Add a Contact Profile Picture
What You’ll Do
- Replace the user icon with the contact photo
Step 1: Add the Contact Photo
Again, we will replace the createTile function between the /* FUNCTION createTile */ comments with the following code:
/* FUNCTION createTile */
function createTile (record) {
return [
'<li class="slds-item">',
'<div class="slds-tile slds-media">',
'<div class="slds-media__figure">',
'<img class="slds-avatar slds-avatar_medium" src="', record.get('PhotoUrl'), '" alt="" />',
'</div>',
'<div class="slds-media__body">',
'<h3 class="slds-truncate" title="', record.get('Name'), '"><a href="javascript:void(0);">', record.get('Name') ,'</a></h3>',
'<div class="slds-tile__detail slds-text-body_small">',
'<p class="slds-truncate">', record.get('Title') ,'</p>',
'</div>',
'</div>',
'</div>',
'</li>'
].join('');
}
/* FUNCTION createTile */
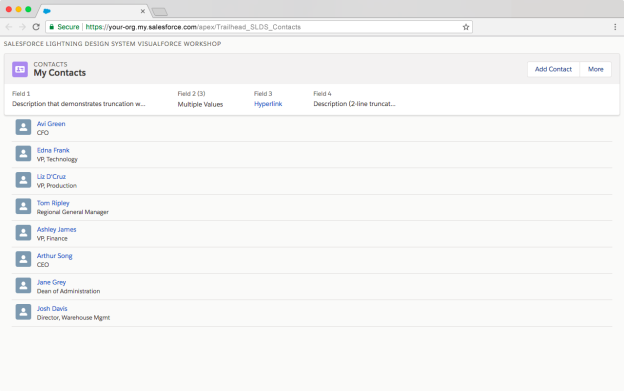
Step 2: Preview
Save your page, and click the Preview button.