Crear un componente web Lightning Hello World
Objetivos de aprendizaje
En este proyecto podrá:
- Desarrollar una serie de componentes web Lightning simples.
- Recuperar y mostrar los datos de un único registro y, luego, de una lista de registros.
- Encapsular funciones en componentes secundarios.
- Utilizar eventos para la comunicación entre componentes.
Introducción
En este proyecto, experimentará con los conceptos básicos de los componentes web Lightning mediante la creación de una aplicación que permita que los guardaparques rastreen osos.
Los componentes web Lightning son un nuevo modelo de programación para la creación de componentes Lightning. Utiliza los estándares web más recientes y puede interoperar con el modelo de programación Aura original.
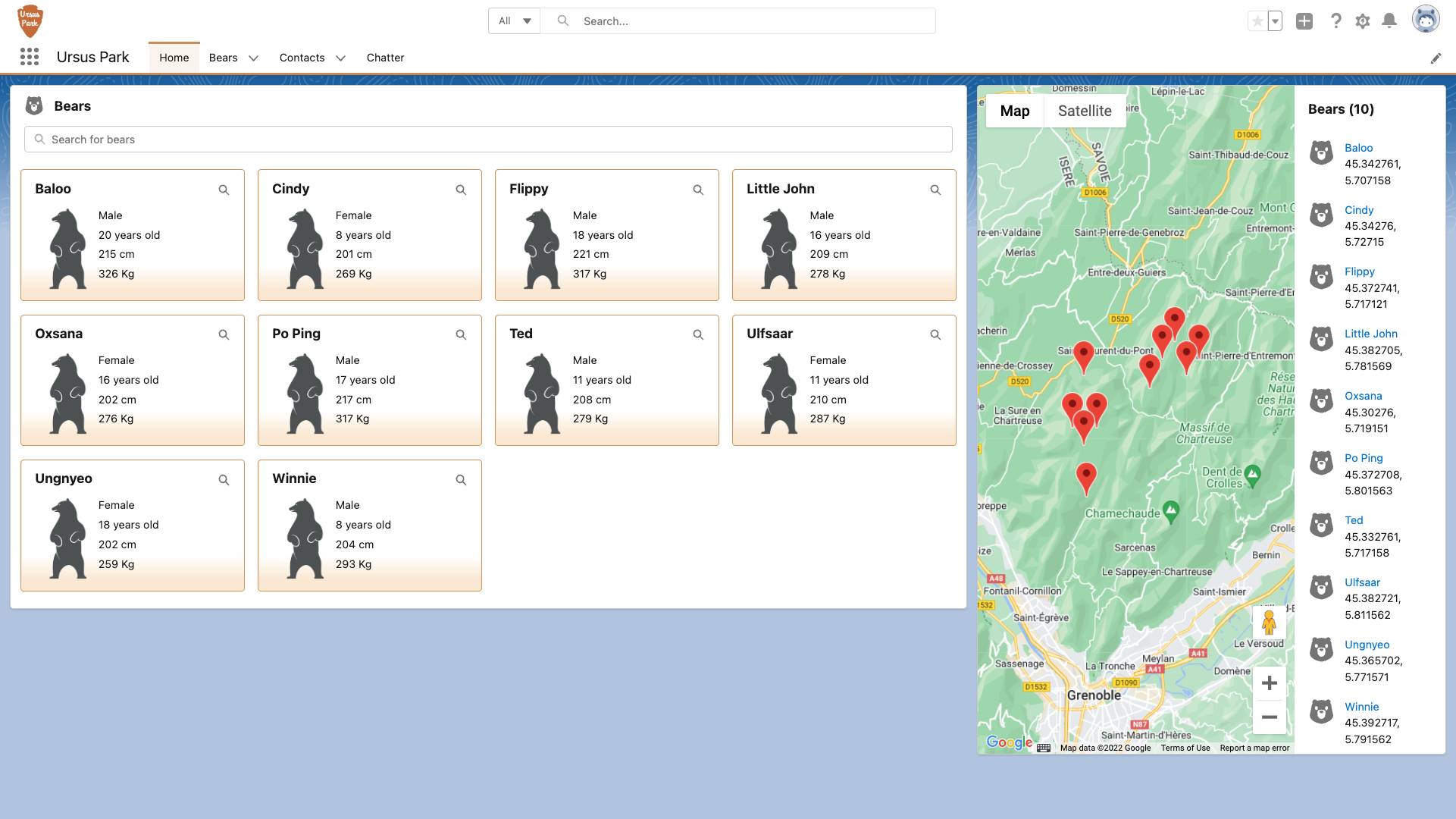
En este proyecto, usted trabajará para Ursus Park, un parque nacional ficticio. La aplicación que usted cree permitirá que los guardaparques rastreen a los osos que están merodeando en el parque.

