Evite el diseño de gráficos engañosos
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Describir las mejores prácticas para crear gráficos.
- Identificar las opciones de diseño de gráficos engañosas más comunes.
Todos adoran los gráficos de barras
Los gráficos de barras son la base para visualizar datos, y por un buen motivo. Las investigaciones indican que el gráfico de barras es uno de los tipos de visualización más fáciles de comprender. Se trata de un formato simple que permite dibujar rápidamente comparaciones entre las longitudes de las barras. Esto hace que los gráficos de barras sean una opción básica en el mundo de la visualización de datos.
Cuidado con los gráficos de burbujas
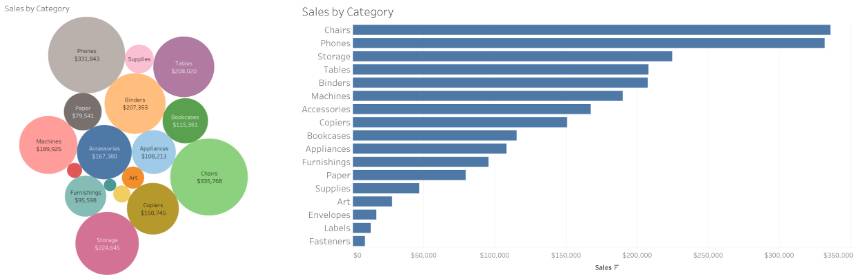
Los gráficos de burbujas pueden parecer divertidos; pero, lamentablemente, no siempre son una forma eficaz de presentar información. Por ejemplo, consulte los siguientes gráficos. Todos muestran los mismos datos sobre los ingresos por ventas generados por diferentes categorías de productos. En el gráfico de burbujas, es difícil interpretar qué categorías generaron los mayores ingresos, ya que varias de las burbujas más grandes tienen un tamaño similar. En el gráfico de barras, es mucho más fácil echar un vistazo a la longitud de las barras y notar que las ventas de sillas y teléfonos generaron muchos más ingresos que todas las demás categorías de productos.

Esté atento a los gráficos circulares
Los gráficos circulares se utilizan para mostrar relaciones de las porciones con el todo. Las porciones individuales del círculo se muestran como porciones del círculo completo, y todas juntas deben sumar el 100 %. Si ve un gráfico circular cuyas porciones no suman el 100 %, entonces algo no está bien.

Lamentablemente, los gráficos circulares pueden crear confusión cuando se usan de manera inapropiada. El ojo está bien preparado para distinguir las diferencias de longitud en un gráfico de barras, pero le cuesta comparar el área de una porción. Al comparar categorías con valores similares o ver varias categorías con pequeños porcentajes, la interpretación de los valores de las porciones del círculo se vuelve más difícil.
Para ilustrar esto, eche un vistazo a los siguientes gráficos. Cada uno muestra los mismos datos sobre las ventas de diferentes tipos de café. Las ventas de café “mocha” y expreso descafeinado son similares, pero no exactamente iguales. Es mucho más fácil ver que los cafés “mocha” son más populares que los expresos descafeinados en el gráfico de barras que en el gráfico circular, donde se ven casi iguales.

Para ayudar a evitar las trampas de los gráficos circulares, aquí le mostramos algunas sugerencias.
- Si es posible, pídale al creador del gráfico circular que haga un gráfico de barras usando los mismos datos.
- ¿No conoce al creador del gráfico, pero tiene acceso a los datos de origen? Cree su propio gráfico de barras.
- Si las demás opciones no funcionan, dedique el tiempo suficiente a procesar los datos en el gráfico circular. No haga suposiciones rápidas y cuestione su comprensión de los hechos, independientemente de cómo los perciba inicialmente.
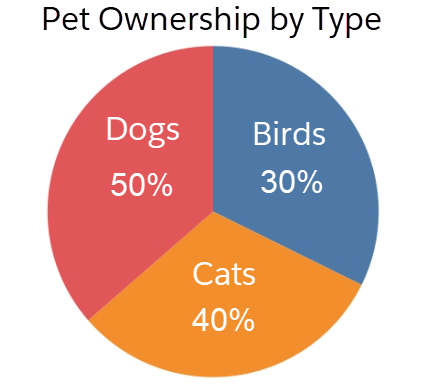
Sugerencia: Hay algunas ocasiones en las que los gráficos circulares son la opción adecuada. En Usar o no usar los gráficos circulares, Ben Jones describe un escenario en el que un gráfico circular es la mejor opción. Cuando tiene la intención de mostrar exactamente la mitad de la proporción, un gráfico circular es más eficaz, como se muestra en el siguiente ejemplo.

Para resumir, use gráficos circulares cuando haya muy pocas porciones de diferentes tamaños.
Tenga cuidado con los gráficos 3D
En su recorrido por las visualizaciones de datos, es posible que se encuentre con gráficos tridimensionales (3D). Si bien las imágenes en 3D pueden llamar su atención, hacen que sea mucho más difícil interpretar los gráficos. Cuando los objetos en 3D están más cerca en el marco, parecen más grandes. Normalmente, eso no es un problema, excepto cuando intenta hacer comparaciones basadas en el tamaño. Compare los dos gráficos siguientes.
Observe cómo interpreta la diferencia entre Darjeeling, Mint y Green en el gráfico circular 3D, el gráfico circular 2D y el gráfico de barras. La versión en 3D hace que la porción de Darjeeling parezca más pequeña. El gráfico de barras le permite ver con precisión que Mint representa un porcentaje ligeramente mayor de las ventas totales que Green.

