Structurez votre application
Objectifs de formation
Une fois cette unité terminée, vous pourrez :
- Comprendre l’importance de structurer le contenu de votre application
- Expliquer le processus de structuration de votre application
- Déterminer la structure de l’application Incitateur et commencer à remédier aux problèmes la concernant
Des critères pour structurer vos idées
Vous avez un grand nombre d’idées de fonctionnalités qui sont en phase avec l’objectif de l’incitateur, pouvant répondre aux besoins des responsables commerciaux. Maintenant, vous devez les structurer selon plusieurs critères.
-
Priorité. Qu’est ce qui est le plus important pour le public visé et l’objectif ?
-
Logique. Quelles informations doivent être comprises en premier ?
-
Niveau de granularité. Quels sont les éléments d’ordre plutôt général et lesquels sont plus spécifiques ?
-
Similarité. Les contenus similaires doivent être regroupés. Les contenus distincts doivent être séparés des autres.
En gardant ces informations en tête, vous examinez à nouveau la liste des idées issues du fameux repas-réunion durant lequel vous avez partagé des pizzas. Comme vous avez déjà hiérarchisé la liste, vous avez accompli la moitié du travail. Examinons-en une portion.
- Classement des commerciaux et total des activités, accompagnés d’un récapitulatif des activités terminées et en retard.
- Type d’activité affiché par semaine
- Afficher les activités en fonction du niveau hiérarchique du gestionnaire dont elles dépendent, qu’il s’agisse d’un responsable commercial, d’un directeur régional ou du vice-président des ventes.
- Activités de chaque commercial et de chaque compte.
- Sections distinctes pour les e-mails, les appels, etc.
- Pouvoir consulter un récapitulatif hebdomadaire de chaque type d’activité.
- Utilisation des niveaux d’activité moyens comme critères de référence.
- Informations détaillées pour chaque type d’activité.
- Appels entrants et sortants.
- Priorité des e-mails.
- Événements terminés et ouverts.
- Tâches terminées et ouvertes.
Cela ressemble à une liste complète et bien ordonnée. Il ne devrait donc pas être trop difficile de l’organiser dans un tableau de bord.
Concepts de structure d’application
Pour vous aider à élaborer une structure permettant d’intégrer vos idées, examinons d’abord quelques concepts de structuration, en prenant comme exemples des applications CRM Analytics.
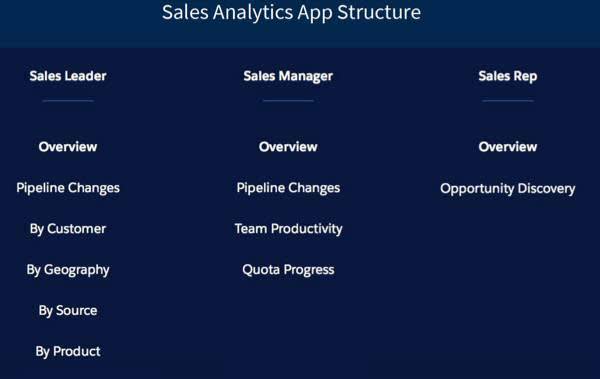
Avant tout autre chose, les applications sont structurées en fonction des utilisateurs qui s’en serviront et des informations qu’ils souhaitent en tirer. Sales Analytics emploie une approche axée sur les profils et propose un large contenu pour répondre aux besoins de plusieurs types d’utilisateurs : les directeurs, les responsables et les commerciaux.

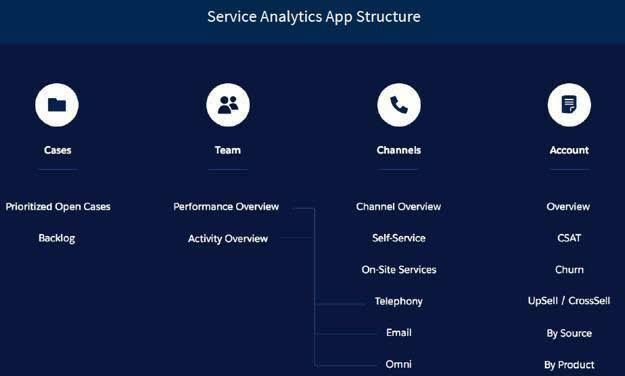
Qu’une application réponde aux besoins d’un seul ou de plusieurs types d’utilisateurs, elle peut faire usage d’une structure axée sur les tâches, organisée autour des actions que veulent prendre ces utilisateurs. Service Analytics fournit du contenu approfondi pour la prise en charge du gestionnaire de service. Son contenu est organisé en fonction des tâches : examen des requêtes, mesure des performances de l’équipe et analyse des canaux et des comptes.

