Personnalisation de tableaux de bord
Objectifs de formation
Une fois cette unité terminée, vous pourrez :
- Ajouter et personnaliser des widgets
- Appliquer des conceptions personnalisées à vos pages
Que sont les widgets ?
Les widgets sont les éléments graphiques qui apparaissent sur la page et affichent vos données de différentes manières, telles que des graphiques à secteurs, des tableaux et des graphiques à barres. Leur création est un processus simple. Vous pouvez créer votre widget en seulement trois étapes.
- Ajoutez des données à votre widget (obligatoire).
- Appliquez un filtre (facultatif).
- Concevez votre widget (facultatif).
Pour ajouter un nouveau widget, cliquez sur l’icône Ajouter nouveau (+) et choisissez le type de widget que vous souhaitez ajouter. Les widgets sont classés en trois catégories pour une sélection facile.
-
Graphiques : les données sont affichées dans des graphiques de diverses formes, tels que des graphiques à barres, des graphiques en courbes, des graphiques à secteurs et des cartes. Une fois l’une des catégories choisie, le widget par défaut apparaît. Pour changer de catégorie et de type de widget, cliquez sur Plus.
-
Interactifs : les widgets interactifs permettent aux utilisateurs qui parcourent la page de basculer dynamiquement entre les plages de dates, les mesures et les dimensions. Cela leur permet de filtrer les données dans les widgets de la page, sans modifier la page.
-
Éléments : vous pouvez insérer des éléments statiques sur la page tels que du texte enrichi, des vidéos, des images et des widgets personnalisés créés à l’aide des langages JavaScript, CSS ou HTML.

Personnalisation de votre widget
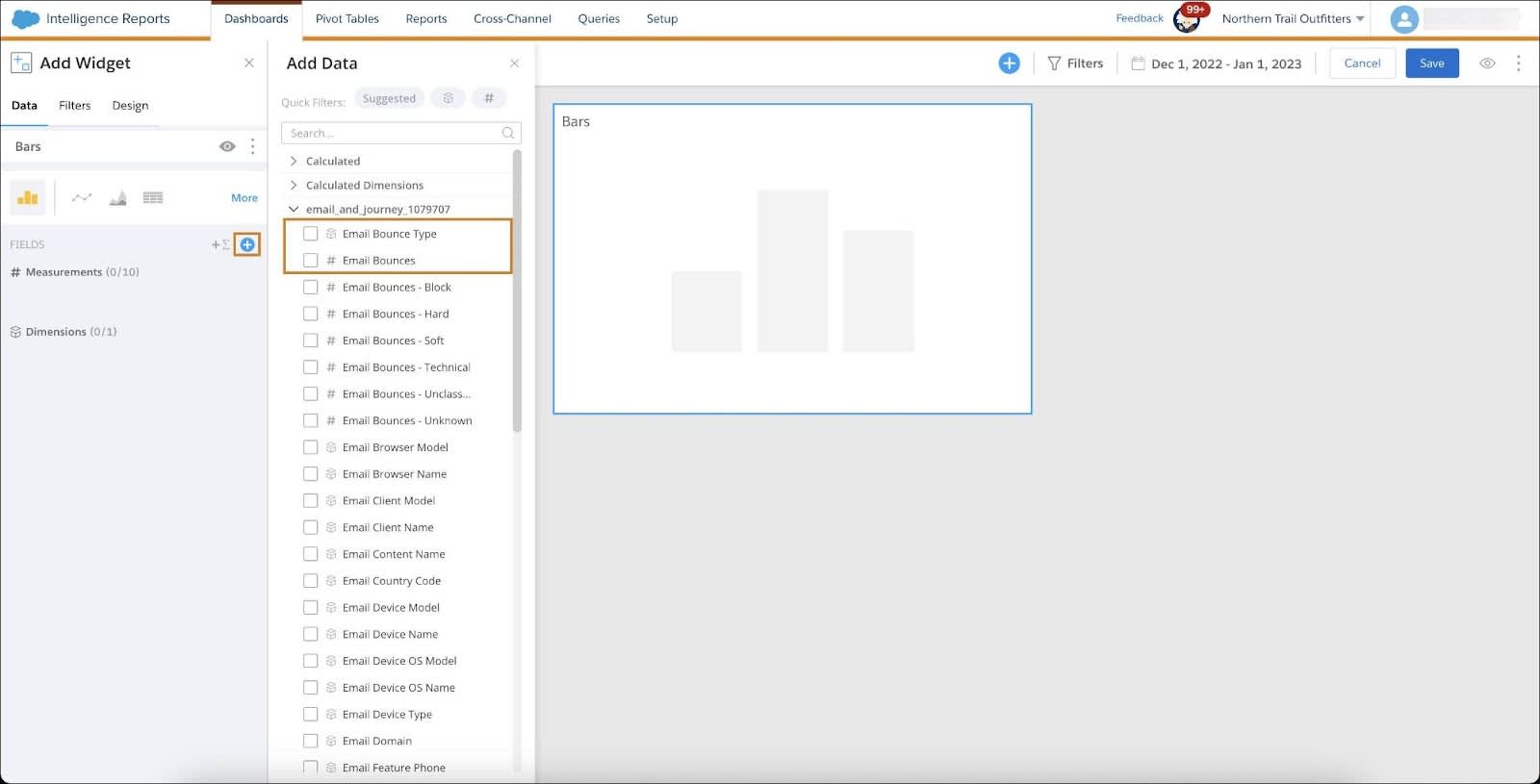
Après avoir sélectionné le widget souhaité, cliquez sur l’icône Ajouter nouveau (+) pour lui ajouter des données.

