Trabajar con un único registro
Lo que hará
Los guardaparques de Ursus Park necesitan su ayuda para rastrear osos que merodean en el parque. Ya ingresaron alguna información en Salesforce, pero necesitan que usted les ofrezca una experiencia de aplicación personalizada.
Cómo crear el componente bear location (ubicación del oso)
- En VS Code, haga clic con el botón secundario en la carpeta
lwcy, luego, en SFDX: Create Lightning Web Component (Crear componente web Lightning). - Asigne el nombre
bearLocational componente. - Modifique el archivo
bearLocation.js-meta.xmly sustituya<isExposed>false</isExposed>por estas líneas.<isExposed>true</isExposed> <targets> <target>lightning__RecordPage</target> </targets> <targetConfigs> <targetConfig targets="lightning__RecordPage"> <objects> <object>Bear__c</object> </objects> </targetConfig> </targetConfigs>
Así, garantiza que su componente solo pueda ubicarse en páginas de registro Bear (Oso). - Reemplace el contenido
bearLocation.htmlpor el siguiente marcado.<template> <lightning-card title={cardTitle} icon-name="standard:address"> <lightning-map map-markers={mapMarkers} zoom-level="12"></lightning-map> </lightning-card> </template>Aspectos destacados del código:- Mostramos un componente de tarjeta con un título dinámico en función de la expresión
cardTitle. - La tarjeta contiene un componente de mapa con marcadores definidos por
mapMarkers.
- Mostramos un componente de tarjeta con un título dinámico en función de la expresión
- Sustituya el contenido de
bearLocation.jspor el siguiente.import { LightningElement, api, wire } from 'lwc'; import { getRecord, getFieldValue } from 'lightning/uiRecordApi'; // Set Bear object fields const NAME_FIELD = 'Bear__c.Name'; const LOCATION_LATITUDE_FIELD = 'Bear__c.Location__Latitude__s'; const LOCATION_LONGITUDE_FIELD = 'Bear__c.Location__Longitude__s'; const bearFields = [ NAME_FIELD, LOCATION_LATITUDE_FIELD, LOCATION_LONGITUDE_FIELD ]; export default class BearLocation extends LightningElement { @api recordId; name; mapMarkers = []; @wire(getRecord, { recordId: '$recordId', fields: bearFields }) loadBear({ error, data }) { if (error) { // TODO: handle error } else if (data) { // Get Bear data this.name = getFieldValue(data, NAME_FIELD); const Latitude = getFieldValue(data, LOCATION_LATITUDE_FIELD); const Longitude = getFieldValue(data, LOCATION_LONGITUDE_FIELD); // Transform bear data into map markers this.mapMarkers = [{ location: { Latitude, Longitude }, title: this.name, description: `Coords: ${Latitude}, ${Longitude}` }]; } } get cardTitle() { return (this.name) ? `${this.name}'s location` : 'Bear location'; } }Aspectos destacados del código:- Importamos un adaptador
getRecordque nos permite utilizar Lightning Data Service para recuperar registros sin tener que redactar código Apex. - Importamos una función auxiliar
getFieldValuepara recuperar valores de campo. - Confeccionamos una lista de nombres de campo incluidos en el código fuente del objeto
Bear__cen la constantebearFields. Tenga en cuenta que este enfoque no es compatible con la integridad referencial. La existencia del objeto y de los campos no se puede verificar en el tiempo de compilación. Esto significa queBear__co cualquiera de sus campos pueden eliminarse a pesar de que se utilicen en su código. Utilizamos otro enfoque que es compatible con la integridad referencial en nuestro siguiente componente. - La propiedad
recordIddecorada con@apiautomáticamente recibe el Id. de registro actual. - Utilizamos un decorador
@wireen la funciónloadBearpara recuperar datos y errores, y luego transferirlos a la función.@wireestá configurado para llamar a la función del adaptadorgetRecordcon algunos parámetros. Esos parámetros son el Id. de registro y la lista de campos de registro que queremos recuperar. Gracias al decorador@wire, se llama aloadBearautomáticamente cuando se carga el componente o cuando cambia el Id. de registro. - En esta primera versión de nuestro componente no corregimos errores. Por ahora, omitiremos esa parte.
- Si no hay ningún error, guardamos el nombre del oso y creamos un marcador de mapa con las coordenadas del oso.
- Importamos un adaptador
- Implemente el código actualizado en la organización. Haga clic con el botón secundario en la carpeta default (predeterminada) y, luego, en SDFX: Deploy Source to Org (Implementar fuente en organización).
