Design and Manage Product Offers
Learning Objectives
After completing this unit, you’ll be able to:
- Recall the purpose of Shared Catalog.
- Summarize the purpose and benefits of Product Designer.
- Define the basic components of Product Designer.
Time for Our Feature Presentation
The day has finally arrived. Devi’s received his login credentials and now has access to Industries CPQ and Shared Catalog. He can hardly contain his excitement as he launches a fresh Salesforce Industries org to begin planning his new product catalog. Devi starts the journey by exploring one of the primary tools of Shared Catalog: Product Designer.
Product Designer is your one-stop shop for creating and managing all aspects of product offerings shared across your org. Employ the intuitive tools to quickly and easily create foundational product information, templates to store this information, and offers with assigned pricing. Whether his product definitions are simple or highly complex, Product Designer has Devi covered.
Product Designer Components
Let’s dive into Product Designer by learning about the different components that you use to build catalog offerings. These entities are shared across all Industries Communications, Media, and Energy & Utilities Cloud applications, including Industries CPQ, DC, CLM, and OM.
Catalog
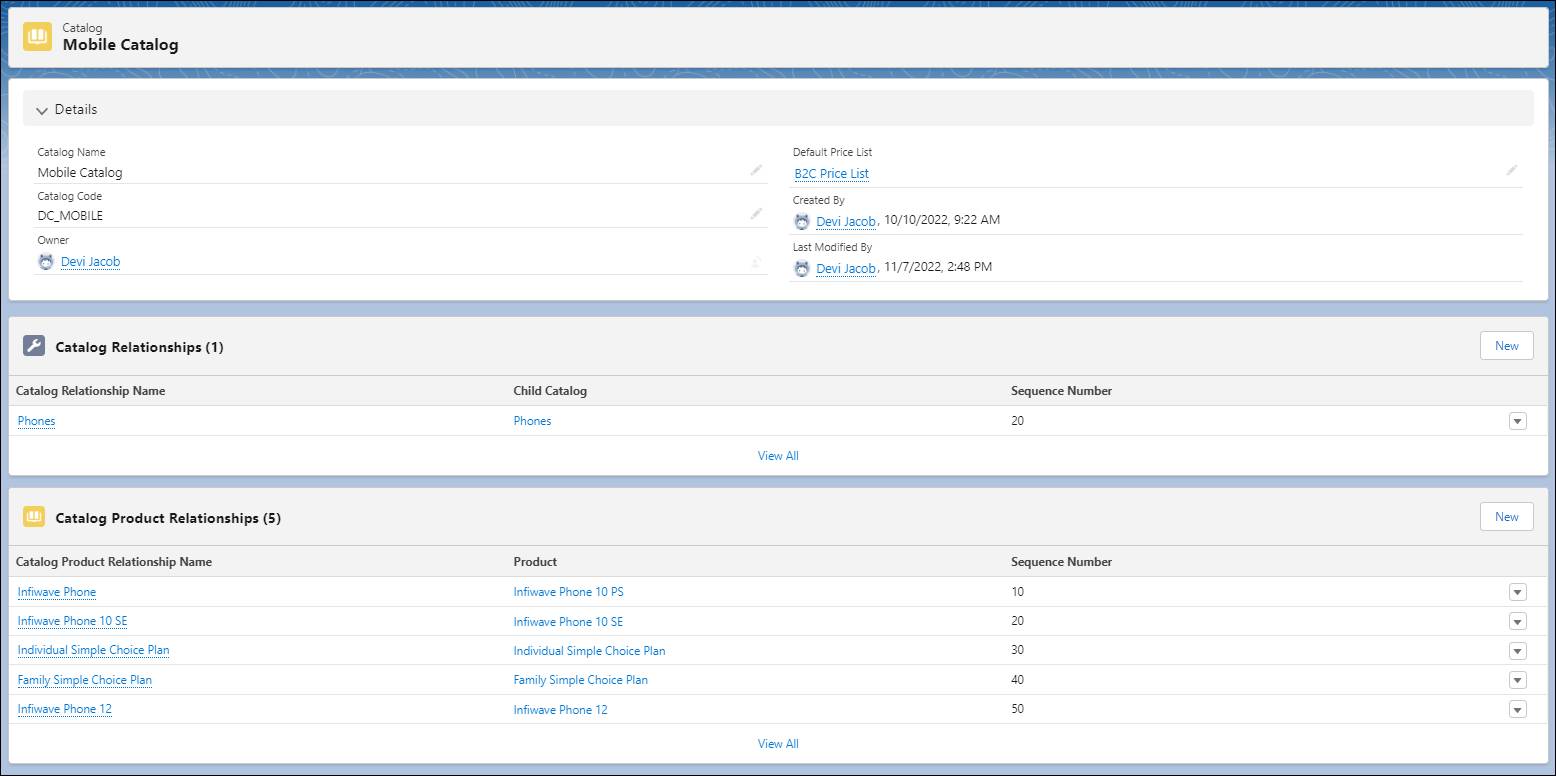
Use the catalog entity to organize your products by category, target market, and channel for easier navigation. This screen shows an example catalog in Product Designer called Mobile Catalog.