Antes de comenzar
Antes de iniciar este proyecto, asegúrese de haber completado estos pasos de Inicio rápido Componentes web Lightning. No podrá finalizar este proyecto si no completó los pasos en el Inicio rápido.
Asegúrese de haber instalado VS Code y Salesforce CLI.
Cómo configurar su Trailhead Playground
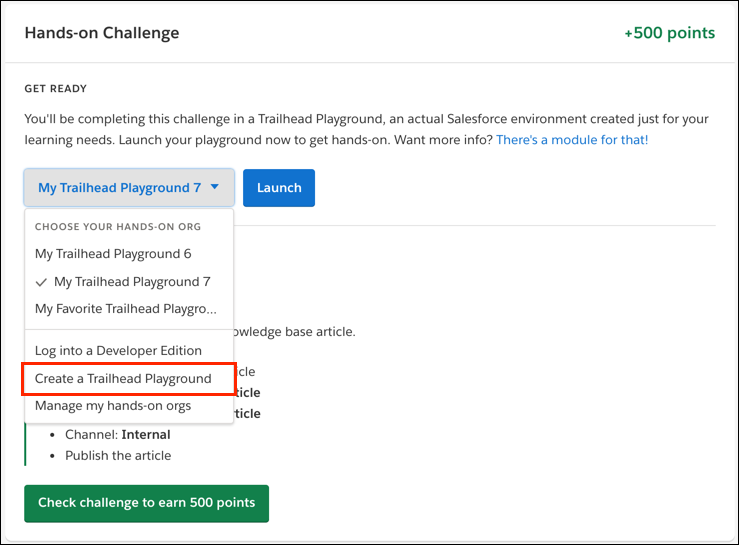
- Para crear un nuevo Trailhead Playground, haga clic en el menú desplegable que aparece al final de este paso y seleccione Create a Trailhead Playground (Crear un Trailhead Playground).

- Cuando disponga de su Trailhead Playground, haga clic en Launch (Iniciar).
Si ve una ficha en su organización con la etiqueta Get Your Login Credentials (Obtener credenciales de inicio de sesión), ¡excelente! Siga los pasos que se describen a continuación.
De lo contrario, haga clic en el Iniciador de aplicación (![]() ), busque y seleccione Playground Starter, y siga los pasos. Si no ve la aplicación Playground Starter, consulte Encontrar el nombre de usuario y la contraseña de su Trailhead Playground en la Ayuda de Salesforce.
), busque y seleccione Playground Starter, y siga los pasos. Si no ve la aplicación Playground Starter, consulte Encontrar el nombre de usuario y la contraseña de su Trailhead Playground en la Ayuda de Salesforce.
- Haga clic en la ficha Get Your Login Credentials (Obtener credenciales de inicio de sesión) y anote su nombre de usuario.
- Haga clic en Reset My Password (Restablecer mi contraseña). Se enviará un email a la dirección asociada con su nombre de usuario.
- Haga clic en el vínculo que se encuentra en el email.
