Diseñar sus mensajes de email
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Identificar las pautas de accesibilidad y diseño de emails.
- Comparar los distintos niveles de diseño con capacidad de respuesta.
Principios del diseño de emails
Ahora que ya desarrolló un contenido óptimo, es momento de regresar y revisar las pautas de accesibilidad y los principios del diseño de emails. No es necesario ser un diseñador para reconocer un buen diseño y aplicarlo a los emails. Con ello en mente, en esta unidad, nos enfocaremos en los cuatro principios del diseño: Accesibilidad, claridad, capacidad de respuesta móvil y emoción.
Sea accesible
Según el diccionario Merrian-Webster, la accesibilidad se define como “de fácil uso o acceso, o adaptado para el uso por parte de personas con discapacidad”. Si respeta las pautas de accesibilidad, se asegurará de que todos los suscriptores puedan ver los emails, sin importar sus capacidades o discapacidades. Además, sinceramente, las pautas también fomentan un diseño óptimo. Un aspecto fundamental: La accesibilidad no se debe tener en cuenta de forma posterior, sino que es la guía para generar contenido óptimo.
¿Cómo crea contenido accesible? Si bien existen muchos recursos para garantizar la accesibilidad (incluidos algunos que se enumeran al final de esta unidad), estas son algunas sugerencias clave para comenzar.
-
Utilice líneas de asunto precisas. Genere una línea de asunto clara, pero llamativa.
-
Utilice un orden de lectura lógico. El contenido debe ser fácil de navegar y consultar. La coherencia del contenido, los diseños y los estilos visuales es fundamental.
-
Utilice fuentes grandes que se puedan leer. En las partes importantes del contenido, utilice texto en negrita y aumente el tamaño de la fuente (más de 16 pt) para que el contenido sea más fácil de leer y procesar.
-
Ajuste el espaciado de las líneas. Utilice un espaciado abundante entre las líneas para que el párrafo sea más fácil de visualizar y de leer.
-
Utilice botones grandes en los que se pueda hacer clic y que tengan etiquetas claras. Los botones deben ser un cuadrado de por lo menos 44 píxeles para dispositivos móviles, deben indicar una acción y establecer una expectativa de a dónde se dirigirá el usuario cuando haga clic en ellos (por ejemplo: leer más, comprar aquí, comprar ahora). Dato curioso: En un estudio MIT, se descubrió que el ancho promedio del dedo índice es de aproximadamente 0,6 a 0,7 pulgadas en la mayoría de los adultos, lo que es igual a 45 a 57 píxeles. Muchos usuarios utilizan el pulgar (aproximadamente 1 pulgada de ancho) para hacer clic en un botón en la pantalla de un dispositivo móvil.
-
Utilice texto en vivo y opciones de solo texto. El texto en vivo es texto HTML o texto editable que no se encuentra integrado en una imagen. Incluya texto en vivo siempre que sea posible para obtener tiempos de carga más rápidos, capacidad de respuesta y una mejor experiencia cuando las imágenes se encuentran desactivadas. Bonificación: El texto en vivo tiene un mejor aspecto. El texto en vivo nunca se ve pixelado y se mantiene nítido en todos los dispositivos.
-
Elija los colores de forma sensata. Utilice un esquema de colores (que incluya los fondos, los botones, los vínculos y el texto) que tenga un contraste de color alto para asegurar la legibilidad en todos los niveles de brillo. A continuación, se incluyen pautas de relación de contraste que puede respetar.
- El texto pequeño (menos de 18 pixeles) debe tener una relación de por lo menos 4,5 a 1.
- El texto grande (más de 24 pixeles) debe tener una relación de 3 a 1.
- Pruebe los colores en aremycoloursaccessible.com.
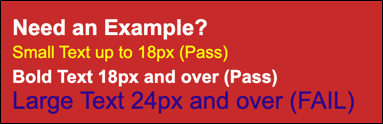
Consulte los ejemplos de texto pequeño, grande y en negrita que cumple (marcado como aprobado) o no (marcado como fallido) con las pautas de contraste.

¿Está listo para profundizar más en este tema? Tenemos algunas sugerencias de codificación para que el contenido sea aún más sencillo de leer para las personas que utilizan tecnologías de asistencia y lectores de pantalla.
Sugerencia |
Descripción |
Ejemplo |
|---|---|---|
|
Incluya etiquetas ALT. Proporcione la información necesaria sobre una imagen, pero sea lo más breve y conciso posible. |
Una etiqueta ALT (también llamada texto o descripción ALT) se agrega a HTML para brindar una descripción de texto de una imagen determinada. Las etiquetas también son útiles cuando puede que se bloqueen las imágenes o que estas carguen con lentitud. |
alt="Descriptive text about an image" |
|
Asegúrese de que las tablas de formato tengan un atributo role="presentation". Agregue role="presentation" a cada <tabla> para utilizarla como un diseño basado en divisiones. |
Las tablas anidadas pueden generar una experiencia poco agradable para las personas que utilizan tecnologías de asistencia. |
<table role="presentation" border="0" cellpadding="0" cellspacing="0"></table> |
|
Utilice las etiquetas de HTML semántico. Codifique los párrafos, las listas y los encabezados con identificadores específicos para ayudar a los usuarios a navegar por el contenido y consumirlo con mayor facilidad. |
El HTML semántico es código HTML que agrega significado o contexto al código que, en última instancia, ayuda a las tecnologías de asistencia. |
<header></header> <section> <article> <figure> <img> <figcaption></figcaption> </figure> </article> </section> <footer></footer> |
Sea claro
El principio de claridad para el diseño se refiere a qué tan legible y procesable es el contenido para el lector. La claridad es un elemento importante de las pautas de accesibilidad y reitera la necesidad de que haya un flujo lógico, un espaciado amplio entre las líneas y fuentes legibles. También se refiere a qué tan clara es la marca en términos del diseño del email. ¿Cómo puede hacer esto? Sea honesto con el valor de los mensajes y utilice oraciones cortas. Un espacio en blanco es un buen recurso. Además, como mencionamos en la unidad anterior, la disposición del contenido es fundamental. Utilice un formato coherente para los emails en que el contenido más importante se coloque primero. Cree emails simples pero significativos.
