Get Book Ratings
Follow Along with Trail Together
Want to follow along with an expert as you work through this step? Take a look at this video, part of the Trail Together series.
(This clip starts at the 8:41 minute mark, in case you want to rewind and watch the beginning of the step again.)
Introduction
Books4Everyone loves what you've done so far, and they want to make their app even more robust by showing off book ratings right on the home page. In order to bring this to their advertisement team's attention, they have requested a new component for the home page. Just like before, they provided you with a SQL query that you need to turn into a SOQL query.
Write an Inner Join
Before we write our query in Apex, let's look at the SQL query.
SELECT r.Name, r.Review, r.Grade, b.Name FROM recommendation r, book b WHERE b.Id != null
You know Book is related to Recommendation with a master-detail relationship. You write the following query.
SELECT Name, Review__c, Rating__c, Book__r.Name FROM Recommendation__c WHERE Book__c != null
Write the Apex and the New Component
First, add the new SOQL query to the Apex controller class.
- In the Developer Console, open the Books4EveryoneHomeController Apex class.
- Add the following block of code after the first two methods:
@AuraEnabled public static List<Recommendation__c> getBookRecommendations() { return [SELECT Name, Review__c, Rating__c, Book__r.Name FROM Recommendation__c WHERE Book__c != null]; }
Next, create a new Lightning component and JavaScript controller.
- Create a new component by clicking File > New > Lightning Component.
- Name your new Lightning component
Books4EveryoneRecommendations. - In the component configuration section, select Lightning Page and click Submit.
- Replace the code in the .cmp file with the following code.
<aura:component implements="flexipage:availableForAllPageTypes" access="global" controller="Books4EveryoneHomeController"> <aura:attribute name="Recommendations" type="Recommendation__c" /> <aura:handler name="init" action="{!c.doInit}" value="{!this}"/> <lightning:card title="Books4Everyone Recommendations"> <aura:set attribute="body"> <table class="slds-table slds-table_bordered slds-table_cell-buffer"> <thead> <tr class="slds-text-title_caps"> <th scope="col">Book Title</th> <th scope="col">Rating</th> <th scope="col">Review</th> </tr> </thead> <tbody> <aura:iteration items="{!v.Recommendations}" var="recommendations"> <tr scope="row"> <td> {!recommendations.Book__r.Name}</td> <td> {!recommendations.Rating__c}</td> <td> {!recommendations.Review__c}</td> </tr> </aura:iteration> </tbody> </table> </aura:set> </lightning:card> </aura:component> - Click Controller on the right side of the page to create a controller for your component.
- Replace the controller's JavaScript with the following code.
({ doInit: function(component, event, helper) { var action = component.get("c.getBookRecommendations"); action.setCallback(this, function(data) { component.set("v.Recommendations", data.getReturnValue()); console.log(data.getReturnValue()); }); $A.enqueueAction(action); } }) - Save all your open tabs.
Let's See This Component in Action!
Our final step is to ensure our query worked as expected by adding our component to the homepage.
- In your org, navigate to the Books4Everyone app.
- Click Home.
- In the upper right hand corner, click
 and select Edit Page.
and select Edit Page. - On the left side of the Lightning app builder, find Books4EveryoneRecommendations in the list of custom components.
- Drag the component on to the page.
- Click Save and then
 to return to the Home page.
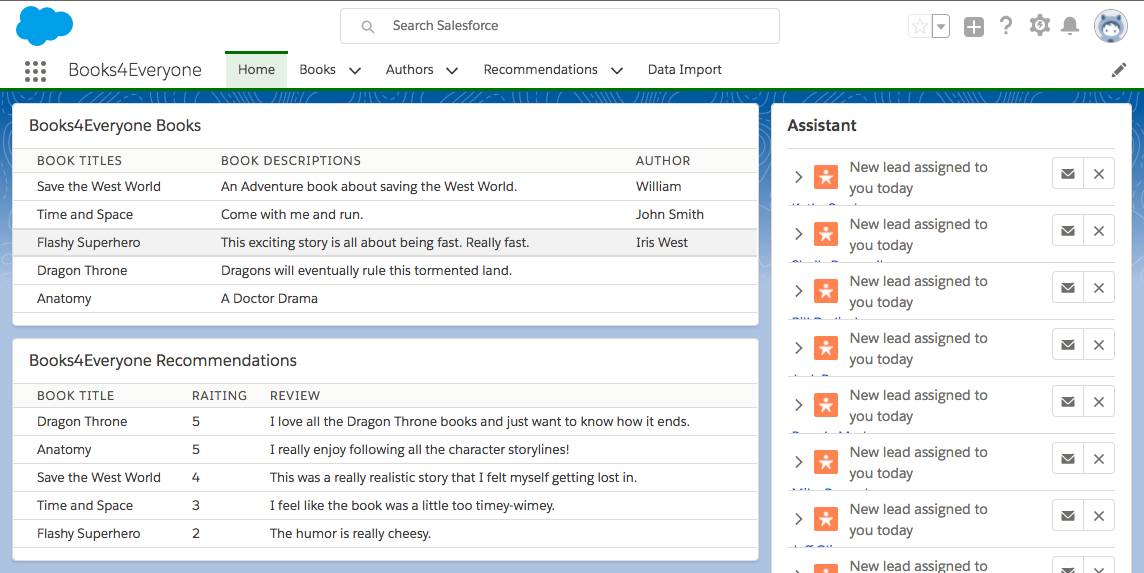
to return to the Home page. - The final step is to check out the data on your home page. It should look something like this.