Dans le cas de l’incitateur, vous avez déterminé qu’il ne doit prendre en charge qu’un seul type d’utilisateur, c’est à dire un seul type de profil. Son public, constitué de responsables commerciaux, souhaite pouvoir effectuer des tâches comme identifier les employés les plus performants et étudier les activités dans leur ensemble (appels, e-mails, tâches, événements), ainsi que par compte. Vous pouvez utiliser pour son unique tableau de bord une structure simple axée sur les tâches, comme celle-ci :
|
Structure de l’incitateur
| ||
|---|---|---|
|
Identifier les employés les plus performants
|
Examiner les résumés d’activités
|
Examiner les activités par compte
|
Classement montrant les activités de chaque commercial |
Chaque type d’activité : envoi d’e-mails, appels, tâches, événements, affichés par semaine |
Informations détaillées du compte |
Activités moyennes comme critère de référence |
Activités regroupées par niveau de gestion |
|
|
Informations détaillées pour chaque activité
|
||
Ce tableau présente une organisation logique des métriques d’activité en fonction des priorités que vous avez définies avec votre équipe. Il peut être utilisé dans la phase suivante de votre travail, qui consiste à déterminer comment présenter les métriques dans un tableau de bord.
De la structure à la mise en page
Une fois que vous connaissez le type de structure à utiliser, vous devez commencer à réfléchir à la présentation des fonctionnalités. Vous avez beaucoup d’idées de fonctionnalités pouvant répondre aux besoins de votre public cible. Il vous faut maintenant une stratégie concrète pour exprimer ces idées dans une hiérarchie logique. Vous devez disposer ces fonctionnalités de manière homogène, pour faciliter la navigation entre celles de nature générale ou de grande importance et celles qui sont plus spécifiques ou secondaires.
À ce stade, vous devez déterminer si vous avez besoin d’un ou de plusieurs tableaux de bord. Certaines applications en nécessitent beaucoup, telles que les applications par défaut Sales Analytics et Service Analytics. D’autres n’en ont besoin que d’un seul ou de quelques-uns, telles qu’Adoption Analytics et Financial Services Analytics. Comme nous l’avons vu, une application est définie par son objectif et non par une quantité de ressources.
À titre d’exemple, jetez un coup d’œil au plan de hiérarchisation et de navigation original de l’application Sales Analytics.

Il répond en premier lieu au besoin le plus général de son public : disposer d’une vue d’ensemble des performances des ventes. Ensuite, il présente des vues détaillées de cette vue d’ensemble selon un flux de navigation logique, en commençant par les progressions réalisées par rapport aux quotas, qui constituent l’indicateur clé de performance le plus important pour l’équipe commerciale. Il est clair que l’application nécessite plusieurs tableaux de bord pour rendre possible cet enchaînement dans la navigation.
Vous décidez vous-même du nombre de tableaux de bord dont vous avez besoin, selon ce qui vous aide le mieux à remplir les fonctions de votre application. Quoi que vous fassiez, vous devrez ensuite décider de la disposition interne des tableaux de bord, qu’il y en ait un ou plusieurs. Nous allons découvrir comment procéder.
Modèles de conception pour la disposition du tableau de bord
De nombreuses personnes avant vous ont réfléchi à la façon d’exprimer une structure de contenu comme celle que vous venez de créer. Il existe donc quelques modèles de page bien conçus que vous pouvez mettre à profit pour raccourcir le processus de création de la présentation de votre tableau de bord. Si vous créez une application comportant plusieurs tableaux de bord, chacun d’entre eux peut être présenté suivant l’un de ces différents modèles.
De nombreux tableaux de bord sont présentés selon ce qu’on appelle une disposition en F, car elle ressemble à la forme de la lettre F. Cette présentation permet de placer un indicateur clé de performance récapitulatif ou à priorité élevée dans le volet de gauche (situé à gauche du F). Des métriques plus granulaires sont présentées à droite (au niveau des barres horizontales de la lettre F). Davantage de détails sont affichés plus à droite et en dessous. En règle générale, toute modification apportée par l’utilisateur au récapitulatif ou aux affichages plus granulaires, comme la modification d’une sélection de filtre, entraîne également le filtrage des détails (identifiés sur l’image sous les libellés Détails et Liste des données exploitables). Dans CRM Analytics, nous appelons cela le facettage : la modification d’une sélection de filtre dans un widget de tableau de bord modifie également le filtre de tout widget facetté présent dans le tableau de bord.

Le modèle de disposition en Z implique quant à lui de lire la page de haut en bas. Les informations récapitulatives sont situées en position centrale en haut de la page. Les visualisations de support sont positionnées sous le récapitulatif et occupent toute la largeur de la zone de contenu. Tout facettage effectué sur le récapitulatif et la visualisation entraînera le filtrage des volets plus détaillés (désignés sur l’image par les intitulés Visualisation, Détails et Liste des données exploitables).

Voici une autre présentation type : le modèle côte à côte, particulièrement utile si vous comparez deux métriques, car il vous permet de les placer côte à côte. L’utilisateur effectue une lecture de gauche à droite et inversement pour comparer les métriques. Tout facettage effectué sur l’une ou l’autre des visualisations entraînera un filtrage identique sur l’autre visualisation.