Si bien Antoine de Saint-Exupéry es conocido por su carrera literaria, realizó sugerencias sabias que todas las personas, sean diseñadoras o no, deberían respetar: “un diseñador sabe que logró la perfección cuando ya no queda nada que agregar, pero tampoco queda nada más que quitar”.
Tenga capacidad de respuesta móvil
Según el estudio de uso y adopción por parte de los consumidores de Adestra, el 71 % de los consumidores eliminan los emails que no tienen un buen aspecto en dispositivos móviles. No se arriesgue a que los eliminen. Optimice los emails para dispositivos móviles. Existen tres opciones que se deben tener en cuenta para la optimización de dispositivos móviles. Para seleccionar la que funcione para su marca, evalúe la forma en que los clientes interactúan con los mensajes y cuánto tiempo y experiencia tiene el equipo de producción de emails en la creación y la codificación de emails. Examinemos las opciones.
Descripción |
Cuándo utilizarlo |
Qué debe saber |
|
|---|---|---|---|
Compatible con dispositivos móviles |
Es una disposición única, diseñada para que pueda reducirse y mantenga un buen aspecto en dispositivos móviles. |
Resultados rápidos con poco esfuerzo |
|
Compatible con la capacidad de respuesta |
Los encabezados y pies de páginas cuentan con capacidad de respuesta. |
Tiene elementos que se pueden repetir y necesita esfuerzos iniciales. |
Los módulos de encabezado y pie de página incluyen consultas de medios que le permiten realizar cambios y adaptaciones de manera sencilla
El cuerpo de email conserva tácticas compatibles con dispositivos móviles
|
Con capacidad de respuesta |
El contenido modular se adapta al tamaño de pantalla del dispositivo. |
Ofrece una experiencia óptima con un esfuerzo continuo. |
|
Agregue emoción
Según Interaction Design Foundation, un diseño emocional se esfuerza por provocar emociones adecuadas con el fin de generar una experiencia positiva para el usuario. Entonces, ¿qué tienen que ver las emociones con los emails? Esto es sencillo. Si a los suscriptores les importa, no los eliminarán. Los emails pueden provocar una respuesta emocional mediante las historias y la estética general de las campañas. Revisemos algunas consideraciones que se deben tener en cuenta para los elementos visuales del email.
Marca
Manténgase fiel a su marca. Utilice estándares de marca claros que sean coherentes con su sitio web, de forma que, si un usuario hace clic en una CTA, su experiencia con el email no presentará problemas con su experiencia con la aplicación móvil o web. Coherencia y claridad.
Imágenes y gráficos
Para interactuar con los clientes, utilice gráficos de alta resolución e imágenes deliberadas que los conecten con la marca. Estas son algunas sugerencias específicas.
- Duplique el tamaño de las imágenes, incluido el logotipo, para justificar las pantallas de alta resolución y alta densidad de píxeles. Cuando la imagen se reduce de forma posterior en el email, se ve más nítida.
- Vea el email sin estas imágenes. Si las imágenes no se cargan o se encuentran desactivadas, ¿el contenido sigue funcionando?
GIF animados
Los GIF animados son una gran manera de captar la atención, mostrar varias imágenes o demostrar cómo funciona un elemento o un proceso. Sin embargo, pueden provocar problemas de accesibilidad para los suscriptores invidentes. Revise las animaciones con estas consideraciones en mente.
- Asegúrese de que los GIF animados tengan transiciones fluidas.
- Los índices de parpadeo del contenido que se encuentran entre 2 Hz y 55 Hz pueden causar daños a los usuarios con epilepsia fotosensitiva.
Explore las animaciones y los videos, pero asegúrese de probar y revisar el tiempo de carga y el tamaño del archivo. Si estos agregan valor, consérvelos. Si no, omítalos.
Asegúrese de que el contenido tenga el tono adecuado y cuente con representación equitativa. En la siguiente unidad, revisaremos el paso más importante antes de realizar el envío: las pruebas.
Recursos
- Blog de Salesforce: Cómo Salesforce desarrolló su primer sistema de diseño de emails
- Salesforce: Mejores prácticas para el diseño de email
- Sitio externo: Guía definitiva para generar emails accesibles (descarga opcional)
- Sitio externo: Compruebe la accesibilidad de los emails
- Sitio externo: Directrices de accesibilidad de contenido web
- Sitio externo: ¿Los colores que utilizo son accesibles?
- Sitio externo: Diseño adecuado para el tamaño de los dedos
- Sitio externo: ¿Cómo suena su email?