- Ingrese una nueva contraseña, confírmela y haga clic en Change Password (Cambiar contraseña).
Cómo configurar la aplicación Ursus Park
- Abra el símbolo del sistema, como, por ejemplo, cmd en Windows o Terminal en macOS.
- Duplique el repositorio de Git de la aplicación Ursus Park.
git clone https://github.com/trailheadapps/build-apps-with-lwc.git
El repositorio contiene la aplicación Ursus Park, un objeto Bear (Oso) con un conjunto de campos, diseños de página y registro, y un código Apex que recupera los registros Bear (Oso) y los registros Bear (Oso) de muestra. Esta base del proyecto nos ayuda a enfocarnos en el desarrollo del componente web Lightning. Tenga en cuenta que VS Code cuenta con soporte integrado de Git, y se puede instalar directamente desde el sitio de código abierto aquí: https://git-scm.com/. - Desplácese al nuevo directorio build-apps-with-lwc.
cd build-apps-with-lwc
- Autorice su Trailhead Playground con Salesforce CLI, guárdelo con el alias
bear-trackingy establezca que el usuario actual sea el usuario predeterminado:sf org login web -s -a bear-tracking
- Cuando se abra una ventana del navegador con la página de inicio de sesión de Salesforce, ingrese sus credenciales de Trailhead Playground.
- Implemente el código de la aplicación en la organización.
sf project deploy start -d force-app/main/default
- Asigne el conjunto de permisos de usuario de Ursus Park al usuario actual.
sf org assign permset -n Ursus_Park_User
- Importe los datos de muestra.
sf data import tree -p data/plan.json
- Abra la organización en un navegador.
sf org open
- Desde el Iniciador de aplicación (
 ), busque y seleccione Ursus Park. Se abrirá la aplicación Lightning.
), busque y seleccione Ursus Park. Se abrirá la aplicación Lightning. - Haga clic en la ficha Bears (Osos) y asegúrese de que se haya completado con algunos datos de muestra.
Cómo crear un componente web Lightning Hello World con HTML estático
Vamos a crear nuestro primer componente web Lightning: un componente Hello World simple.
- Abra VS Code.
- Agregue la carpeta del proyecto que acaba de duplicar de GitHub; para ello, haga clic en File (Archivo) > Open Folder (Abrir carpeta) y desplácese a la carpeta
build-apps-with-lwc. - En la barra lateral, expanda la carpeta
force-app/main/default. - Haga clic con el botón secundario en la carpeta
force-app/main/default/lwcy, luego, haga clic en SFDX: Create Lightning Web Component (Crear componente web Lightning), y asigne el nombrehelloWebComponental componente.
Como alternativa, puede obtener el mismo resultado si ejecutasf lightning generate component --type lwc -n helloWebComponent -d force-app/main/default/lwcen un símbolo del sistema. - Reemplace el contenido de
helloWebComponent.htmlpor el siguiente marcado.<template> <lightning-card title="Lightning Web Component" icon-name="custom:custom14"> <div class="slds-var-m-around_medium"> <h2>Hello World!</h2> </div> </lightning-card> </template>
Este marcado define un componente base de tarjeta con texto estático. - Modifique el archivo
helloWebComponent.js-meta.xmly sustituya<isExposed>false</isExposed>por estas líneas.<isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets>
Estas líneas adicionales permiten que agregue el componente a cualquier tipo de página Lightning en el Generador de aplicación Lightning. - Implemente el código actualizado en la organización. En VS Code, haga clic con el botón secundario en la carpeta default (predeterminada) y, luego, en SDFX: Deploy Source to Org (Implementar fuente en organización).
Cómo agregar el componente Hello World a una página
Ahora que implementamos nuestro componente, vamos a agregarlo a una página para verlo.
- Abra la organización en un navegador:
sf org open
- Desde el Iniciador de aplicación (
 ), busque y seleccione Ursus Park. Se abrirá la página de inicio de la aplicación.