The screen shows catalog details, relationships, and product relationships. You can create separate child catalogs for use by certain groups, such as sales and order management teams, business partners, and others.
Product
Use the product entity in Shared Catalog to model both commercial and technical products. Commercial products are visible and orderable in the cart and may represent either tangible or intangible offerings. Technical products are the products, services, and resources that order management teams use to provision and deliver commercial products. You can reuse product entities to configure many different offers in your catalog.
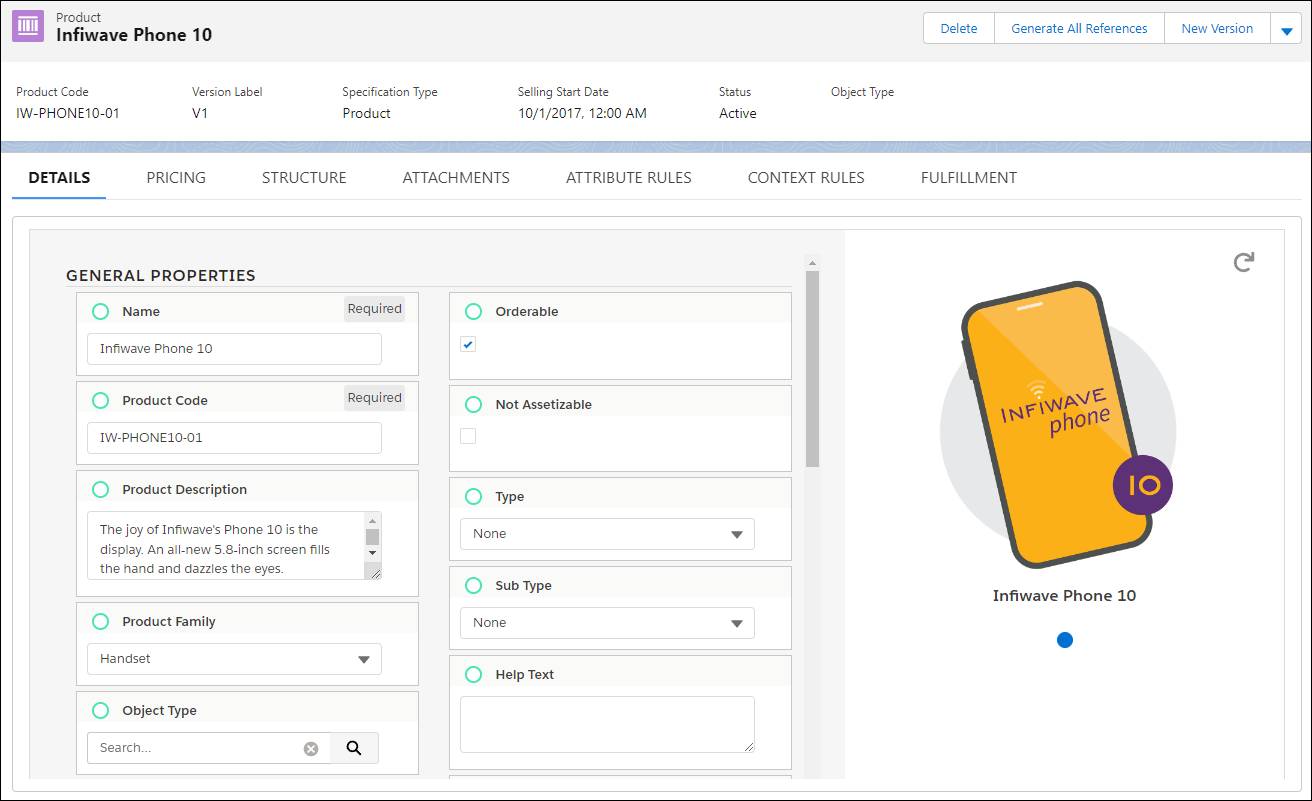
Here’s an example of a product listing in Product Designer.
