Crear un componente web Lightning Hello World
Crear un proyecto de Salesforce DX
Ahora que ya configuró su entorno de desarrollo, podrá crear un componente web Lightning sencillo.
- En Visual Studio Code, abra la paleta de comandos. Para ello, pulse Ctrl+Mayús+P (Windows) o Cmd+Mayús+P (macOS).
- Ingrese
SFDX.
- Seleccione SFDX: Create Project (Crear proyecto).
- Pulse Entrar para aceptar la opción estándar.
- Ingrese
HelloWorldLightningWebComponentcomo nombre de proyecto.
- Pulse Entrar.
- Seleccione una carpeta para almacenar el proyecto.
- Haga clic en Create Project (Crear proyecto). Su configuración de base será similar a la que se muestra a continuación.

Autorizar su Trailhead Playground
- En Visual Studio Code, abra la paleta de comandos. Para ello, pulse Ctrl+Mayús+P (Windows) o Cmd+Mayús+P (macOS).
- Ingrese
SFDX.
- Seleccione SFDX: Authorize an Org (Autorizar una organización).
- Pulse Entrar para aceptar la opción de URL de inicio de sesión predeterminada del proyecto.
- Pulse Entrar para aceptar el alias predeterminado.
Esta acción abre el inicio de sesión de Salesforce en una ventana de navegador separada.
- Inicie sesión con sus credenciales de Trailhead Playground.
- Si se le pregunta si desea permitir el acceso, haga clic en Allow (Permitir).

- Tras autenticarse en el navegador, la CLI recordará sus credenciales. Cuando el proceso se complete con éxito, se mostrará un mensaje similar al siguiente:

Crear un componente web Lightning
- En Visual Studio Code, abra la paleta de comandos. Para ello, pulse Ctrl+Mayús+P (Windows) o Cmd+Mayús+P (macOS).
- Ingrese
SFDX.
- Seleccione SFDX: Create Lightning Web Component (Crear componente web Lightning).
- Ingrese
helloWorldcomo nombre para el nuevo componente.
- Pulse Enter (Intro) para aceptar la ubicación
force-app/main/default/lwcpredeterminada. - Pulse Entrar.
- Visualice los archivos que acaba de crear en Visual Studio Code.

