Découverte des indicateurs d’état visuel
Objectifs de formation
Une fois cette unité terminée, vous pourrez :
- Expliquer l’importance du focus visible
- Définir un message d’erreur constructif
- Décrire comment concevoir un formulaire accessible
Présentation des états de focus visibles
Prenons l’exemple d’un utilisateur qui a une bonne vision, mais qui ne peut pas utiliser la souris. Ce type d’utilisateur est souvent appelé utilisateur de clavier voyant, car il peut voir, mais a peut-être une motricité limitée et n’utilise qu’un clavier ou un contacteur pour naviguer sur les ordinateurs et parcourir les applications Web.
Alors qu’un utilisateur de souris voyant peut déplacer son curseur vers un bouton sur lequel il souhaite cliquer, un utilisateur de clavier voyant utilise la touche de tabulation et les flèches pour accéder au même bouton. C’est pourquoi il est essentiel de toujours afficher visuellement l’état actuel du focus du clavier afin que l’utilisateur sache où il se trouve à tout moment. Il s’agit en fait d’une exigence conformément à la règle WCAG 2.4.7 Visibilité du focus.
L’exemple ci-dessous contient une liste d’hyperliens. Le focus est actuellement sur le lien Marque. Visuellement, Marque est souligné et encadré en bleu. Ensemble, ces deux états de focus visibles permettent à l’utilisateur de savoir avec certitude où il se trouve actuellement lorsqu’il navigue au clavier dans la page. Quand l’utilisateur appuie sur la touche Tab, cette combinaison de soulignement et d’encadrement se déplace vers le bas de la liste.

Une fois que l’utilisateur voit ce focus visible sur l’élément souhaité, il sait qu’il peut appuyer sur Entrée pour activer le lien.
Les navigateurs ont un focus visible intégré par défaut. Chrome et Safari utilisent un cadre bleu, tandis qu’Internet Explorer et Firefox utilisent un contour en pointillé fin. Si vous n’aimez pas l’apparence du focus visible par défaut ou si vous souhaitez le normaliser sur tous les navigateurs, vous pouvez bien entendu concevoir le vôtre.
Lorsque vous concevez vos propres états de focus visible, nous vous recommandons de prendre en compte les exigences WCAG 2.1 mises à jour pour le contraste non textuel. Si vous remplacez les focus visibles par défaut d’un navigateur, ceux que vous créez doivent respecter un rapport de contraste des couleurs minimal de 3:1. Ce document explique cette exigence très précisément. Pour l’essentiel, si vous avez un arrière-plan gris, vous ne pouvez pas mettre un cadre gris clair autour d’un bouton gris et l’appeler focus visible. Beaucoup de personnes ne pourront pas le voir, même sans trouble de la vue.
Différents états de composants
Dans certains cas, vous devez indiquer visuellement l’état d’un composant. Examinons une case à cocher et ses différents états.
- Non cochée : carré gris aux bords arrondis, en relief.
- Cochée : carré gris aux bords arrondis, en relief avec une coche noire à l’intérieur.
- Non cochée et désactivée : carré gris plus clair aux bords arrondis, sans relief.
- Cochée et désactivée : carré gris plus clair aux bords arrondis, sans relief avec une coche grise à l’intérieur.
- Non cochée et sous focus : carré gris aux bords arrondis, en relief, entouré d’un cadre bleu.
- Cochée et sous focus : carré gris aux bords arrondis, en relief avec une coche noire à l’intérieur, entouré d’un cadre bleu.

Ces états sont importants si vous décidez de changer complètement la façon dont un utilisateur voit un composant. Examinons la variante de case à cocher du composant Sélecteur visuel SLDS.
Dans l’exemple ci-dessous, le sélecteur visuel contient trois options alignées horizontalement.

Chaque option contient une icône dans une case avec une bordure grise et une étiquette en dessous. D’un point de vue sémantique, lorsque l’on observe l’envers du décor, chacune de ces options est une case à cocher HTML. Les utilisateurs peuvent ainsi basculer entre elles et appuyer sur la barre d’espace pour les sélectionner et les désélectionner.
Quels états visibles distincts devons-nous envisager pour cet élément ?
- Par défaut (non survolé, non sous focus, non sélectionné).
- Sous focus, non sélectionné.
- Sous focus, sélectionné.
- Non sous focus, sélectionné.
Par défaut : icône dans une case avec une bordure grise et une étiquette en dessous.

Sous focus, non sélectionné : la bordure est bleue et l’étiquette est soulignée.

Sous focus, sélectionné : toute la case est bleue avec une coche au milieu, l’étiquette est soulignée.

Non sous focus, sélectionné : toute la case est bleue avec une coche au milieu, l’étiquette n’est pas soulignée.