Cómo agregar el componente Bear location (Ubicación del oso) a la página de registro Bear (Oso)
Ahora que implementamos nuestro componente, vamos a agregarlo a una página para verlo.
- En su organización, vaya a la ficha Bears (Osos) y abra cualquier registro.
- Haga clic en Setup (Configuración) (
 ) y seleccione Edit Page (Modificar página).
) y seleccione Edit Page (Modificar página). - En Custom Components (Componentes personalizados), busque su componente bearLocation y arrástrelo a la parte superior de la columna de la derecha.
- Haga clic en Save (Guardar).
- Como esta es la primera vez que modificamos la página de registro Bear (Oso) estándar, debemos activar la página actualizada de modo que nuestros usuarios puedan ver lo que hicimos. Haga clic en Activate (Activar).
- Haga clic en la ficha App Default (Predeterminado de la aplicación).
- Haga clic en Assign as Org Default (Asignar como predeterminado de la aplicación).
- Marque Ursus Park.
- Haga clic en Next (Siguiente), Next (Siguiente) y en Save (Guardar).
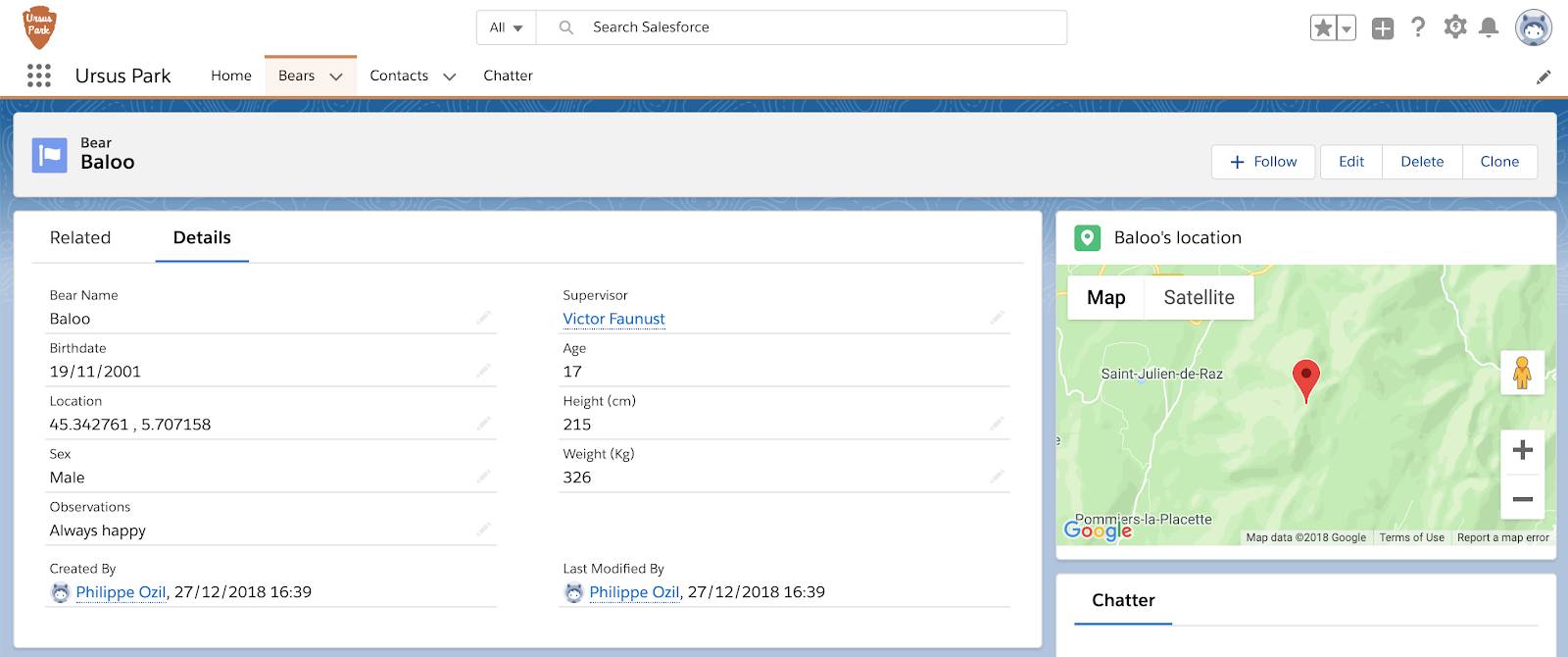
- Haga clic en Back (Atrás) para volver a la página de registro Bear (Oso) y revise su trabajo.

