Explore Reference Architecture Cartridges
Learning Objectives
After completing this unit, you’ll be able to:
- List what’s typically in a Storefront Reference Architecture (SFRA) cartridge stack.
- Explain why it’s important to keep the SFRA base cartridges edit-free.
- Classify the types of files in each base cartridge.
- List what's typically in the cartridges folder.
Introduction
Now that Vijay has a general understanding of how cartridges work, he wants to take a closer look at the SFRA cartridges. Bear in mind that their contents can change as Salesforce updates software over time.
Explore SFRA Cartridges
The SFRA cartridge stack, when fully developed, typically includes a base cartridge, an overlay plugin, and custom cartridges. Here’s what Vijay will likely use as his cartridge stack.
Layer |
Description |
Tips |
|---|---|---|
Custom |
Customize multiple layers, including the base, and product cartridges for easy feature adoption or to highlight your brand and organization. |
Rename custom cartridges with app_custom_* to make them easy to find. |
Plugin |
Enhance the standard Salesforce B2C Commerce or third-party functionality by integrating optional products and features, such as product compare, gift registry, Apple Pay, and middleware functionality. |
Plugins can create custom objects or data that is specific to a product or feature. |
Base |
Use core functionality that’s supported by the B2C Commerce team or through contributions to GitHub. This includes best-practice code for common features. The base cartridge contains features you can configure in Business Manager. |
Some base cartridge features are configured in Business Manager, such as the pick up in store feature. |
Base Cartridges
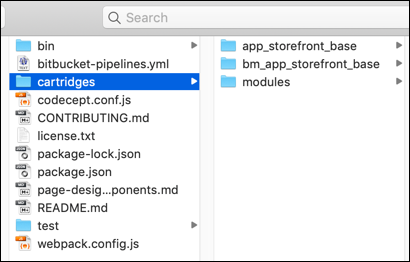
This screen shot shows the base SFRA cartridges that come with the product.

These base cartridges include:
- app_storefront_base
- bm_app_storefront_base
- Modules
These cartridges contain functionality that’s common to most storefronts. If Vijay doesn’t edit these, he knows that his code will still work from one major B2C Commerce release to the next. He can adopt new features more easily, while maintaining a clear distinction between base and custom code. This practice can help him troubleshoot issues and adopt bug fixes much faster.
Instead of changing the base files, he layers functionality over them with plugin cartridges, and custom code cartridges. His custom cartridges override parts of this stack with storefront branding and other awesome functionality. He takes a look at how the base cartridges are structured so he can plan and implement the other cartridges in the stack.
The app_storefront_base Cartridge
B2C Commerce uses the model–view–controller (MVC) architecture, which divides an application into three parts.
-
Model: Processes business logic, data, and rules.
-
View: Displays on the storefront.
-
Controller: Converts shopper input into actions or data that’s consumed by the model or view.
The app_storefront_base cartridge, containing the foundational B2C Commerce code, includes multiple models. These models use the B2C Commerce script API to retrieve data from B2C Commerce for a functional area of the application, such as order data and processing. These models construct a JSON object that you can use to create a template.
B2C Commerce templates define how data and page information are transformed into dynamic, HTML-based web pages that display on the browser. You create templates using Internet Store Markup Language (ISML), a B2C Commerce proprietary extension to HTML.
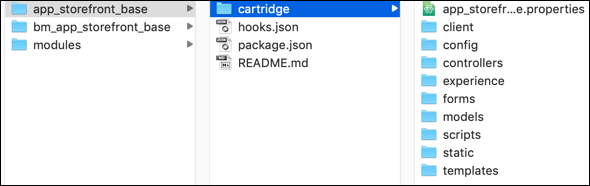
Here’s an example: app_storefront_base cartridge.

Within the cartridge folder, some of the subfolders are easily localizable. The client folder, for example, contains a default folder and language-specific folders. Other folders, such as forms, templates, and static have a similar structure.
The bm_app_storefront_base Cartridge
Page Designer functionality is already baked into SFRA, making it easy for Vijay to create customized page templates that merchandisers can then use to showcase products. The Page Designer starter files are located in the bm_app_storefront_base cartridge, along with code for customizing Business Manager and Einstein functionality.
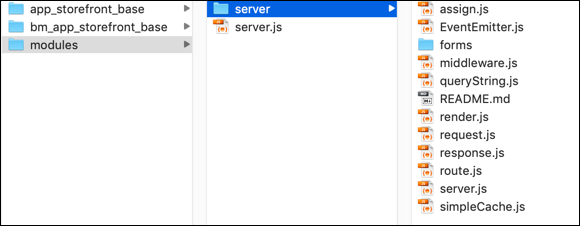
The server/module Folder
The modules folder is as important as the two cartridge folders. This folder contains objects that move data from client to server and back. It includes data from HTTP requests, responses, and session objects. This module registers routes that map a URL to code that B2C Commerce executes when it detects the URL. It uses a modern JavaScript approach similar to NodeJS’s Express, a minimal and flexible Node.js web application framework with a robust set of features for web and mobile applications.

Though the modules folder does not follow a typical cartridge structure, you must upload it to the server together with the cartridges.
Cartridge Folder
In the Navigation view, he might see folders for core storefront functionality that’s he accessed using controllers or legacy pipelines code in the other two folders. These are SiteGenesis files. Here’s what those folders contain.
This folder:.. |
Contains... |
|---|---|
Storefront_sg_controllers |
Controllers, scripts, and basic templates that provide the business processing part of the application, such as determining what promotions to offer based on the products in the cart. |
Storefront_sg_core |
Templates and forms that provide the storefront user interface code, such as the account creation form and the product details page. |
Storefront_sg_pipelines |
Legacy pipelines and scripts that provide the business processing part of the application such as taking shopper input as they specify the shipping and payment methods. |
Each cartridge comes with project, properties, and settings files for easy handling within the integrated development environment (IDE).
Vijay reviews the Salesforce B2C Commerce for Developers Trailhead module to better understand how controllers, templates, forms, and scripts interrelate.
Next Steps
You explored the SFRA cartridges to learn how they are structured. Next, you upload these cartridges to the server.
Resources
- Trailhead: Salesforce B2C Commerce for Developers
- Trailhead: Tools & Resources for Salesforce B2C Commerce Cloud Developers
- External link: NodeJS: Express
- External link: Common JS