), busque y seleccione Ursus Park. Se abrirá la página de inicio de la aplicación. - Haga clic en el icono de engranaje (
 ) y seleccione Edit Page (Modificar página).
) y seleccione Edit Page (Modificar página). - En Custom Components (Componentes personalizados), busque el componente helloWebComponent y arrástrelo a la parte superior de la columna de la derecha.
- Haga clic en Save (Guardar).
- Como esta es la primera vez que modificamos la página de inicio estándar, debemos activar la página actualizada de modo que nuestros usuarios puedan ver lo que hicimos. Haga clic en Activate (Activar).
- Haga clic en la ficha App Default (Predeterminado de la aplicación).
- Haga clic en Assign to Apps (Asignar a aplicaciones).
- Marque Ursus Park.
- Haga clic en Next (Siguiente) y, a continuación, en Save (Guardar).
- Haga clic en Back (Atrás)
 para regresar a la página de inicio.
para regresar a la página de inicio.

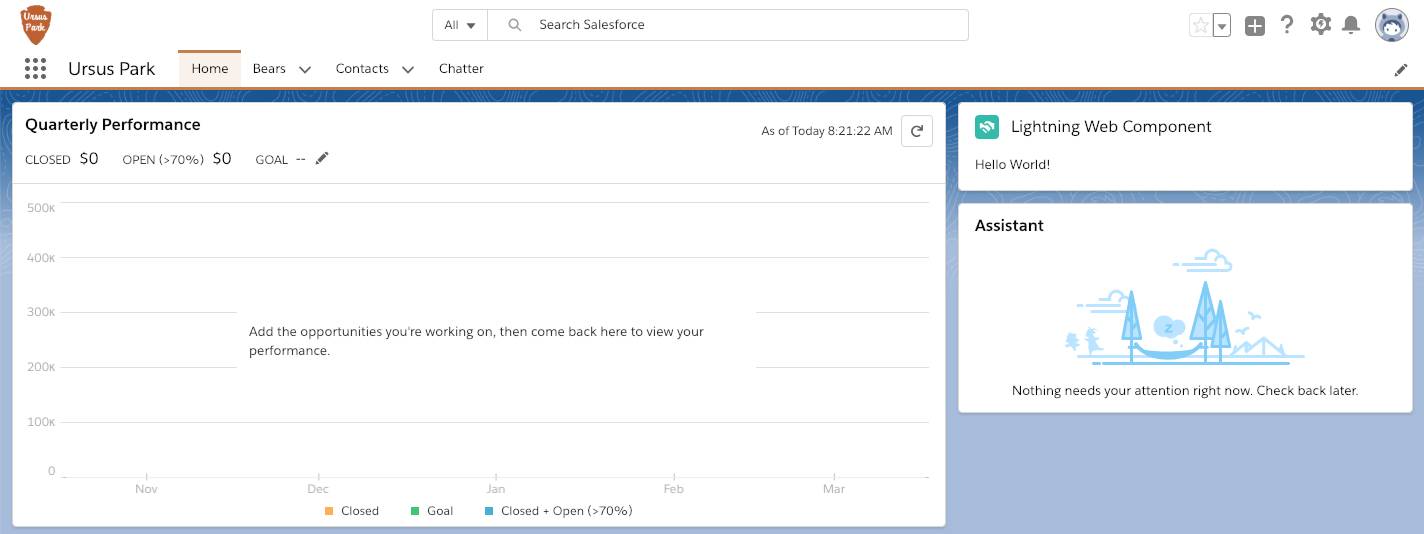
¡Felicitaciones! Creó su primer componente web Lightning y lo agregó a una página en Lightning Experience. Esta primera versión no hace mucho, así que hagamos que sea más dinámica.
Utilizar vinculación de datos
Vamos a agregar algunos datos a nuestro componente. Trabajaremos con la vinculación de datos unidireccional. Comenzaremos por mostrar la información de solo lectura y luego la transformamos en información editable.
