Conocer Tableau Desktop
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Identificar las partes del espacio de trabajo de Tableau Desktop.
- Describir los elementos de una visualización en Tableau.
¿Cuál es el aspecto de la interfaz de Tableau?
Tableau es muy popular por su interfaz intuitiva y fácil de usar. Si está dando sus primeros pasos con Tableau, puede que aún sienta confusión ante tantos íconos y paneles diferentes y la nueva terminología. En este módulo, aprenderá sobre el espacio de trabajo para poder crear visualizaciones de datos atractivas e influyentes en muy poco tiempo.
Al abrir Tableau Desktop, se crea automáticamente un archivo de libro de trabajo. En un libro de trabajo se incluye todo el trabajo y una o varias hojas, que pueden ser una hoja de trabajo, un dashboard o una historia. A la derecha hay un lienzo en blanco, donde creará sus visualizaciones (también conocidas como “vistas”). También hay elementos conocidos, como menús y una barra de herramientas, pero otros menos familiares, como el panel Data (Datos), tarjetas y estantes.
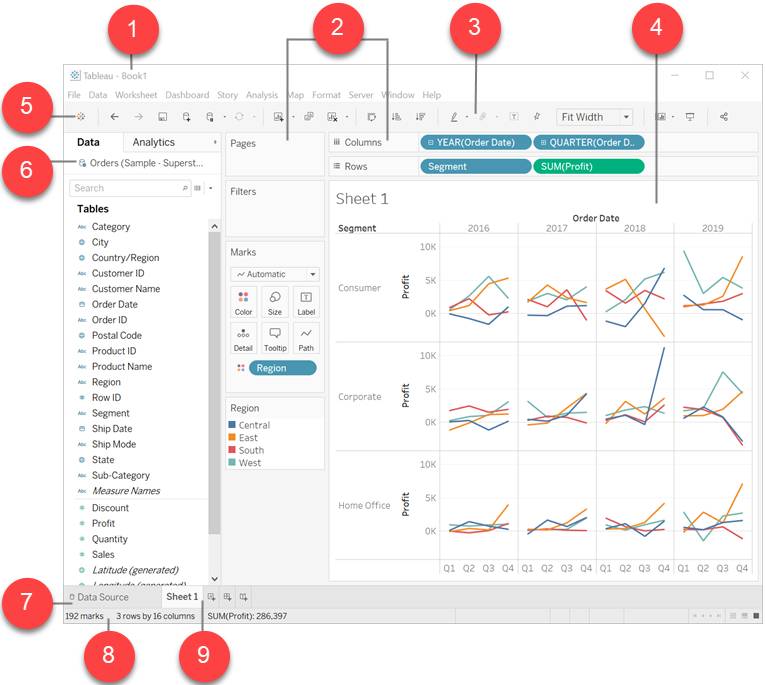
Observe el área del espacio de trabajo a continuación para aprender los detalles de las diferentes áreas.

1) Nombre del libro de trabajo: un libro de trabajo de Tableau es similar a uno de Microsoft® Excel®. Puede contener una o más hojas de trabajo (o historias o dashboards) y allí se incluye todo su trabajo. Puede guardarlo y compartirlo como lo haría con cualquier otro archivo. Al abrir Tableau, se crea automáticamente un libro de trabajo en blanco.
2) Tarjetas y estantes: arrastre los campos a las tarjetas y los estantes en el espacio de trabajo para agregar datos a la vista. Al incluir campos en los estantes o las tarjetas, crea la estructura de su visualización. Obtendrá más información sobre las tarjetas y los estantes específicos en una próxima unidad.
3) Barra de herramientas: utilice la barra de herramientas para acceder a comandos y herramientas de análisis y navegación. Para ver una explicación de cada botón de la barra de herramientas, consulte esta tabla de referencia.
4) Vista: la vista es el lienzo en el espacio de trabajo donde crea una visualización. La visualización terminada puede incluir cuadros, gráficos, mapas y mucho más.
5) Con este ícono se accede a la página de inicio, donde puede conectarse a los datos.
6) Barra lateral: en una hoja de trabajo, la barra lateral contiene el panel Data (Datos) y el panel Analytics (Análisis). Puede expandir y contraer la barra lateral, si lo necesita.
