés ou d’Apex
Objectifs de formation
Une fois cette unité terminée, vous pourrez :
- Créer des actions rapides (au lieu d’utiliser du JavaScript) pour valider des champs, créer des enregistrements dont les valeurs sont préremplies et rediriger vers une page Visualforce.
- Expliquer comment utiliser des boutons d’URL personnalisés pour qu’ils remplissent les mêmes fonctions de navigation et de redirection que des boutons JavaScript.
- Utiliser un bouton Visualforce personnalisé ou une action rapide au lieu d’un bouton JavaScript pour travailler avec plusieurs enregistrements dans des listes
Vous avez des boutons ? Nous avons des alternatives
Nous avons précédemment expliqué pourquoi il était temps de migrer vers Lightning Experience, où de nouvelles fonctionnalités géniales vous permettent de vous passer des boutons JavaScript. Nous expliquerons ensuite comment vous pouvez sans difficulté migrer les fonctionnalités de vos boutons JavaScript en utilisant des solutions fonctionnant à la fois sous Salesforce Classic et Lightning Experience.
Ce tableau associe des scénarios d’utilisation de boutons JavaScript à des alternatives qui sont des solutions dans Lightning (généralement meilleures).
Principaux scénarios d’utilisation de boutons JavaScript |
Alternatives Lightning |
Déclaratif / de programmation |
|---|---|---|
Valider des champs (préenregistrement) |
Actions rapides (utilisant des valeurs ou formules par défaut) |
D |
Déclencheurs Apex |
P |
|
Créer des enregistrements dont les valeurs sont préremplies |
Actions rapides (utilisant des valeurs ou formules par défaut) |
D |
Rediriger vers une page d’enregistrement |
Boutons d’URL personnalisés |
D |
Actions de masse sur les enregistrements en vue Liste |
Les actions rapides |
D |
Boutons Visualforce personnalisés en vues Liste |
P |
|
Rediriger vers une page Visualforce |
Actions rapides Visualforce |
P |
Actions de composants Web Lightning |
P |
|
Préremplir les valeurs en fonction des entrées |
Actions de composants Web Lightning |
P |
Écrans contextuels de confirmation |
Actions de composants Web Lightning |
P |
Appels d’API (Salesforce et tiers) |
Actions de composants Web Lightning |
P |
Écrans contextuels de commentaires |
Actions de composants Web Lightning |
P |
Intégration à un produit tiers |
Actions de composants Web Lightning |
P |
Comme vous pouvez le voir, Salesforce offre plusieurs outils déclaratifs qui vous permettent de convertir les fonctionnalités de vos boutons JavaScript personnalisés.
Actions rapides
Les actions rapides prennent en charge nombre d’utilisations courantes des boutons JavaScript. Les actions rapides peuvent être basées sur un objet spécifique ou peuvent être globales, ce qui signifie qu’elles sont plus accessibles et génériques, que ce soit depuis un enregistrement ou le flux Chatter. Dans Salesforce, il y a une action rapide pour tout. Voici quelques exemples :
Valider des valeurs de champs (préenregistrement)
Vous voudrez parfois vous assurer que certains champs sont remplis ou renseignés par des critères spécifiques lorsque vos utilisateurs créent ou mettent à jour des enregistrements.
Admettons que vous souhaitez créer une action pour fermer une tâche sans que les utilisateurs n’aient à accéder à une page complète de modification. Mais vous voulez aussi vous assurer qu’une date d’échéance est affectée à la tâche avant de la fermer.
Vous pouvez répondre à toutes ces exigences en créant une action rapide pour l’objet Tâche.
- Dans les paramètres de gestion d’objet des requêtes, accédez à Buttons, Links, and Actions (Boutons, liens et actions).
- Cliquez sur Nouvelle action.
- Pour Type d’action, sélectionnez Mettre à jour un enregistrement.
- Pour Label (Étiquette), saisissez
Close Task(Fermer la tâche).
- Cliquez sur Enregistrer.
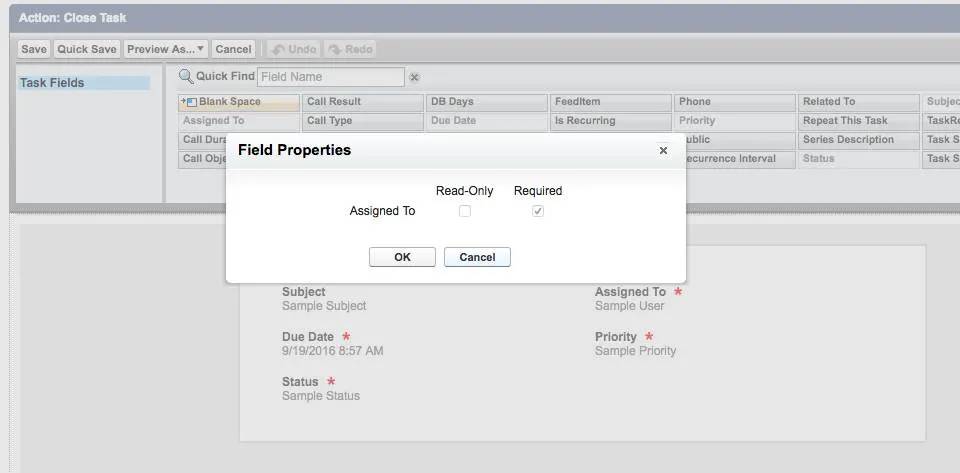
Nous mettons maintenant à jour la présentation d’action rapide Close Task (Fermer la tâche) pour sélectionner les champs que nous souhaitons faire apparaître dans l’action. Vous pouvez facilement rendre un champ obligatoire ou accessible en lecture seule via ses propriétés de champ. Dans cet exemple, nous avons marqué le champ Assigned To (Attribuée à) comme obligatoire.

