Test and Deploy a Block
Learning Objectives
After completing this unit, you’ll be able to:
- Test your custom block in the Blocktester app.
- Grant users access to the custom block.
- Register your custom block on AppExchange.
Blocktester Heroku App
Ready to test your custom block?
When you develop locally, it’s helpful to quickly check if your custom block (HTML page) instantiated the SDK properly to ensure it’s working as expected. We created a block tester that doesn’t require you to interact with Content Builder or create messages. Blocktester is a secure Heroku app that is designed to test against localhost.
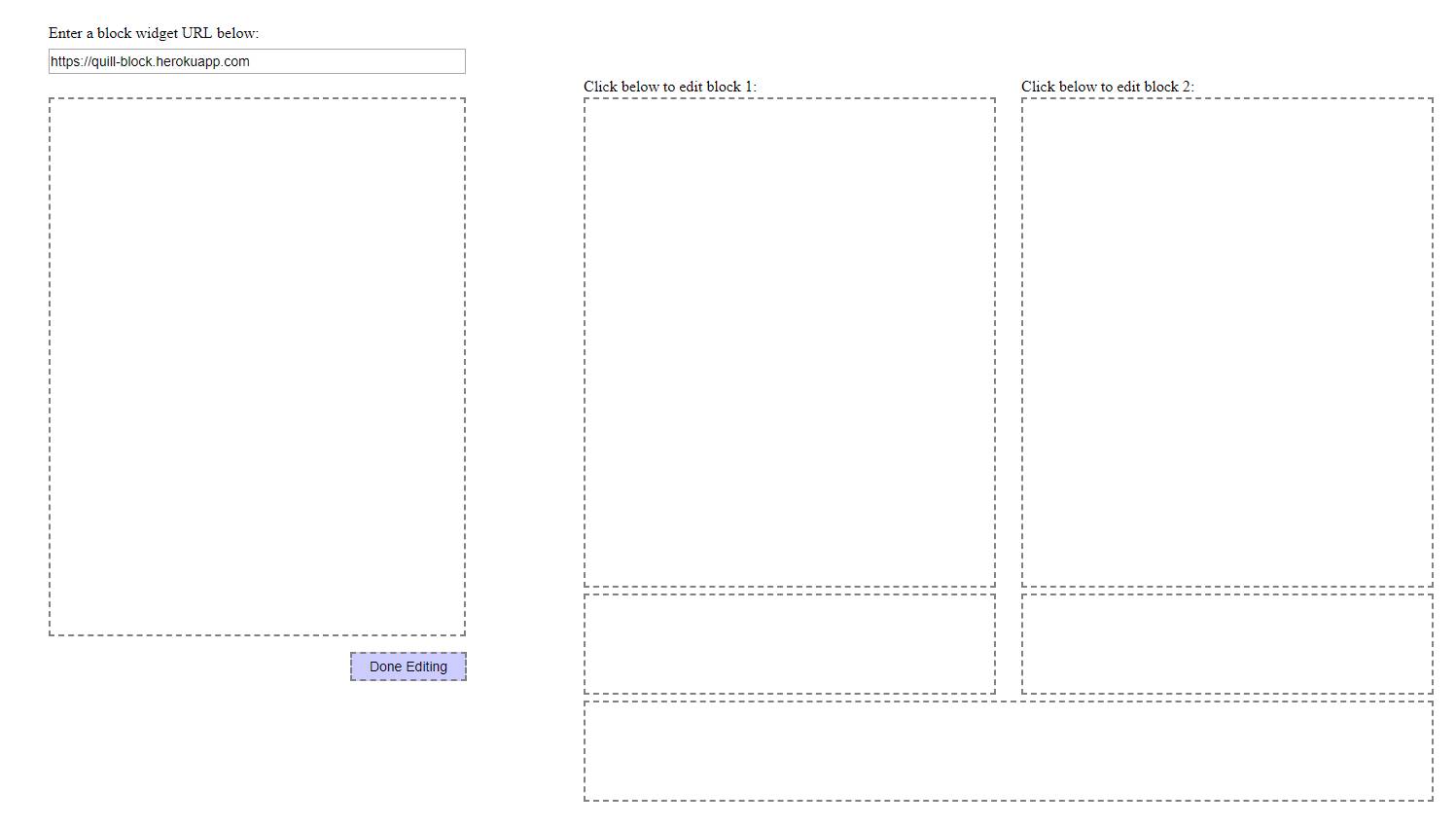
The interface includes a field for you to enter your block widget URL. There are three boxes in the UI: the left box displays your custom block widget; the edit block 1 box and the edit block 2 box display a preview of the content block you are editing. Tip: Use edit block 2 to test another custom block widget.

