Présentation des éléments d’une page Web accessible
Objectifs de formation
Une fois cette unité terminée, vous pourrez :
- Décrire en quoi une bonne conception rend le Web plus accessible
- Créer une structure d’en-tête accessible pour votre conception
- Énumérer les stratégies utilisées pour transmettre un message aux utilisateurs non-voyants
Accessibilité : un catalyseur de l’innovation, pas un obstacle
Lorsque l’on parle d’accessibilité en matière de conception, une des principales fausses idées qui se dégage est qu’un produit accessible est un produit à l’aspect déplaisant, ennuyeux ou encombré. Ce module vous apprend que, non seulement c’est tout le contraire, mais qu’en comprenant mieux l’accessibilité et les contraintes de la conception accessible, vous pouvez créer des produits plus cohérents et plus facilement utilisables par tous vos utilisateurs. Lorsque vous maîtrisez la conception accessible, vous améliorez votre capacité à créer une conception innovante.
La conception et l’accessibilité vont de pair et ont un objectif commun : garantir que tous vos utilisateurs apprécient l’utilisation de vos produits. Les concepteurs s’associent à des équipes de recherche pour veiller à ce que certains types d’utilisateurs en particulier soient pris en compte. Ils devraient également s’associer à des personnes pour lesquelles l’accessibilité doit être prise en compte afin qu’elles les aident à s’assurer que leur conception est accessible.
Bien plus que la souris
Cela peut sembler évident, mais en tant que concepteur, vous n’êtes pas seulement responsable des clics et du positionnement visuel du contenu à l’écran. Bien qu’il soit important de prendre en compte l’interaction avec la souris et la disposition visuelle d’une conception, vous devez également tenir compte d’autres facteurs.
- Les modèles d’interaction complets pour les flux.
- La manière dont une fonctionnalité peut être utilisée exclusivement avec un clavier.
- La prise en compte des ordinateurs portables et tablettes tactiles.
- Les utilisateurs qui basculent entre les modes de saisie, passant de la souris au clavier, au tactile, voire à la saisie vocale.
Lors de la lecture de ce module, n’oubliez pas que vous ne devez pas concevoir pour vos collègues, mais pour vos utilisateurs. Les utilisateurs qui interagiront avec vos produits, chacun avec ses besoins spécifiques et variés. Ces utilisateurs ont différentes manières d’utiliser les produits et différentes façons de recevoir les informations sur ces produits.
Il peut s’agir d’utilisateurs aveugles, daltoniens, malvoyants, sourds ou malentendants, de personnes à mobilité réduite (de manière temporaire ou permanente) ou de personnes atteintes de troubles cognitifs. Concevez pour les personnes jeunes et âgées, les utilisateurs expérimentés et occasionnels et tous ceux qui apprécient simplement une expérience de qualité.
Si vous écartez sciemment une contrainte d’accessibilité dans votre conception, vous écartez sciemment des personnes de vos produits. Adoptez les directives en matière d’accessibilité comme vous le feriez pour n’importe quel ensemble de contraintes de conception. Elles font partie du défi et de l’élan qui poussent à créer des produits exceptionnels.
Compréhension de l’interface utilisateur (IU)
Lorsque les utilisateurs consultent pour la première fois un site Web ou une application Web, ils prennent quelques instants pour s’orienter parmi toutes les informations à l’écran. Ils s’informent sur ce qui est à leur disposition pour éclairer ce qu’ils vont faire ensuite. Les utilisateurs n’ayant pas de troubles de la vue peuvent parcourir visuellement la page pour en connaître la disposition générale, décider par où commencer, puis se mettre à explorer certaines parties de l’application. Ils peuvent observer différents regroupements visuels, les principaux titres, listes et autres modèles d’expérience utilisateur familiers tels que les cartes, les ensembles d’onglets, les tableaux ou les arborescences.
Ces utilisateurs peuvent décomposer la page d’accueil de Lightning Experience d’une manière similaire à la capture d’écran ci-dessous. Ici, les éléments de navigation sont surlignés en jaune, un grand graphique est en vert et plusieurs cartes d’information sont en rose.

Les utilisateurs aveugles s’appuient sur une page bien structurée qui intègre des en-têtes et des repères, ainsi que d’autres structures sémantiques, pour obtenir une compréhension globale de la page. Ci-dessous, sur la même page Lightning Experience, les éléments de navigation de la page principale ainsi que les en-têtes visuels clairs sont encadrés en rouge. Bien que ce soient les développeurs qui exposent en définitive ces informations aux utilisateurs, en tant que concepteur, il est important d’inclure des repères et des en-têtes clairs, de comprendre leur objectif et de les communiquer en tant qu’exigence aux équipes de développement.