7) Con esta pestaña se accede a la página de fuente de datos, donde puede visualizar sus datos.
8) Barra de estado: la barra de estado muestra información sobre la vista actual y descripciones de los elementos de menús. Por ejemplo, la barra de estado aquí arriba muestra que la vista tiene 192 marcas desplegadas en 3 filas y 16 columnas. También muestra que la función SUM(Profit) para todas las marcas de la vista es $286,397.
9) Fichas Sheet (Hojas): representan cada hoja del libro de trabajo. Pueden incluir una hoja de trabajo, un dashboard o una historia.
¿Qué contiene una vista?
Una vista de datos es la parte del espacio de trabajo que contiene el análisis visual. Una vista puede incluir un cuadro, un gráfico, un mapa, un diagrama o una tabla de texto. Para crear una vista, arrastre campos del panel Data (Datos) y suéltelos en las tarjetas y los estantes del espacio de trabajo. Cada vista consta de los siguientes componentes: encabezados, ejes, paneles, celdas y marcas. Además, puede elegir mostrar u ocultar títulos, subtítulos, etiquetas de campo y leyendas.

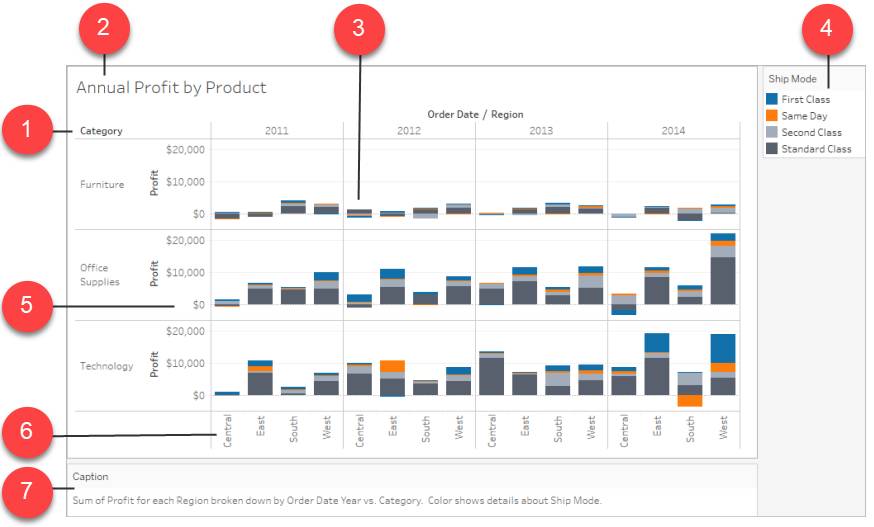
1) Etiqueta de campo: la etiqueta de un campo que se agrega al estante de la fila o la columna donde se describen los miembros del campo. Por ejemplo, el campo Category (Categoría) contiene tres miembros: Furniture (Mobiliario), Office Supplies (Suministros de oficina) y Technology (Tecnología).
2) Título: el nombre que le asigna a la hoja de trabajo, el dashboard o la historia. Los títulos se muestran automáticamente en las historias y hojas de trabajo, y puede activarlos para que se muestren en los dashboards.
3) Marca: los datos que representan una intersección de campos (dimensiones y mediciones) incluidos en la vista. Las marcas se representan con líneas, barras, formas y mapas.
4) Leyenda: una clave que describe cómo se codifican los datos en la vista. Por ejemplo, si usa formas o colores en su vista, la leyenda describe qué tipo de forma o color representa.
5) Eje: se crea al agregar una medición (campos que contienen información numérica y cuantitativa) a la vista. Tableau genera un eje continuo para estos datos de forma predeterminada.
6) Encabezado: nombre del miembro de un campo.
7) Subtítulo: texto que describe los datos de la vista. Los subtítulos se generan automáticamente y pueden activarse o desactivarse.
Ahora que conoce un poco más la disposición general de Tableau Desktop, pasemos a la siguiente unidad, donde aprenderá más sobre el lateral izquierdo del espacio de trabajo.
Recursos
- Ayuda de Tableau: Referencia de los botones de la barra de herramientas de Tableau
- Ayuda de Tableau: Términos útiles de Tableau