Personalizar su sitio
Accesibilidad
En esta unidad se requieren instrucciones adicionales para los usuarios que utilizan un lector de pantalla. Si desea acceder a una versión detallada de esta unidad para lectores de pantalla, haga clic en el siguiente vínculo.
Abrir las instrucciones para lectores de pantalla de Trailhead.
En el paso anterior, creó un sitio básico que puede usar para desarrollar su cartera personal. Hablando de personal, uno de los consejos más importantes para los Trailblazers que se unen al ecosistema de Salesforce es ser uno mismo. La mejor manera de hacerlo es personalizar su página de inicio. Es lo primero que alguien ve cuando visita su sitio web público.
Para prepararse, cree una imagen que lo represente a usted, sus valores o sus intereses. Asegúrese de elegir algo que muestre su personalidad, pero que sea profesional. Para hacerlo, use su aplicación favorita de edición de imágenes o fotos.
Siga estas directrices.
- Utilice una foto personal o un gráfico creativo diseñado por usted.
- Asegúrese de que la imagen tenga el formato adecuado. Si incluye texto en la imagen, como su nombre, asegúrese de que el texto destaque sobre el fondo.
- Asegúrese de tener el permiso para usar una imagen que le pertenece.
- La imagen debe tener 1800 píxeles de ancho por 200 de alto si desea que ocupe toda la página, o puede usar una combinación de imagen y texto, que es lo que usa en nuestro ejemplo.
- Nombre el archivo
portfolio_header(encabezado_cartera) y asegúrese de que sea del tipo "jpg".
Crear un encabezado para la cartera
Si aún no se encuentra en la página All Sites (Todos los sitios) en Setup (Configuración), escriba Digital Experiences (Experiencias digitales) en el cuadro Quick Find (Búsqueda rápida), seleccione All Sites (Todos los sitios) y, a continuación, seleccione su sitio de la lista.
- Haga clic en Builder. Se abrirá Experience Builder en una ficha nueva.
- Pase el cursor sobre la imagen existente en la página y haga clic en Rich Content Editor (Editor de contenido enriquecido) sobre la imagen.
- En la ventana emergente, haga clic en Edit Content (Modificar contenido).
- Resalte la imagen y pulse la tecla Delete (Eliminar).
- Haga clic en el icono de imagen de la barra de menú del editor de texto enriquecido y cargue la imagen denominada
portfolio_header.jpg. - Si la imagen no ocupa toda la página, agregue también texto, por ejemplo: Mi cartera en línea.
¡Excelente! Su pancarta nueva se mostrará en la página. Para comprobar el aspecto, haga clic en Preview (Vista previa). Cuando termine de admirar su trabajo, haga clic en Back to Builder (Volver a Builder).

Elegir los colores
A continuación, actualice el tema con su combinación de colores favorita. Los colores destacan y ayudan a definir las marcas. Piense en cómo desea que sea su cartera. ¿Los colores complementan la imagen del encabezado?
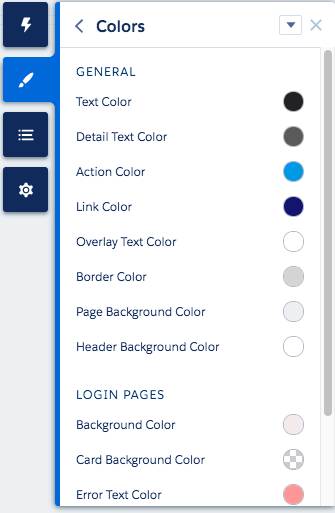
- En Experience Builder, abra el panel Theme (Tema) y haga clic en Colors (Colores).

- Cambie los colores de Action Color (Color de acción), Detail Text Color (Color del texto de detalle) y Page Background Color (Color de fondo de página).
Revisar las opciones de idioma
¿Va a crear un sitio en su lengua materna? Vamos a asegurarnos de que el idioma de su sitio está configurado para admitir el idioma elegido.
- Abra el panel Settings (Configuración) y haga clic en Languages (Idiomas).

- Para este proyecto, deje English (US) como idioma predeterminado.
Obtener una vista previa de la cartera
Antes de publicar el contenido, compruebe y asegúrese de que tiene el aspecto adecuado y de que todo se muestra como desea.
- Haga clic en Preview (Vista previa). En función de la ventana del navegador, se puede mostrar como un icono.
- Cuando termine de revisar la vista previa, haga clic en Back to Builder (Volver a Builder).
Publicar los cambios
Los cambios se guardan siempre, pero usted puede determinar cuándo publicarlos. ¿Listo para presentarse al mundo?
- Haga clic en Publish (Publicar). En función de la ventana del navegador, se puede mostrar como un icono.
- Haga clic en Publish (Publicar) de nuevo.
- Haga clic en Got it (De acuerdo).