- En VS Code, haga clic en
helloWebComponent.htmlpara modificarlo. Sustituya<h2>Hello World!</h2>por<h2>Hello {greeting}!</h2>. Se agregará una vinculación a una propiedadgreeting(saludo) que definiremos en el siguiente paso. - Modifique
helloWebComponent.jsy reemplace el contenido por el siguiente.import { LightningElement } from 'lwc'; export default class HelloWebComponent extends LightningElement { greeting = 'Trailblazer'; }De esta forma, se declara e inicializa una propiedadgreeting. Esta propiedad es reactiva. En otras palabras, siempre que el valor degreetingcambie, la plantilla HTML del componente se actualizará automáticamente. - Implemente el código actualizado en la organización. Haga clic con el botón secundario en la carpeta default (predeterminada) y, luego, en SFDX: Deploy Source to Org (Implementar fuente en organización).
- En la organización, actualice la página de inicio de Ursus Park y observe que su componente cambió (ahora dice “Hello Trailblazer!” (Hola, Trailblazer) en lugar de “Hello World!” (Hola, mundo)).
¡Bien hecho! Logró la vinculación de datos: la propiedad greeting se lee y aparece en pantalla, pero por ahora el usuario no puede modificarla.
Demos un paso más y agreguemos un campo de entrada para que se pueda modificar la información.
- En VS Code, modifique
helloWebComponent.htmly agregue la siguiente línea debajo de<h2>Hello {greeting}!</h2>:<lightning-input label="Name" value={greeting} onchange={handleGreetingChange} ></lightning-input>Este código agrega un campo de entrada de texto diseñado con SLDS. La entrada se inicializa con la propiedadgreeting. Siempre que la entrada cambie, se llamará a una funciónhandleGreetingChangede JavaScript que definiremos en el siguiente paso. - Modifique
helloWebComponent.jsy agregue las siguientes líneas debajo degreeting = 'Trailblazer';.handleGreetingChange(event) { this.greeting = event.target.value; }Se define una función que captura el valor de un evento (evento de cambio de entrada desde el campo de entrada) y se lo asigna a la propiedadgreeting. - Implemente el código actualizado en la organización. Haga clic con el botón secundario en la carpeta default (predeterminada) y, luego, en SFDX: Deploy Source to Org (Implementar fuente en organización).
- En la organización, actualice la página de inicio y observe que su componente se actualiza instantáneamente cuando modifica el campo de texto.

Ya estableció la vinculación de datos e hizo que los datos sean editables. La propiedad greeting se muestra en pantalla y se actualiza automáticamente siempre que cambie su valor con el campo de entrada.
Mostrar una propiedad es un comienzo, pero ¿qué sucede si necesita transformar su valor antes de la renderización? Los componentes web Lightning se encargan de eso con expresiones.
Utilizar expresiones
Vamos a abordar algunos temas más avanzados y a usar una expresión para implementar un valor dinámico. Agregaremos una expresión que muestre un saludo con su nombre en letras mayúsculas.
- En VS Code, modifique
helloWebComponent.htmly reemplacetitle="Lightning Web Component"portitle={capitalizedGreeting}. - Reemplace
<h2>Hello {greeting}!</h2>por<p>Today is {currentDate}</p>. - Modifique
helloWebComponent.jsy agregue las siguientes líneas arriba del bloque de funcioneshandleGreetingChange.currentDate = new Date().toDateString(); get capitalizedGreeting() { return `Hello ${this.greeting.toUpperCase()}!`; }Se definirá una propiedad de clasecurrentDatey una función de método getcapitalizedGreeting. Estas funciones de método get se denominan expresiones. Se utilizan para visualizar los valores del mismo modo que las propiedades, pero los valores de expresiones pueden calcularse en función de cierta lógica escrita en una función. A diferencia de las propiedades, las expresiones no son reactivas: son reevaluadas automáticamente cada vez que el componente se vuelve a renderizar. Esto es así, independientemente de que haya cambiado su valor o no. Cuando un usuario escribe algo en la entrada del componente, la función controladora de eventoshandleGreetingChangeactualiza el valor de la propiedadgreeting. Como la propiedadgreetinges reactiva, desencadena una nueva renderización, que fuerza la reevaluación de las expresiones. Observe que declaramos una propiedad de clasecurrentDatepara que mantenga y muestre en pantalla la fecha actual en lugar de usar una expresión. También podríamos escribir una expresión con soloreturn new Date().toDateString();, pero usar una propiedad tiene el beneficio de no crear un nuevo objetoDate(Fecha) cada vez que se realiza una nueva renderización. - Implemente el código actualizado en la organización. Haga clic con el botón secundario en la carpeta default (predeterminada) y, luego, en SFDX: Deploy Source to Org (Implementar fuente en organización).
