Parcours et modification du code source
Objectifs de formation
- Créer une classe Apex.
- Exécuter du code Apex.
- Créer un composant Lightning
- Créer une page Visualforce.
Créer et exécuter du code Apex
Maintenant que vous vous êtes familiarisé avec la Developer Console, nous allons l’utiliser pour visualiser, modifier et faire fonctionner les systèmes de votre vaisseau. Autrement dit, commençons à écrire du code !
Création d’une classe Apex
Apex est un langage de programmation propre à Salesforce qui permet de personnaliser les processus métier de votre organisation. Si vous aimez les mots compliqués, vous pouvez dire qu’Apex est un langage orienté objet fortement typé qui permet aux développeurs d’exécuter des énoncés de contrôle de flux et de transaction sur le serveur de Lightning Platform, en conjonction avec des appels aux API de Lightning Platform. Vous pouvez aussi vous contenter de dire qu’il s'agit d'un langage de programmation qui ressemble beaucoup à Java et interagit avec les données de votre organisation. Il sert à ajouter une logique métier. Par exemple, si vous souhaitez prévenir un propriétaire de compte lorsque des coordonnées changent, Apex est là pour ça.
Pour en savoir plus sur Apex et son fonctionnement, consultez le module Concepts Apex de base et base de données. Pour le moment, ne vous souciez pas trop du code : notre premier objectif est de nous familiariser avec la Developer Console.
Imaginons que vous deviez modifier votre trajectoire afin d’éviter l’astéroïde 2014 QO441. Vous n’avez pas le temps de contacter le centre de contrôle au sol pour leur indiquer vos corrections. Nous allons écrire du code Apex afin d’envoyer un e-mail à votre Chef de mission sur Terre à chaque fois que vous modifiez votre trajectoire.
- Dans Developer Console, sélectionnez File (Fichier) | New (Nouveau) | Apex Class (Classe Apex).
- Lorsque vous y êtes invité, nommez votre classe Apex
EmailMissionSpecialist. - Quand l’éditeur de texte s’ouvre, copiez et collez le code suivant dans l’onglet EmailMissionSpecialist.apxc à la place du contenu d’origine de l’onglet.
public class EmailMissionSpecialist { // Public method public void sendMail(String address, String subject, String body) { // Create an email message object Messaging.SingleEmailMessage mail = new Messaging.SingleEmailMessage(); String[] toAddresses = new String[] {address}; mail.setToAddresses(toAddresses); mail.setSubject(subject); mail.setPlainTextBody(body); // Pass this email message to the built-in sendEmail method // of the Messaging class Messaging.SendEmailResult[] results = Messaging.sendEmail( new Messaging.SingleEmailMessage[] { mail }); // Call a helper method to inspect the returned results inspectResults(results); } // Helper method private static Boolean inspectResults(Messaging.SendEmailResult[] results) { Boolean sendResult = true; // sendEmail returns an array of result objects. // Iterate through the list to inspect results. // In this class, the methods send only one email, // so we should have only one result. for (Messaging.SendEmailResult res : results) { if (res.isSuccess()) { System.debug('Email sent successfully'); } else { sendResult = false; System.debug('The following errors occurred: ' + res.getErrors()); } } return sendResult; } } - Enregistrez votre code en sélectionnant File (Fichier) | Save (Enregistrer). La Developer Console vérifie que votre code ne contient aucune erreur au moment où vous l’enregistrez.
Remarque : si la syntaxe de votre code présente des erreurs, un message s’affiche dans l’onglet Problèmes. Les détails de l’erreur vous permettront de corriger votre code.