Sélectionnez les mesures et les dimensions que vous souhaitez afficher. Vous pouvez facilement reconnaître si une entité est une mesure, une dimension ou une date grâce à son icône.

Vous pouvez voir les changements en temps réel dans le widget à mesure que vous ajoutez vos données.
Ensuite, vous avez la possibilité d’ajouter ou de modifier des filtres. Les filtres vous permettent d’enlever toutes les données indésirables en fonction des critères que vous définissez. Pour afficher les filtres appliqués à la page et ajouter des filtres à un widget, sélectionnez l’onglet Filtres (1). Ensuite, cliquez sur + Ajouter un filtre (2) pour ajouter un nouveau filtre. À cet endroit, vous pouvez également modifier la plage de dates (3) et le tri des données (4), par exemple en affichant les cinq premiers résultats ou en affichant les données par ordre croissant.

Vous pouvez maintenant personnaliser la conception de votre widget à l’aide de l’onglet Conception. C’est à cet endroit que vous personnalisez l’apparence des widgets sélectionnés sur votre page de tableau de bord, par exemple en modifiant l’arrière-plan, les polices et la grille. Examinons-le de plus près.
Application d’une conception personnalisée à votre page
Après avoir créé une page incroyable remplie de données précieuses, il est temps de faire passer la conception de votre page au niveau supérieur. Avec InstaBrand, vous pouvez créer une page personnalisée et conforme à votre image de marque en quelques clics.
Pour activer InstaBrand, cliquez n’importe où sur la page en dehors des widgets, sur la barre de navigation supérieure (1), par exemple. Cliquez sur l’onglet Conception (2) dans le volet Modifier la page pour voir un éventail d’options de personnalisation. Cliquez sur le commutateur InstaBrand (3) pour activer InstaBrand.

Ensuite, sous Actifs de marque, ajoutez votre logo et une image d’arrière-plan. Vous pouvez même utiliser la bibliothèque d’images Unsplash en cliquant sur la zone d’image. Vous pouvez y saisir un mot-clé pour effectuer une recherche parmi des centaines d’images. Cliquez sur l’image que vous souhaitez ajouter comme image d’arrière-plan. Votre page l’appliquera automatiquement. Une fois que vous avez sélectionné l’image, celle-ci est ajoutée à l’arrière-plan. Mais ce n’est pas tout : InstaBrand opère sa magie pour créer une page magnifiquement conçue en fonction de la palette de couleurs de l’image choisie.
Votre page est instantanément transformée en une page de marque aux couleurs coordonnées qui a l’air unique et professionnelle. Si vous préférez, vous pouvez sélectionner un thème prédéfini dans le menu d’options THÈMES qui offre un éventail de thèmes génériques que vous pouvez également appliquer instantanément.
Après avoir créé ou sélectionné un thème, vous pouvez continuer votre personnalisation en modifiant la palette de couleurs, en ajustant les paramètres d’arrière-plan ou en modifiant les polices.
Création d’un thème de conception de page
Après avoir créé la page parfaite, vous pouvez utiliser la même conception pour toutes vos pages en utilisant un thème de conception de page. Pour ce faire, cliquez n’importe où sur la page, en dehors des widgets. Cela vous redirige vers l’onglet Conception (1) au niveau de la page. Cliquez sur le bouton d’options (2) à côté de THÈME et sélectionnez Enregistrer comme nouveau thème (3). Nommez votre thème (4) et cliquez sur Enregistrer (5).

Application d’une conception personnalisée à vos widgets
Maintenant que votre page est à l’image de votre marque et conçue de façon esthétique, rendez-la plus informative en mettant en évidence des widgets spécifiques. Pour ce faire, sélectionnez le widget et cliquez sur l’onglet Conception. Personnalisez la conception de votre widget avec les options de paramètres disponibles (Remarque : les options de l’onglet Conception varient selon les types de widgets).

Voici les options de conception de widget disponibles.
-
Grille : définissez le style de disposition du widget. Il existe trois types de styles de grille.
- Aucune : le widget reste en place sur la page.
- Collante : fixe le widget en haut de la page. Il reste à cet endroit lorsque les utilisateurs font défiler l’écran.
- Flottante : fait flotter le widget sélectionné au-dessus de vos widgets existants. Il reste flottant lorsque les utilisateurs font défiler l’écran.
-
Arrière-plan : ajustez l’affichage de l’arrière-plan du widget, comme la couleur, l’opacité, la luminosité et la forme des coins.
-
Polices : ajustez les polices présentées dans votre widget, notamment dans les en-têtes et les axes.
-
Avancés : ajoutez des feuilles CSS à votre widget.
Dans cette unité, vous avez appris à ajouter, à définir et à personnaliser des widgets, à façonner votre page à l’image de votre marque et à créer un modèle de conception de page. Passez à l’unité suivante pour apprendre à créer des dimensions et des mesures calculées.
Ressources