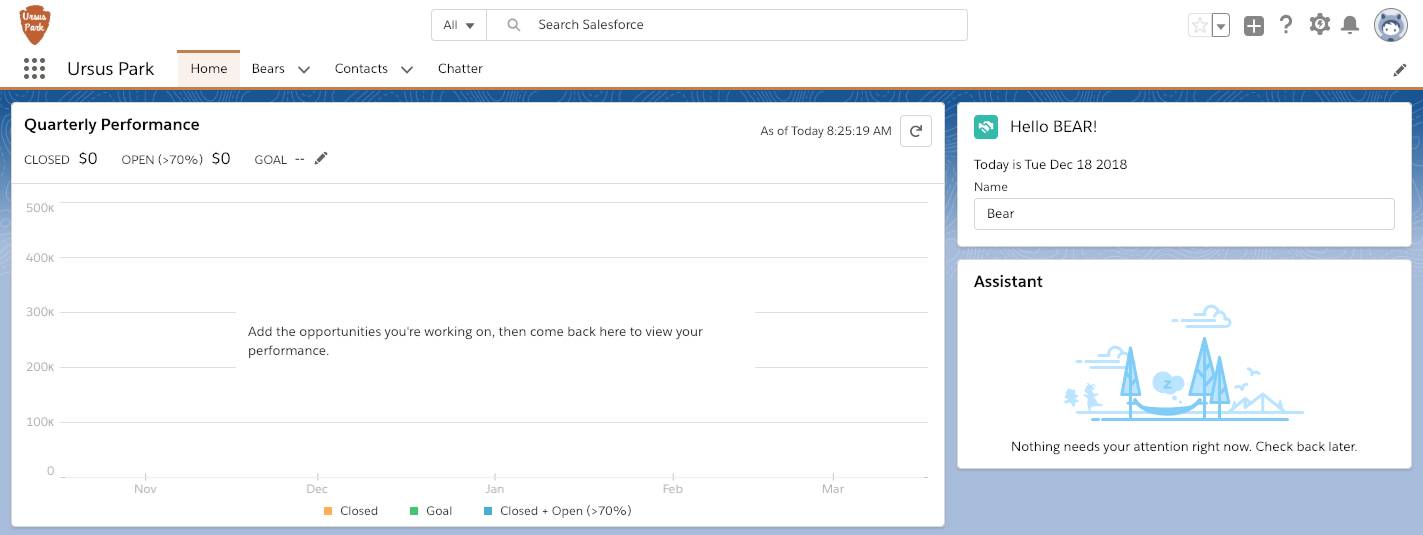
- En la organización, actualice la página de inicio y observe cómo se muestran las expresiones.

Como puede ver, las expresiones nos permiten evitar la lógica en las plantillas del componente. De hecho, usar expresiones es la única forma de transformar un valor de propiedad antes de mostrarlo.
Así finaliza este paso. Ya configuró un componente Hello World básico con componentes base, vinculación de datos y expresiones.
Ahora que vimos los fundamentos, pasemos a algo más emocionante.
