Conocer las herramientas de las aplicaciones de muestra
En este paso, recorreremos las diferentes herramientas y configuraciones que comparten la mayoría de las aplicaciones de muestra. Para hacerlo, analizaremos las herramientas de la aplicación de muestra Recetas de LWC.
- Desde el navegador, visite github.com/trailheadapps.
- En el mosaico de la aplicación Recetas de LWC, haga clic en el título Recetas de LWC para navegar hasta el repositorio lwc-recipes.
Configuraciones de proyectos de Salesforce
En primer lugar, observe la configuración del proyecto de Salesforce en el archivo de configuración sfdx-project.json.

- Haga clic en el vínculo para ver el contenido del archivo
sfdx-project.json.
{
"packageDirectories": [
{
"path": "force-app",
"default": true,
"package": "LWCRecipes",
"versionName": "Summer '23",
"versionNumber": "58.0.0.NEXT"
}
],
"namespace": "",
"sourceApiVersion": "58.0",
"sfdcLoginUrl": "https://login.salesforce.com",
"packageAliases": {
"LWCRecipes": "0Ho3t000000KywNCAS",
"LWCRecipes@57.0.0-2": "04t3t000002wSUgAAM",
"LWCRecipes@58.0.0-5": "04t3t0000037toQAAQ",
"LWCRecipes@58.0.0-6": "04t3t0000037tozAAA",
"LWCRecipes@58.0.0-7": "04t3t0000037tp9AAA",
"LWCRecipes@58.0.0-8": "04t3t0000037tpEAAQ"
}
}
- Observe la configuración
packageDirectoriesdonde puede ver que configuramos paquetes desbloqueados para esta aplicación. Esto incluye configuraciones para el nombre del paquete, la ruta del archivo de los metadatos del paquete y la información sobre la versión. - Observe también la configuración
sourceApiVersion. Por regla general, actualizamos las aplicaciones de muestra con la versión de API correspondiente a la versión principal actual, en todo el archivo de configuración y en todos los metadatos. Por este motivo, es posible que vea un valor diferente parasourceApiVersion. - Haga clic en el botón Back (Atrás) del navegador.
A continuación, veremos cómo configurar las herramientas de calidad del código.
Configuración de la herramienta de calidad del código
Además de las herramientas incluidas en la línea de comandos de Salesforce, utilizamos algunas herramientas que se ejecutan con npm. Entonces, si bien la mayoría de los proyectos no usan Node.js en ningún código de Salesforce en tiempo de ejecución, todavía tenemos un package.json para importar y configurar las herramientas de desarrollador con npm.
- Haga clic en el vínculo para ver el contenido de
package.json. - Tenga en cuenta que, dado que solo usamos herramientas para desarrolladores, las
dependencies(dependencias) no se muestran. - Observe la configuración
devDependenciesy podrá ver los paquetes que usamos como parte de nuestras herramientas. - Los paquetes de alto nivel que usamos son los siguientes:
-
prettier: para dar formato al código -
eslint: para aplicar reglas de lint al código -
@salesforce/sfdx-lwc-jest: la extensión Jest para probar los componentes web Lightning -
husky: para ejecutar acciones que verifiquen el código antes de enviarlo al control de versiones
-
- También encapsulamos ciertos comandos comunes en la configuración de
scripts(secuencias de comandos). En todos los casos, el comando se ejecuta mediantenpm run. Por ejemplo, observe la clave de secuencia de comandostest:unit. Para llevar a cabo las pruebas de unidad de componentes web Lightning, ejecutenpm run test:unitdesde la línea de comandos. Lo puede hacer del siguiente modo:

- Haga clic en el botón Back (Atrás) del navegador para finalizar el recorrido por
package.json.
Puede ver cómo cada una de estas secuencias de comandos le permite ejecutar diferentes herramientas instaladas en el proyecto.
Configuración de pruebas de unidad
Veamos la configuración de algunas de las pruebas. Usamos la biblioteca de pruebas Jest para ejecutar las pruebas de unidad de los componentes web Lightning. En nuestro caso, Salesforce creó una extensión a medida para LWC llamada sfdx-lwc-jest.