Une fois que vous avez défini les champs apparaissant dans la présentation de l’action et que vous avez enregistré cette dernière, vous pouvez ajouter des valeurs de champ prédéfinies pour n’importe lequel des champs de l’enregistrement de tâche. Nous avons également ajouté une valeur prédéfinie au champ État pour qu’elle passe à l’état Terminé.

Maintenant que nous avons fini de configurer la présentation d’action, nous allons modifier la présentation de la page Task (Tâche). Nous faisons glisser l’action de la catégorie Mobile & Lightning Actions (Actions mobiles et Lightning) de la palette vers la section Salesforce Mobile and Lightning Experience Actions (Actions Salesforce Mobile et Lightning Experience).

Les utilisateurs peuvent désormais accéder à l’action Close Task (Fermer la tâche) via une page d’enregistrement de tâche, aussi bien dans Lightning Experience que dans l’application mobile Salesforce. Voici un exemple d’action Fermer la tâche sur la page Tâches.

Cliquer sur Fermer la tâche sollicitera l’action grâce à laquelle l’utilisateur pourra rapidement agir et enregistrer.

Elle se présente comme suit dans l’application mobile Salesforce.

Préremplir des champs par des valeurs
Un scénario d’utilisation plus avancé intervient lorsque vous souhaitez permettre aux utilisateurs de créer un enregistrement tout en voulant qu’un ou plusieurs des champs soient remplis automatiquement selon les valeurs d’un champ dépendant.
Par exemple, disons que le quota trimestriel typique de votre équipe de vente interne représente un quart de ses recettes client annuelles, avec une augmentation de 10 %. Comme une formule simple ne s’applique pas toujours, vous voulez préremplir le montant d’opportunité avec une valeur, mais vous souhaitez aussi permettre aux utilisateurs de le modifier. Créez une action afin que vos utilisateurs puissent rapidement et efficacement modifier ce champ sans avoir à se rendre sur la page complète de l’enregistrement d’opportunité.
Pour créer cet exemple d’action, suivez les mêmes étapes que précédemment pour créer l’action rapide Opportunité.
- Dans les paramètres de gestion d’objet des comptes, accédez à Buttons, Links, and Actions (Boutons, liens et actions).
- Cliquez sur Nouvelle action.
- Pour Type d’action, sélectionnez Créer un enregistrement.
- Pour Objet cible, sélectionnez Opportunité.
- Choisissez le type d’enregistrement approprié.
- Pour Label (Étiquette), saisissez
New Oppty(Nouvelle opportunité).
- Cliquez sur Enregistrer.
Une fois que vous aurez choisi des champs pour la mise en page de l’action, vous pourrez ajouter des valeurs prédéfinies pour le champ Montant. Dans notre exemple, nous avons utilisé cette formule :
Account.AnnualRevenue * 1.10 / 4
Ajoutez cette action à la page Compte. Lorsque les utilisateurs l’invoquent, ils voient une valeur préremplie dans champ et peuvent l’accepter ou la rejeter.