¡Bien hecho! Ahora podemos ver el oso en el mapa. Sigamos personalizando la página de registro Bear (Oso).
Cómo crear el componente Bear Supervisor (Supervisor del oso)
A cada guardaparque se le asigna la supervisión de determinados osos. Si ven a un oso haciendo algo indebido, los empleados del parque deben poder comunicarse rápidamente con el supervisor correspondiente. Para que esto sea posible, deberá agregar una tarjeta Bear Supervisor (Supervisor del oso) en la página de registro Bear (Oso).
- En VS Code, haga clic con el botón secundario en la carpeta
lwcy, luego, en SFDX: Create Lightning Web Component (Crear componente web Lightning). - Asigne el nombre
bearSupervisoral componente. - Modifique el archivo
bearSupervisor.js-meta.xmly sustituya<isExposed>false</isExposed>por estas líneas.<isExposed>true</isExposed> <targets> <target>lightning__RecordPage</target> </targets> <targetConfigs> <targetConfig targets="lightning__RecordPage"> <objects> <object>Bear__c</object> </objects> </targetConfig> </targetConfigs>
Así, podrá ubicar su componente en las páginas de registro Bear (Oso). - Sustituya el contenido de
bearSupervisor.htmlpor:<template> <lightning-card title="Supervisor" icon-name="standard:people"> <div class="slds-var-m-around_medium"> <!-- Show supervisor when bear is loaded --> <template if:true={bear.data}> <lightning-record-form object-api-name="Contact" record-id={supervisorId} layout-type="Compact"> </lightning-record-form> </template> <!-- Data failed to load --> <template if:true={bear.error}> <div class="slds-text-color_error"> An error occurred while loading the bear record </div> </template> </div> </lightning-card> </template>Aspectos destacados del código:- Utilizamos una directiva
if:truepara renderizar de manera condicional al supervisor una vez que se hayan cargado los datos del oso. - Mostramos una vista compacta del registro del supervisor (Contacto) con
lightning-record-form. - Utilizamos una directiva
if:truey la propiedaderrorpara renderizar de manera condicional un mensaje de error si no podemos cargar el registro Bear (Oso).
- Utilizamos una directiva
- Sustituya el contenido de
bearSupervisor.jspor:import { LightningElement, api, wire } from 'lwc'; import { getRecord, getFieldValue } from 'lightning/uiRecordApi'; // Import Bear object fields import SUPERVISOR_FIELD from '@salesforce/schema/Bear__c.Supervisor__c'; const bearFields = [SUPERVISOR_FIELD]; export default class BearSupervisor extends LightningElement { @api recordId; // Bear Id @wire(getRecord, { recordId: '$recordId', fields: bearFields }) bear; get supervisorId() { return getFieldValue(this.bear.data, SUPERVISOR_FIELD); } }Aspectos destacados del código:- Importamos el campo
Bear__c.Supervisor__cmediante la importación de un esquema, en lugar de usar una cadena fijada en el código fuente como hicimos anteriormente en el componente Bear Location (Ubicación del oso). El mayor beneficio de este enfoque es que garantiza la integridad referencial. - Recuperamos el registro Bear (Oso) con el decorador
@wirey el adaptadorgetRecord. - Exponemos una expresión
supervisorId. La expresión utiliza la funcióngetFieldValuepara recuperar el valor del campo de supervisor.
- Importamos el campo
- Implemente el código actualizado en la organización. Haga clic con el botón secundario en la carpeta default (predeterminada) y, luego, en SDFX: Deploy Source to Org (Implementar fuente en organización).
Cómo agregar el componente Bear Supervisor (Supervisor del oso) a la página de registro Bear (Oso)
Vamos a agregar nuestro nuevo componente a la página de registro Bear (Oso).
- En su organización, vaya a una página de registro Bear (Oso); para ello, haga clic en la ficha Bears (Osos) y, luego, en cualquier oso. Desde la página de registro Bear, haga clic en Setup (Configuración) (
 ) y seleccione Edit Page (Modificar página).
) y seleccione Edit Page (Modificar página). - En Custom Components (Componentes personalizados), busque el componente bearSupervisor y arrástrelo debajo del componente bearLocation.
- Haga clic en Save (Guardar) y, luego, en Back (Atrás) para volver a la página de registro y revisar su trabajo.

Así finaliza este paso. Vimos cómo los componentes web Lightning pueden gestionar registros únicos con el adaptador @wire. Ahora, veamos las listas de registros.