- Pour fermer la classe
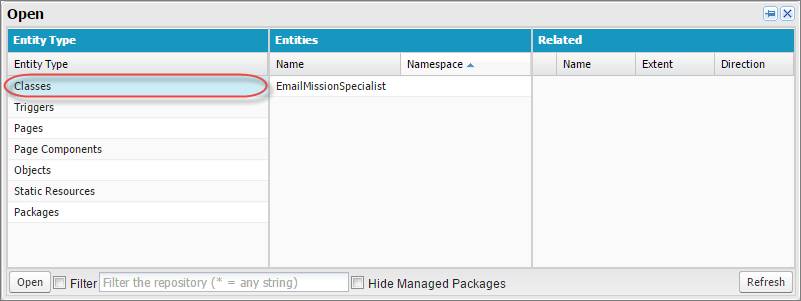
EmailMissionSpecialist, cliquez sur le « X » à côté de EmailMissionSpecialist.apxc en haut de l’onglet. - Sélectionnez File (Fichier) | Open (Ouvrir).
- Dans la liste colonne Type d’entité, cliquez sur Classes.

- Dans la colonne Entités, double-cliquez sur la classe que vous souhaitez ouvrir.
Exécuter une classe Apex
Maintenant que vous avez créé votre classe Apex, l’étape suivante consiste à l’exécuter à l’aide de la fonction très pratique Exécution anonyme de la Developer Console. C’est un outil très utile quand vous voulez tester votre code et ses résultats.
Mais il faut faire attention. Tout le code que vous exécutez à l’aide de cette fonctionnalité affecte votre organisation. Par exemple, si vous supprimez des données dans cette fenêtre, elles sont également supprimées de votre base de données.
- Sélectionnez Debug (Débogage) | Open Execute Anonymous Window (Ouvrir la fenêtre d’exécution anonyme). La fenêtre Enter Apex Code (Entrer du code Apex) s’ouvre.
- Copiez le code suivant et collez-le dans la fenêtre Enter Apex Code (Entrer du code Apex).
EmailMissionSpecialist em = new EmailMissionSpecialist(); em.sendMail('Enter your email address', 'Flight Path Change', 'Mission Control 123: Your flight path has been changed to avoid collision ' + 'with asteroid 2014 QO441.'); - Remplacez Enter Your email address par votre adresse e-mail.
- Cliquez sur Execute (Exécuter), puis consultez votre messagerie pour vérifier que le message a bien été envoyé.
Quand vous recevez l’e-mail, vous savez que les systèmes de communication fonctionnent normalement et que vous avez une chance de plus d'éviter cet astéroïde.
les composants Lightning, qu’est-ce que c’est ?
Les composants Lightning constituent une infrastructure permettant de développer des applications mobiles et de bureau. Ils permettent de créer des interfaces utilisateur réactives pour les applications Lightning Platform. Les composants Lightning facilitent également l’élaboration d'applications qui fonctionnent aussi bien sur les appareils mobiles que les ordinateurs de bureau
Vous pouvez utiliser la Developer Console pour créer des composants Aura. Grâce à la Developer Console, vous pouvez créer un paquet de composants Lightning. Un paquet de composants s'apparente à un dossier contenant des composants et des ressources connexes (feuilles de style, contrôleurs et habillage).
Création d’un composant Aura
- Sélectionnez File (Fichier) | New (Nouveau) | Lightning Component (Composant Lightning). La fenêtre qui s’ouvre vous demande un nom et une description.
- Nommez votre composant
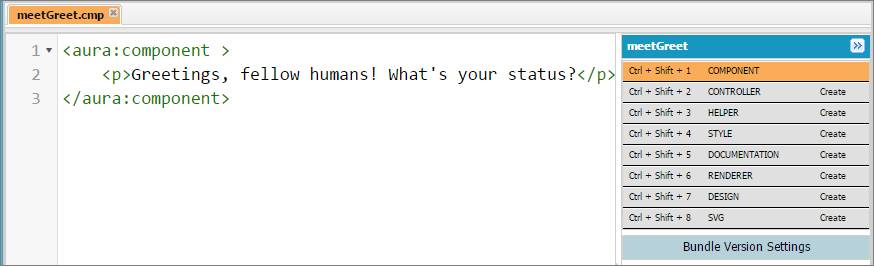
meetGreetet cliquez sur Submit (Soumettre). La fenêtre propose également des options permettant de configurer l’onglet, la page, la page d'enregistrement et la page de communauté de votre application. Vous pouvez les ignorer. Pour le moment, nous voulons seulement écrire du code de composant Aura de base. - Deux onglets sont créés. Cliquez sur celui qui s’intitule meetGreet.cmp. Ce fichier contient les balises ouvrante et fermante des composants Aura.