Dans la capture d’écran ci-dessous, la première option est sélectionnée, mais pas sous focus ; la deuxième option est sous focus, mais pas sélectionnée ; la troisième option n’est ni sélectionnée ni sous focus.
 Vous remarquerez que chaque état est visuellement distinctif. Comment les styles de survol sont-ils intégrés à tout cela ? Le survol ajoute une bordure bleue, mais ne souligne pas le texte. Voici donc la convention suivie par ce composant :
Vous remarquerez que chaque état est visuellement distinctif. Comment les styles de survol sont-ils intégrés à tout cela ? Le survol ajoute une bordure bleue, mais ne souligne pas le texte. Voici donc la convention suivie par ce composant :
-
Focus : bordure bleue et étiquette soulignée.
-
Survol : bordure bleue.
-
Sélectionné : case bleue avec une coche.
Ces trois états ont des éléments visuels distincts dont la combinaison peut être utilisée pour transmettre visuellement les états qui se recoupent.
Nous n’avons pas montré dans cet exemple les états désactivés des sélecteurs visuels sélectionnés et non sélectionnés. En suivant les modèles existants, comment feriez-vous pour différencier ces deux autres états ? Reportez-vous aux directives SLDS pour découvrir comment nous avons procédé.
Les formulaires
Les formulaires peuvent sembler simples, mais de nombreux éléments doivent être pris en compte lors de leur conception pour que tout le monde réussisse à les utiliser.
Insertion d’étiquettes visibles
Les concepteurs souhaitent parfois utiliser du texte d’espace réservé à la place des étiquettes. Cependant, cela pose deux problèmes.
- Le texte de l’espace réservé doit respecter un rapport de contraste de couleur de 4,5:1, ce qui donne l’impression que le champ du formulaire est déjà renseigné.
- Une fois que l’utilisateur a rempli le formulaire, sans étiquettes visibles, l’objet de chaque champ risque de ne pas être clair. Les utilisateurs font plusieurs tâches en même temps et ne renseignent pas toujours un formulaire entier en une seule fois.
Imaginez que vous ayez rempli ce formulaire, que vous ayez changé d’onglet pour répondre à un e-mail, puis que vous trouviez ceci à votre retour :

Le formulaire original ressemblait à ceci :

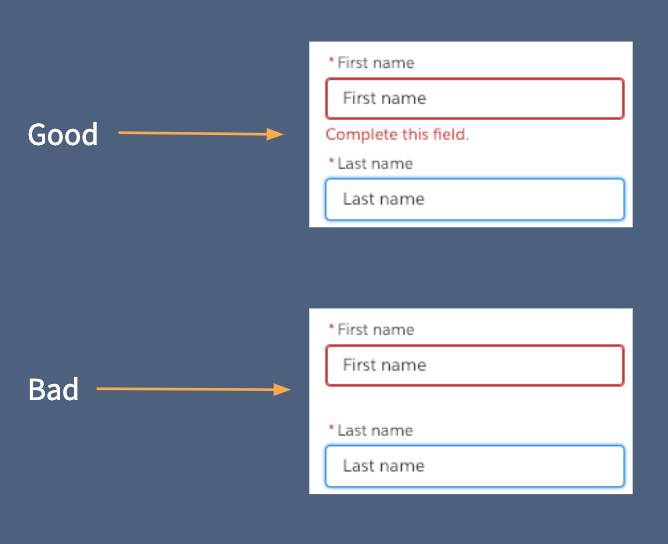
Il est préférable que les étiquettes soient visibles pour que les utilisateurs connaissent à tout moment l’objet de chaque champ du formulaire :

Conception de messages d’erreur utiles
Lorsqu’un champ de formulaire comporte une erreur, un contour rouge autour de celui-ci ne constitue pas une indication suffisante. Les utilisateurs daltoniens risquent de ne pas être en mesure de le voir. Par ailleurs, un contour rouge à lui seul n’est pas très utile. Assurez-vous d’inclure sous le champ un texte d’erreur qui explique la correction à apporter.
 Dans la capture d’écran ci-dessous se trouve un autre exemple de message d’erreur. Au lieu d’expliquer « Cette date n’est pas valide », il serait plus utile d’indiquer le format requis de saisie de date.
Dans la capture d’écran ci-dessous se trouve un autre exemple de message d’erreur. Au lieu d’expliquer « Cette date n’est pas valide », il serait plus utile d’indiquer le format requis de saisie de date.

Orientation de l’utilisateur lors du remplissage du formulaire
Si les formulaires sont mal conçus, les sentiments de l’utilisateur à leur égard peuvent aller de l’agacement à l’anxiété et à la confusion. Des formulaires mal conçus peuvent même empêcher les utilisateurs de faire leur travail.
Dans le cas de formulaires longs, définissez dès le départ ce qui attend les utilisateurs (le nombre d’étapes impliquées ou la durée approximative pour remplir le formulaire). Si un utilisateur est en train de remplir le formulaire, affichez-lui l’étape à laquelle il se trouve (par exemple, page 3 sur 5).
Évitez de fixer des délais pour remplir les formulaires. Si vous devez en utiliser, informez l’utilisateur du temps dont il dispose avant de démarrer le processus et permettez aux utilisateurs de prolonger le délai imparti.
Intégration de protections
Les utilisateurs font souvent plusieurs tâches en même temps ou peuvent être distraits par autre chose. Permettez-leur de revenir en arrière pour modifier leur saisie de formulaire, d’enregistrer en cours de route ou de réinitialiser le formulaire. En outre, lors de la création d’un formulaire pour des transactions juridiques ou financières, offrez aux utilisateurs un moyen de consulter, de confirmer ou d’annuler les montants versés ou les modifications apportées. Ces options sont essentielles dans toutes les situations, notamment pour :
- Les achats en ligne.
- Les transferts d’argent (dont les services bancaires en ligne, PayPal, Venmo, etc.).
- Les contrats électroniques, tels que DocuSign et Adobe Document Cloud.
En résumé
Pour concevoir des produits interactifs, les contrôles et les saisies de formulaire doivent eux aussi être interactifs. Il est important de concevoir des distinctions visuelles pour tous les états de ces contrôles. De cette façon, les utilisateurs sauront quand les éléments sont sous focus, sélectionnés, désactivés, etc. Lorsque vous concevez des formulaires avec des indications claires et des protections, vous éliminez non seulement des obstacles pour les personnes atteintes de troubles cognitifs, mais vous offrez également une expérience plus agréable pour tout le monde.
Ressources
- Article : WCAG 2.4.7 Visibilité du focus
- Article : Donnez un peu de focus à votre site ! Conseils pour concevoir des indicateurs de focus utiles et utilisables
- Article : WebAIM Création de formulaires accessibles