Présentation
Tout comme les utilisateurs voyants peuvent avoir différentes techniques pour se familiariser avec un nouveau site Web, les utilisateurs de lecteurs d’écran peuvent également utiliser différentes approches. Bien que ce soit souvent lent, certains utilisateurs de lecteurs d’écran peuvent choisir d’écouter la lecture d’une page entière lorsqu’ils consultent un site Web ou une application pour la première fois. D’autres peuvent explorer rapidement la page en parcourant tous les titres ou repères.
À l’instar des chapitres dans un livre, des articles dans un magazine ou des sections générales d’un document de recherche, les en-têtes structurent votre page Web. Cependant, au lieu d’utiliser des chiffres romains, des lettres et des chiffres arabes, les pages Web utilisent des balises de titre, de <h1> à <h6> pour créer cette structure par programmation.
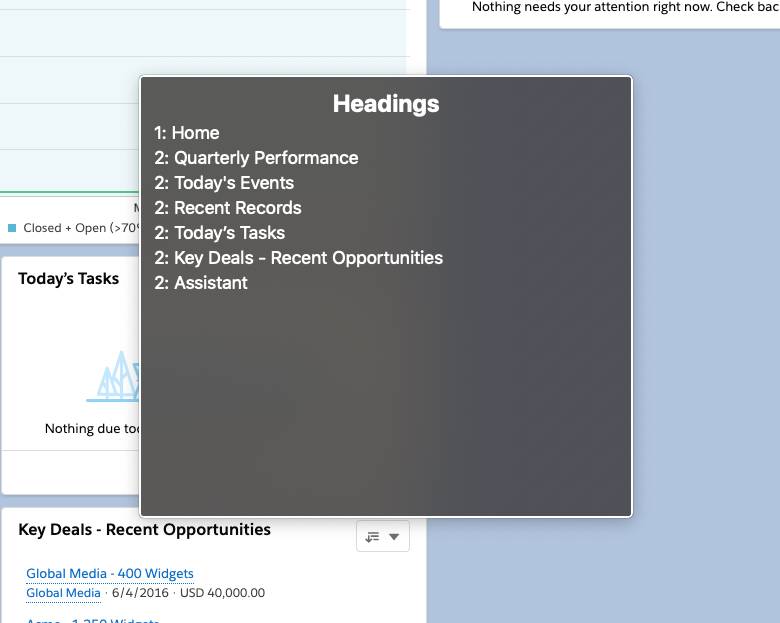
Lorsque les pages sont correctement codées, les utilisateurs peuvent utiliser une fonctionnalité de lecteur d’écran courante qui met en avant la liste de tous les en-têtes d’une page. Ils peuvent également naviguer entre les en-têtes en appuyant sur une touche de raccourci. Dans la capture d’écran ci-dessous, un utilisateur de lecteurs d’écran a demandé la liste de tous les titres de la page. Il y a un seul en-tête de niveau 1 (Accueil) et le reste des en-têtes est de niveau 2. Un en-tête de niveau 2 est défini pour chaque carte de cette page Lightning Experience.

Lorsque vous avez une structure d’en-tête logique, les utilisateurs peuvent comprendre le contenu général d’une page. De plus, des en-têtes clairs et visibles aident également les utilisateurs à comprendre la hiérarchie de la page. C’est particulièrement utile pour certaines personnes atteintes de troubles cognitifs.
En plus d’une structure d’en-tête logique, nous incitons les développeurs à utiliser des repères HTML sémantiques pour aider les utilisateurs à identifier où ils se trouvent sur une page. Elles comprennent :
- En-tête
- Navigation
- Zone de contenu principale
-
Articles
-
Apartés (contenu lié indirectement, souvent utilisé pour les barres latérales ou les légendes)
- Corps
- Pied de page
Les lecteurs d’écran identifient les repères et permettent également aux utilisateurs de naviguer par zone à l’aide de raccourcis clavier. En tant que concepteur, vous avez la possibilité de créer des repères clairs et de les transmettre aux développeurs, afin qu’ils soient correctement inclus dans le code.
Dans l’exemple ci-dessous, la page n’a qu’un seul repère, qui est la zone de navigation Navigation globale.