- Entre les balises
<aura:component>et</aura:component>, copiez et collez cette ligne.<p>Greetings, fellow humans! What’s your status?</p>

- Pour enregistrer le composant, sélectionnez File (Fichier) | Save (Enregistrer).
Félicitations ! Vous venez de créer votre premier composant Aura dans la Developer Console ! Quelques étapes seront encore utiles pour le finaliser, mais vous pouvez déléguer ce travail à un membre de votre équipage.
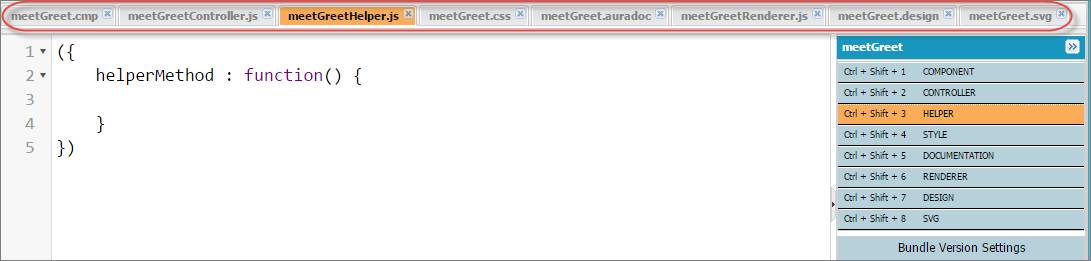
Jetons plutôt un œil à la liste située sur le côté droit de la fenêtre. Elle inclut toutes les ressources contenues dans un paquet de composants qui permettent de créer votre composant. Si vous cliquez sur un élément de la colonne de droite, la ressource correspondante s’ouvre. Vous pouvez écrire du code dans la nouvelle ressource pour développer les différentes parties du paquet de composants. Par exemple, vous pouvez utiliser la ressource Style pour ajouter des éléments graphiques à votre application, et la ressource Helper pour ajouter une logique métier.

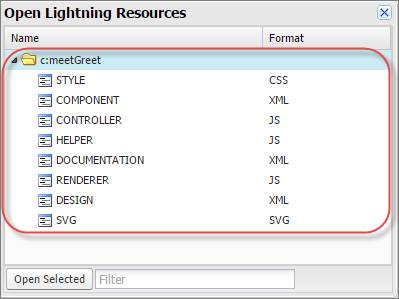
- Sélectionnez File (Fichier) | Open Lightning Resources (Ouvrir les ressources Lightning).
- Saisissez le nom de votre composant dans la zone de recherche pour retrouver votre paquet ou sélectionnez son dossier dans la liste.
- Pour afficher les ressources d’un paquet, cliquez sur la flèche en regard du dossier.

- Sélectionnez les ressources sur lesquelles vous souhaitez travailler, puis cliquez sur Open Selected (Ouvrir la sélection)
Créer des pages et des composants Visualforce
Vous avez appris à utiliser votre console pour créer du code Apex et des composants Aura. Il est temps de découvrir Visualforce.
Visualforce est une infrastructure de développement Web qui permet de créer des interfaces utilisateur sophistiquées pour les applications mobiles et de bureau. Ces interfaces sont hébergées sur Lightning Platform. Votre interface utilisateur peut ressembler à l'interface classique de Salesforce, mais vous pouvez également la personnaliser.