The product is Infiwave Phone 10. In the Details tab, you set general properties for the product, including a product description, the product family, and other information.
Each product listing in the catalog contains all of the relevant metadata information to describe its characteristics and pricing. You can modify the structure of a product to create relationships, like bundles, with other products in the catalog.
You can also attach documents or images directly to a product and assign rules to govern how a product is sold. Finally, you can set fulfillment configurations that control how order management completes orders of the commercial product and its associated technical products.
Object Type
In Shared Catalog, you typically create a product by basing it on an internal classification known as an object type. This allows you to define the schema of a particular category of catalog items.
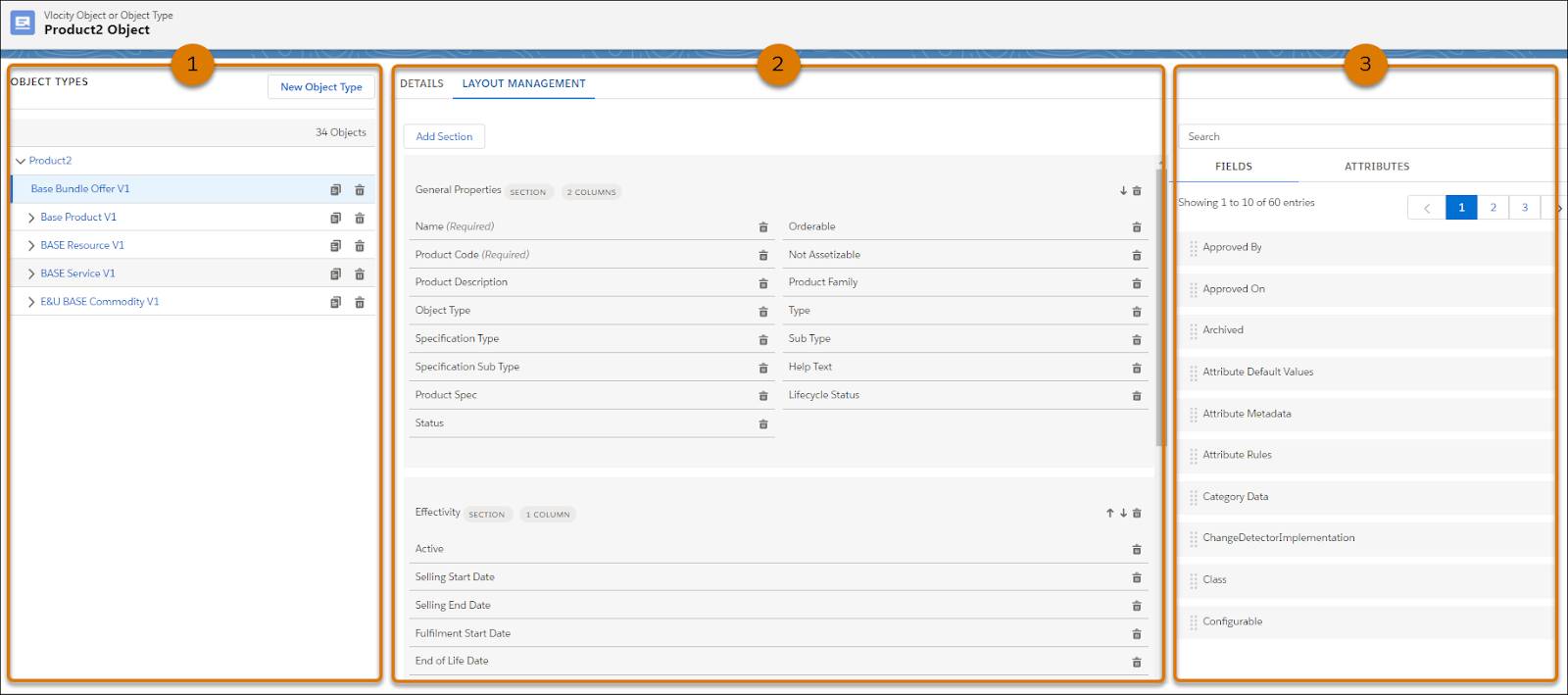
This example screen shows the object type workspace.