- Haga clic en el vínculo para ver el contenido de
jest.config.js. - Puede ampliar las simulaciones predeterminadas incluidas en sfdx-lwc-jest mediante el objeto
moduleNameMapperde JavaScript. Estas extensiones de simulación se definen aquí.
moduleNameMapper: {
/* CSS library import fix in test context. See:
https://github.com/salesforce/sfdx-lwc-jest/issues/288) */
'^c/cssLibrary$':
'/force-app/main/default/lwc/cssLibrary/cssLibrary.css',
// Jest mocks
'^@salesforce/apex$': '/force-app/test/jest-mocks/apex',
'^@salesforce/schema$': '/force-app/test/jest-mocks/schema',
'^lightning/navigation$':
'/force-app/test/jest-mocks/lightning/navigation',
'^lightning/platformShowToastEvent$':
'/force-app/test/jest-mocks/lightning/platformShowToastEvent',
'^lightning/uiRecordApi$':
'/force-app/test/jest-mocks/lightning/uiRecordApi',
'^lightning/messageService$':
'/force-app/test/jest-mocks/lightning/messageService',
'^lightning/actions$':
'/force-app/test/jest-mocks/lightning/actions',
'^lightning/alert$':
'/force-app/test/jest-mocks/lightning/alert',
'^lightning/confirm$':
'/force-app/test/jest-mocks/lightning/confirm',
'^lightning/prompt$':
'/force-app/test/jest-mocks/lightning/prompt',
'^lightning/modal*':
'/force-app/test/jest-mocks/lightning/modal'
},
- Tenga en cuenta que la clave
^lightning/navigation$define la ubicación de la simulación como<rootDir>/force-app/test/jest-mocks/lightning/navigation. Busquemos este código JS de simulación en el repositorio de GitHub. - Haga clic en el botón Back (Atrás) del navegador.
- Haga clic en los vínculos force-app, test/jest-mocks y lightning para encontrar todas las simulaciones de servicios de componentes web Lightning.
- Haga clic en el vínculo para abrir el contenido del archivo
navigation.js. - Aquí puede ver cómo algunas de las funciones exportadas proporcionadas por
NavigationMixinde Lightning se simularon para su uso en las pruebas Jest. - Haga clic en el botón Back (Atrás) del navegador cuatro veces para volver al directorio raíz del proyecto.
Configuración automatizada del formato de código
Ya abordamos cómo configurar la herramienta sfdx-lwc-jest, ahora analizaremos la configuración de la herramienta de formato de código Prettier. Mientras que sfdx-lwc-jest se usa solo para probar LWC, Prettier da formato al código en un montón de archivos diferentes. Incluso agregamos complementos para XML y Apex. Las reglas de formato específicas de LWC se incluyen en Prettier.
Si vuelve a observar package.json, puede ver en las secuencias de comandos que configuramos Prettier para que se ejecute en muchos tipos de archivos diferentes en esta línea:
"prettier": "prettier --write \"**/*.{cls,cmp,component,css,html,js,json,md,page,trigger,xml,yaml,yml}\""
Veamos cómo configurar la herramienta Prettier. Puede encontrar más información sobre estas configuraciones en la documentación de Prettier.
- Haga clic en el vínculo para abrir el archivo
.prettierrc. - Observe cómo configurar Prettier para aplicar el formato de código. Por ejemplo, comas finales, comillas simples y ancho de la ficha.
- Además, puede utilizar la clave
overrides(sustitución) para crear reglas de análisis personalizadas. Por ejemplo, usamos el analizadorlwcpara gestionar los atributos HTML entre llaves.
"trailingComma": "none",
"singleQuote": true,
"tabWidth": 4,
"overrides": [
{
"files": "**/lwc/**/*.html",
"options": { "parser": "lwc" }
},
{
"files": "*.{cmp,page,component}",
"options": { "parser": "html" }
}
]
- Haga clic en el botón Back (Atrás) del navegador para volver al directorio raíz.
Omita esto
Muchas herramientas le permiten crear excepciones respecto de los archivos sobre los que se ejecutan. Herramientas como Git, Prettier, ESLint y la CLI de Salesforce deben saber qué archivos pueden omitir. Veamos uno de los archivos de configuración.
Al desarrollar un proyecto de Salesforce, a algunas organizaciones (organizaciones borrador) se les hace un seguimiento de la fuente, lo que significa que una API hace un seguimiento de los cambios realizados de manera local y en la organización. De este modo, la sincronización de organización a proyecto local se puede realizar de manera automática mediante sf project deploy start o sf project retrieve start. Las partes del proyecto que no quieres que se sincronicen de manera automática se configuran en un archivo llamado .forceignore.