Le côté pratique de cette action, c’est que vous pouvez extraire des données du compte de l’opportunité pour les utiliser dans la création de l’opportunité. Salesforce prend également en charge les enregistrements transversaux, donc si vous disposez de comptes hiérarchisés, vous pouvez extraire les recettes du compte parent de la manière suivante :
Account.Parent.AnnualRevenue
Ne vous inquiétez pas si vous ne parvenez pas à mémoriser les formats de formule ; les actions rapides sont déclaratives et reposent sur le créateur de formules de Salesforce.
Rediriger vers une page Visualforce en fonction des valeurs entrées
Vous pouvez créer des pages Visualforce pour améliorer les processus de votre entreprise. Les utilisateurs peuvent naviguer vers ces pages Visualforce de différentes manières, notamment via des boutons personnalisés, des remplacements d’action et des onglets.
L’un des avantages des pages Visualforce, puisqu’elles utilisent le contrôleur standard, c’est que vous pouvez créer des pages d’enregistrement personnalisées et y ajouter une prévalidation, des champs préremplis, des formules et bien d’autres choses.
Les boutons JavaScript sont couramment utilisés dans Salesforce Classic pour lire et transmettre les valeurs d’un enregistrement à une URL qui redirigera ensuite les utilisateurs vers une page Visualforce. Vous pouvez aussi permettre à vos utilisateurs d’accéder aux pages Visualforce via des actions rapides. La création d’actions rapides Visualforce s’effectue en toute simplicité, le processus est similaire à celui que nous avons déjà abordé. La seule différence est que vous sélectionnez Action personnalisée Visualforce comme type d’action.