The object type hierarchy (1) shows the full list of product object types and their nested subtypes. The Layout Management tab (2) contains all of the fields and attributes in the layout of the selected object type, Base Bundle Offer V1. The pane to the right (3) lets you quickly drag new attributes or fields onto the object type.
The beauty of object types is that they eliminate the need to create new instances of similar products entirely from scratch. Instead, you can create an object type for a category of products. Then, with a few clicks, you set individual products to inherit all the qualities of that object type, including its visual layout with all the relevant fields, attributes, and picklists.
You can further create object subtypes that inherit the model of an existing parent object type, but with additional modifications to serve as a template for a distinct subset of products. For instance, you can create an object type for a general category of internet products, and then create a subtype for cable internet products that includes cable-only attributes. The use of object types drives agility and accuracy during product configuration and helps you to get products to market quicker and with far less effort.
Attribute
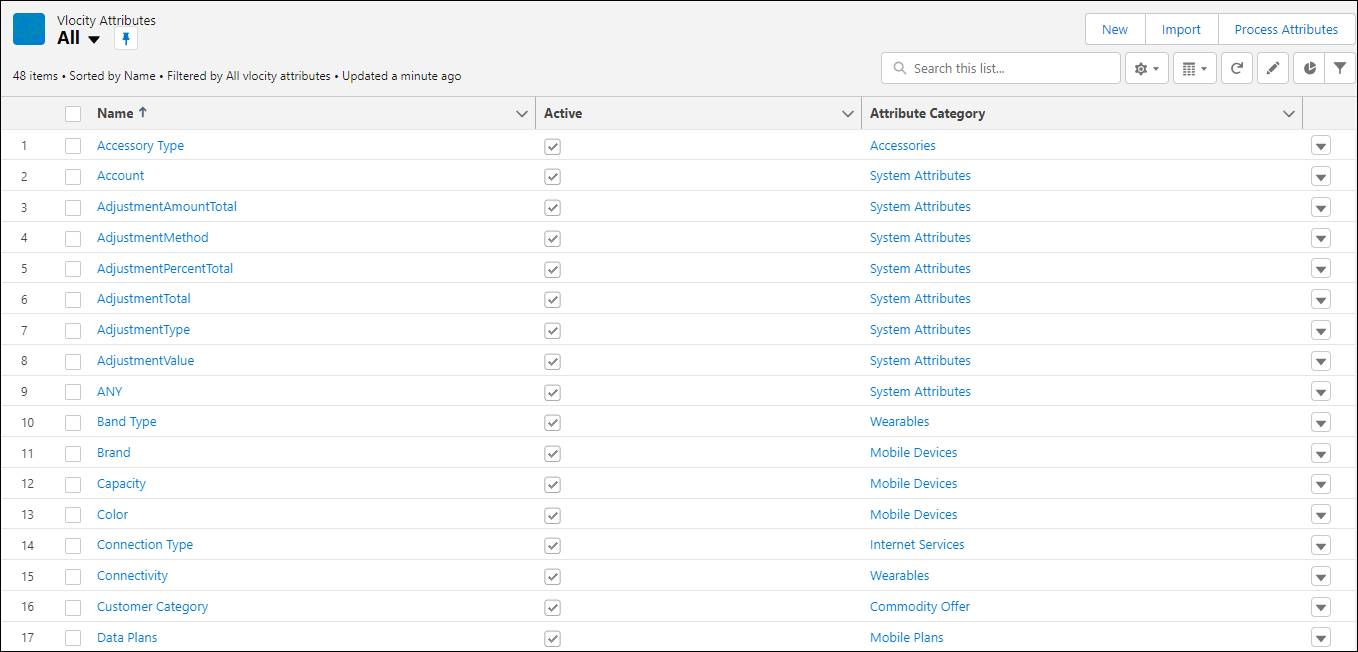
An attribute is an aspect or quality of a product that you define in Shared Catalog, for example, color or data capacity. A product may contain several attributes or, if only available in one form, may not have any attributes associated with it. This example screen shows a list of available attributes in Product Designer and their associated categories.

You can set attribute values at design time, when you’re building products behind the scenes, or at runtime, when the customer is making their product selections in the Cart. For instance, you can set the Operating System attribute of a smartphone at design time because it’s the only option for that model. At runtime, the customer needs to choose a color for their smartphone, so they set the Color attribute value by choosing an option of Blue from a picklist.