- Navigate to http://blocktester.herokuapp.com.
- Enter your custom block widget URL in the field to display it in an iframe.
- Click in edit block 1 to display your custom block widget in the left box. This simulates the experience in Content Builder.
- Type text in the custom block widget, which is the left box, to test it.
- If the block is functioning correctly, the text displays in edit block 1.
When you’re ready to test the custom block in your production account, you need a Marketing Cloud Engagement account that is provisioned for Content Builder and you need user permissions for the editor.
Grant User Access
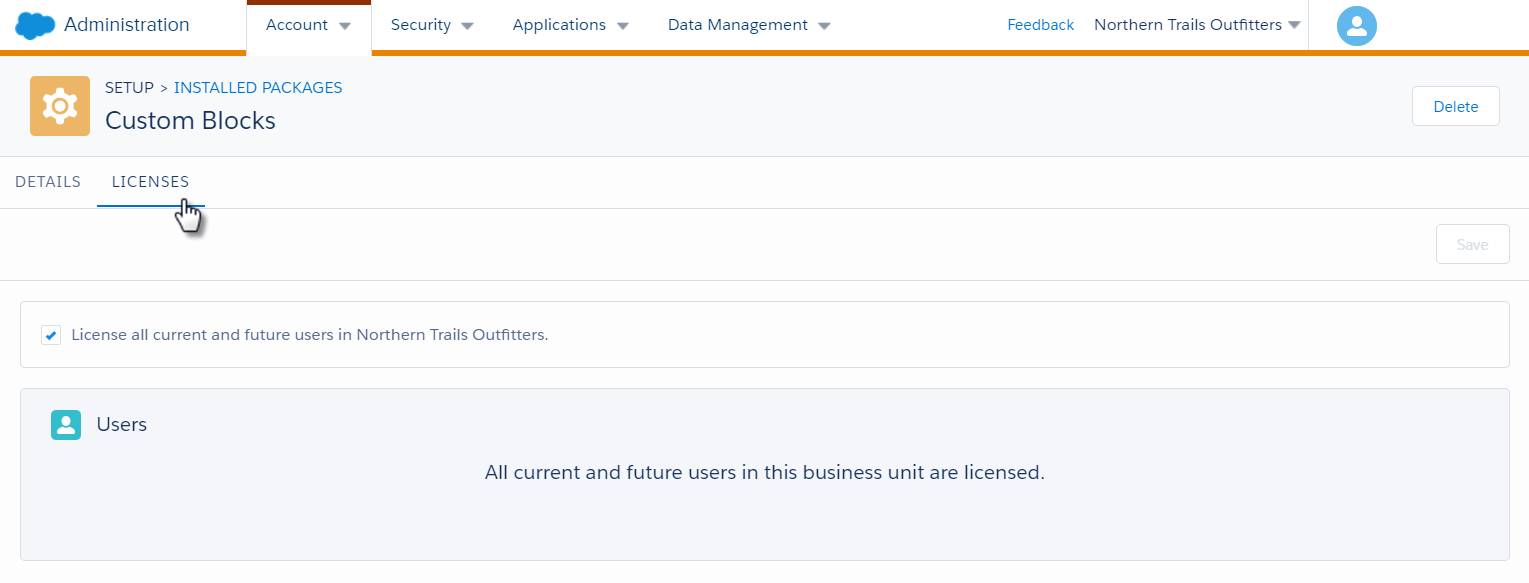
Are you ready to give users access to the custom block? Only licensed users can access the custom block in Content Builder. Navigate to your installed package and click Licenses. To grant access, select specific users or all of your Marketing Cloud Engagement users. After granting access, licensed users may need to refresh Content Builder to access the new block.

Register with AppExchange
Are you interested in distributing or selling your custom block? Register your block widget’s installed package on AppExchange. To get started, sign up for the Salesforce Partner Community or log in if you are already registered. You can use the component’s login URL to point to informational or promotional resources for those who are interested in it. You need a logo, a title, and banner images for your app. Additional media, such as videos, are great assets for showing off your work.

Watch the AppExchange Overview Demo:
Check out the Build Apps as an AppExchange Partner trail to get all the tools and steps you need to build and sell your app.
Best Practices for the SDK
We recommend these best practices when using the Content Builder SDK.
-
Use the Lightning Design System
Go to www.lightningdesignsystem.com and install the Lightning Design System in your app to maintain a seamless design in Salesforce.
-
Remember User Choices
When the user makes choices in the block widget and saves the block, they expect those choices to be remembered when they open that same block again. To save configuration separately from the block content itself, use getData.
-
Update the Canvas in Real Time
Most of the editor’s system blocks update the canvas in real time, so your custom block widget should create the same experience for your users. If the user types or selects an option in the block, update those activities in real time rather than waiting for the user to exit or manually save. Use setContent or setSuperContent on changes.
You learned what the Content Builder Block SDK is and how to install it. You explored the methods in the SDK, tools for testing, and how to register your app with AppExchange, where you can also find other custom blocks. It’s time to build your custom block and share it with your users.
See you on AppExchange!
Resources
- External Link: Blocktester Heroku App
- Trailhead: Build Apps as an AppExchange Partner
- Salesforce Developers: List Your App in AppExchange
- Salesforce Developers: Content Builder API
- Salesforce Developers: Custom Block Widget Best Practices
- External Link: The Content Block SDK and the Marketing Cloud Engagement SDK Playground