- En el archivo HTML,
helloWorld.html, copie y pegue el código siguiente.<template> <lightning-card title="HelloWorld" icon-name="custom:custom14"> <div class="slds-m-around_medium"> <p>Hello, {greeting}!</p> <lightning-input label="Name" value={greeting} onchange={changeHandler}></lightning-input> </div> </lightning-card> </template> - Guarde el archivo.
- En el archivo JavaScript,
helloWorld.js, copie y pegue el código siguiente.import { LightningElement } from 'lwc'; export default class HelloWorld extends LightningElement { greeting = 'World'; changeHandler(event) { this.greeting = event.target.value; } } - Guarde el archivo.
- En el archivo XML,
helloWorld.js-meta.xml, copie y pegue el código siguiente.<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="helloWorld"> <apiVersion>63.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle> - Guarde el archivo.
Implementación en su Trailhead Playground.
- Haga clic con el botón derecho en la carpeta
default(predeterminada) enforce-app/main.
- Haga clic en SFDX: Deploy Source to Org (Implementar fuente en organización).
- En la ficha Output (Resultados) del terminal integrado, compruebe los resultados de su implementación. Si el comando se ejecutó correctamente, aparece el mensaje Deployed Source (Fuente implementada), que enumera los tres archivos que se cargaron en la organización.
Agregar un componente a una aplicación en Lightning Experience
- En Visual Studio Code, abra la paleta de comandos. Para ello, pulse Ctrl+Mayús+P (Windows) o Cmd+Mayús+P (macOS).
- Ingrese
SFDX.
- Seleccione SFDX: Open Default Org (Abrir organización predeterminada).
Esta acción abre su Trailhead Playground en otro navegador.
- Haga clic en
 y, luego, seleccione Setup (Configuración).
y, luego, seleccione Setup (Configuración).
- En Quick Find (Búsqueda rápida), ingrese
Home(Inicio) y, luego, seleccione Home (Inicio) en la sección Feature Settings (Configuración de funciones).
- En la función Advanced Seller Home (Inicio de vendedores avanzados), active la opción Inactive (Inactivo).
- Desde el Iniciador de aplicación (
 ), encuentre y seleccione Sales (Ventas).
), encuentre y seleccione Sales (Ventas).
- Haga clic en
 y luego seleccione Edit Page (Modificar página).
y luego seleccione Edit Page (Modificar página).
- Arrastre el componente web Lightning
helloWorlddesde el área personalizada de la lista Lightning Components (Componentes Lightning) hacia la parte superior del lienzo de la página.
- Haga clic en Save (Guardar).
- Haga clic en Activate (Activar).
- Haga clic en Assign as Org Default (Asignar como predeterminado de la organización).
- Haga clic en Save (Guardar).
- Vuelva a hacer clic en Save (Guardar) y, a continuación, haga clic en
 para volver a la página.
para volver a la página.
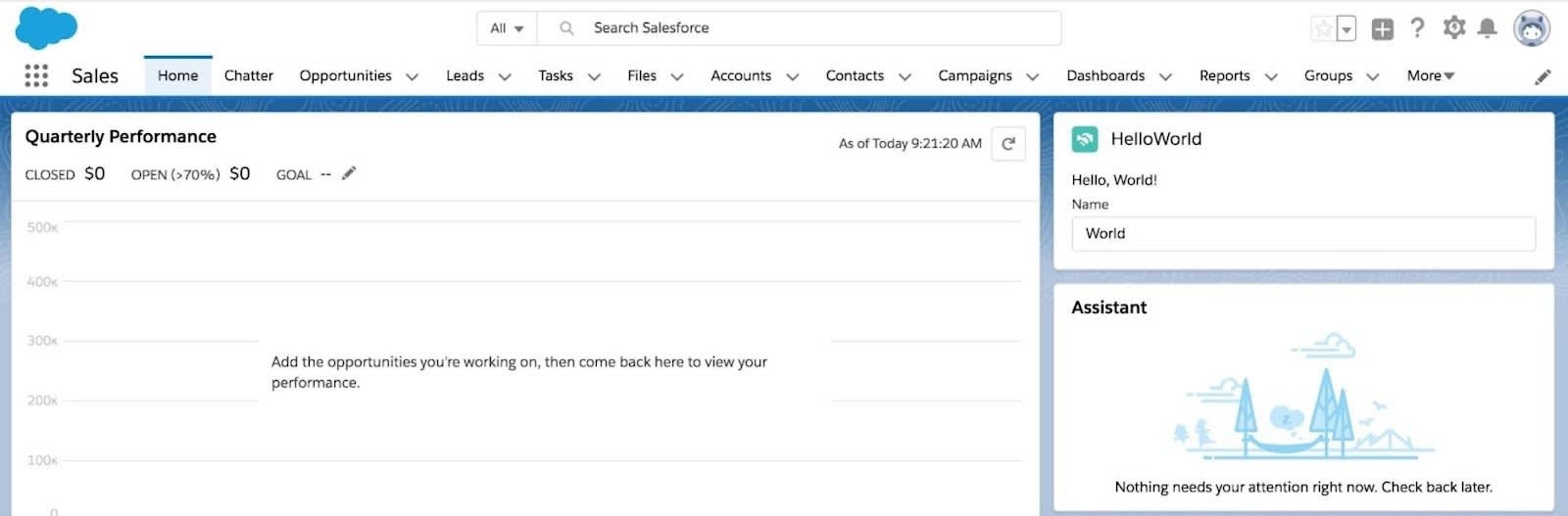
- Actualice la página para ver el nuevo componente.

Con esto ya puede decir que creó oficialmente su primer componente web Lightning.
¿Qué es lo siguiente?
Consulte las muestras de código y SDK en https://developer.salesforce.com/code-samples-and-sdks. Agregue más contenido a su componente helloWorld, consulte otros componentes de muestra y cree sus propios componentes. A medida que vaya probando, utilice la Referencia de componente para obtener más información sobre cómo codificar componentes web Lightning.