Quelle est la disposition la mieux adaptée au tableau de bord de l’incitateur ? Vous pouvez déjà exclure le modèle côte à côte, car vous n’effectuez pas de comparaisons. Le modèle en Z pourrait éventuellement convenir, mais compte tenu de tout ce que vous avez à présenter, le Z peut devenir assez long et obliger l’utilisateur à faire défiler l’écran pour accéder aux informations importantes.
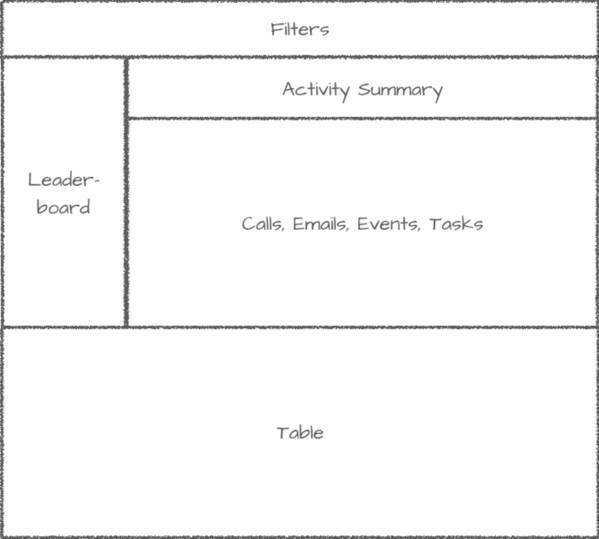
On dirait bien que le F s’avérera le meilleur modèle pour vous. Vous devrez toutefois le modifier un peu. Vous pouvez placer le classement à gauche, et la partie supérieure du F peut afficher les totaux d’activité avec, juste en dessous, les répartitions par activité. Plus bas, vous pouvez placer la liste des détails du compte.
Vous décidez donc de l’essayer. Vous n’êtes pas ce qu’on pourrait appeler un artiste, mais dessiner des boîtes disposées en forme de F et y faire figurer vos idées de fonctionnalités, voilà qui est dans vos cordes. Vous obtenez le résultat suivant :

Bravo, vous avez structuré votre application. Il est maintenant temps de continuer de corriger les problèmes de l’incitateur.
Refonte de l’incitateur, étape 2 : réorganiser l’espace
La dernière fois que vous avez modifié le tableau de bord, vous avez résolu un problème évident, lié à l’objectif. Il est maintenant temps d’en résoudre un tout aussi évident, concernant cette fois sa structure. Là encore, vous n’allez pas effectuer toutes les actions requises pour que la structure soit parfaite. Vous allez faire quelques pas dans la bonne direction pour connaître la marche à suivre lorsque vous développerez des applications.
Vous allez déplacer les métriques de résumé de l’activité, situées en bas du tableau de bord, vers le haut : il est évident que c’est là leur place. La barre horizontale supérieure de la disposition en F sera alors en place.
- Accédez au tableau de bord intitulé Mon incitateur, sur lequel vous avez travaillé dans l’unité précédente.
- Si le tableau de bord n’est pas ouvert dans le concepteur de tableau de bord, cliquez sur le bouton Modifier.
- Depuis le panneau des widgets à gauche, faites glisser un widget conteneur (
 ) sur la grille du tableau de bord, en dessous de la métrique Activités totales.
) sur la grille du tableau de bord, en dessous de la métrique Activités totales.

Conseil : Les conteneurs sont parfaits pour déplacer des widgets liés en même temps. Utilisez-les sans modération.
- Utilisez les poignées de redimensionnement (
 ) présentes sur le conteneur pour lui donner la même largeur et la même longueur que les trois métriques.
) présentes sur le conteneur pour lui donner la même largeur et la même longueur que les trois métriques.

Conseil : si jamais vous perdez de vue le conteneur, cliquez ou passez le pointeur de votre souris à l’endroit où vous pensez qu’il se trouve. Il apparaîtra.
- Faites glisser la métrique Activités totales vers le bas, dans le conteneur situé juste en dessous.

- Répétez l’étape 5 pour les métriques Activités en retard et Activités terminées. Maintenant que toutes les métriques sont dans le conteneur, déplacez-le pour déplacer en même temps les widgets.
- Passez votre souris sur le bord du conteneur jusqu’à ce que votre curseur se transforme en flèches croisées, puis cliquez et maintenez enfoncé le bouton de votre souris.

- Appuyez sur Maj et faites glisser le conteneur juste en dessous des filtres.

Conseil : Lorsque vous déplacez un widget, appuyez sur Maj pour déplacer automatiquement les autres widgets ailleurs. Nous appelons cela l’ajustement dynamique.
- Enregistrez votre tableau de bord mis à jour, puis observez-le en mode aperçu.
Voilà qui est bien mieux, non ? De plus, c’est plutôt facile à réaliser. Toutefois, tout n’est pas encore parfait : vous remarquez que les zones contenant les indicateurs clés de performance récapitulatifs ne sont pas de la même taille ni de la même couleur. Cela signifie qu’il est temps de passer à l’étape suivante du processus de conception : le peaufinage de l’apparence. Il s’agit de la dernière partie du processus de conception, et nous allons nous y atteler dans la prochaine unité.