Opciones de color del gráfico
El uso de colores inapropiados puede confundir o dificultar la lectura de los gráficos. Estos son algunos ejemplos de uso inapropiado del color en el contexto de un gráfico:
- Demasiados colores dentro del mismo gráfico.
- Diferentes colores para mostrar los mismos valores.
- Esquemas de color que son difíciles de leer.
- Esquemas de colores que no son fáciles de distinguir para las personas daltónicas.
- Colores de diferente intensidad.

Para un observador de gráficos educado, es importante no dejar que los colores distraigan la atención de los datos. En la imagen de arriba, el rojo y el verde se usan para representar un rango de valores. El rojo representa valores por encima de cero, y el verde, valores por debajo de cero. Una persona daltónica no sería capaz de distinguir las diferencias que se pretende representar mediante el rojo y el verde. Trate de encontrar recursos de gráficos que usen paletas para personas daltónicas que sean inclusivas y fáciles de interpretar sin malentendidos.
Consideraciones de diseño de gráficos
Si bien los diseños creativos e intrigantes pueden ser eficaces y llamativos, algunos pueden distraer la atención e interferir en la comunicación adecuada de información importante en los datos.
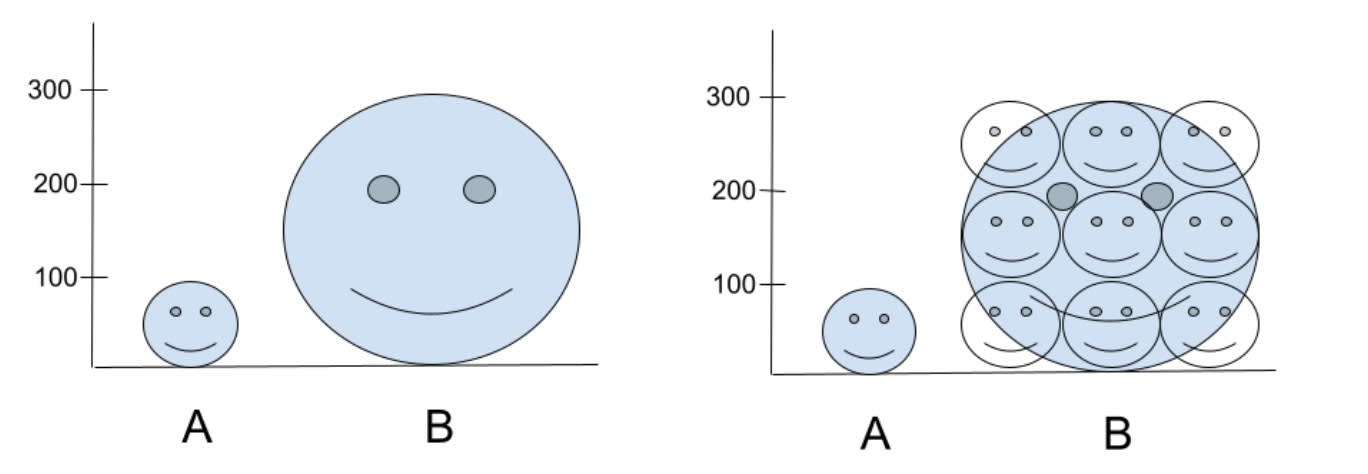
Por ejemplo, los pictogramas que usan símbolos e imágenes para transmitir información pueden agregar atractivo visual. Sin embargo, cuando los pictogramas no siguen las mejores prácticas, pueden confundir a los observadores, en especial, cuando se usan para mostrar diferencias de tamaño. Esto es evidente en el siguiente pictograma, donde verá una diferencia mucho mayor que la que realmente existe entre las dos categorías.
Los datos subyacentes son que A es 100 y B es 300. Si bien estos pictogramas incluyen un eje “y” que comienza con cero, es más probable que los observadores interpreten el área entre A y B en el gráfico de la izquierda, en lugar de la altura, como la diferencia en el gráfico 1 entre A y B. El uso del área nos confunde, y nos lleva a pensar que hay una diferencia de 9 veces en lugar de la diferencia correcta de 3 veces.

Siempre que vea un gráfico, es importante hacer una pausa e investigar más allá de las apariencias iniciales. El gráfico puede ser difícil de leer o ser engañoso porque no se diseñó teniendo en cuenta las mejores prácticas.
Recursos
- Publicación de blog: Ejes duales: Los favoritos de los embaucadores
- Sitio de Tableau: Descripción y uso de los gráficos circulares
- Publicación de blog: Diálogos de datos: Usar o no usar los gráficos circulares
- Publicación de blog: 5 consejos para diseñar visualizaciones amigables para personas daltónicas
- Libro: Kathy Rowell, Lindsay Betzendahl y Cambria Brown (2021): Visualización de datos de salud y sanitarios Wiley
- Libro: Steve Wexler (2021): Visión general: Cómo usar la visualización de datos para tomar mejores decisiones más rápido, McGraw-Hill Companies
- Libro: Stephen Few (2012): Muéstreme los números: Diseño de tablas y gráficos para esclarecer la información. Analytics Press.