- Observe los archivos
.forceignore,.gitignorey.prettierignore. Estos definen las reglas de omisión para las diferentes herramientas. - Haga clic en
.forceignorepara ver el contenido. - La API de SourceSync no hará un seguimiento de los elementos definidos en
.forceignoreni los sincronizará. - Tenga en cuenta que, entre otros elementos de la configuración de nuestro proyecto, no sincronizamos ningún metadato de
settings(configuración). - Haga clic en el botón Back (Atrás) del navegador para volver al directorio raíz.
Acciones de GitHub
Una buena herramienta también permite invocarla de manera automática en procesos de integración continua (CI) o entrega continua (CD). En nuestras aplicaciones de muestra, usamos acciones de GitHub para automatizar el uso de estas herramientas a medida que el código se fusiona y se mueve entre ramas. Busquemos estos archivos y veamos cómo usan las herramientas que vimos. También veremos el historial de ejecución de estas acciones en nuestro repositorio.
Las acciones de GitHub son una función integrada en GitHub para definir todo su proceso de CI/CD dentro de GitHub. Sin embargo, las herramientas para desarrolladores de Salesforce son independientes de las herramientas de CI/CD. Asegúrese de leer la documentación, que incluye referencias a otros repositorios de proyectos de ejemplo si prefiere usar una herramienta de CI/CD diferente.
- Haga clic en los vínculos
.githubyworkflows(flujos de trabajo) del directorio para ver los archivos YAML donde se encuentran los flujos de trabajo de CI activos en GitHub. - Haga clic en el vínculo
ci-pr.ymlpara ver el contenido del archivo. - Busque en el archivo la línea que indica
run:npm run prettier:verify. - Este es el punto del proceso de CI en el que Prettier comprueba que el código se adapta a las reglas de formato especificadas en su configuración.
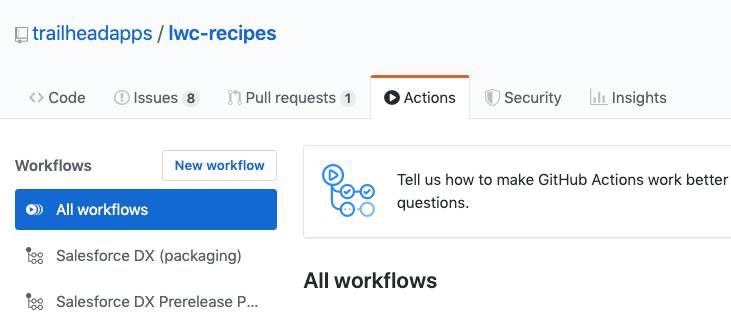
- En la parte superior de la interfaz de usuario de GitHub, seleccione la ficha Actions (Acciones).

- A la izquierda se encuentra la lista de todos los flujos de trabajo de acciones de GitHub. Haga clic en CI para consultar todas las veces que se ejecutó ese flujo de trabajo.
Ya aprendió sobre la configuración de las herramientas en el repositorio Iwc-recipes de GitHub. Ahora puede abordar el uso de las herramientas en cualquiera de las aplicaciones de muestra. Mantenemos la configuración de las herramientas lo más uniforme posible. Sin embargo, en algunos casos, las aplicaciones utilizan una configuración diferente. Para obtener más información sobre estas aplicaciones, complete los otros proyectos de esta ruta.
Una aclaración sobre el código abierto en Salesforce
El equipo de relaciones con desarrolladores de Salesforce desarrolla y mantiene las muestras que se encuentran en la organización de GitHub de las aplicaciones de Trailhead. Se desarrollan en función de las mejores prácticas. Además, todas nuestras aplicaciones muestran herramientas similares a las que se esperarían de un proyecto del mundo real.
Una vez que haya explorado estas aplicaciones de muestra, le recomendamos que busque más información sobre los códigos de los equipos de Salesforce. Puede encontrar el código fuente abierto en la página web Muestras de código y SDK.
En este paso, no comprobaremos su trabajo. Haga clic en Verify step to earn 100 points (Verificar paso para ganar 100 puntos) a fin de completar el proyecto.