Et là, vous vous demandez certainement quelle est la différence entre Visualforce et les composants Lightning. Visualforce est centré sur une page : quand vous sauvegardez un enregistrement, la page Visualforce interagit avec le serveur et recharge l’interface utilisateur. L’infrastructure de composants Lightning, quant à elle, fait l’essentiel de son travail sur votre appareil (ou côté client, pour parler geek). Si vous voulez en savoir plus, consultez le module Composants Web Lightning pour les développeurs Visualforce.
Et pour explorer l’univers de Visualforce, nous vous recommandons le module Concepts de base de Visualforce.
Mais commençons par créer une page Visualforce à l’aide de la Developer Console. Préparez-vous à prendre les commandes !
Créer une page Visualforce
Il existe une Liste de contrôle des systèmes de navigation que les techniciens de navigation actualisent toutes les deux heures, lorsqu’ils effectuent les contrôles de sécurité sur les moteurs et les réservoirs. Créons une page Visualforce pour leur permettre de saisir leurs observations.
Pour être fonctionnelle, une page Liste de contrôle des systèmes de navigation doit interagir avec des objets contenant les valeurs saisies par les techniciens de navigation. Mais pour le moment, concentrons-nous sur l’élaboration de l’interface. Vos subalternes pourront créer les objets personnalisés.
- Sélectionnez File (Fichier) | New (Nouveau) | Visualforce Page (Page Visualforce).
- Nommez votre page
FlightSystemsChecklist. - Dans l’éditeur de texte, copiez et collez le code suivant.
<apex:page sidebar="false"> <!--Flight Systems Checklist Visualforce Page--> <h1>Checklist</h1> <apex:form id="engineReadinessChecklist"> <apex:pageBlock title="Flight Systems Checklist"> <!--First Section--> <apex:pageBlockSection title="Engines"> <!--Adding Checkboxes--> <apex:inputCheckbox immediate="true"/>Engine 1 <apex:inputCheckbox immediate="true"/>Engine 2 <apex:inputCheckbox immediate="true"/>Engine 3 <apex:inputCheckbox immediate="true"/>Engine 4 <apex:inputCheckbox immediate="true"/>Engine 5 <apex:inputCheckbox immediate="true"/>Engine 6 </apex:pageBlockSection> <!--Second Section--> <apex:pageBlockSection title="Fuel Tanks"> <apex:inputCheckbox immediate="true"/>Tank 1 <apex:inputCheckbox immediate="true"/>Tank 2 <apex:inputCheckbox immediate="true"/>Tank 3 <apex:inputCheckbox immediate="true"/>Tank 4 <apex:inputCheckbox immediate="true"/>Tank 5 <apex:inputCheckbox immediate="true"/>Tank 6 </apex:pageBlockSection> <apex:pageBlockButtons> <!--Adding Save Button--> <apex:commandButton value="Save" action="{!save}"/> </apex:pageBlockButtons> </apex:pageBlock> </apex:form> </apex:page> - Sélectionnez File (Fichier) | Save (Enregistrer).
- Dans le coin en haut à gauche, cliquez sur Preview (Aperçu). Votre navigateur ouvre un aperçu de la page Visualforce. Le balisage Visualforce de votre page (
form,pageBlock,inputCheckbox, etc.) est rendu dans l’aperçu.
- Sélectionnez File (Fichier) | Open (Ouvrir).
- Sous Entity Type (Type d’entité), cliquez sur Pages.
- Sous Entities (Entités), double-cliquez sur la page que vous souhaitez ouvrir.
Vous pouvez créer, modifier et personnaliser des applications pour votre organisation en utilisant tout ou partie de ces méthodes dans la Developer Console. Et jusqu’ici, vous avez réussi à éviter la trajectoire de l’astéroïde 2014 QO441 sans prendre de décision précipitée qui aurait pu compromettre la sécurité de votre équipage.