Vous pouvez voir que certains autres repères potentiellement utiles sont absents, tels que Recherche, En-tête, Principal et Article.
Icônes et images
Certaines personnes aveugles utilisent des lecteurs d’écran ou des claviers numériques en braille, mais ces technologies d’assistance ne lisent que du texte. Elles ne lisent pas automatiquement les icônes et les images, ce qui signifie que c’est à vous de les créer correctement.
Il existe deux types d’icônes, que les lecteurs d’écran gèrent différemment : les décoratives (qu’ils ignorent) et les informatives (qui transmettent du contenu à l’utilisateur). En tant que concepteur, vous devez comprendre en quoi elles diffèrent, choisir celle qui convient le mieux à votre cas d’utilisation, rédiger des étiquettes préliminaires (si nécessaire) pour l’expérience de contenu à vérifier et informer les développeurs afin qu’ils puissent coder l’icône correctement.
Décoratives
Les icônes et images décoratives n’apportent aucune information ou fonctionnalité pertinente. Les icônes et images redondantes entrent également dans cette catégorie, car elles renforcent la signification du texte adjacent, sans apporter de nouvelles informations. Les lecteurs d’écran ne doivent pas les lire aux utilisateurs, car cela ajoute inutilement du contenu. Les icônes n’ont pas besoin d’un marquage particulier pour être considérées comme décoratives, mais les images doivent avoir une balise Alt vide qui oblige les lecteurs d’écran à les ignorer. Si un lecteur d’écran rencontre une image sans balise Alt vide, il lit sa balise src, qui ressemble souvent à ceci : /images/weji2362iofweio6.png.
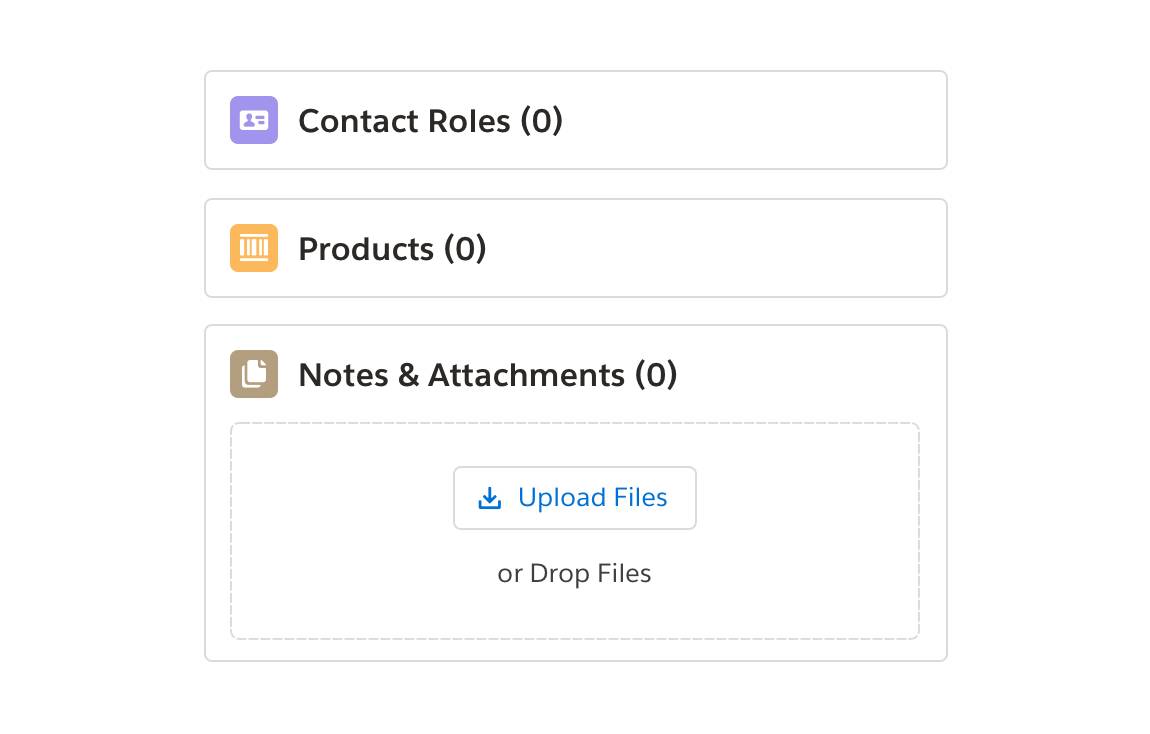
Les icônes Rôles du contact, Produits et Notes et pièces jointes dans l’image ci-dessous sont décoratives, car elles sont redondantes. Chacune a un texte adjacent qui apporte les mêmes informations (l’icône de fichiers à côté de Notes et pièces jointes (0)).

Informel
Les icônes et images informatives transmettent des renseignements importants que le texte environnant ne contient pas. Les boutons d’icônes et les avatars autonomes en sont des exemples courants. Les icônes ont besoin d’un texte d’assistance ou d’un attribut aria-label tandis que les images ont besoin d’une description Alt. Écrivez ce que fait l’icône ou l’image et non à quoi elle ressemble (par exemple, Charger un fichier au lieu de Trombone).
Dans la capture d’écran ci-dessous, les boutons d’icônes de la navigation globale en haut sont tous informatifs, car vous devez savoir ce qu’ils font pour interagir avec eux.

Qu’en est-il de l’icône ci-après ? Même si elle est accompagnée de texte, elle reste informative, car elle indique que l’objet est un compte et le texte correspond au nom du compte. Sans cette icône, les utilisateurs ne savent pas s’il s’agit d’un contact, d’une opportunité ou d’un autre type d’objet.

Résumé
La conception et l’accessibilité vont de pair et ont un objectif commun : garantir que tous vos utilisateurs apprécient l’utilisation de vos produits. En tenant compte de la structure et de la présentation de vos conceptions, et en incluant des alternatives textuelles pour les images et autres contenus non textuels, vous aidez grandement les utilisateurs en situation de handicap. Dans l’unité suivante, nous verrons comment aider les utilisateurs à mieux percevoir et comprendre le contenu de vos conceptions.
Ressources
- Article : Un Web pour tous
- Article : Repères accessibles
- Article : Conception pour la compatibilité avec les lecteurs d’écran