When combined with pricing rules, you can use attributes to automatically adjust the price of a product. For instance, you can increase the phone price by $10 if the customer chooses the Red option.
Picklists
A picklist is a list of selectable options that define the values of a product attribute. Your customers choose from a list of available values, also called picklist items, to define certain characteristics of the product they want to buy. Picklists appear in a dropdown menu or as radio buttons on the configuration screen for a product in the Cart.
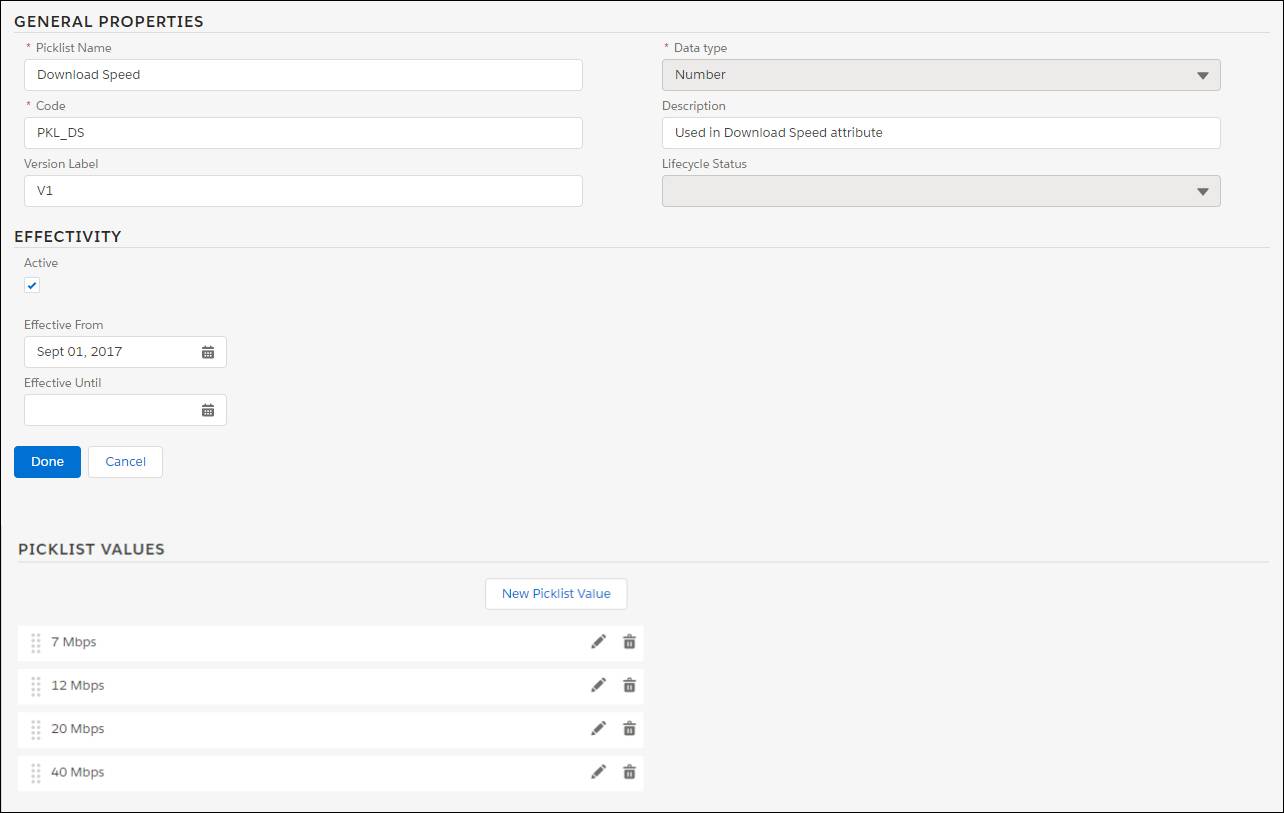
Here’s a configuration screen for a Download Speed picklist.

In General Properties, the data type for the picklist is set to number. Picklist Values show four download speeds that the customer can choose. A picklist only works when connected to a product attribute. For this picklist, you need to combine it with a Download Speed attribute to make it definable in the Cart.
Test your knowledge! Drag each catalog element to match it with the correct example.
Devi now has a solid understanding of Product Designer and its components. In the next unit, he learns the workflow for creating offers in Shared Catalog using these components. Devi also explores how product modeling can help to steer his important catalog design decisions.