Pour les actions rapides Visualforce spécifiques à un objet, vous devez inclure standardController pour que l’objet dans votre page Visualforce puisse accéder aux données de l’enregistrement et que la page Visualforce puisse apparaître dans la liste de sélection d’actions rapides.
URL, boutons et liens personnalisés
Vous utilisez peut-être des boutons JavaScript à des fins de navigation dans le cadre de la redirection d’utilisateurs vers une autre page via l’utilisation de la commande window.open(URL) et quelques variables. Dans la plupart des cas, vous pouvez utiliser des boutons ou des liens d’URL personnalisés dans Lightning Experience.
Voici une liste des différents boutons et liens d’URL, ainsi que leur comportement de redirection dans Lightning Experience.
URL, boutons et liens personnalisés |
Comportement Lightning Experience |
|---|---|
|
URL externe www.google.com
|
L’URL s’ouvre dans un nouvel onglet |
|
URL Salesforce relative, Affichage /{!Account.Id}
|
La page d’accueil de l’enregistrement s’ouvre dans l’onglet existant |
|
URL Salesforce relative, Modification /{!Account.Id}/e
|
Permet de modifier les fenêtres contextuelles superposées à la page existante |
|
URL Salesforce relative, Liste /001/o
|
La page d’accueil de l’objet s’ouvre dans l’onglet existant |
|
$URL d’action, Affichage {!URLFOR($Action.Account.View, Account.Id)}
|
La page d’accueil de l’enregistrement s’ouvre dans l’onglet existant |
|
$URL d’action, Modification {!URLFOR($Action.Account.Edit, Account.Id)}
|
Permet de modifier les fenêtres contextuelles superposées à la page existante |
Déclencheurs Apex
Vous connaissez peut-être déjà les déclencheurs Apex ; ils sont pris en charge par notre plate-forme depuis des années. Les déclencheurs Apex peuvent être configurés pour s’exécuter avant ou après qu’un utilisateur a cliqué sur l’option Enregistrer pour un enregistrement.
Lorsque vous devez préenregistrer la validation, le calcul et le remplissage des champs, pensez à utiliser des déclencheurs Apex. Ils sont particulièrement utiles pour l’intégration tierce, car les règles s’appliquent via l’API Salesforce dans Salesforce Classic, Lightning Experience et l’application mobile Salesforce.
Pour en savoir plus sur les déclencheurs Apex, consultez le Guide du développeur Apex ou décrochez le badge Déclencheurs Apex.
Actions en masse avec les boutons Visualforce personnalisés et les actions rapides
Une autre caractéristique intéressante de Lightning Experience, c’est sa prise en charge de l’utilisation de boutons Visualforce en vues Liste. Grâce à cet avantage, vous pouvez utiliser vos actions Visualforce existantes dans Lightning Experience afin de travailler avec plusieurs enregistrements dans les listes. Procédez comme suit :
- Créez votre page Visualforce. Voici un exemple de code permettant de modifier les valeurs Stage (Étape) et Close date (Date de clôture) pour plusieurs opportunités :
<apex:page standardController="Opportunity" recordSetVar="opportunities" extensions="tenPageSizeExt"><apex:form><apex:pageBlock title="Edit Stage and Close Date" mode="edit"><apex:pageMessages /><apex:pageBlockButtons location="top"><apex:commandButton value="Save" action="{!save}"/><apex:commandButton value="Cancel" action="{!cancel}"/></apex:pageBlockButtons><apex:pageBlockTable value="{!selected}" var="opp"><apex:column value="{!opp.name}"/><apex:column headerValue="Stage"><apex:inputField value="{!opp.stageName}"/></apex:column><apex:column headerValue="Close Date"><apex:inputField value="{!opp.closeDate}"/></apex:column></apex:pageBlockTable></apex:pageBlock></apex:form> </apex:page>
- Créez un bouton personnalisé référençant votre page Visualforce.
- Ajoutez le bouton à votre vue de liste.
Vous pouvez également utiliser des actions rapides pour configurer de manière déclarative des actions en masse sur une vue de liste. Les actions rapides en masse sont disponibles pour les requêtes, les pistes, les comptes, les campagnes, les contacts, les opportunités, les ordres d’exécution et les objets personnalisés prenant en charge les actions rapides et disposant d’une présentation du bouton de vue de liste dans Lightning Experience.
Voici comment mettre en place une action en masse.
- Configurez les actions rapides Create a Record (Créer un enregistrement) ou Update a Record (Mettre à jour un enregistrement) pour vos objets.
- Dans les paramètres de gestion des objets pour l’objet sur lequel vous avez ajouté des actions rapides, accédez à List View Button Layout (Présentation du bouton Vue de liste).
- Modifiez la présentation de la vue de liste.
- Dans la section List View Actions (Actions de vue de liste) dans Lightning Experience, ajoutez les actions que vos utilisateurs doivent pouvoir effectuer sur les vues de liste pour plusieurs enregistrements.
- Enregistrez vos modifications.
Voici la manière dont les actions en masse s’affichent dans Lightning Experience.

Comme vous pouvez le voir dans nos exemples, Salesforce propose des fonctions intéressantes qui vous permettent de migrer les fonctionnalités de votre bouton JavaScript vers Lightning Experience.
Début de la conversion des boutons JavaScript
Vous disposez peut-être d’un grand nombre de boutons JavaScript qui se sont accumulés dans votre organisation au fil des années. Vous vous attendez peut-être à ce que le processus de migration ou conversion prenne beaucoup de temps. Mais ce n’est pas aussi difficile que vous pourriez le penser. Nous avons analysé les boutons JavaScript dans l’organisation interne Salesforce qu’utilisent tous nos employés. Nous avons découvert que de nombreux boutons étaient obsolètes ou rarement employés par les utilisateurs.
D’autres étaient tout simplement en double : le même bouton mais pour différents objets. Une fois le parcours de la liste terminé, nous avons constaté que de nombreux boutons JavaScript pouvaient être convertis en ayant recours aux solutions que nous avons étudiées jusqu’ici. Pour le reste, nous avons pu en traiter une partie avec des actions de composants Web Lightning.
Vous avez probablement remarqué que les actions de composants Web Lightning de la liste de solutions de programmation remplaçaient couramment le JavaScript dans de nombreux scénarios d’utilisation. Les actions de composants Web Lightning sont faciles à concevoir, car elles sont basées sur l’infrastructure des actions rapides. Nous aborderons les actions de composants Web Lightning de manière plus approfondie ultérieurement.
Ressources
- Aide Salesforce : Actions rapides
- Trailhead : Compréhension du fonctionnement des actions dans Lightning Experience
- Guide du développeur Apex : Démarrage rapide Apex